《ウェブデザインの思考法#3》満足度の高いプロダクトを生み出すために、ユーザーの特徴や属性を明確にする
UIデザイナー/Webデザイナーの金成奎さんによるデザインのメソッドを体系化した書籍『ウェブデザインの思考法【第2版】』(マイナビ出版)が、2025年3月3日に発売されました。同書では、デザインを「機能性」と「情緒性」という2軸で捉え、Webデザイン‧UIデザインの方針と基準を策定し、その方針と基準に則ってデザインを作業を進行するメソッドを解説しています。今回は同著より、ユーザーを理解するための手法について、一部抜粋・再編集してお届けします。
著者

金 成奎さん
UIデザイナー/Webデザイナー。制作会社・事業会社などで行政・保険・交通・教育分野でUIデザイン・ビジュアルデザイン・アートディレクションに従事。デザインのメソッドを体系化した著書『ウェブデザインの思考法』(マイナビ出版)を執筆。Web Designing主催のルーキーズキャンプにて「Webデザイナー養成講座」講師を担当。
ユーザーを理解する
ここまでの調査・分析で、デザインの対象となるモノ・プロダクトと、それを提供するオーナーについて明確になってきました。プロダクトを使いやすく満足度の高いものにするために、利用するユーザー・関係者の情報についてまとめておきましょう。
ユーザーの特定
まずはデザインするモノ・プロダクトを利用するユーザーやその立場を特定します。以下などが該当します。
・一般ユーザー
・管理者
・承認者
・購買者
・出品者
利用者と管理者、承認者と申請者など、ユーザーは立場によって複数存在する場合もあります。その点もこの段階で整理しておきましょう。
ユーザーの属性
ユーザーを特定できたら、さらにその詳しい属性を洗い出します。デモグラフィックな情報に加え、組織内の立場や役割、利用状況や状態などもあれば記載します。また、先行するデザインタスクでペルソナが設定されていればそちらも参照してください。以下などが該当します。
・年齢
・職業
・役割
・立場
・スキル/熟練度
・リテラシー
ユーザーが抱えている課題
そのユーザーが抱えている課題について整理してみます。課題とは端的にいうと何に困っているか、そのユーザーに対してデザインで解決すべきことは何か、ということです。
一般的に課題とは理解・習得などの作業の難しさや、時間や費用などのコストの問題に集約することが多いです。「……できない」「……しづらい」「……が手間」「……に時間がかかる」「……がよく分からない」といった文章の形でまとめてみましょう。
また、ユーザーインタビューやユーザーテスト・ユーザビリティテスト、あるいは現行のデザインにおいてユーザーが抱える課題を洗い出した評価内容など、先行する調査結果があればそれも参考にするとよいでしょう。具体例は以下です。
・入力が手間である
・必要な情報にアクセスできない
・どんな商品を選んでいいか分からない
・次に何をすればいいか分からない
・新しい情報に気づくのに時間がかかる
・時間がなくてできない
・操作が難しい
ユーザーの利用シーン
そのユーザーがプロダクトを利用するシーン・状況・場面・場所などを想定し文章化します。「……をしようとしている」、「……の最中である」など、生活や行動の中でそのプロダクトが登場し必要とされるであろう場面を前後の文脈から推察して文章化してみましょう。
購買・手続き・予約・申し込み・登録・保存など、何かの目的を達成するまでの手順を想像してみると考えやすいかと思います。先行するデザインタスクでカスタマージャーニーマップなどを作成していればそれも参考になります。具体例は以下です。
・店頭で洋服などの商品を見かけて、帰宅後に後からスマホでその商品について調べようとしている。
・夕飯の支度をしようと、検索エンジンで「夕飯 レシピ」などで検索し、めぼしい料理を探している。
・出張が決まったので、上司や総務に出張申請を提出する。
・歯に痛みを感じたので、検索エンジンで近所の歯医者を検索し、クチコミで評判を知った上で予約しようとしている。
・毎日ウォーキングをしており、距離や時間を計測する。
・友人同士で飲み会を開き、会の終了後に精算しようとしている。
ユーザーに得てほしい価値・なってほしい状態
課題を明確にし、利用シーンを特定できたら、最後に得られる恩恵・なってほしい状態を洗い出します。「……することができる」、「……という状態になれる」という言い方で整理すると分かりやすいでしょう。
これがデザインで達成すべき最終的な理想の状態となるはずです。以下の具体例では「ユーザーが抱えている課題」に呼応する形で書いてみました。
・快適な操作をすることができる、もしくは自動で入力されていて作業の手間が省くことができる。
・必要な情報にスムーズにアクセスすることができる。あるいは代わりにその行為を行なってもらうことで、手間を省くことができる。
・自分にあった商品をレコメンドしてくれることで、迷う時間を短縮することができる。
・次に取るべきアクションを指示してくれることで、適切に行動することができる。
アクセシビリティに関する要件が特に高く求められるプロジェクトの場合は、この段階でユーザーの属性や置かれた状況を考慮に入れておきます。以下、例を挙げてみます。
・視覚障害があるユーザー(属性)は、ウェブサイトの情報をテキストや画像から取得できない(課題)。そこでスクリーンリーダーでコンテンツ内容を読み上げること(利用シーン)で、必要な情報にスムーズにアクセスすることができる(得てほしい価値・なってほしい状態)。
・四肢障害がある車椅子ユーザーや足腰が弱い高齢者(属性)は、各種行政手続きのために自治体の窓口へ訪問するのに健常者より労力がかかる(課題)。オンラインで申請できること(利用シーン)で、必要な手続きを自宅にいながらにして完了できる(得てほしい価値・なってほしい状態)。
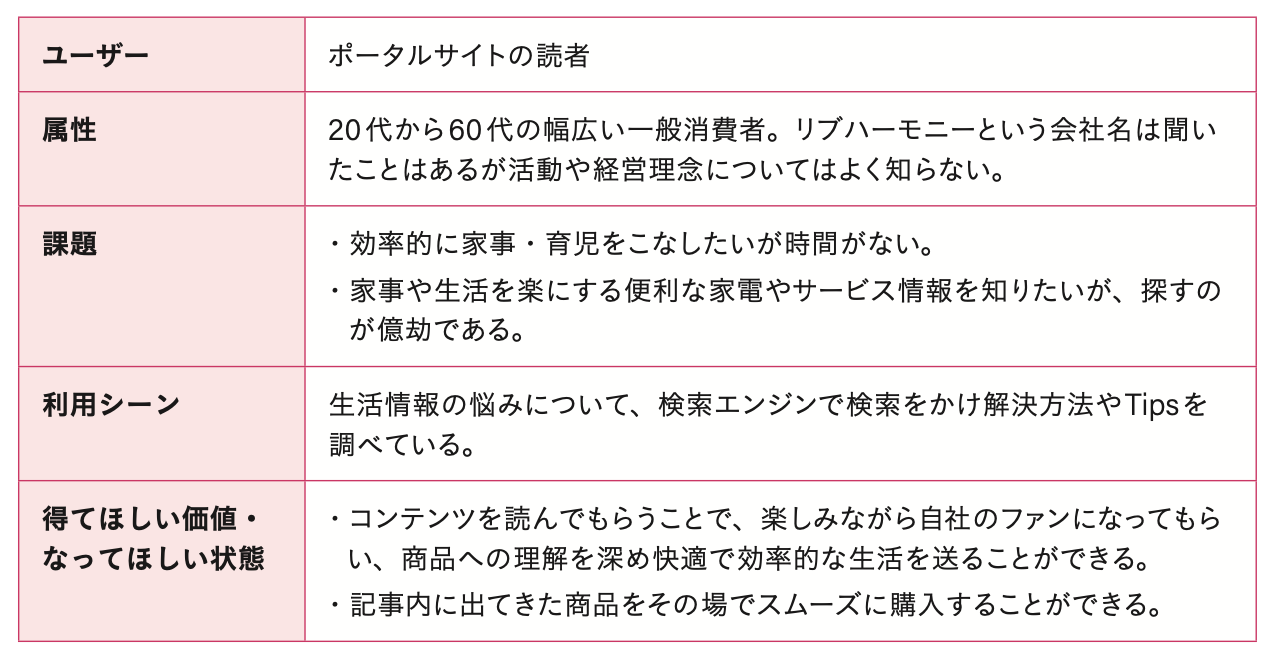
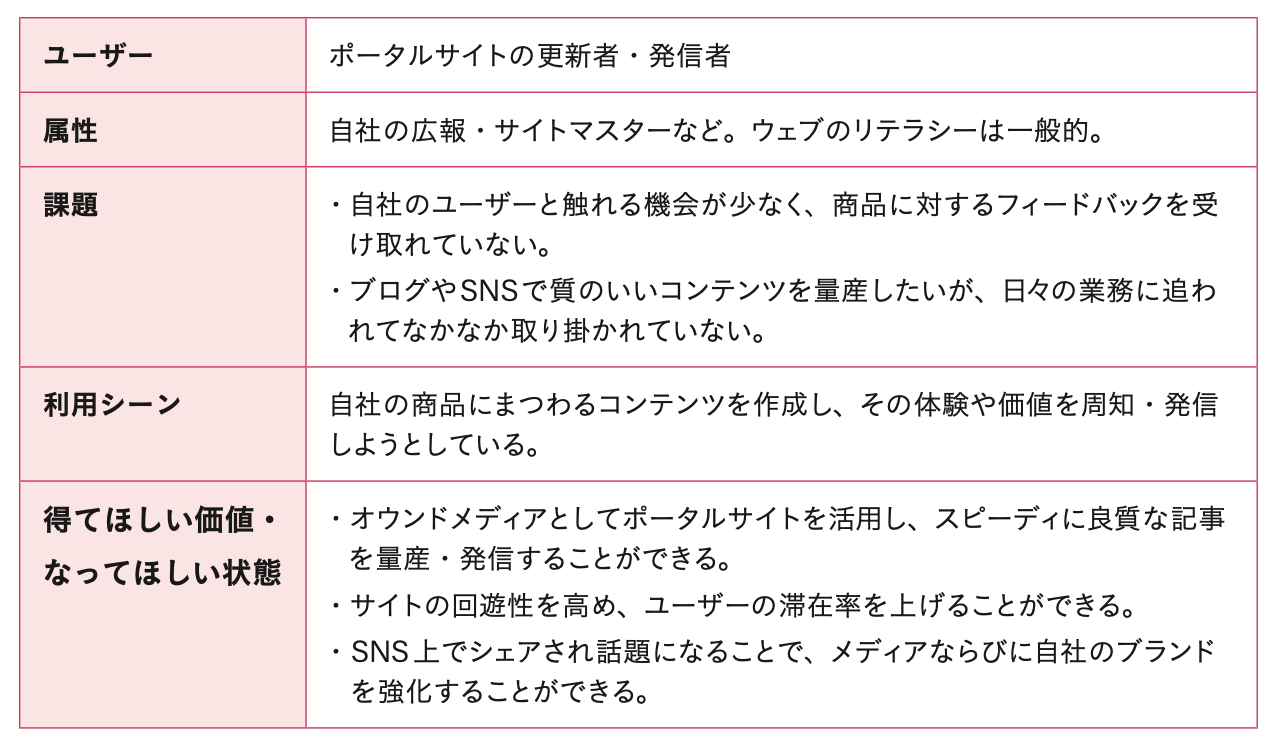
以上の項目について、今回のサンプルプロジェクトで当てはめて考えてみた結果がこちらです。今回のプロダクトはオウンドメディアであるポータルサイトなので、ユーザーはその読者と、提供する側の更新者、という2者を設定しています。


ここまでの作業でプロジェクトの企画内容・オーナー・プロダクト・ユーザーに関して理解を深め、情報を整理することができました。これで準備作業フェーズでやることは完了です。
書誌情報
ウェブデザインの思考法【第2版】

●定価(紙/電子):2,739円(税込)
●判型:B5/272ページ
●ISBN:978-4-8399-83000
●発売日:2025年3月3日
「機能性」と「情緒性」という観点からウェブデザイン‧UIデザインの方針を策定することで、使いやすさや便利さとビジュアルのクオリティを両立でき、高品質なデザインを実現できます。結果として、ステークホルダー間でデザインの合意形成がしやすくなりプロジェクト全体の成功に寄与できます。デジタルプロダクトの設計‧開発に関わる、全ての関係者にとって、円滑なプロジェクト進行を実現するための手がかりとなる一冊です。
