《デザイン基礎講座》「見せる情報」と「隠す情報」を意識して設計しよう
Webサイトでは、クリックやマウスオーバーで追加の情報を表示できるため、UIなどでは最初から情報をすべて出しておくのではなく、不要な情報は隠しておき必要なときに表示させる設計が一般的です。これにより、ユーザーが必要な情報にフォーカスしやすくなります。
今必要なものだけを見せる 情報は多すぎると選べない
不要な情報を隠し必要な情報を見つけやすいUIに
もしA4のチラシに50個の商品を掲載するとしたら、一つひとつが小さく、情報量が多すぎてどの商品も目にとまらないでしょう。Webサイトでは、クリックやマウスオーバーに応じて情報を表示できるため、例えば50個の商品を5つのカテゴリに分け、カテゴリをクリックしたら該当商品を表示するといったことができます。一覧表示するよりも、必要な情報を見つけやすいでしょう。UIなどでは、こうした見せる情報と隠す情報を設計することが大切です。
コロンビア大学のシーナ・アイエンガー教授による実験では、店頭で24種類よりも6種類で試食を行った方がジャムの売上が向上しました。これは「ジャムの法則」として知られ、人間は選択肢が多すぎると選べなくなり、5〜9個程度が選択しやすいという実験結果が出ています。Webサイトでも必要な情報を絞って表示する方がユーザーに見てもらいやすくなるでしょう。

情報の一覧性を高める アコーディオンで開閉する
FAQの定番表現
任意の情報をクリックするとその下の部分が開き、詳細情報などが表示されるUIをアコーディオンと呼びます。例えばFAQ(よくある質問)などで、質問の項目が一覧表示されていて、見たい回答をクリックするとその部分の回答だけが表示されるという使い方をよくされています。すべての質問と回答をずらっと並べておくよりも、質問の一覧性が高まるため、ユーザーは疑問に思っている項目を見つけやすくなります。しかし、どの詳細情報も読む必要があるような場面では、ユーザーにたくさんのクリックを求めることになってしまいます。そうした点も踏まえ、アコーディオンを使うべきかよく検討するようにしましょう。

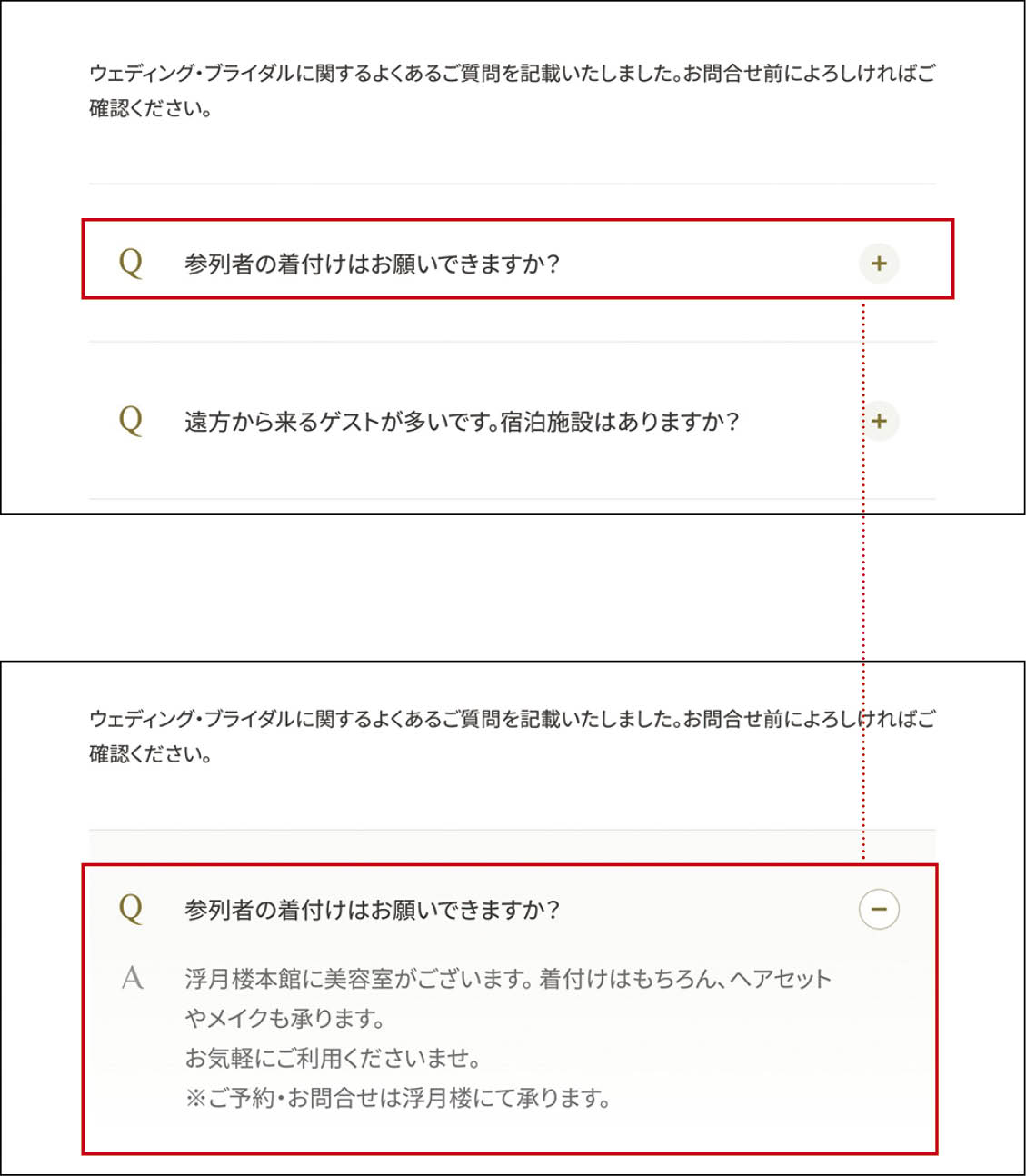
https://fugetsuro.co.jp/wedding/other/faq/
回答を見たい質問をクリックすると、その下に回答が表示されます
ページ下部まで見られやすく 長いものは続きを隠す
タグ一覧や長文投稿での定番表現
情報や文章が長すぎる際にも、アコーディオンは有効です。情報量が多いコンテンツはスペースをとってしまい、サイトの要素がどんどんページ下部エリアまで冗長し、その下にあるものが読まれづらくなってしまいます。そうした場合には、一定の分量までの表示にとどめ「続きを見る」や「もっと見る」といったリンクをつけ、続きを見たいものだけクリックして全文を見るようにする手法が有効です。スペースをコンパクトにすることで、他の情報も一覧性を高められます。例えばたくさんあるタグの一覧表示、XやInstagramの長文投稿のタイムライン表示などで使われています。

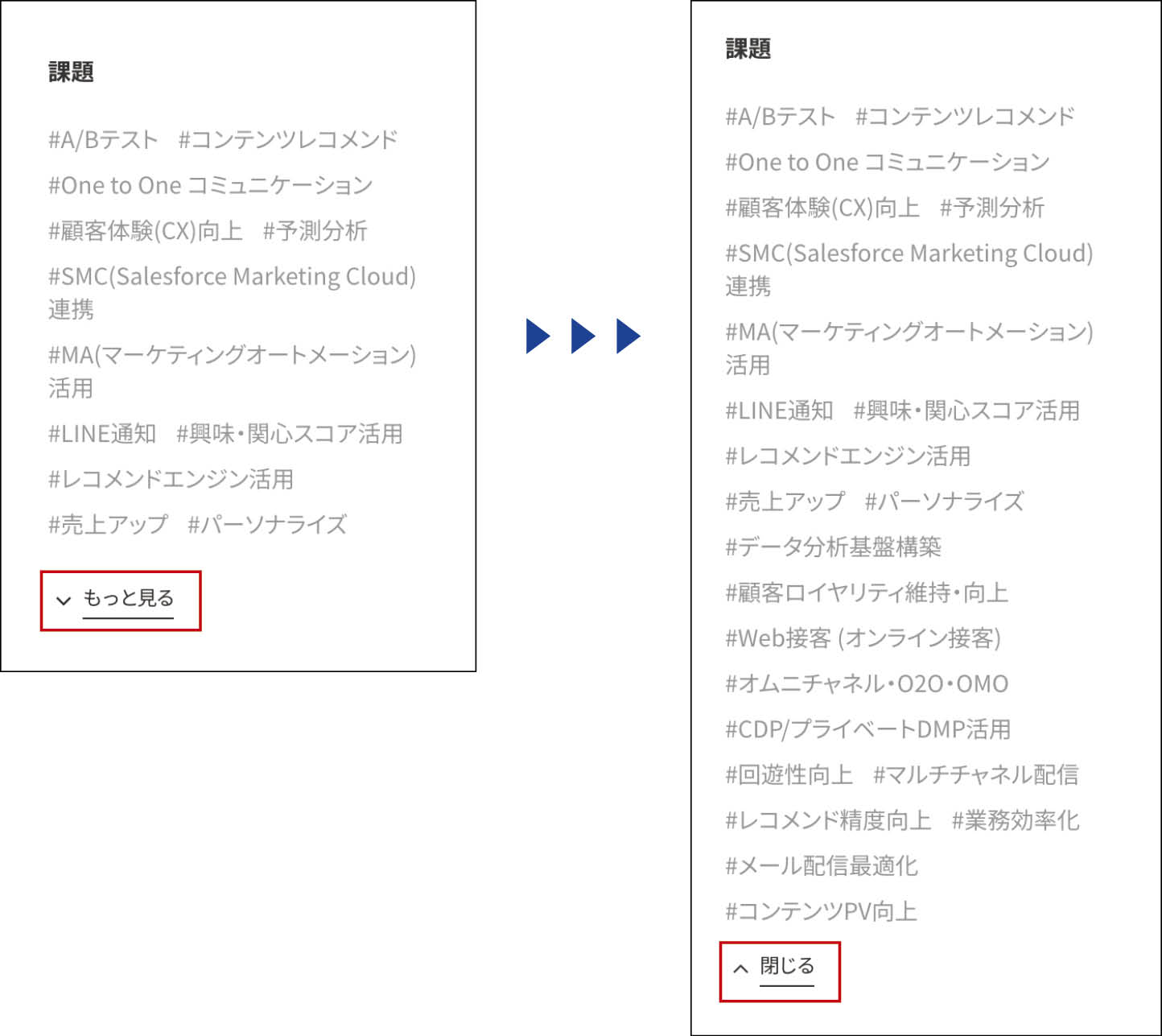
https://www.brainpad.co.jp/rtoaster/case/tsutaya-discas/
記事に関連する課題のタグ一覧の数が多く縦にスペースをとってしまうため、途中までの表示としました。「もっと見る」をクリックするとすべてが展開し、「閉じる」をクリックすると元に戻ります
限られたエリアに多くの情報を表示 カルーセルでスライドする
新着情報やギャラリーに
コンテンツの一部を表示し、ユーザーがクリック操作などをすることで隠しておいた情報をスライド表示する手法をカルーセルと呼びます。このとき、次の情報を少し見切れさせておくことで、まだコンテンツがあることが伝わります。限られたエリアに多くの情報が掲載できるメリットがある反面、隠れている部分はユーザーが能動的に見に行く必要があるので閲覧されにくいというデメリットがあります。そのため、新着情報などコンテンツの優先順位が明確なものや、ビジュアルギャラリーなどに向いています。こうした特性に合った場合に使用し、見切れや隠れているところに重要なコンテンツは入れないようにしましょう。

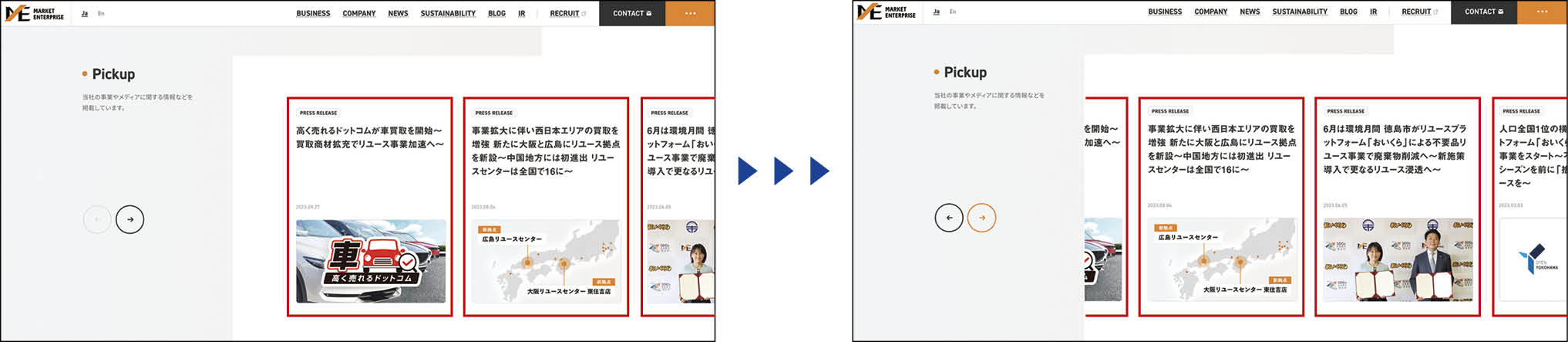
https://www.marketenterprise.co.jp/
情報が2つ半表示されていて、ページ左にある矢印をクリックすることで次の情報がスライドして表示されます
多くのメニューを一覧で表示 大きく展開するメガメニュー
大規模なECサイトや企業サイトに
メインメニューを選択した際に、大きなドロップダウンメニューが展開し、たくさんのメニューを一覧表示するものをメガメニューと呼びます。大規模なECサイトや大手企業のコーポレートサイトなどで使われることが多いです。多くのメニューを整理すると何重もの階層構造になってしまい、下層までアクセスされづらいといったデメリットを防げます。また、メニューが一覧表示されることで、ユーザーが目的のページへ辿りつきやすくなります。ただし、多すぎる情報を一覧表示するとジャムの法則(P052)のようにユーザーが選びづらくなるので、メガメニューの中に表示するコンテンツの量や見せ方は考慮する必要があります。

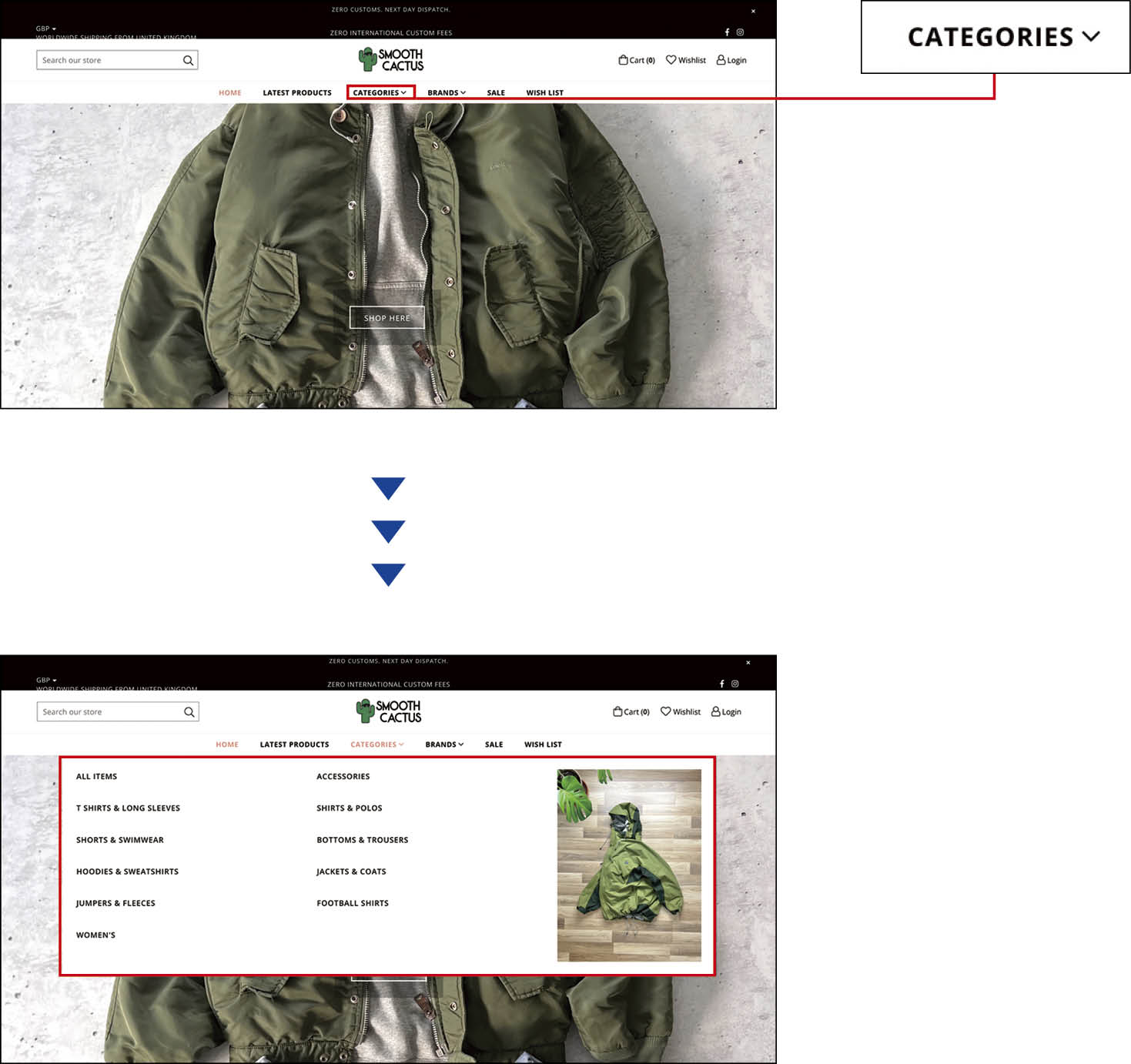
https://www.smoothcactus.co.uk/
「CATEGORIES」を選ぶと、アパレルショップで扱っているアイテムのカテゴリ一覧が画像と共にメガメニュー内に表示されます
欲しい人に欲しいときに欲しい情報を 情報を補足するツールチップ
用語解説や機能解説などに
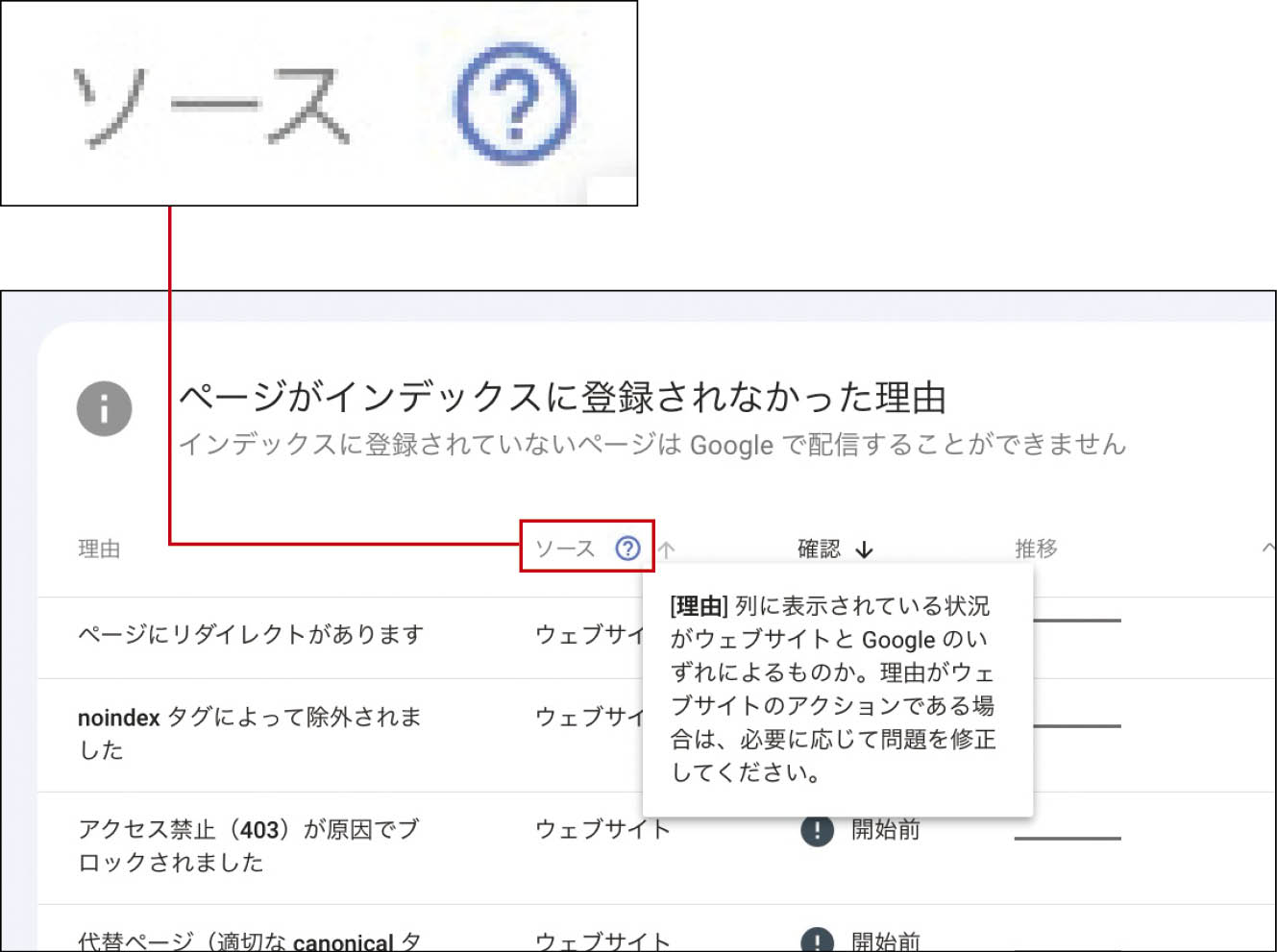
用語や画像などにマウスカーソルを重ねた際に付加情報を表示する手法をツールチップと呼びます。たくさん並んだ画像や多く登場する専門用語など、すべてに説明を記載すると文字だらけで読みにくいサイトになってしまうため、これを用いることで見やすくできます。ユーザーが欲しい情報に対してアクションをする仕組みのため、「欲しい人に欲しいタイミングで欲しい情報」だけを見せられるのがメリットです。その反面、アクションしなければ表示されないので、多くの人に伝えるべき重要な情報ではなく、あくまで補足情報のために使います。また、長い説明を表示するのには適していないので、コンパクトに補足できるものが向いています。

リンク先を想像させる ビジュアルでイメージを補足
ビジュアルで表現したいコンテンツに
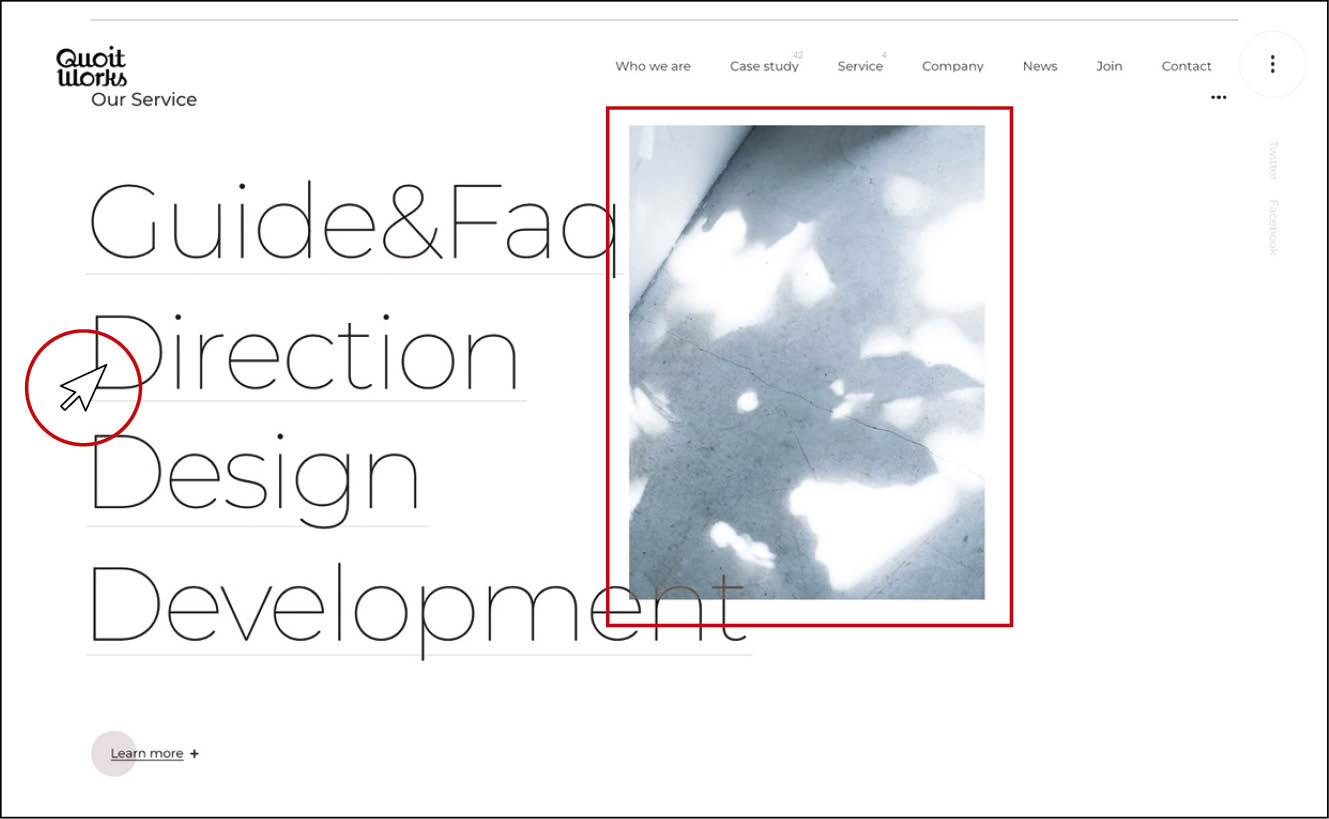
先述したツールチップと似た仕組みで、メニューなどにマウスカーソルを重ねると、その項目に関連するビジュアルが表示される演出が、数年前から日本で流行り始めている印象です。画像が切り替わると見た目にも大きな変化になるという動きのおもしろさに加えて、メニューをクリックする前から飛んだ先の内容がイメージしやすくなります。例えばトップページなどで、メニューごとにその内容を想起させる画像が表示されるようにしておくと、コンテンツのイメージが事前に伝わるでしょう。イラストなどのビジュアルや料理など被写体の多いサイト、店舗イメージなど内容を画像で表現しやすいサイトなどに向いています。

https://quoitworks.com/
4つあるサービス内容のメニューにマウスカーソルを重ねると、それぞれをイメージするビジュアルが表示されます
教えてくれたのは…

ムラマツ ヒデキさん
株式会社クオートワークス代表取締役社長/デザイン会社3社を経て2013年より独立、2015年に法人化。主な守備領域はプロデュース、ディレクション、デザイン。専門誌掲載、書籍寄稿、イベント登壇多数。WebデザインアワードAwwwardsの審査員も務める。最近ではYoutuberとしても活躍中。MUUUUU.ORG / MUUUUU.TV運営。https://quoitworks.com/
Text:平田順子
※本記事は、「Web Designing 2024年2月号」の記事を一部抜粋・再編集して掲載しています。
