「人が集まるWeb」のための一覧ページの作り方(1/2)
一覧ページにおけるグリッドレイアウトのUI表現
「人が集まるWeb」というテーマでサイト構築を考える際、「誰に」「何を」伝えたいのかということが重要になってくる。その主役は、あくまでもコンテンツであり、UIはそれをアシストする道具となる。そのコンテンツは、「ユーザーの不便や課題を解決する」「ユーザーに喜びを与え、新しい発見を提供する」ものでなければならない。これは必ずプロジェクトメンバーと共有しておこう。そして、そのKPIは、回遊率や滞在時間などで測定することになる。
その際、回遊率を高める手法として、大きく三つのポイントが存在する。一つ目は、コンテンツの質にあわせた情報整理を行い、視認性の高い一覧ページを制作すること。二つ目が、偶発性を高めることで、ユーザーにとって価値ある情報を届ける機会を最大化すること。3つ目が、読了したユーザーに対し、タイミングよく他のコンテンツをレコメンドすることだ。
そこで今回は、一つ目のポイントである一覧ページに焦点を絞り、よく使われているUIを紹介するとともに、その実装方法を簡単に解説する。実は、一覧ページは、二つ目の「偶発性」にも関わってくる。ここで実装を紹介するのは、非常にシンプルな例だが、それゆえカスタマイズの幅も広い。自分のサイトにどんなUIが適しているのかを考える際の一助にしてほしい。

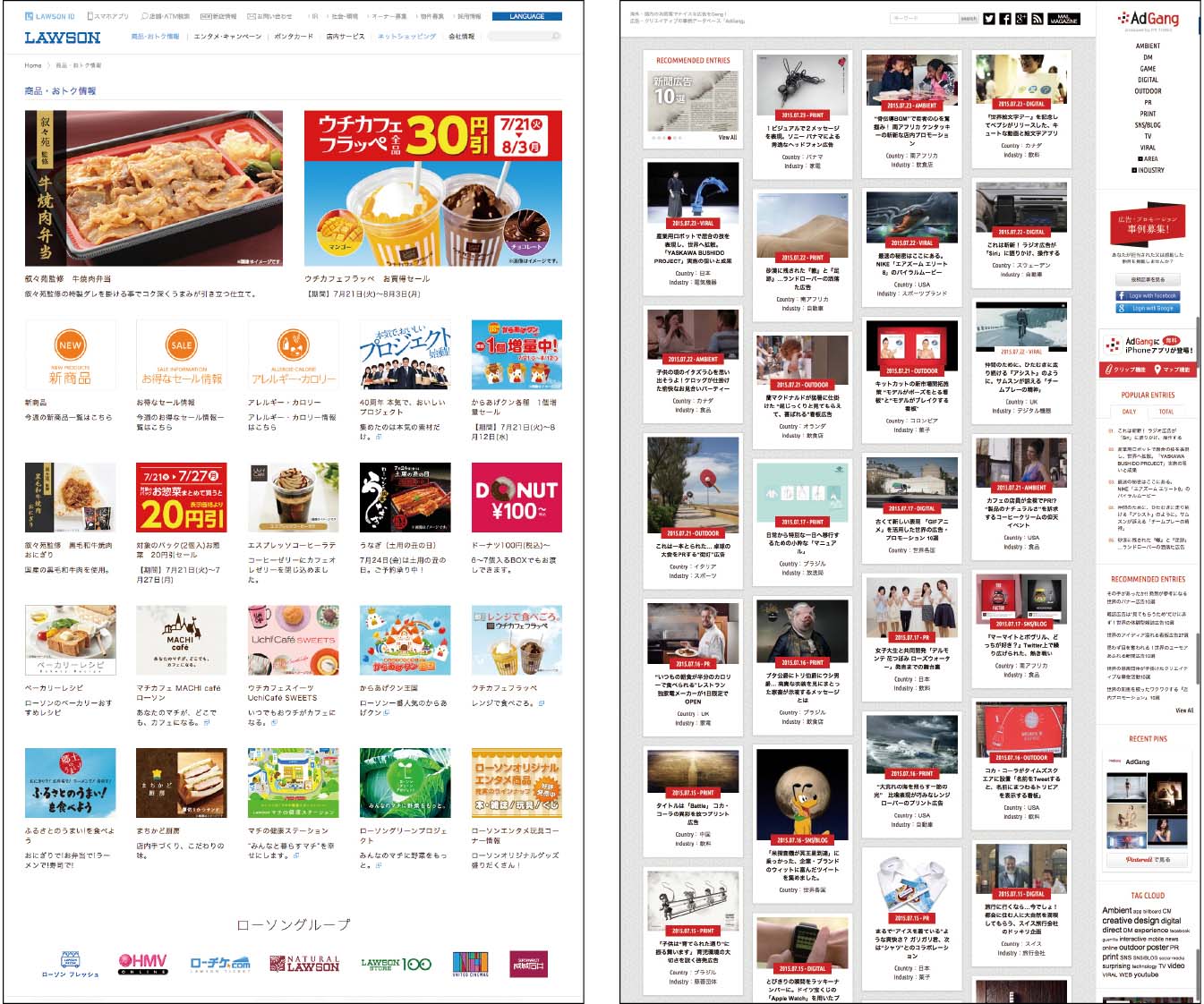
ローソンの「商品・おトク情報」
新製品やキャンペーンの情報が、同じ大きさの画像とテキストで表示されている。典型的な「均等グリッド型」の一覧ページ
画像付きの記事一覧ページの例
高さの違うパネルを並べて一覧表示している。「ランダムグリッド型」の一つの形だ。横幅も異なる実装の場合もある
【Case Study】有名サイトにおける回遊性を上げるための一覧ページの例
メディアサイトなどでは、記事の一覧をどのように見せるかは非常に悩ましい問題である。一覧ページは、回遊率を上げるために非常に重要なUIパーツであるが、画像やテキストの量も多いため、うまく整理するのが難しいからだ。そこで、有名サイトで使われている一覧ページのUI表現を見てみよう。
均等グリッド型
均等グリッド型は、一つひとつの記事の高さが揃えられ、1列に二つ以上の記事が含まれるUIである。一覧性も高く、画面サイズによって段組が変わるレスポンシブWebデザインに対応しやすい。
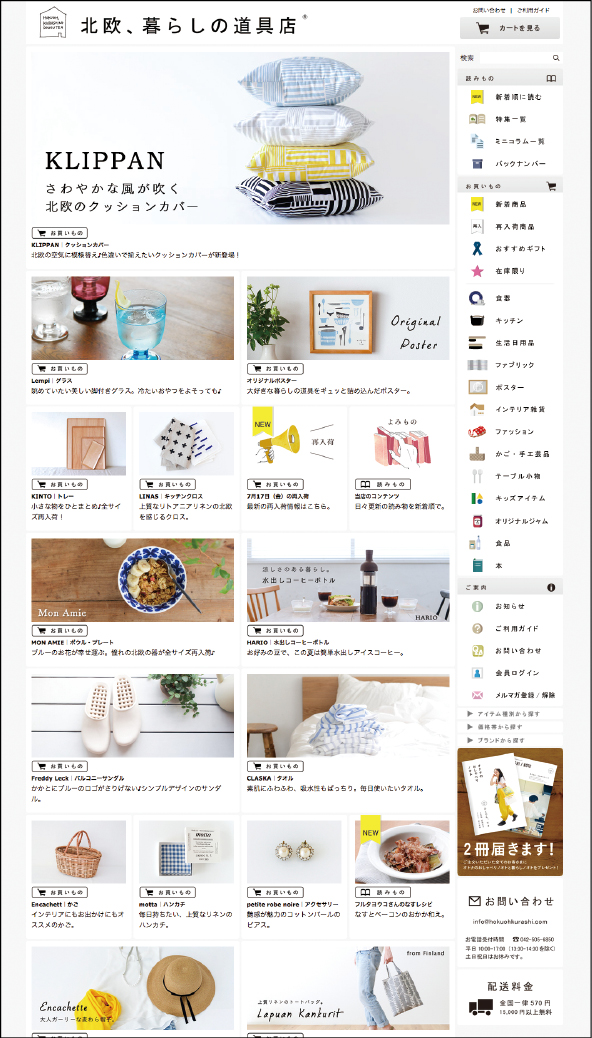
これを非常にうまく活用しているのが「北欧、暮らしの道具店」のWebサイトだ(01)。均等な高さで商品を並べることできれいな印象を与え、配置が予想しやすい。サイトのデザインともマッチしてわかりやすいUIとなっている。

北欧の家具や雑誌を始め、ライフスタイルに関連する商品を販売しているECサイト。商品の販売以外にも、「お花と上手に暮らすコツ」や「はじめてのDIY」、お弁当特集やおやつ特集など、メディアとしてのファンも多い
ランダムグリッド型
高さをあわせず、かつ余分なスペースをつくらないで敷き詰めるUIである。こちらもレスポンシブWebデザインに対応しやすい。無駄な余白がないため、ページ全体の高さが抑えられるという特徴がある。JavaScriptを使うと簡単に実装できるが、CSSのみで実装することも可能であり、CMSと組み合わせた例もよく見かける。
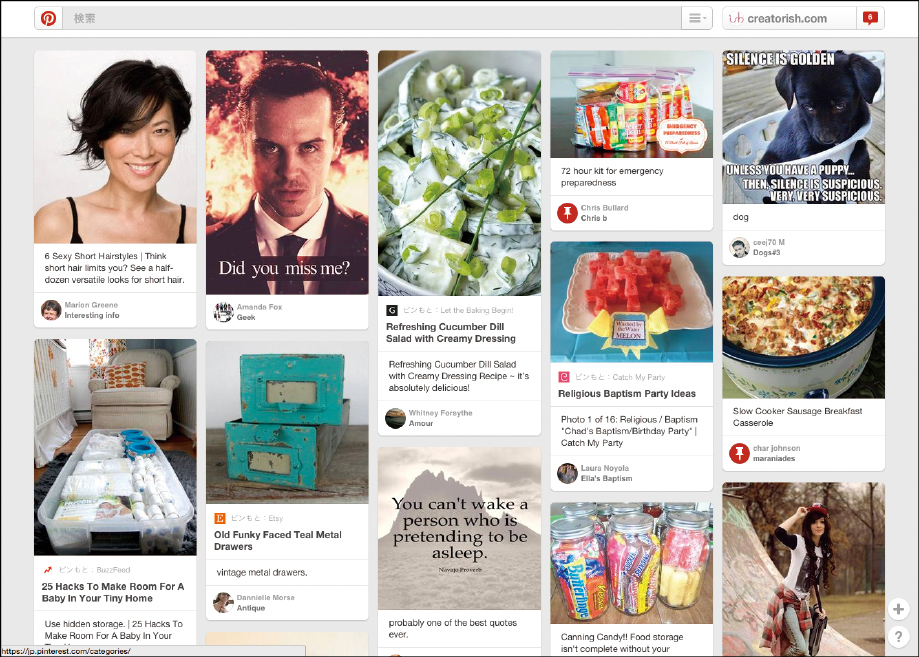
このUIは、「Pinterest」に代表されるように写真をきれいに見せるサイト(02)や、コンテンツの更新が頻繁なサイトによく使われる。また、異なるサイズで画像を表示できるので、画像サイズが統一できない場合でも対応できる。
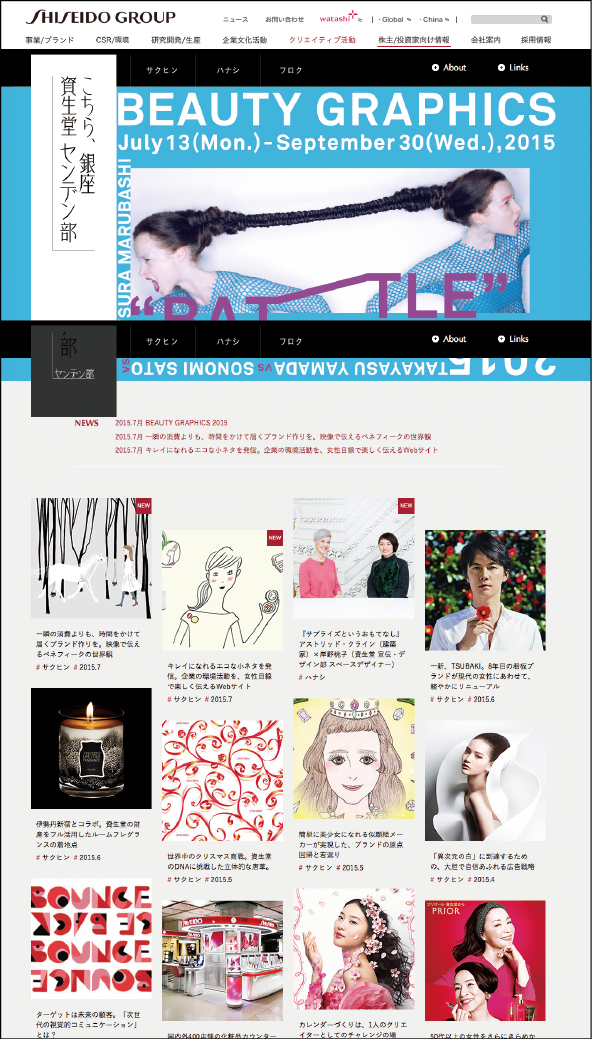
資生堂の広報サイトでは、数多くの記事をランダムグリッドで配置することで、1画面で多くの記事が見られる状態にしている(03)。このサイトのように更新が多いサイトでは、新規追加された項目がすぐにわかるので、非常に有効だ。

Web上にある画像を「ピン」をすることで集めることができ、画像のブックマークツールとして世界的に急成長している。SNS的な要素も内包し、他ユーザーのボードを見ることもできる

自社商品のパッケージやグラフィックのデザイン、コピーライティングなど、クリエイティブに関わる背景を発信している。また、世界で活躍するクリエイターとの対談など、読み応えのある記事も掲載している

- Text:岩上貴洋
- 大学在学中から、アーリーステージを対象とした独立系投資会社にて、投資業務、コンサルティング業務に従事。2007年、(株)LIG創業。 http://liginc.co.jp/

- Text:林優一
- ソーシャルゲーム開発会社にてUI/UX開発本部本部長として、フロントエンド設計・開発及びマネジメント業務に従事。その後、(株)LIGにフロントエンドエンジニアとして入社し、現在、同社のCTOを務める。
