「Webサイトと動画」の 現在・過去・未来
デザイナーが見た表現の変遷
Webサイトに装飾としての“デザイン”が持ち込まれた頃から、GIFアニメやマウスオーバーボタンのように、制約の中でも動く要素が用いられてきました。
Flashの登場でその制約がなくなると、Webデザインは一気に華やかなものになります。全体がFlash製のWebサイトや、コンテンツとしてのFlashアニメーションを生み出すクリエイターが現れ、新しい表現の場が確立されました。
その後、SNSの誕生で共有文化が浸透し、スマホの普及でコンテンツ発信のハードルが大幅に下がります。一方、Webマーケティングの発展がWebサイトの役割と制作のセオリーに大きな影響を与えました。
こうした経緯を経た今、Webデザインと動画・動きはどのような関係にあるのでしょうか? またその未来は? 長らく最前線で活躍する3名のデザイナー/アートディレクターをお迎えし、お話を聞きました。

- ムラマツヒデキさん
- 株式会社クオートワークス 代表取締役、アートディレクター。muuuuu.orgキュレーター。企画提案からディレクション、デザインまで多数のサイトを手がける。受賞歴AWWWARDS/SOTD 、CSS DESIGN AWARD/WOTDSなど。 https://quoitworks.com/

- 野田一輝さん
- UNIEL ltd.代表兼アートディレクター。Flashサイト制作、グラフィック·エディトリアルデザイン、Web制作を経験し、現在もデザイナーとして活動。AWWWARDSなどオンラインアワードの審査員も務める。 https://uniel.jp/

- 原英寿さん
- 株式会社orange、株式会社ソニックジャムを経て、2015年に独立。Sunny Inc.を立ち上げる。受賞歴FWA、AWWWARDS、CSSDAなど。https://sunnny.jp/
①「表現」の過去と現在、「実用」との関係
動きのデザインは実用・効率重視のトレンドと相反するもの? 過去の振り返りから現在のあり方を見つめ直します。
WD:Webの歴史を振り返ると、これまでいろいろな形で「動かす」ということに意識が注がれてきました。どんな印象をお持ちですか?
原:僕はこの仕事は2000年頃からなんですけど、当時見た「EYE 4U」や「MONO craft」がきっかけで、動きのあるサイトって楽しいなと思いました。全面Flashの走りの頃で、画面がダイナミックに変わっていくのを見て、こんなことができるのなら面白そうだと思ったんです。
ムラマツ:僕はFlashを始めたのが12~3年前で、その頃は採用の基本スキルにFlashが盛り込まれていました。当時スゴいと言われていたサイトはほとんどFlashだったと思います。
野田:印象的だったのは、西田幸司さんの作品ですね。音楽とパララックスとブラーを組み合わせたような表現で、Webでこんな遠近感をつくれるんだと思いました。あとは、ECサイトもFlashのものがありましたよね。FLAファイルの中身をXMLで表したXFLという形式があって、それをCMSみたいに使って、そこから抽出して出力してECサイトとして動かすという。そういう自由にやっているアパレル系の方々を見て真似し始めたというのもあります。
WD:何か好きだったサイトなどはありますか?
ムラマツ:印象に残っている動きでいうと、そんなに昔ではないんですけど1→10(ワントゥーテン)の「CREATIVE IS ENDLESS BATTLE*1」ですね。こんな動きまでできるんだと思いました。
野田:今でも覚えています。
ムラマツ:あとはBIRDMANの作品ですね。制作されるものがすべて先進的で、大変刺激を受けていました。
野田:1→10でいうと、コーポレートサイトを大きな1ページで構築した作品がすごく衝撃的でした。ブロックでいくつかの領域に分けられていて、そこをスクロールで動いていくようなつくりだったんです。
原:あれ良かったですよね。
ムラマツ:Flashは修正コストがすごく高くなることがなかったですか? SWFしか納品されていないと、それをFLAに分解するツールを使ったりして。それでFlashを使いたがらない人もいたと思います。
原:ありましたね。でも楽な部分もありましたよ、SWFだけ修正して納品すればよかったので。スマホ向けにレスポンシブでつくるようになってからは、表現の幅が狭くなって大変でした。Flash以降になるとできることが限られてきて、表現としては寂しくなってきたと感じていましたね。これが普通になってしまうのかなと。
ムラマツ:動きをつけるという部分では最近追いついてきたんじゃないですか?
原:そうですね、ある程度同じようになってきたかな。内容によってはすごく大変だったりしますけど、表現としては近いことができるようになってきていると思います。
WD:デザインの段階から、技術的なところを逆算しながら考えていらっしゃるんですか?
原:僕は考えないようにしています。その結果、技術的に出来ませんと言われる(笑)。
ムラマツ:人にもよりますね。僕は、演出に関わるプロジェクトでは最大限できることをデザイン上でつくって、どうコーディングするかを考えて、やり方を指示したあとはエンジニアさんに任せます。
原:動画でモックをつくると言っていたよね。
野田:はい、After Effectsでつくっています。細かいところが静止画だけでは伝わらないんですよ。例えばイージングでも、出る時はイーズインで戻る時はイーズアウトにしてほしいとか。動画までつくるとコスト的に見合わない面はあるんですけど、エンジニアの方と一度そうしたすり合わせを行うことで阿吽の呼吸が生まれるので、後がやりやすくなるんです。ムラマツさんはパーツによる使い分けなどがバランス良いですよね。
ムラマツ:僕は、エンジニアを全部外注にしているので、あまりやるとビジネスとして成立しなくなってくるんですよ。必要以上にこだわっても、クライアントに求められているかというと、そうでもないこともありますし。そうなると、クライアントが満足するラインで、クリエイターとして自分も満足できるラインで、エンジニアも予算の中でやってもらえる範囲で、バランスが良いというかギリギリのラインを探っている状態なんです。
WD:クライアント側から、動きについて要望が出ることはありますか?
ムラマツ:今は皆さん、重くなることを嫌いますね。先方からすごく動くサイトを参考に出されて、こんなふうにしたいと言われることは多くないです。ただ、要望されていなかった部分に動きをつけて喜ばれることはありますね、重くなければ。
原:僕は実績に載せている作品が動くものが多いので、そうしたタイプの制作を依頼されることが結構あります。逆に、全然動かしたくない人も増えていると思います。Flash当時は動くことが前提でしたけど、今は情報が見やすければいいくらいの考え方もありますね。
野田:昔はWebがブランドアイデンティティを表現するアートの場になって、華やかな印象がありましたが、今はユーザビリティやコンバージョンに重きが置かれて、一部では、表現はイベント展示やエントランスなどのインスタレーション等に場所を移してきていているように感じます。
WD:確かに、この5年くらいは特にWebサイトへ「実用・成果」を求める傾向が見られます。そうした中での「表現」のあり方をどうご覧になっていますか?
ムラマツ:僕は「白か黒か」ではないと思っています。どちらかしか手に入らないと考えがちかもしれませけど、実用や成果を担保しながら、動きをつけて、クライアント自身や商品をより魅力的に見せることはできると思うんです。マーケティングやSEO重視の流れになっていることは理解しているし、僕自身デザインだけに傾倒しているわけではなく、Web解析士の資格も持って知識もありますけど、それだけじゃないよねという違和感も持っています。その可能性を僕は探っているところがあります。人は感情で動くので「なんか良い」と思わせる表現やスタイリングは、数字に直結しなくとも軽視はできません。
原:確かに、二極化してしまうのは極論ですね。僕はWebサイトを建築に例えることがよくあって、例えば住宅を建てるならそれほどリッチな装飾や電気設備はいらないけど、商業施設なら華やかさも欲しいしサイネージなども必要です。動きが必要かどうか以前に、どういうサイトを建てるから何が要る、という考え方の話ですね。商業施設的なサイトは減っているのかもしれませんけど、多分波があるのだと思います。コンバージョンだけ気にしても(ユーザーと)長期的な関係がつくれなかった、という状況が起きる可能性も考えられますよね。
野田:「実用・成果」へのコミット方法は、各企業や個人にとって手法が違うから面白い部分もありますが、Twitterで業界の人の発言を見ていると、デザインの基本技能が優れた方やWeb技術を積極的に取り入れる方よりも、UIデザイン、マーケティング領域に属するデザイナーが多い印象があります。もちろんUIやマーケティング領域の中でもデザインが上手な方もいらっしゃいますが、母数の問題だと思います。それで、数が多いと発言の影響も大きくなり、それが正しい声だとお客さんも信じてしまう。もちろん正しいことだし、すごく良いことを言っていると思うんですけど、それだけでなく、本当の意味での技術やデザインの力で解決できることも多いという側面も、知っておいてほしい部分ではあります。
※1) http://works.1-10.com/corporate/1-10design-v3/
②このデザインがスゴい! 動き・動画が特徴的なサイト
ひと言に動きのあるWebサイトといっても、スタイルや技術はさまざまです。最近注目したデザインをピックアップしていただきました。
WD:最近、動きや動画の使い方が印象的だったサイトはありますか?
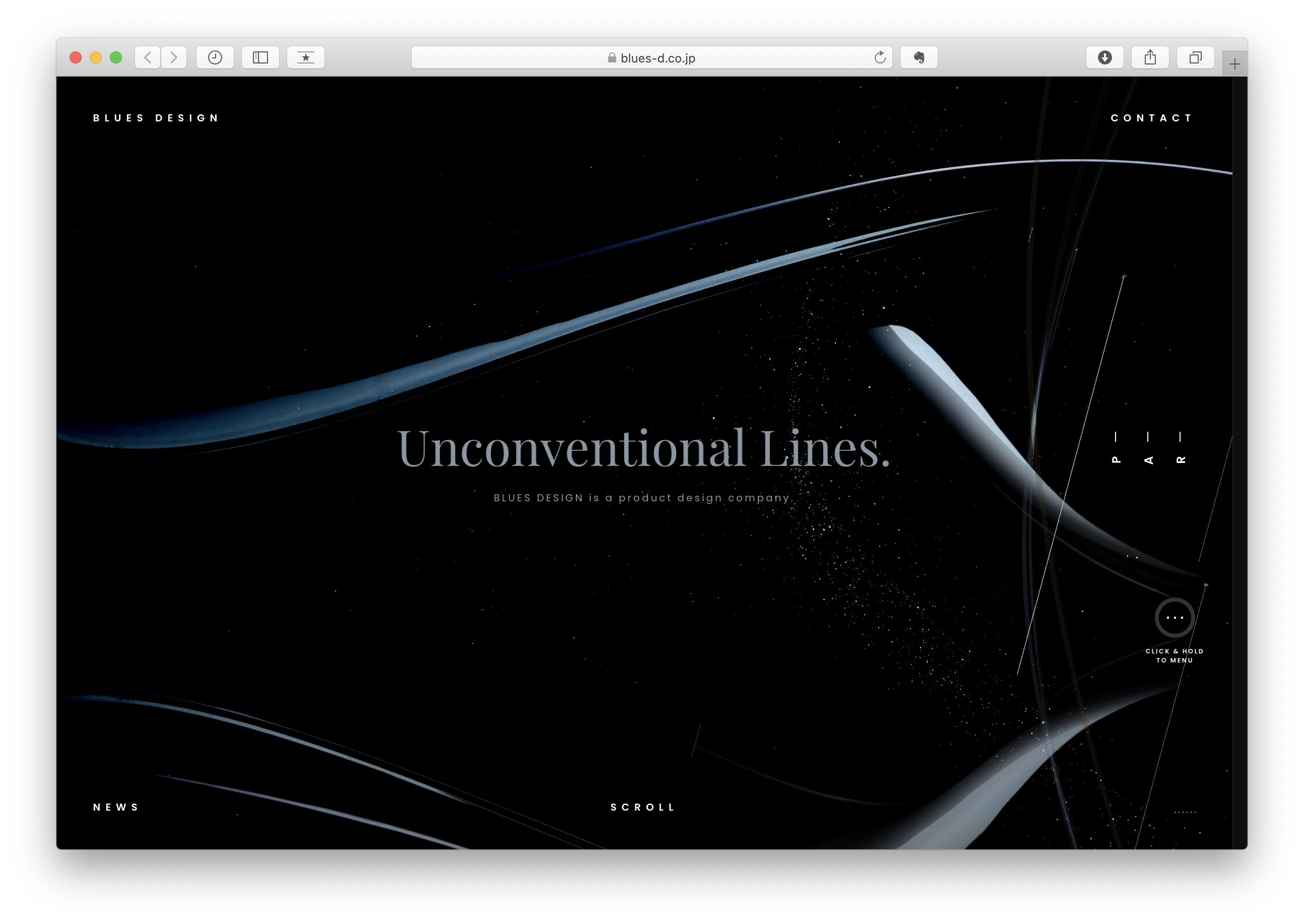
ムラマツ:僕がすごいと思うのは、絵をつくって実装を依頼する従来のプロセスでは実現できないようなサイトですね。ちょっと真似できないなと思うものがたまにあるんです。 01_「BLUES DESIGN」は、絵が切り替わる“繋ぎ”の部分がよくデザインされていて、各種静止画面のデザインを用意しただけではこうはいかないので、すごいと思います。「HAKUHODO & HAKUHODO DY MEDIA PARTNERS RECRUIT 2021*2」は、デザイン段階でこのような動きをアートディレクターの中で描けているサイトだと思います。グリッチ系の動きはバグっているのと紙一重なので、表現として難易度が高いのですが、これは完璧だと思いました。閲覧速度の遅延原因にならないので合理性も高いです。
WD:先ほど話の出た、動画でモックをつくる方法ですね。
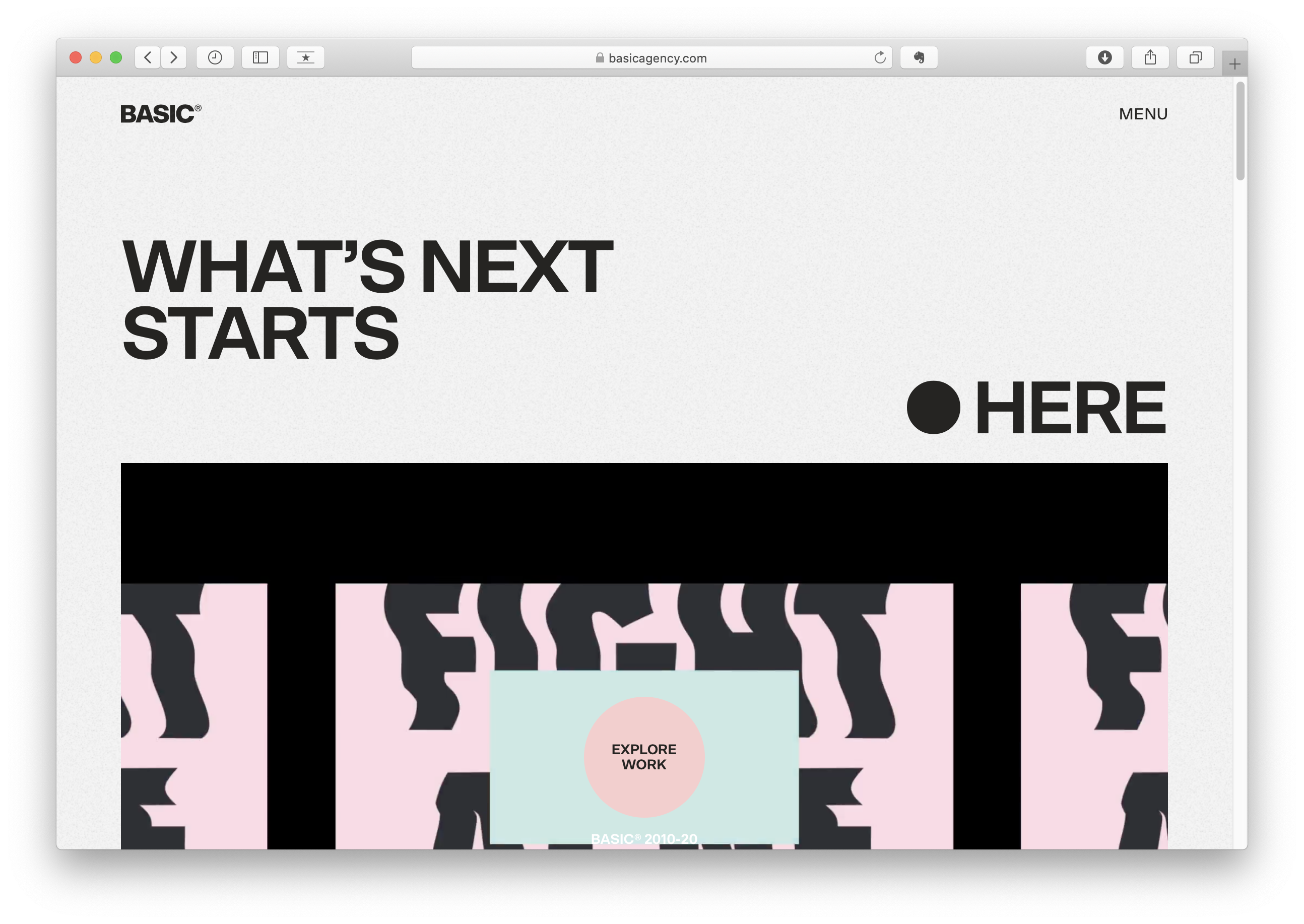
ムラマツ:または、デザイナーが実装も兼務しないと難しいですね。あとは、最近クライアントに提示する動きのケーススタディとしてベストなのが 02_「BASIC, INC」です。コンテンツの閲覧を邪魔しない心地よさのある動きを担保しながら、つくり込みが深くセンスよくまとまっています。個々の部品の動きの先進性が高くて、参考になる部分が多いです。
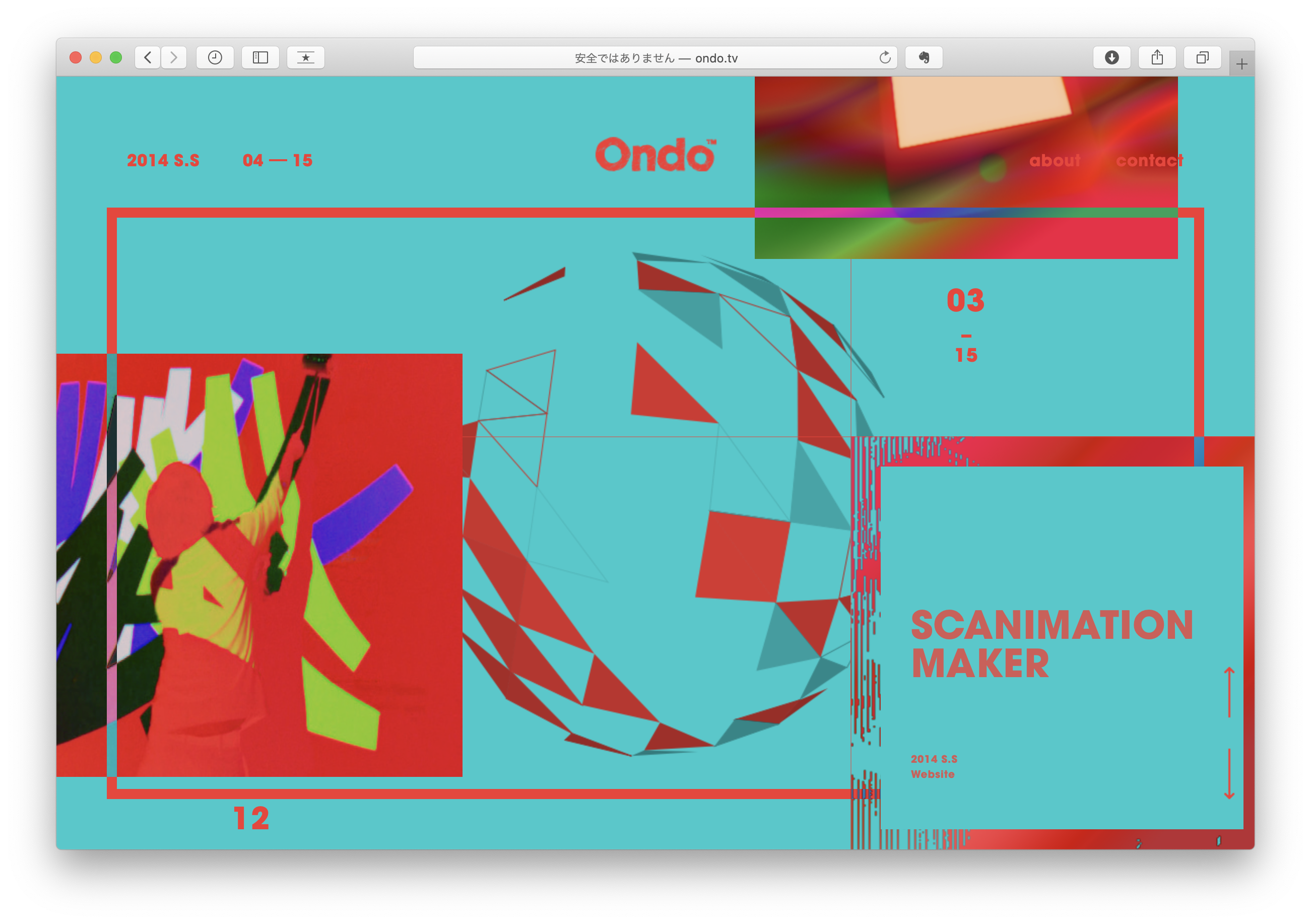
野田:僕は、少し前のものですけど 03_「Ondo」がすごく良くて、今でもたまにお客さんに見せています。
ムラマツ:原さんがつくったサイトですよね。
原:そう、僕がソニックジャムにいた時に社員数人でつくりました。社員個人の活動を見せつつ、ついでにWebのアワードも獲りたいねと、やたらリッチにしたんですよ。
野田:表現としてはDOMでつくられている部分が大半なんですけど、一部Canvasが使われていていますよね。軽量ながらも幅を広げる表現という意味では、とてもパフォーマンスに優れたWebサイトだと思います。
ムラマツ:これが6年前ってすごくないですか?
野田:すごく軽いし、見やすいですよね。動画を活用したものを挙げると、アラン・メンケン(作曲家)のサイト「Alan Menken*3」ですね。音がいきなり流れるのでユーザビリティは悪いと言えば悪いんですけど、ポートフォリオサイトなので、振り切っていてとても素敵だと思います。動画を一つ再生したらその間に裏で次の動画をローディングして、また再生して…という形に細かく切り分けられていて、細かなインタラクションを含めて、すごく軽いんです。一つひとつにストーリーがあって、コンテキストまでこだわっているのもうまいですね。
原:ビジュアルも良いけど、裏側もちゃんと押さえられていると。
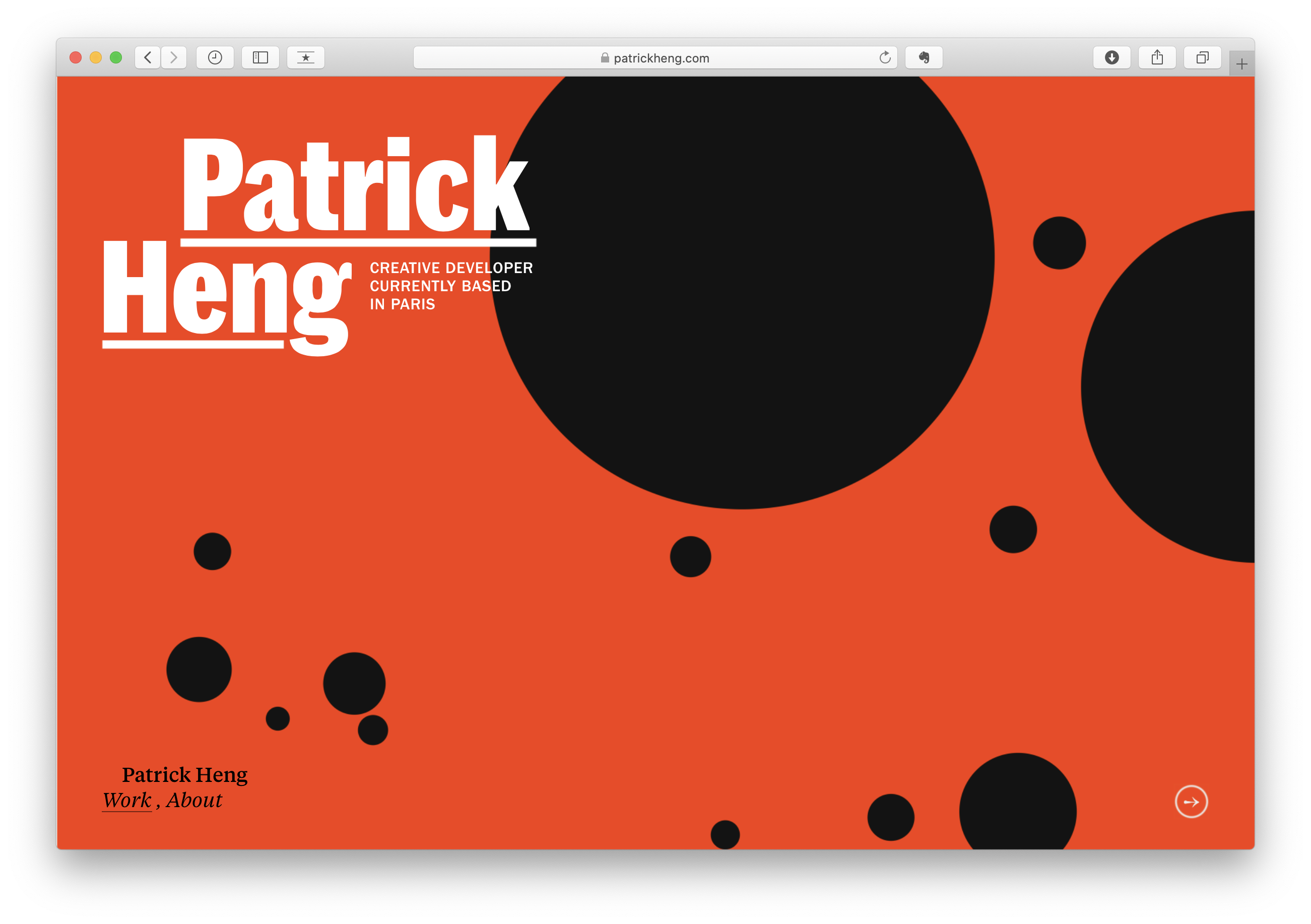
野田:はい。もう一つは 04_「Patrick Heng」です。こちらもポートフォリオサイトなのですが、何がすごいって、普通のサイトに見えて全部Web GLなんですよ。表現を重視しながらテキストも読みやすく構成されています。でもソースコード上はテキストがないんですよね。
原:それこそFlashみたいですね。
野田:そうなんです。ものによってはこういう形もアリなのかなと考えさせてくれます。Web GLというと3D表現などをイメージしてしまうのですが、読み込みやブラウザによる遅延などを解決する手段として、とても参考になるWebサイトでした。
原:僕はソフトバンクの 05_「すごい明日体感ドラマ」ですね。選択でストーリーが分岐していくドラマのような形なんですけど、動画自体のクオリティが高くて、とても良かったです。あと、奥さん役の人がかわいい(笑)。こうしたリッチなコンテンツを希望したり、理解してくれるクライアントがまた増えてきたら、制作者としても楽しいですね。
野田:こういうデザインは難しいですよね。
原:あとは、 06_「Takahisa Mitsumori」ですね。動きの良さももちろんですが、個人的にはこういう「サイト自体がプロダクト」みたいな作品がすごく好きなんです。
※2) https://h-mp-recruit.jp/2021/
※3) https://h-mp-recruit.jp/2021/

プロダクトデザイン事務所BLUES DESIGNのコーポレートサイト。動きの“つなぎ”部分までつくり込まれていて、静止画起点でない工程を感じさせる

米Webデザイン&デジタルブランディングエージェンシー。大胆な構造と、つくり込まれた細部のインタラクションとの対比が、コンテンツを邪魔しないバランスで同居

SONICJAM所属のデザイナーが制作したプ個人活動のショウケース。複雑な表現を各所に盛り込みながら、軽く心地よい操作感。2014年の作品

Patrick Heng氏のポートフォリオサイト。WebGLを、3D表現でなく情報をスピーディに見せる演出に活用。色面図形にもちょっとしたインタラクションが

ソフトバンク法人事業のブランディングコンテンツ。見る人の選択によって分岐するストーリーを動画で表現。チャプターを設け、別のシーンや解説を見やすいつくりに

アーティスト光森貴久氏の、ミュージックプレイヤー+オーディオビジュアライザーを実現したポートフォリオサイト。曲に合わせモーショングラフィックが背景に広がる
③選択肢が増えても、デザインの本質は変わらない
ハード・ソフト・通信環境の変遷の中で多様化してきたWebサイトのあり方。これからの変化の中で、Web制作者に求められる視点とは?
WD:仕事や生活のオンライン化が進み、5Gの普及で通信環境にも大きな変化が予想されています。今後、Webデザインで動画や動きを扱う上で、表現としてどんな可能性が考えられるでしょうか。
野田:5Gで通信がより速くなっても、パソコンやスマホのスペックが急激に上がるわけではないので、すぐに表現の豊かさにつながることはないと思っています。平面と3Dでは描画にかかる負荷が違う場合もありますしディスプレイの解像度も高くなっているので、結局デバイス側の限界に左右されるところが大きいと思います。
原:Web制作の歴史はずっとインフラとの戦いだった面があって、基本的に回線が太くなればできることは増えるから、提案の幅は広がりますよね。ただ本当に大事なのは、このサイトにこの動画は必要か、この動きは必要か、と俯瞰して考えられることだ思います。本質はこの先もそんなに変わらないだろうと。
ムラマツ:そうですね。ちゃんとしたデザイナーなら、クライアントのやりたいことを最大化できるかどうかで必要なものを吟味しますから。そういう意味では、選択肢は増えても表現の形はあまり変わらないだろうと思います。
野田:ただ、最近は表現の側にあまり興味がない人も多いみたいですね。
ムラマツ:興味がないというより、できそうと思わないのかもしれませんね。今はツールにプリセットでテンプレートやモジュールがたくさん入っていて、それだけでできることも多いじゃないですか。それが当たり前になっていると、3Dのモデリングをしてインタラクティブに動かすようなことは、手段として遠すぎるんですよ。
原:全く別の仕事ですよね。UX/UIを中心に手掛けていると、サイト構築の全工程をやることは少ないんだろうけど、でもスキルがそれだけというのは怖いと思う。
ムラマツ:ゼロからWebサイトを構築することは特殊な技術ですよね。表現のスタイルも変わっていくものなので、できることの幅は必要だと思います。
野田:一時期、業界全体が極端に表現よりも情報設計ファーストになっていた印象もあったのですが、少しずつ、表現による情報設計解決という考え方も揺り戻してきている気がします。
ムラマツ:二極化ではなく、バランスを取る方向に向いているのかもしれませんね。
