エンジニア座談会Vol.04 Webフォントの現状とその仕組み
はじめに
本記事はフロントエンドに関わる人々のためのメディア「CodeGrid」(https://www.codegrid.net/)より厳選した記事をお送りします。
今回は、ウェブ開発者であり、タイポグラフィ研究者でもあり、フォントワークスでWebフォントの開発に関わっておられる鈴木 丈さんをお迎えして、Webフォントの現状と展望を語る座談会を行いました。1回目はWebフォントの現状や仕組みがテーマです。
美しいだけでなく、Webを閲覧する人の目的のサポートに力を発揮するWebフォント。海外では会社のイメージを表すWebフォントを開発するという話も聞きます。
では、Web開発をする上で、大きな力になりうるWebフォントについて、もっときちんとした知識を得たり、現状、Webフォントについて開発の現場で起きている諸問題を語り合いたいという希望から、Web開発者、タイポグラフィ研究者である鈴木 丈さんをお招きして座談会を開催しました。
鈴木さんは研究だけでなく、フォントメーカー、サプライヤーとして著名なフォントワークス株式会社で、Webフォント開発にも携わるエンジニアでもあります。
専門家から率直な意見を聞ける機会もそう多くはないと思うので、ぜひ、新しい知識や視点を広げるために役立ててください。
それではごゆっくり、どうぞ。
(※本記事は、2022年1月下旬に収録した座談会をもとにしたものです。記事中で話されている情報は、座談会当時の内容になります。また、記事へのリンク先が有料記事の場合もありますので、あらかじめご了承ください)
ゲスト
鈴木 丈さん
Web開発者、タイポグラフィ研究者。Webサイトの設計や実装に携わるかたわら、Webとタイポグラフィに関する執筆や講演なども積極的に行っている。監訳に『ウェブタイポグラフィ』(著者:リチャード・ラター、ボーンデジタル発行)。フォントワークス株式会社所属。

ピクセルグリッドの参加者
参加した皆さまのプロフィール(クリックで開閉します)

中村 享介さん
2009年、JavaScriptの会社として株式会社ピクセルグリッドを設立。 多数のWebリニューアル、新規立ち上げを取り仕切った経験を持ち、情報設計、フロントエンド、クラウド活用、開発フローの効率化を得意とする。 Webをより発展させるため、新しくブラウザに実装された機能の活用事例を数多く生み出しつつ、日々、クラウドサービスを利用した効率のよい制作・開発手法の試行錯誤を続けている。現在の興味はWeb Componentsを使ったマークアップの改善とJamstack。 著書に『WebクリエイティブのためのDOM Scripting』(単著:毎日コミュニケーションズ、2007年)など。ここ数年は書籍の執筆をせず、フロントエンド技術情報メディア「CodeGrid」で精力的に執筆活動を行っている。

小原 司さん
紙媒体をメインに制作しているデザイン事務所で広告デザインの基礎を学ぶ。2000年に独立。化粧品関連媒体の販促物を中心に、店頭グラフィック、パッケージ、POP、グッズ立案など多岐にわたるデザインを担当。2007年頃からWeb媒体へのデザインにも積極的に取り組み、クロスプラットフォームアプリのデザイン、画面設計、実装に携わる。2013年にピクセルグリッドに入社。現在では利用者にストレスを与えず迷わないユーザーインターフェースの設計とデザインに励んでいる。 著書に『ノンデザイナーズ・デザインブック[第4版]』(日本語版補足解説:マイナビ出版、2016年6月30日)などがある。また、マンセル色相環とムーン&スペンサー配色理論を採用した配色アプリ『HUE360』を1人でデザインから開発まで行い公開している。

矢倉 眞隆さん
2016年10月にピクセルグリッドへ入社。Web標準技術やブラウザの実装動向に明るく、イベントでの講演や雑誌・オンラインメディアへの原稿執筆、書籍の監修・監訳などを数多く経験。 Google Developer Expertとしても活動中。
Webフォントの現状
今日は、Webフォント、特に日本語でWebフォントを使う上で技術的に解決しなければいけない問題を中心に話せたらと思います。
Webフォントはサーバー上やインターネット上にあるフォントデータを読み込んで、そのフォントで表示する仕組みですよね。パソコンやスマートフォンのOSに搭載されているフォントに依存しないので、どのデバイスで見ても同じフォントが表示されるといった特徴があります。
さて、このWebフォント、まずは現状、日本語のWebフォントはどれくらい使われているのか? ということを確認したいと思います。鈴木さんが詳しいところなのかなと思うのですが、いかがですか?
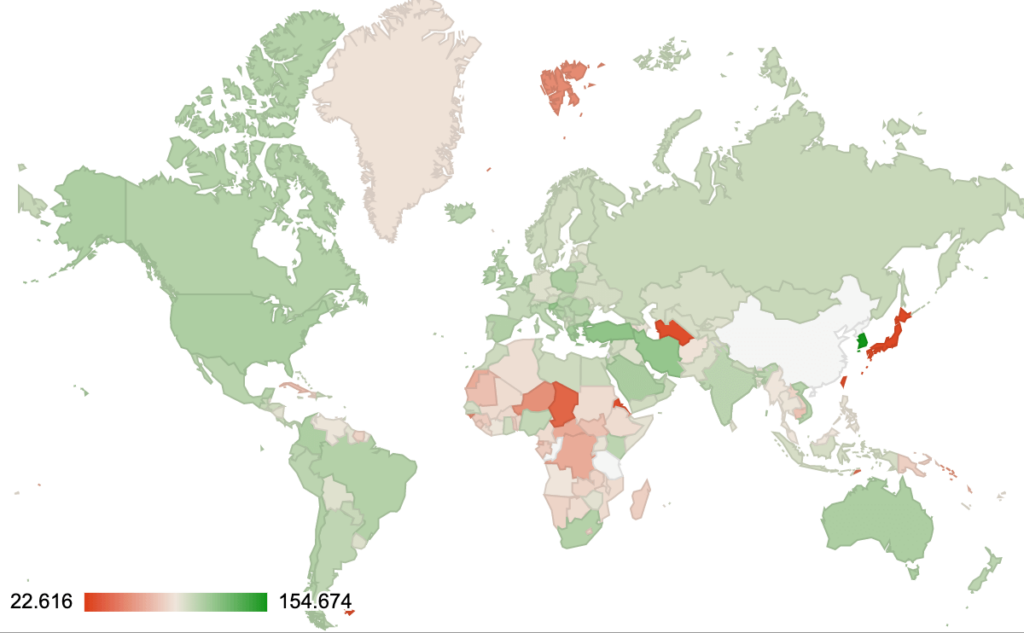
鈴木:2020年のWeb Almanacのサーベイで見たのですが、世界的に見ると欧米に比べると日本のWebフォントの使用率は全然低いですね。緑が濃いところほどWebフォントの使用量が多いところで、赤いところが少ないのですが、日本はすごく少ないです。

この少ない中で、日本におけるWebフォントサービスのシェアは、Google FontsとAdobe Fontsが強いという印象です。それに国内の有料フォントサービスが続いているという感じでしょうか。
中村:ありがとうございます。海外だと、Webフォントは結構当たり前のように入っているというイメージですよね。でも、日本だと入っていないところが多いかなと僕も思っていて。
ピクセルグリッドでは、会社のWebサイトはGoogle Fontsを入れていて、CodeGridはあえてWebフォントは入れていない状態ですね。
案件の場合でも、Webサイトの場合は入れるかどうか毎回判断していて、管理画面とかのWebアプリだと入れない判断をすることが多い印象かなと思いますが、どうでしょうね? こういうのWebサイトだと入っている、とか使用サイトの傾向はありますか?
國仲:いわゆる企業が一般客に向けたサイトだと、わりと使われてるんじゃないかと思います。あと採用サイト系だと、Webフォントを入れたがる印象がありますね。大企業が作っている新卒採用専用サイトみたいなサイトです。
鈴木:そういう場合、Webフォントを入れたがるのはだれでしょう? デザイナーさん? クライアントが入れたがるってあんまりなさそうなんですけど、どうでしょう?
國仲:クライアントはあまり気にしていないんじゃないかと思いますね。デザインを見て、見た目的にどうかを判断すると思いますし。そこから先は、デザイナーとデベロッパーの間でやり取りすることになるかなと。
小原:クライアントはそもそも、好きなフォントを選べるのにハードルがあると思っていないことが多いんじゃないですかね。「こういうふうにおしゃれなデザインを作ってきてくれているんだから、それで作れるでしょうね」というかんじかな? そこに技術的なハードルがあったり、メリット/デメリット含まれているとは思っていないのかなあと。
鈴木:ああ、要するに、絵を先に見てもらって、それがテキストなのか画像なのかというのは……。
國仲:それはどうでもいいという考えでしょうね。なので、たとえば「ヒーローイメージでこのテキストって変わらないですよね、書き換えなしですよね」というデザインがあれば、じゃあSVGでいいじゃん、とか。書き換える可能性があるならWebフォントにしたほうがいいとなるんですけど。
でも、そこで問題になるのが、「このWebフォント、有料になるんですけど」と言うと、「じゃあいいです」と言われることがあるということですね。
鈴木:やっぱり。
國仲:その判断はクライアント側になりますよね。制作側としたら「この種類のWebフォントは、(無料の)Google Fontsにないですよ」と言うわけだけど、そうすると「じゃあ違うフォントにします」という判断になってくる。
中村:そうですね。有料かどうかという、そこのあたりで判断されることが多いですね。無料のGoogle Fontsだと日本語のフォントが少ないので、次の選択肢だとAdobe Fontsになるのかなと思います。
Adobe Fontsは単体で使う場合は有料だけど、PhotoshopとかXDとかAdobeのツールをサブスクで使っていればAdobe Fontsを使うのに追加料金はないですよね。だから、すでに契約していてついているから使う、実質無料みたいなイメージはあります。
どんなサイトでWebフォントが向くのか
中村:サイトの系統としては、ブランディング系のサイトでは、きれいに全体を整えるためにフォント周りもきれいにしておくということで、Webフォントを使っている印象がありますね。
國仲:管理画面系でWebフォント入れたいと言われたことはあんまりないけど、ただ、OSが違っていても同じフォント使いたいという要望は何度か受けたことはありますね。そういうときはだいたいNoto Sans CJKを使えばいいんじゃないの、という判断にされます。
中村:OS間の違いをなくすためのWebフォントということですよね。
國仲:そうですね。
小原:デザイナーとしては、Webフォントを入れることで得られる効果、目的が違っていますね。プロモーション的な、見かけを大事にしましょうということに比重があるところは、Webフォントを選ぶことによって、自分たちのブランドのよさに合わせていく、という目的があると思います。
それに対して、管理画面系でWebフォントを選ぶことって、あらゆるデバイスで文字量のコントロールがしやすくなるというか。どうしてもこのボタンには3文字できれいに収めたいとか、そういう「コントロールのしやすさ」で採用したりすることもある気がします。
自分の手の内に入る分量を増やしていくという意味ですね。あのOSだとどうなるかわからない、というより「おそらくこうなっているであろう」「ここで折り返しているだろう」という予測がつきやすいこと。予測がつけられるなら、たとえば、ラベルを減らして全部入り込むようにしたいと考えることができます。管理画面だと往々にして要素が増えていくことが多いので、そいういったコントロールが大事だったりすることがあります。
鈴木:たとえば数字の幅がわかっていて、何桁まで入るというのがビシッと決まるとか。
小原:そうですね。

鈴木:なるほど。確かに、Webフォントの利点として、デザイナーの考える世界観に合うものを使いたいというブランディングのほかに、小原さんがおっしゃった「コントロール」が大きいと私も思っているんですよ。
たとえば、同じ行間にしても、デバイス依存だと詰まりぐあいが違ってくるので、読みやすさが変わってくるんですよね。そういう、読みやすさとか読み心地みたいなところでも、Webフォントでコントロールすることで、デザイナーの意図がストレートに反映できるというところが、大きいかなと思っていますね。
小原:ただ、Webフォントの採用の話でいうと、ブランド専用書体の有無と日本の習慣との違いもあるのかなという気がして。日本って、会社のブランディングにフォントを作るっていう習慣がほぼないじゃないですか。結構外国だとあるところもありますよね。
そうすると、Web上でもそれを使いたいよねっていう話になるじゃないですか。でも日本って、そういう文化がない気がしていて。
矢倉:コーポレートフォントは、日本語の場合は文字数を考えると作るのがちょっとしんどそうですよね。
鈴木:やっても欧文だけとか、そういうことになりがちですよね。
中村:それか、ひらがな・カタカナまでとか。
矢倉:メルカリは書体を作っていますよね。でもまあ、体力のあるところですよね、コーポレートフォントまでやるのは。
あとは、グローバル化が進行していくと、地域ごとに同じブランド、アイデンティティを確立させるのが難しいから、もうNoto Sansを使っちゃう例というがありますね。ファイザーがリブランドしたときにNoto Sansを採用したんですが、Noto Sans CJKも含めてます。ほかにもOSに搭載されているものとか、広く使われているフォントにブランド自体を合わせてという方向性を取っているところもありますよね。イケアも昔はVerdanaを使ってましたし。
小原:どこに重きを置くかですよね。グローバルで普遍的に広まっているものに合わせていくのか、自身のブランドを確立して合わせてこいよっていうメッセージにするのか。なるほどねえ。
日本語Webフォントのパフォーマンスの問題点
中村:そういういろんな目的からしても、Webフォントはできればみんな使いたいものだと思うんですけど、実際、日本では普及していない。
さっき話した有料/無料ということもあると思うけど、僕はパフォーマンス面も大きいのかなと思っていて。日本語のWebフォントとパフォーマンスについて、ちょっとおさらいしておきたいのですが、矢倉さんお願いできます?
矢倉:日本語であまりWebフォントが使われていないのには、一つは無料で使える日本語セットだと文字数が足りないので採用しにくいこと、もう一つはパフォーマンスの問題があると思います。
どちらも、日本語は文字の数が多いことに起因しているんですよね。たとえば、アルファベットだと26文字でそれぞれ大文字小文字があって、そこに数字や記号が加わる。シンプルな書体なら、全体で100文字くらいで済んじゃうはずです。対して日本語はひらがなカタカナでもう100文字、数字に記号、そして漢字。頻出漢字に絞っても3000文字以上あったと思うので、もう作らないといけない数が違うんですよね。
作るのが大変なので、フォントの数もアルファベットだけのに比べると少ない。なので選択肢がない。
文字の数が多いと、当然フォントファイルのファイル容量も大きくなります。あと、文字の形状もファイルサイズに影響するはず。フォントは文字の形状をアウトラインにして持っていて、形状が複雑になればなるほど、アウトラインをつくるポイントの数が多くなります。漢字みたいに形が複雑な文字は、文字当たりのファイル容量が多くなるはずです。
そもそも文字も多いし、形も複雑なので文字ごとの容量も多くなって、結果ファイル容量がとても大きくなる。たとえば、Noto Sans Japaneseの1ウェイトごとのファイルで、4MBぐらいあります。アルファベットだと、ピンキリでしょうけど数十KB、大きくても400KBくらいなので、4MBと比べるとだいぶ差がある。
数十KBくらいのフォントファイルならファイルサイズも小さいので、落としてきてから適用するまでの時間がまあまあ妥協できる時間に収まる。
でも、日本語のフォントで、本当にナイーブに1ファイルで済まそうとすると、数MBのフォントを取ってきて反映しなくてはいけない。なので、まずダウンロードする時間が長くなる、というところが一番の問題なのかな。
中村:うんうん。
矢倉:それを工夫するために、文字の集団ごと区切りごと、たとえばひらがなごとカタカナごととか、頻出漢字ごととか、それぞれに分けてファイルを用意する、サブセット化という仕組みがいくつかありますよね。簡単な文字セット、頻出漢字で足りるような場合だったら、ダウンロードするサイズを削減できるようになります。でも、それでも文字の数が多いし、フォントファイルの数だけダウンロードしてきて、部分的に適用していかないといけない。一部の文字だけWebフォントが適用されて、追ってまたダウンロードされてきた別の文字種ごとのフォントが反映されるという仕組みになるので、表示がチカチカすることがありますよね。
中村:サイトによって、文字単位でパラパラパラと表示されるところとかありますよね。
矢倉:欧文フォントでも起こる問題ではあるんですけど、日本語の場合、サブセット化しているサービスだと、特に種別ごとに落ちてくる可能性が高くなるんじゃないかなと思います。パフォーマンスの問題には、ダウンロード時間だけではなくて、文字が部分的に反映されてチカチカとしてるから完了してないって思ってしまう、感覚的なものもあると思います。
動的サブセッティングと静的サブセッティング
中村:フォントサービスのサブセット化も、全部同じ仕組みではないですよね。そのあたりの仕組みについて教えてもらえますか?
鈴木:はい。日本語・中国語・韓国語、いわゆるCJK(Chinese、Japanese、Korean)のフォントでは、サブセット化が必須だと思いますね。日本語のフォントだと、少ないものでも9,000文字とか、多いものだと2万数千文字といった収録文字数があるので、なんらかのかたちでサブセット化が必要です。
サブセットは大きく2つに分かれていて、それぞれ「動的サブセッティング」と「静的サブセッティング」と呼んでいます。動的サブセッティングはAdobe FontsやFONTPLUSなどで、静的サブセッティングはGoogle Fontsで採用されています。
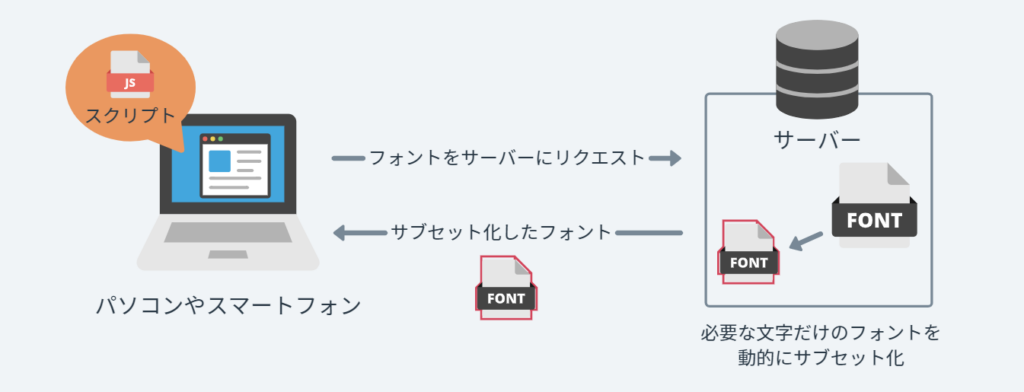
動的サブセッティングは、JavaScriptを使って、コンテンツにどの文字があるかというのをパースして、必要な文字をくださいとサーバーにリクエストします。そして、サーバー側で動的に必要な文字だけからなるサブセットを作って、ダウンロードさせます。

対して、静的サブセッティングは、あらかじめサブセットに分割しておいて、必要な文字だけサーバーから取ってくる方式ですね。たとえば、Noto SansのRegularという1つのフォントがあったら、それをあらかじめ100個のサブセットに分割しておく。
そして、どのように分割したかというマッピングを、CSSのunicode-rangeディスクリプター*に記述しておきます。「ファイルAには“あいうえおかきくけこ”が入っています」「ファイルBには漢字のここからここまで入っています」というマップをCSSに書いておくわけです。そうすると、ブラウザ側はCSSのunicode-rangeを見て、必要な文字が入っているサブセットをサーバーからとってくると。
-
unicode-rangeディスクリプターは@font-faceで定義されたフォントの文字範囲などを指定することができます。

あとは、オープンソースのフォントや買い取ったフォントを使って、自分のところのサイトで使う文字だけをカスタムサブセッティングしてサーバーに上げるということも、可能といえば可能ですね。ただ、その場合はコンテンツを更新するたびにサブセットを作らなきゃいけないとかいう手間があるので、それはそれで大変。あとはライセンス周りでお金がかかったりしますかね。
中村:動的サブセッティングと静的サブセッティングは、どちらが良い・悪いという話ではないですよね。
鈴木:どちらも、一長一短ありますね。やっぱり、静的だと、フロントエンドの実装はスクリプトを使わずにCSSだけですむので組み込みやすいです。
ただ、やっぱりムダが多くなっちゃうんですね。たとえば、1個のファイルに漢字が100個入っていて、それを落としてきたけど使うのは1文字だけということになると、残りの99個分のファイルサイズはいらない。そういうムダは常にあると思います。
だから、どうやって分割しておくか、その分割のロジックをどうするかというのがありますね。おそらくGoogleはWeb上のコンテンツを見て、出現率の高い文字をなるべく固めていると思います。
でも、難しいのはフォントの場合、前後関係に依存する機能、たとえば欧文のカーニングとかも考えないといけないところです。
たとえば大文字の「A」と「W」があったら、通常は間を狭めないとパラッと見えてしまうので、その指示がフォントの中にデータとして入っているわけです。「Aの隣にWがきたら、これだけ詰めなさいよ」と。そうなると、「A」と「W」は別々のファイルにできないんですね。そういうラテン文字のカーニングが関わるところは全部一緒にしないといけないし、日本語でもひらがな・カタカナとかでカーニングあるので分けられないとか。そうやって考えていくと結構、どういうロジックで分割するかという下準備が大変ということがありそうだと思います。
矢倉:うーん。
鈴木:動的サブセッティングは必要な分だけダウンロードするので、ムダはないといえばないんですけど、やっぱりスクリプトをクライアントサイドで走らせないといけないというのがそもそもある。特にWebアプリを作っていると、なるべくサードパーティーのスクリプトを読み込みたくないので、そういったところで避けられがちというのもあるようですね。
あと、最近大きいのは、いわゆるSPA的な作り方と動的サブセッティングは相性が悪くて。SPAではページ遷移をともなわずに内容が書き変わりますよね。
中村:JavaScriptで必要な部分だけ書き換えているということですよね。
鈴木:そうです。それだと動的サブセッティングの場合、足りないグリフが出てきちゃうのでもう一度リクエストしなくてはならない。だから、ページを遷移するたび、JavaScriptでリロードをかけるというような手間が必要になっちゃうので、そういった部分でも「採用むずかいしいよね」みたいな話になりがちですね。
小原:静的サブセットで収録文字をバラけさせると、カーニングの情報が含められない場合があるという話があったんですけど、動的なサブセットの場合は、カーニングの情報も動的に入れることになるんですかね?
鈴木:そうですね、サブセット化するときに、その文字の組み合わせに必要な情報を含めることになります。
小原:ああ、なるほど、理解しました。
フォントのキャッシュはサイト間で使い回せない?
中村:たとえばGoogle Fontsを使っているとしたら、同じフォントを使っているサイトがいっぱいあるはずじゃないですか。ピクセルグリッドでもNoto Sans JPを使っているけど、他のサイトでNoto Sans JPが使われていた場合、ブラウザにあるキャッシュを使ってくれたりせずに、サイトごとにダウンロードされるようになっているんですよね?
矢倉:昔はサイトをまたいでキャッシュを使えたんですが、できなくなっちゃいましたね。
昔はjQueryやBootstrapみたいなライブラリがCDNにJavaScriptとかCSSを置いて、ユーザーにCDN上のファイルに直接リンクして使うよう勧めていたんですね。
CDN上のファイルを使うと、異なるサイトで同じライブラリを使うときでもリクエストするURLが同じになる。どれかのサイトで一度読み込めばブラウザにキャッシュされるので、同じライブラリを使う他のサイトに訪れたときにダウンロードしなくてもよくなるので、パフォーマンスが上がると。
WebフォントのCSSやフォントファイルも同じように、CDNに置いてキャッシュの恩恵を受けていたんです。
ところが、あるファイルがすでにキャッシュされているというのが外からわかってしまったら、それを元にユーザーが過去どのサイトにアクセスしたかというのを想定する手助けになってしまうんですね。
これはプライバシーやセキュリティの問題になります。なので、最近のブラウザだと、たとえ同じURLにリクエストしても、リクエスト元のサイトごとにキャッシュを分けるようになったんです。
-
後学のためにメモしておきますと、これはキャッシュパーティショニングとかストレージパーティショニングと呼ばれているものです。(矢倉)
Gaining security and privacy by partitioning the cache | Web | Google Developers
同じサイトだと引き続きキャッシュの恩恵は受けられますが、複数のサイトではそうじゃなくなってしまいました。そういう部分では、特に日本語フォントでは後退してしまった感じですね。
中村:そうですね。
鈴木:たとえばピクセルグリッドのサイトの中で2ページ目、3ページ目に遷移したときは、すでにキャッシュにある文字を使い回せるんだけど、他のサイトでは使い回せないということですよね。
中村:なんとなく同じサービス使っているから、昔の感覚でいうと、キャッシュされているから重くないんじゃないかと思われたりするけど。Webフォントに関しては、今はそうなっていないとうことですよね。
鈴木:そうですね。
國仲:たぶん、知らない人もいると思います。
矢倉:ここ2、3年ぐらいの最近の話ですからね。
小原:パフォーマンスの話になると、その話になりますよね。「キャッシュがあるから」というのと、「いや最初は」という話になりがちなので、今の前提が入ってくるとだいぶ、議論自体が「いやできないんですよ」ということに。前提が大きく変わったなあというかんじがありますね。
中村:パフォーマンスの話が出てきたのでそれに関連して、JamstackでWebフォントを使う場合はどうでしょう? 僕は、Jamstack構成のサイトで、ビルド時にWebフォントを埋め込みできないか、ということを考えているんですよね。さっき、鈴木さんがWebフォントの仕組みのところで、自分たちでサブセット化してサーバーに上げるカスタムサブセッティングの話が出ていましたけど、同じようなイメージです。
次はJamstackにおけるWebフォントについて話してみましょう。
(中編へ続く)

