《モダンHTML&CSS 現場の新標準ガイド#3》カスケードの処理における「オリジン」「style属性」「出現順」とは?

制作現場で欠かせない一冊として支持されている書籍『HTML5&CSS3デザイン 現場の新標準ガイド【第2版】』(発行:マイナビ出版)が、HTMLとCSSの最新仕様に対応し、アクセシビリティなどの新たなトピックを盛り込んだ大幅改訂版として、2025年3月25日に発売されました。ページ数も100ページ以上増加し、さらに充実した内容となっています。今回は同書より、CSSにおけるカスケードの処理について、一部を抜粋・再編集してお届けします。
カスケード
カスケード(Cascading)は、特定の要素に同じプロパティの宣言が適用されたときに優先順位を比較し、どの宣言を使用するかを決める処理です。CSSがカスケーディングスタイルシート(Cascading Style Sheets)の略であることからもわかるように、カスケードはCSSの中核をなす基本的な設計原理となっています。
ここまでに見てきた詳細度、レイヤー@layer、スコープ@scope、シャドウDOMによるカプセル化コンテキストは、いずれもカスケードの基準となるものです。ここでは、これらがどのような順で処理され、勝利する宣言が決まるのかを確認しておきます。
カスケードの処理の順番
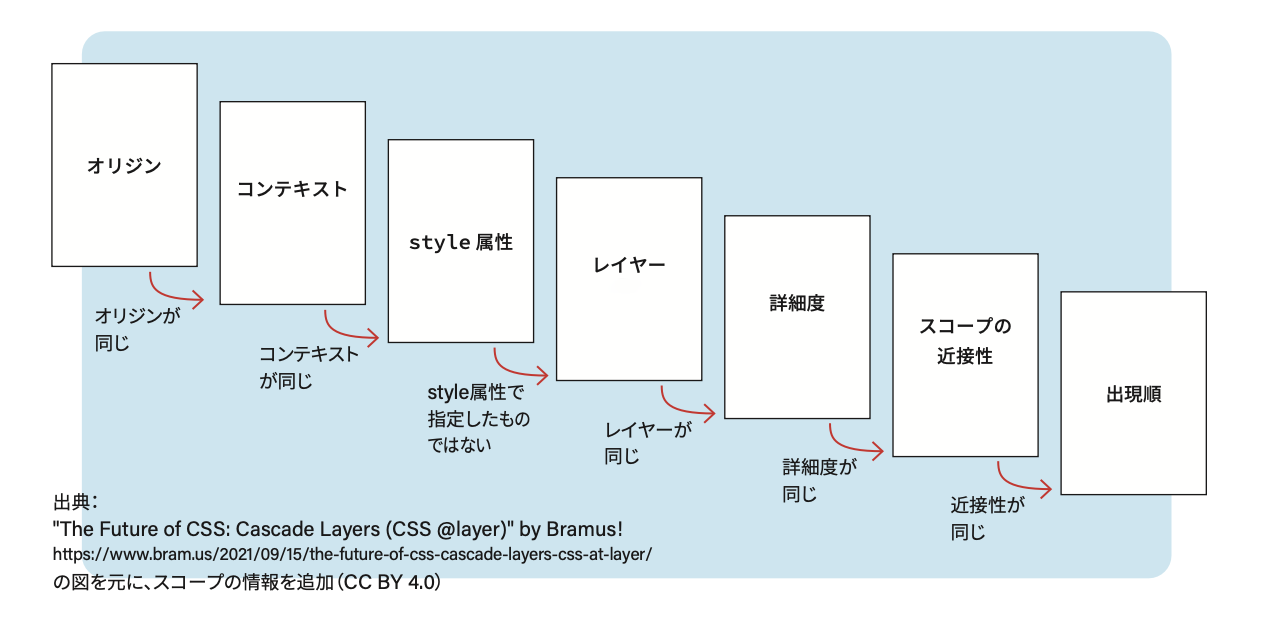
カスケードは次のような順で処理されます。最初にオリジンを比較し、オリジンが同じ場合は次のコンテキストを比較し… と順番に比較していきます。途中で勝利する宣言が決まればそこで処理は完了です。最後まで決まらなかった場合は出現順(記述した順)で決まります。
コンテキスト、レイヤー、詳細度、近接性の詳しい処理についてはそれぞれの項目を参照してください。オリジン、style属性、出現順については以下のようになっています。

■オリジン
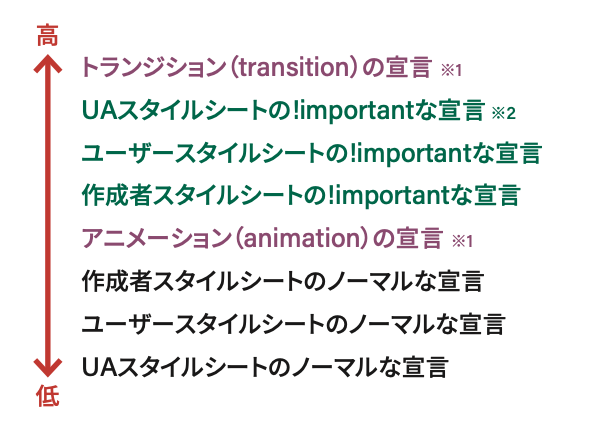
オリジン(Origin)はCSSの起源です。3つの起源があり、以下のように優先順位が決まります。
UAスタイルシート
ユーザーエージェント(ブラウザ)がデフォルトで適用するCSSです。
ユーザースタイルシート
閲覧者が適用するCSSですが、主要ブラウザは適用する機能を提供していません。
作成者スタイルシート
Webの制作者・開発者が適用するCSSです。<link>、<style>、style属性、@importを使って適用します。

※1 宣言の値を変化させるトランジションとアニメーションは別扱いになります。
※2 UAスタイルシートで!importantがついている宣言には、自動入力されたフォームフィールドに適用されるスタイルや、トップレイヤーの要素に適用されるoverlayの設定があります。
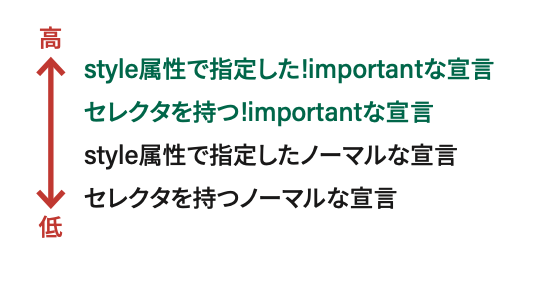
■style属性
style属性で要素に直接指定した宣言はセレクタを持たず、@layerなどのアットルールも指定できません。
カスケードにおいても、セレクタを持つ宣言の通常の比較とは異なる高い優先順位を持ちます。ただし、!importantを持つ宣言には上書きされますので注意が必要です。

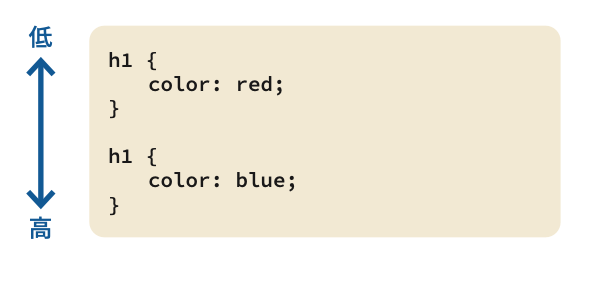
■出現順
出現順(Order of Appearance)は、CSSを記述した順番です。一番最後に比較されるもので、詳細度や近接性などがすべて同じだった場合、あとから記述した宣言ほど優先順位が高くなります。

書誌情報
モダンHTML&CSS 現場の新標準ガイド

●定価(紙/電子):4,301円(税込)
●著者:エビスコム
●判型:B5変/496ページ
●ISBN:978-4-8399-86933
●発売日:2025年3月25日
制作現場に欠かせない1冊となっている2020年発売『HTML5&CSS3デザイン 現場の新標準ガイド【第2版】』。
近年のHTML&CSSの仕様変更に対応、アクセシビリティなど最新のトピックを盛り込み、本当に今、現場で必要な内容をまとめた大幅改訂&100ページ越えのボリュームアップをして再登場です!
今のWeb制作・Webアプリ開発の現場では、従来からのレスポンシブWebデザインやパフォーマンス改善に加えて、UI・UXの向上・より高度な動的表現・アクセシビリティ対応が求められるようになっています。
これらにあわせてHTML&CSSの仕様も大幅に進化しており、知っておくべきことも大幅に増えています。
膨大な内容を使える知識として効率よく手に入れるべく、本書ではアクセシビリティの視点も取り入れながら、最新のHTML&CSSの仕様に基いた、「こう書けば、こういう処理を経て、こういう結果になる」ということを可能な限り凝縮して1冊にまとめました。
各種機能の処理の理解や再確認に、新しい機能の発見に、そして、開発効率を高め、ユーザー体験の向上につなげていくために、ぜひご活用ください。
