新着記事
-

本質的なデザインで、成果に繋がるWebサイトを
-



オールラウンドなCMS「Web Meister」に生成AI機能を追加
-



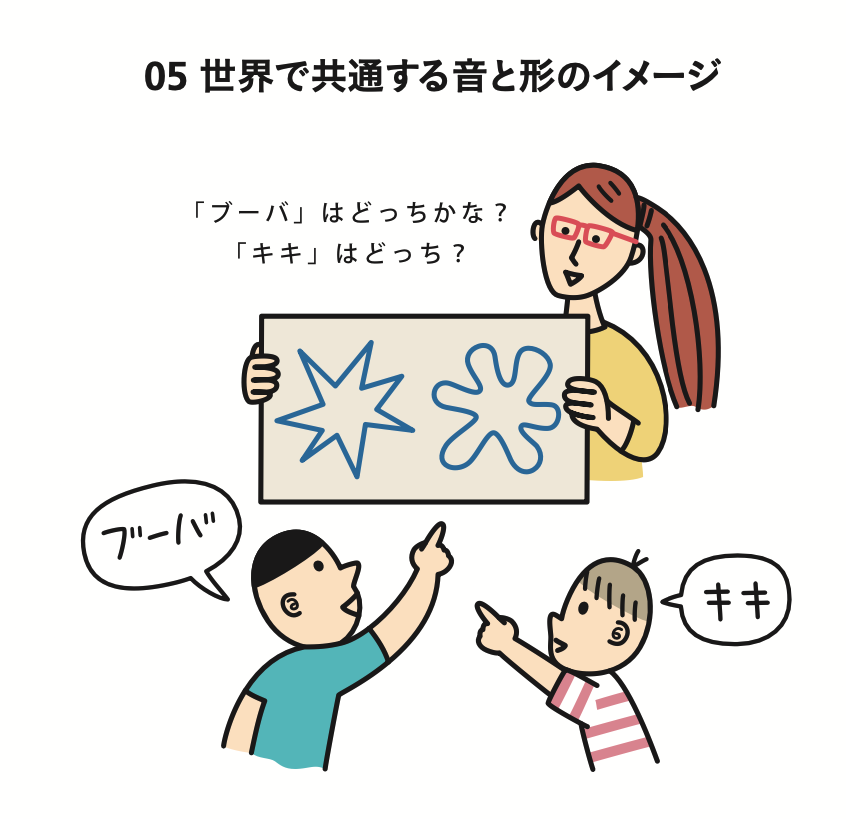
子どもの言語獲得研究に学ぶ! 言語を理解し発話するプロセスとメカニズム(2)
-



子どもの言語獲得研究に学ぶ! 言語を理解し発話するプロセスとメカニズム(1)
-



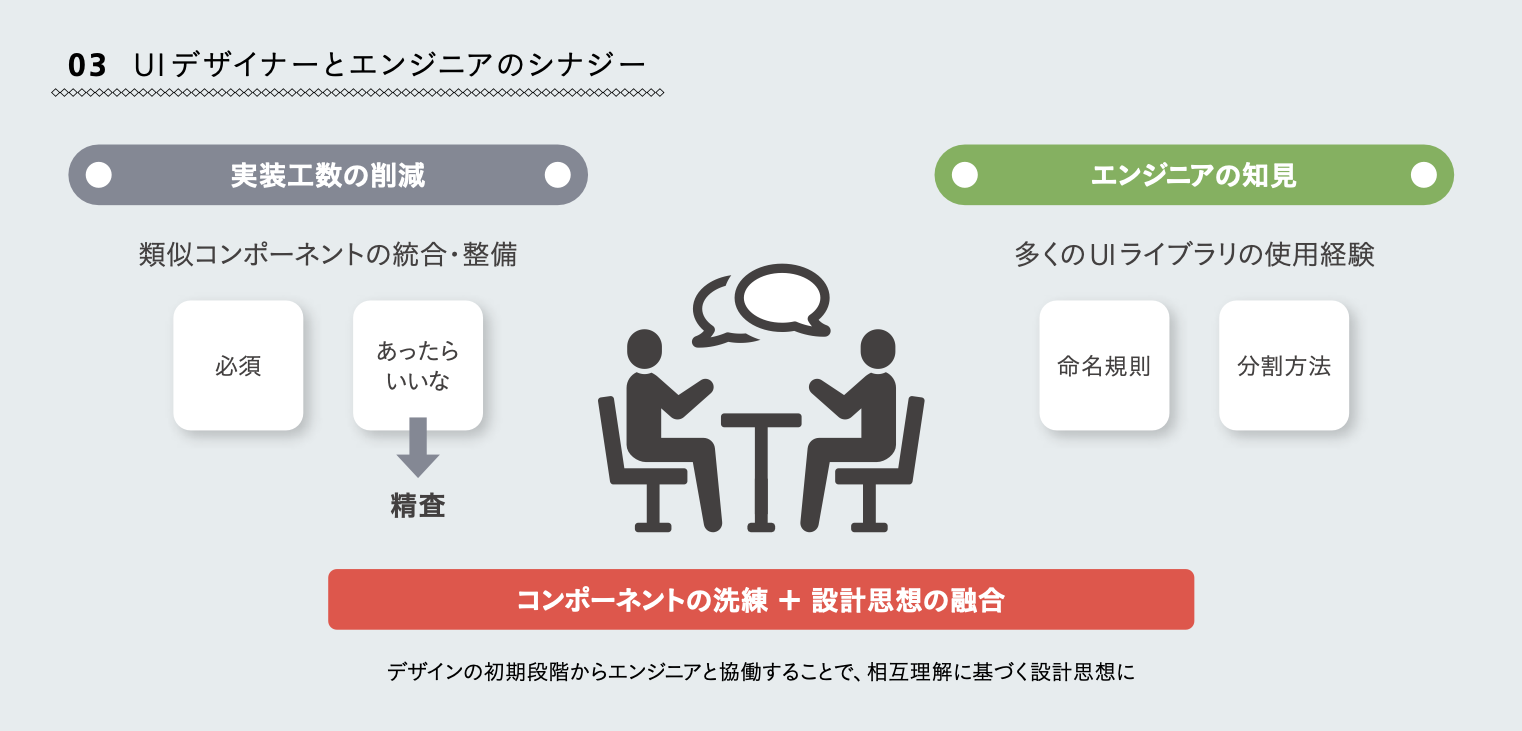
デザインシステムとは「共通言語」である。グッドパッチの実例から学ぶデザインシステムの“本領”
-



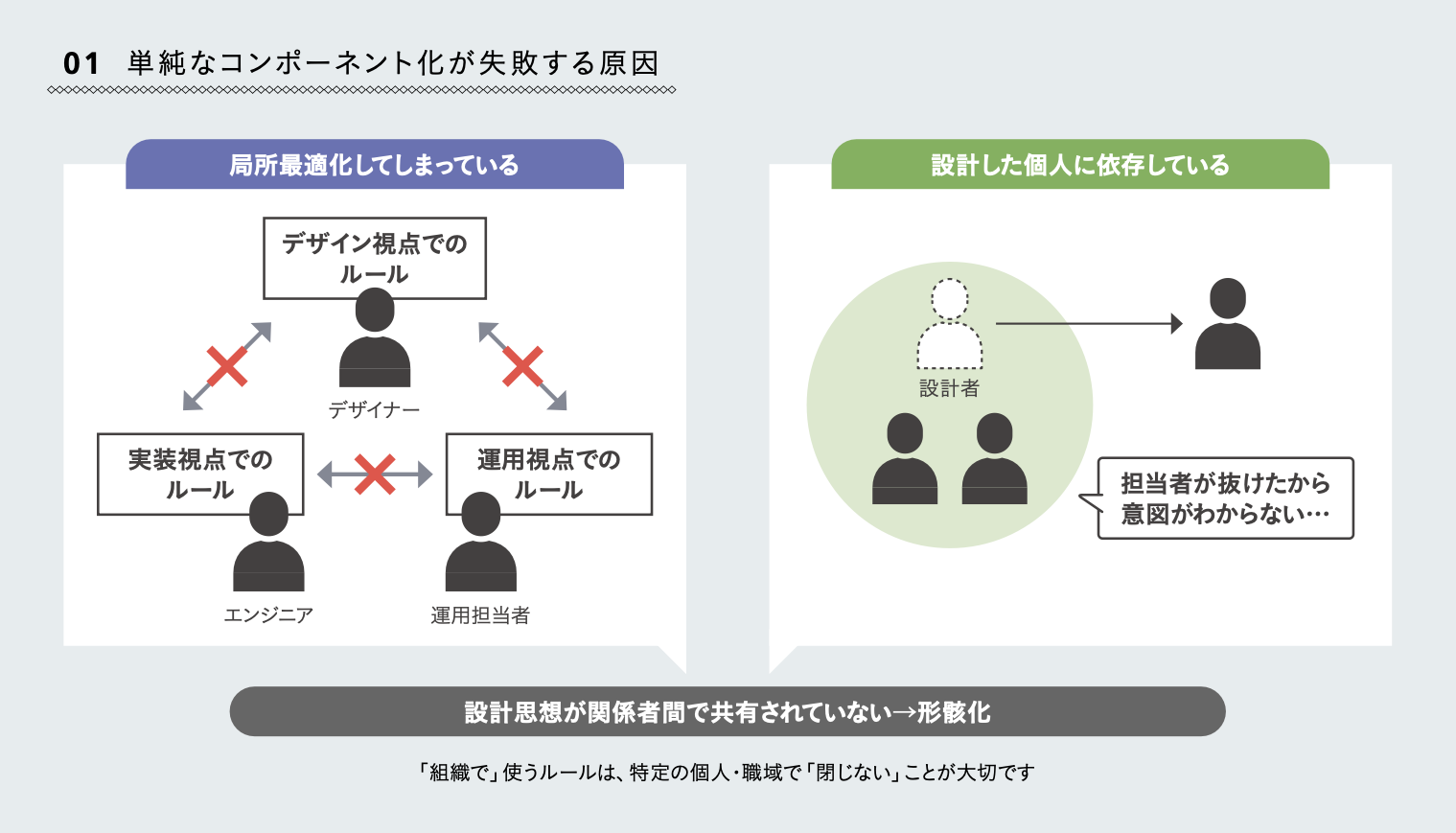
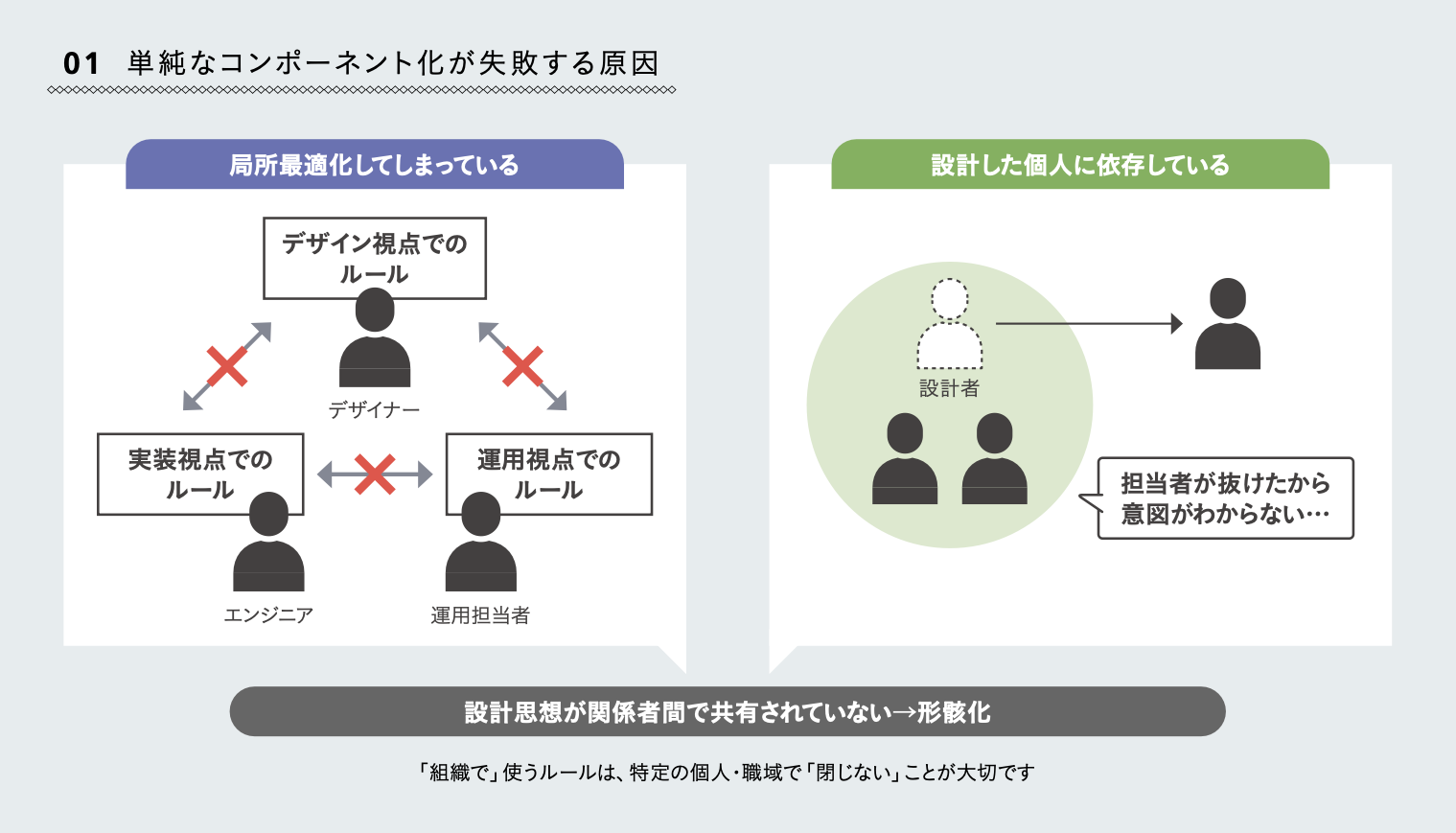
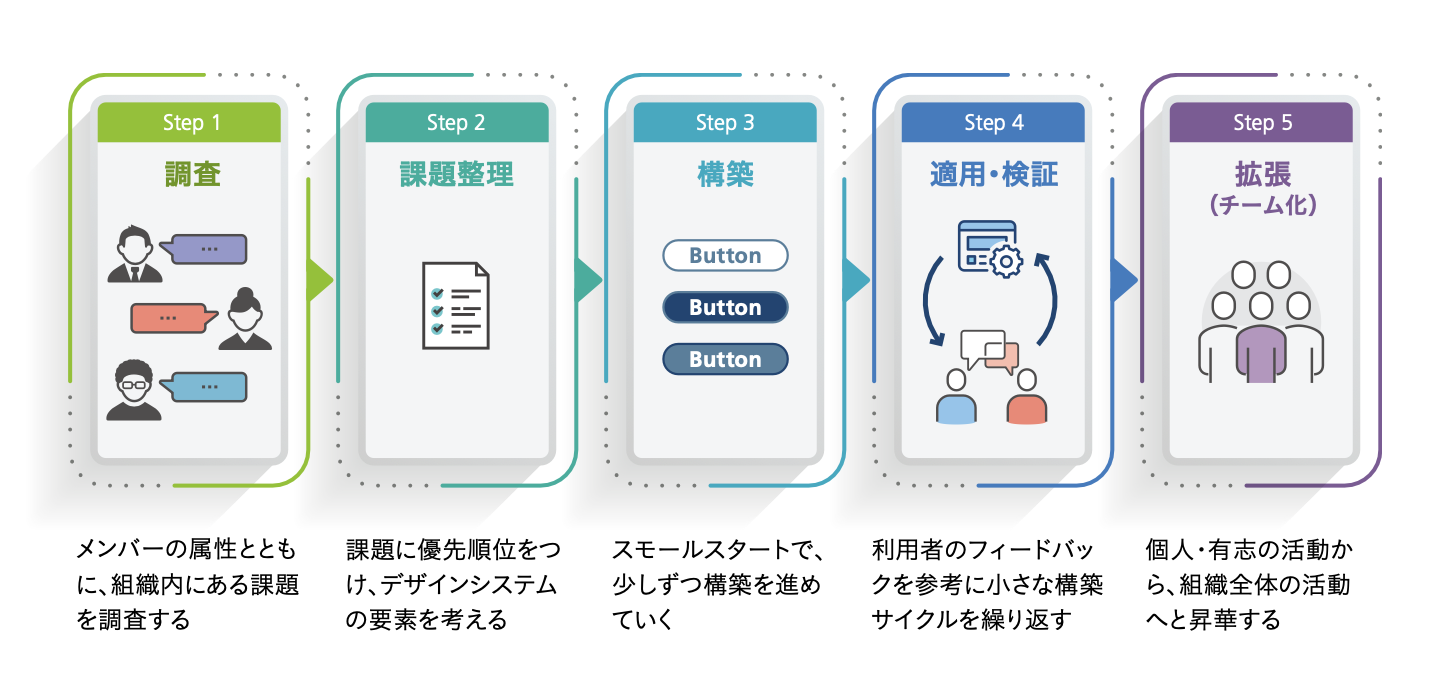
そのデザインシステム、本当に必要? “形骸化”させないためのポイントは「スモールスタート」にあり!
-



大規模CMSの実績多数、組織体制とメソッドが生む信頼
-



悠久の歴史が刻む、圧倒的実績と不朽の技術力
-



【ウェビナーレポート】事例から学ぶ! デザインの質を高めるフォントの選び方と使い方
-



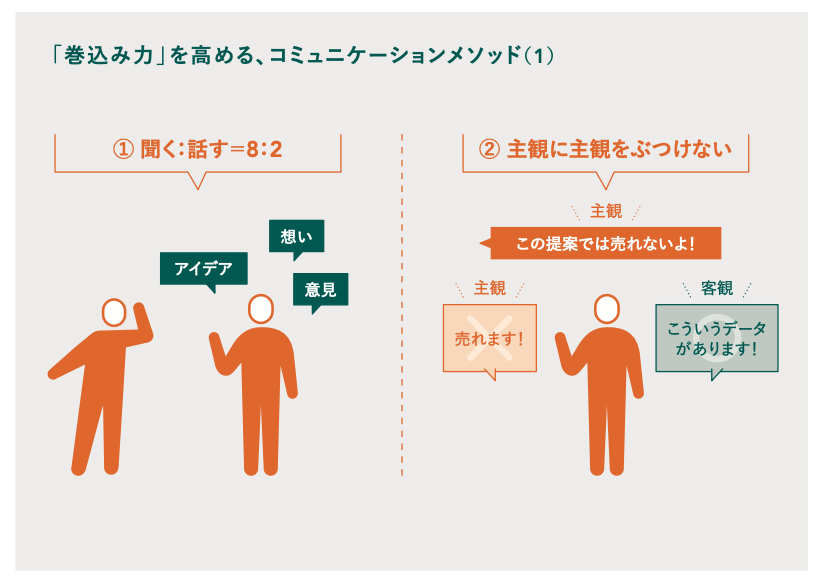
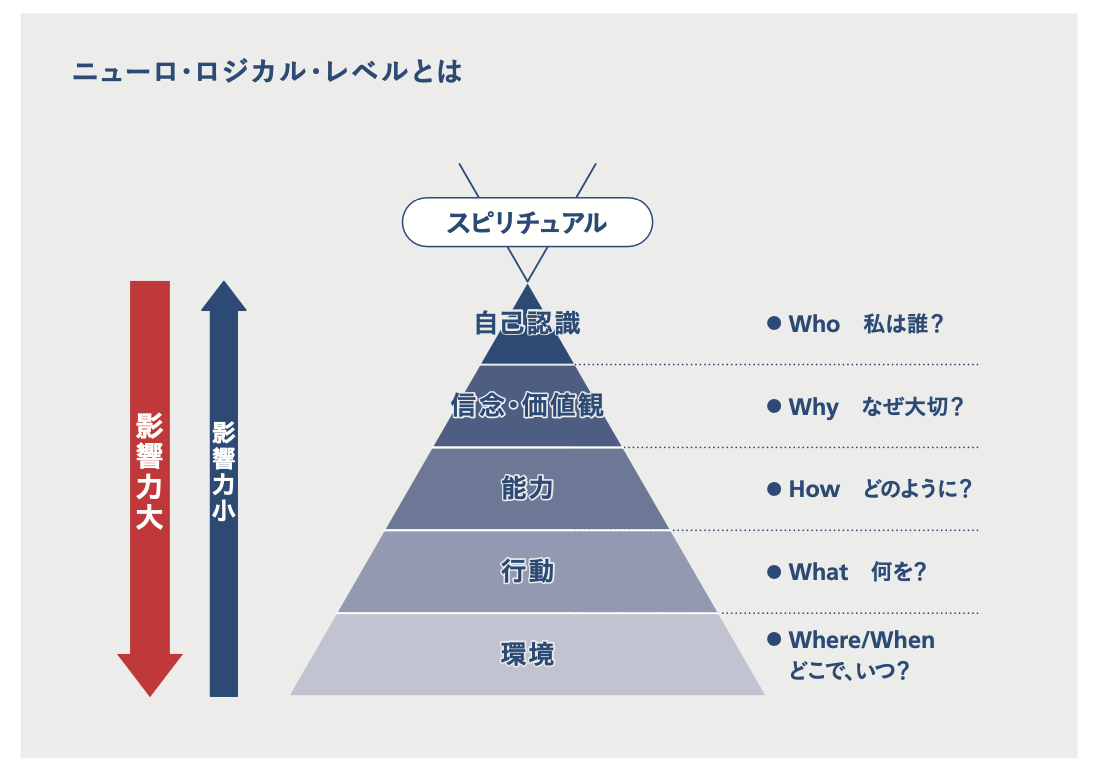
元敏腕テレビディレクターが語る! “人を巻き込む”ディレクションの極意
-



Webディレクター必見! 成果を出すための「よいディレクション」の原則とは?
-



ディレクションの現場における「正しいフィードバック」の実践テクニック
タイアップ
CMS
-



CMSの“先駆け”は、なぜ今も選ばれ続けるのか。データで紐解く「Movable Type」の真価と実力
-



サイトリニューアルに「Orizm」を採用! クリエイティブエージェンシー・NEW FOLKが開発者目線で語る使用感と可能性「技術力があればあるほど、自由度が増しますね」
-



CMSプラットフォーム「Movable Type」の次期バージョン「Movable Type 9」デベロッパープレビューを公開
-



「Next.jsとVercelで、よりよいWebサイトを届けていきたい」小島芳樹(chot Inc.)×ギシェルモ・ラウチ(Vercel)が語る技術の意義と、これからの開発
-



「Orizm」でレガシーな大規模サイトをフルリニューアル! 運用改善と応募数増加を目指したSOMPOケアの挑戦
-



「今のWeb制作の状況、相当ヤバくないですか?」小島芳樹(chot Inc.)× 阿部文人(necco inc.)が語るWeb制作の未来
ノーコード
-



【ウェビナーレポート】事例から学ぶ! デザインの質を高めるフォントの選び方と使い方
-



「Wix Studioなら、ビジネスの加速を後押ししてくれる」NTT DXパートナーが語る、新規事業開発におけるノーコードの価値
-



市民開発者が1人で抱え込まないためには?「Distributed Development」を踏まえた体制づくり
-



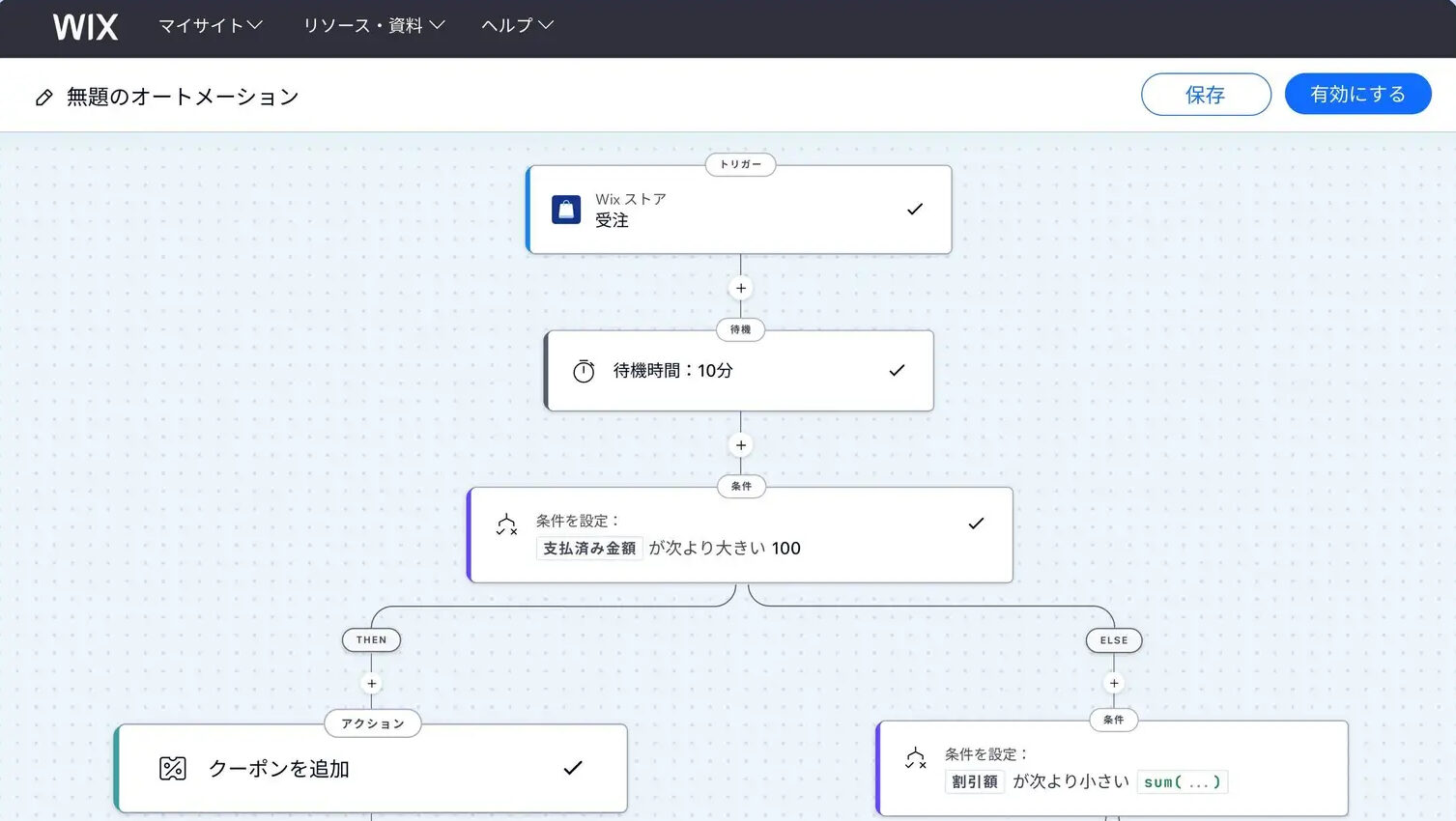
AIやオートメーション機能を活用して、効率よく成果を上げよう! サイト改善・運用に効く「Wix Studio」お役立ちTips集
-



アートディレクター・木村浩康が「Wix Studio」を初体験。 「ノーコードに対する見方が変わった」と絶賛する理由とは?
-



市民開発を成功させるために必要な3つの要素 〜「ヒト」「ツール」「仕組み」の三位一体が成功のカギ