UI / UXデザイナー・Webデザイナーの金成奎さんが選ぶ「UI / UXがいい」サイト・アプリ5選
選んでくれた人

金 成奎さん
UI / UXデザイナー/Webデザイナー
制作会社・事業会社などで行政・保険・交通・教育分野でUIデザイン・ビジュアルデザイン・アートディレクションに従事。デザインのメソッドを体系化した著書『ウェブデザインの思考法』(マイナビ出版)を執筆。
社会課題解決のための新しいWebサイトの形
やさしい切りかた辞典 | 貝印
https://www.kai-group.com/products/special/hocho/yasashii/

刃物メーカー・貝印のWebサイトです。食品ロスを防ぐため、さまざまな野菜をムダなく切る方法やオリジナルレシピを集めて紹介しています。包丁というプロダクトから考える社会課題解決という視点が面白いですよね。デジタルを活用しながら自社の事業ドメインや提供サービスならではのアイデアで環境問題や社会問題に取り組んでいる事例は、同様のアプローチを考えている多くの企業にとってヒントになるのではないでしょうか。
またポップでカラフルなイラストのトーンや野菜が刻まれる軽快なアニメーションなど、UI面でもクオリティ高くつくり込まれているのが好印象でした。ユーザーには、まずは自ずとサイトを回遊してみたくなる楽しさを提供し、その過程で環境問題に思いを馳せてもらうという体験設計が秀逸です。
新世代アーティストのホームページの体験設計
NewJeansオフィシャルサイト

流行しているコンテンツのWebサイトはチェックするようにしているのですが、これもその一つ。韓国のアイドルグループ「NewJeans」の本国公式サイトです。最新のWebサイトをPCから閲覧すると、各SNSへのリンクや音楽プレイヤー、写真ギャラリーが配置されたスマートフォン用の画面が、そのままデバイスと共に中央に配置されています。そしてスマートフォンから閲覧すると周辺のデバイスはなくなり、スマートフォン用のレイアウトだけが表示されます。リッチな演出や凝ったビジュアルも用意がなく、世界的トップアイドルのホームページにしてはあまりに素っ気ない印象を受けます。
その一方で運用面や機能面を考慮すると、このモバイルファーストに徹したハブ機能としてのホームページのあり方は、ある意味で実はもっとも効率的で本質的かもしれません。新世代ならではのセンスを感じる、アーティストのWebサイトとしてあるべき一つの形です。
プロダクトに込めたデザイナーの想いを発信するメディア
HOWS DESIGN
https://www.kokuyo.co.jp/sustainability/howsdesign/

コクヨのデザインプロセス「HOWS DESIGN」の手法に焦点を当てて、コクヨのデザインに対する考え方を紹介しているオウンドメディアです。記事の内容は「HOWS DESIGN」を通じた商品開発秘話や、当事者ユーザーである障害者との対話の様子、イベント内容などがまとめられています。今までわれわれがあまり知ることのなかった、メーカー内の方々のデザインに対する想いや、一つのプロダクトを通じて社会課題にアプローチしていく具体的な取り組みの内容を知ることができ、興味深く拝見しています。こうした情報発信により、コクヨはただの文房具メーカーではなく、書いたり作業したりオフィスで働いたりといった行為を通じて、アクセシブルな社会実装にコミットしている会社であることが伝わってきます。これも一つの組織による「体験」をデザインしている好例ではないでしょうか。
「HOWS DESIGN」は、コクヨが提唱するインクルーシブデザインのアプローチで、誰もが使いやすい製品やサービスを生み出すための商品開発やデザインのプロセスのこと。ヒアリング・アンケート・ワークショップなどを通じてユーザーと対話し、そこから得られたインサイトやアイデアを商品へと還元し、社会のバリアを取り除くことを目的としています。
信号の色を音声に変換するアクセシビリティ機能を備えたアプリ
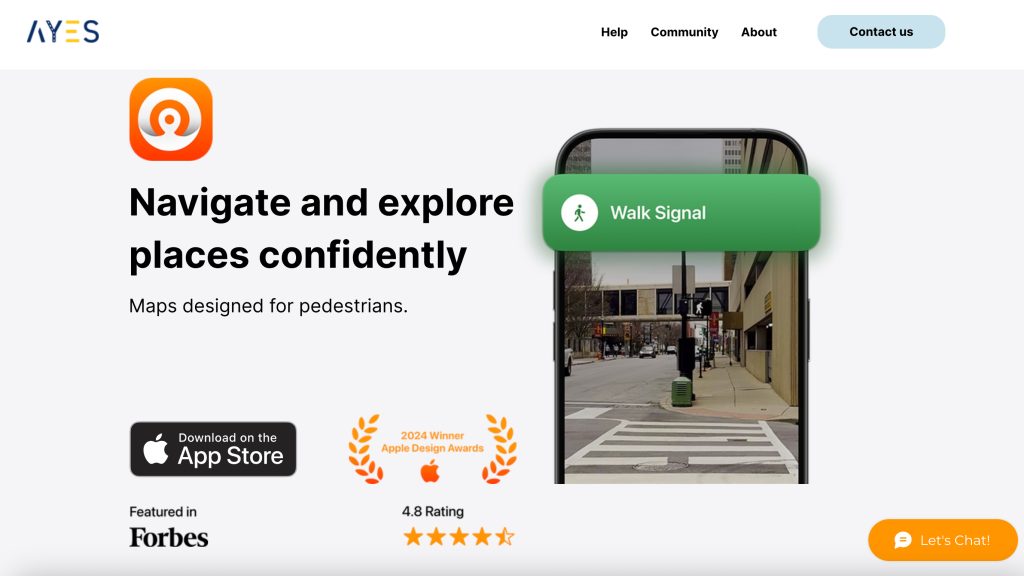
Oko
https://apps.apple.com/us/app/oko-accessible-navigation/id1583614988
https://www.ayes.ai/

視覚障害者や弱視の方が安全に道路を横断できるよう支援する、歩行者用信号認識アプリケーションです。2024年度の「Apple Design Award」にも選ばれました。ベルギーの開発会社によって配布され、先日日本でもリリースされています。街中で信号を認識するとそこに映っている色を認識し、赤なのか青なのかといった情報を音声やリズムや振動で教えてくれる機能を備えています。UIデザインというと画面に見える要素をどう配置して操作してもらうか、という観点でのみ考えがちです。しかし、こういったアクセシビリティに配慮したプロダクトに触れるたび、テクノロジーの進化に胸躍ると同時に、真の意味での「デザイン」が果たす役割や可能性に気づかされます。
Apple Design Awardsとは、Appleが理想的なアプリケーションの開発レベルを上げたデベロッパーの才能、技能、創造性を表彰する年間賞のことです。1990年代半ばに創設されました。審査対象となるアプリケーションは、Mac向けアプリケーションやiOSアプリに限らず、Apple WatchやApple TVをプラットフォームとするアプリケーションも含まれています。2024年のApple Design Awardsの受賞カテゴリは、喜びと楽しさ、インクルージョン、イノベーション、インタラクション、ソーシャルインパクト、ビジュアルとグラフィック、空間コンピューティングの7つに大別され、公式サイトで受賞者が発表されています。
スプリットレイアウトのデザインを集めたギャラリーサイト
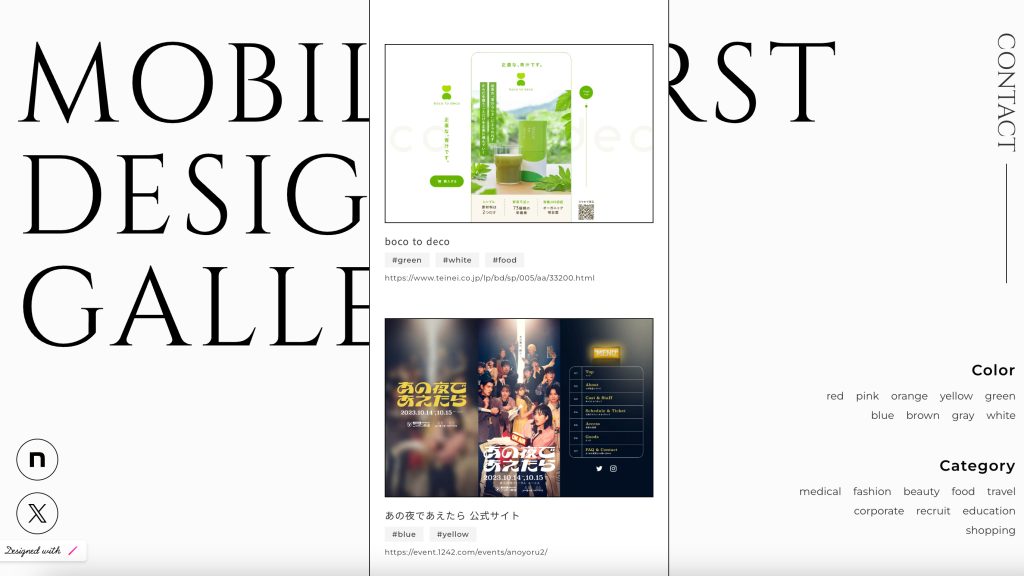
Mobile-first Design Gallery
https://mf-design-gallery.studio.site/

近年、PCからWebサイトを閲覧した時、スマートフォン用のレイアウトを画面中央にそのまま埋め込んで表示させる、いわゆる「スプリットレイアウト」と言われるデザインのWebサイトを頻繁に見かけるようになりました。
ワンソース・マルチデバイスのレスポンシブウェブデザインの思想からすると、ある意味逆行していますが、開発工数を抑えられるという意味では効率的な設計方法であることは確かです。これも一つの新しいモバイルファーストのデザインの形といえます。
そういったレイアウトのWebサイトだけを集めたデザイン参考ギャラリーサイトも最近増えてきましたが、このサイトもその一つです。PCで閲覧した時にスマートフォン用デザインの外側に生じるスペースをどう活用するか、サイトそれぞれに施された趣向を見比べるのも楽しいです。
また、このサイトのユニークなところはSTUDIOを活用してスピーディに実装していることと、このサイト自体がモバイルファーストなデザインになっているところ。そういった運用者のフットワークの軽さやクリエイティビィも、新しいデザインにふさわしい感性であるように思います。
ワンソース・マルチデバイスとは、スマートフォン、PC、タブレット、フィーチャーフォンなどのWebサイト閲覧端末すべてに同じソースコード、画像やテキストなどのコンテンツ、URLなどを利用することです。
