【ウェビナーレポート】事例から学ぶ! デザインの質を高めるフォントの選び方と使い方

2025年5月29日(木)、Web Designing、Wix、モリサワによるWebデザインとフォントに関する無料共催セミナー「事例と潮流から学ぶ! デザインの質を高める『選び方』と『使い方』」が開催されました。登壇したのはWix.com Japan 株式会社のプロダクトソリューションスペシャリストを務める城田剛さん、株式会社モリサワよりタイプデザイン部マネージャーの阪本圭太郎さん、Web Designing編集長の五十嵐正憲。ゲストにRhizomatiks / Flowplateauxのアートディレクター、Webデザイナーである木村浩康さんをお迎えし、Webデザインとフォントについてお話を伺いました。
\プロが実践で語る、フォントの選定と活用術!/

2025年5月29日に開催したウェビナーの模様を、Wix.com Japan公式サイトにてアーカイブ配信中! Rhizomatiks 木村浩康氏の事例解説、モリサワの最新フォントといった充実の内容。デザインの質を高めるフォントの「選び方」と「使い方」を学べる、全編約60分の動画です。
フォントはデザインにおいて「水」のようなもの
まずセミナー冒頭で語られたのが、Webデザインにおけるフォントの重要性です。さまざまな実験的プロジェクトを手がける木村浩康さんは、「フォントは料理する上での水のようなもの」と言います。
木村浩康(以下、木村) たとえば海外で食事をするとき、調理に使われた水が違うと違和感を覚えることがありますよね。それと一緒で、デザインにおいてフォントは水であり、血であり、基本の「き」だと思います。なかでもモリサワが扱うフォントは、日頃から触れていて、身体に染み付いているもの。だからこそ、書体に何かしらの効果を与えることで、デザイン的な違和感を与えることができると考えています。
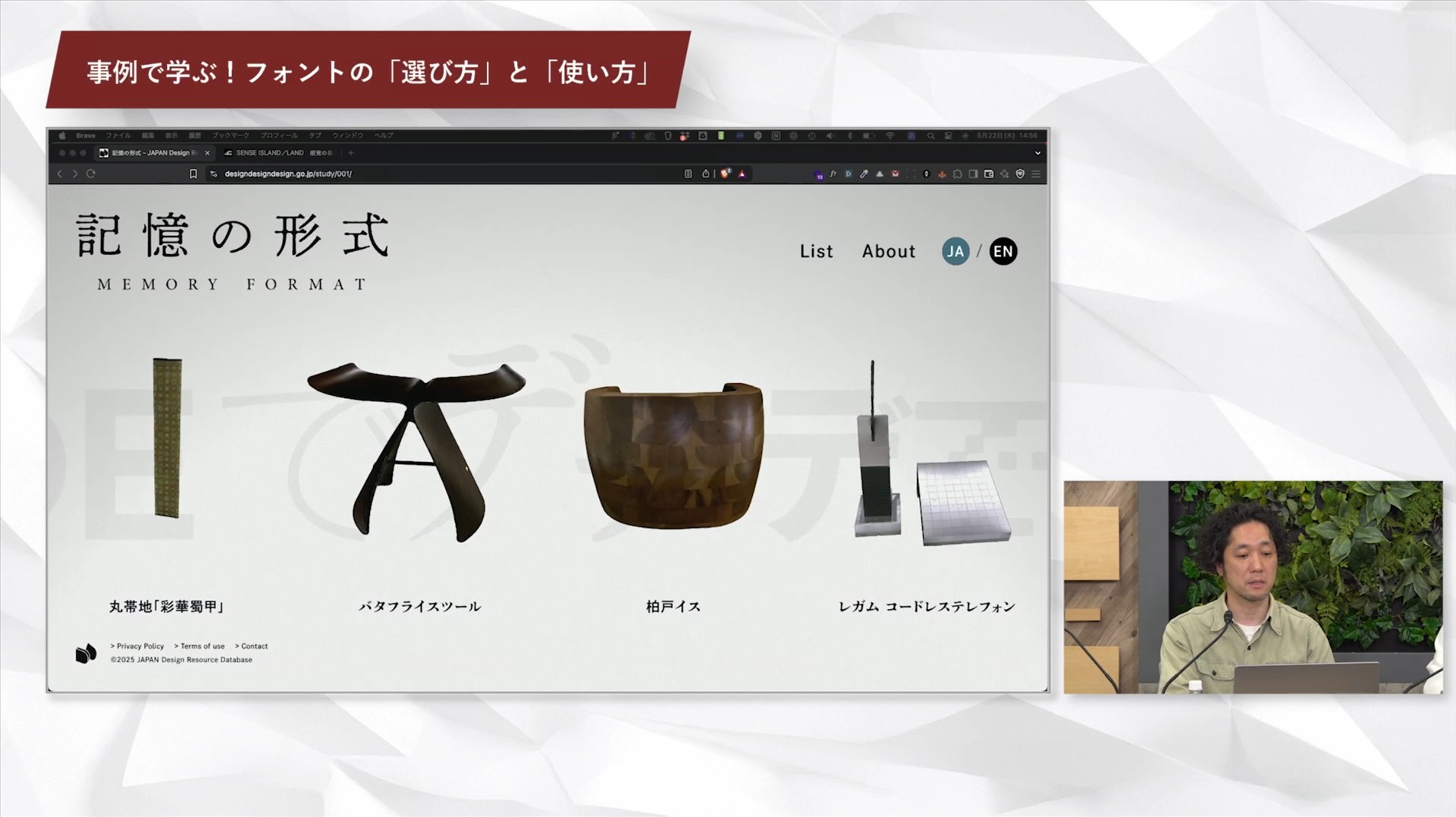
Webデザインの印象はフォントによって大きく左右される。その一例として、木村さん自身が手がけた『記憶の形式』『SENSE ISLAND/LAND|感覚の島と感覚の地』、2つのWebサイトを挙げます。

デザインの記録・保存をテーマにしたWebサイト。書籍や家具、家電など多様なジャンルのデザインを360度から確認でき、
3Dスキャンデータもダウンロードできる
木村 『記憶の形式』で使用している書体は「秀英にじみアンチック」です。デザインと言っても書籍の装丁や家具、家電などさまざまなジャンルがあります。『記憶の形式』では、新しいだけではない、手触りのある歴史を感じさせたいという考えから、「秀英にじみアンチック」を選びました。
株式会社モリサワのタイプデザイン部マネージャー、阪本圭太郎さんはこのフォントを次のように説明します。
阪本 圭太郎(以下、阪本) 秀英体はDNPさんの書体で、パートナーシップによってモリサワからリリースされています。金属活字が元になっており、活字を押し付けたときのインクの「にじみ」をデジタルで表現できないかというところから始まり、独自のアルゴリズムによってにじみを付与された書体になっています。にじみによる「揺らぎ」のような印象が、「アーカイブ」や「歴史」といったキーワードと結びつくのだと思います。
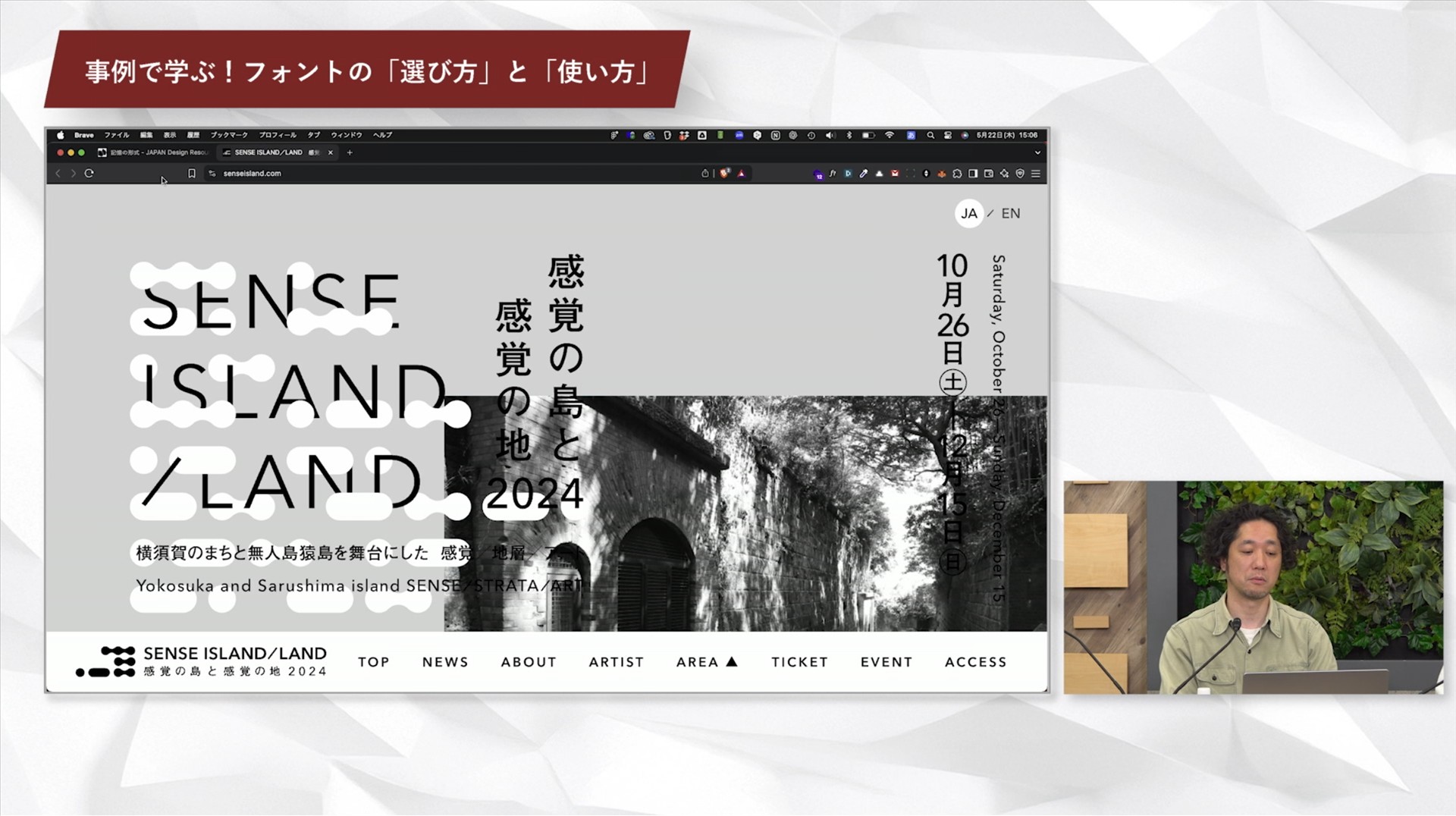
もうひとつの『SENSE ISLAND/LAND|感覚の島と感覚の地』では、Webサイトだけではなく、パンフレットやポスター、デジタルサイネージなど、すべてのメディアで「太ゴB101」を使用。さらに文字に重なるように丸い点がデザインされているのが特徴です。実はこの点は、文字と同じ意味を持つモールス信号を表現しています。

2024年10月から12月にかけて、横須賀および猿島で行われた芸術祭のWebサイト。
木村さんはWebサイトのほか、ポスターやデジタルサイネージなどメディアを横断したデザインを手がけた
木村 この芸術祭は「感覚」がテーマなので、言葉を視覚情報として伝えるのではなく、デザインに落とし込みたいと考えていました。そこで文字は主張のないもの、見る人に意識させないものにしたいと「太ゴB101」を選びました。
木村さんはデザインをする際に、フォントから考えることもあると続けます。
木村 企画展名や商品名など、言葉が決まっているときは、まずはオーソドックスなゴシック体で文字を組み上げて、ニュートラルすぎると思えば明朝にしてみたり、個性が必要だと思えば、デザインされた書体に変更することもあります。言葉とフォントを見ながらアイディアを広げて、さらにオリジナリティを高めていくことを考えます。
フォント選びで頼りになる「フォントマップ」
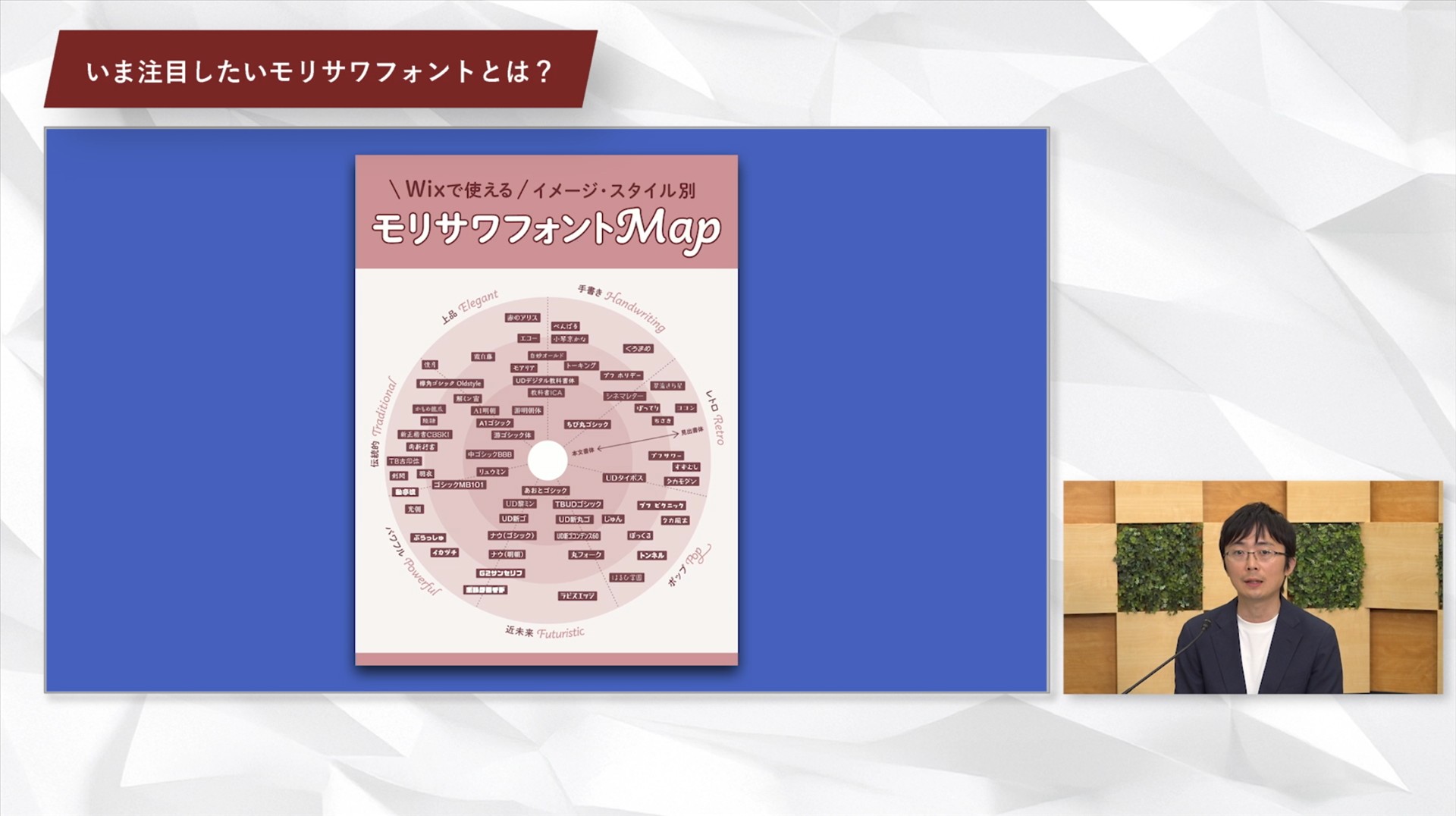
デザインにおいて重要な要素となるフォント。2025年4月には、WixとWix Studioにモリサワが扱う日本語フォント200種類が導入され、大きな話題を呼びました。Webサイトの制作において、フォントの選択肢が増えるのはうれしい反面、どのフォントを、どんなデザインで使用するべきなのか悩む場面も増えそうです。そこで参考にしたいのが「フォントマップ」です。
フォントマップにはWixに導入されたモリサワのフォントから一部が紹介されており、「本文」「見出し」のどちらに向いているかや、「レトロ」「パワフル」「伝統的」などフォントから受ける印象が円状のマップに示されています。

本文と見出し、どちらに向いているかや、フォントから受ける印象が一目でわかる
Wix.com Japanのプロダクトソリューションスペシャリスト、城田剛さんはこのマップを入り口にさまざまなフォントを試してほしいと期待を寄せています。
城田剛(以下、城田) 今回、200種類のフォントをWix、Wix Studioに導入しましたが、どんなフォントをどんなときに使うのかといった「使いどころ」は、フォントだけにフォント(本当)に難しい(笑)。このマップを足がかりにして、ぜひ標準搭載されたフォントをユーザーの皆さんに使っていただきたいと思います。
一方で、フォント選びに大事なのは言葉とのバランス。阪本さんも「フォントは言葉との掛け合わせで初めて形になる」と説明します。
阪本 私たちはよく書体についてそれぞれ特徴があることを「書体は声色です」と喩えてお伝えすることがあります。マップに掲載してある形容詞はあくまで第一印象に過ぎませんが、どんな言葉を、どんな雰囲気で伝えたいのかを意識してフォント選びをしていただくのが大切だと思っています。
Wix Studioの実例から見るフォントの重要性
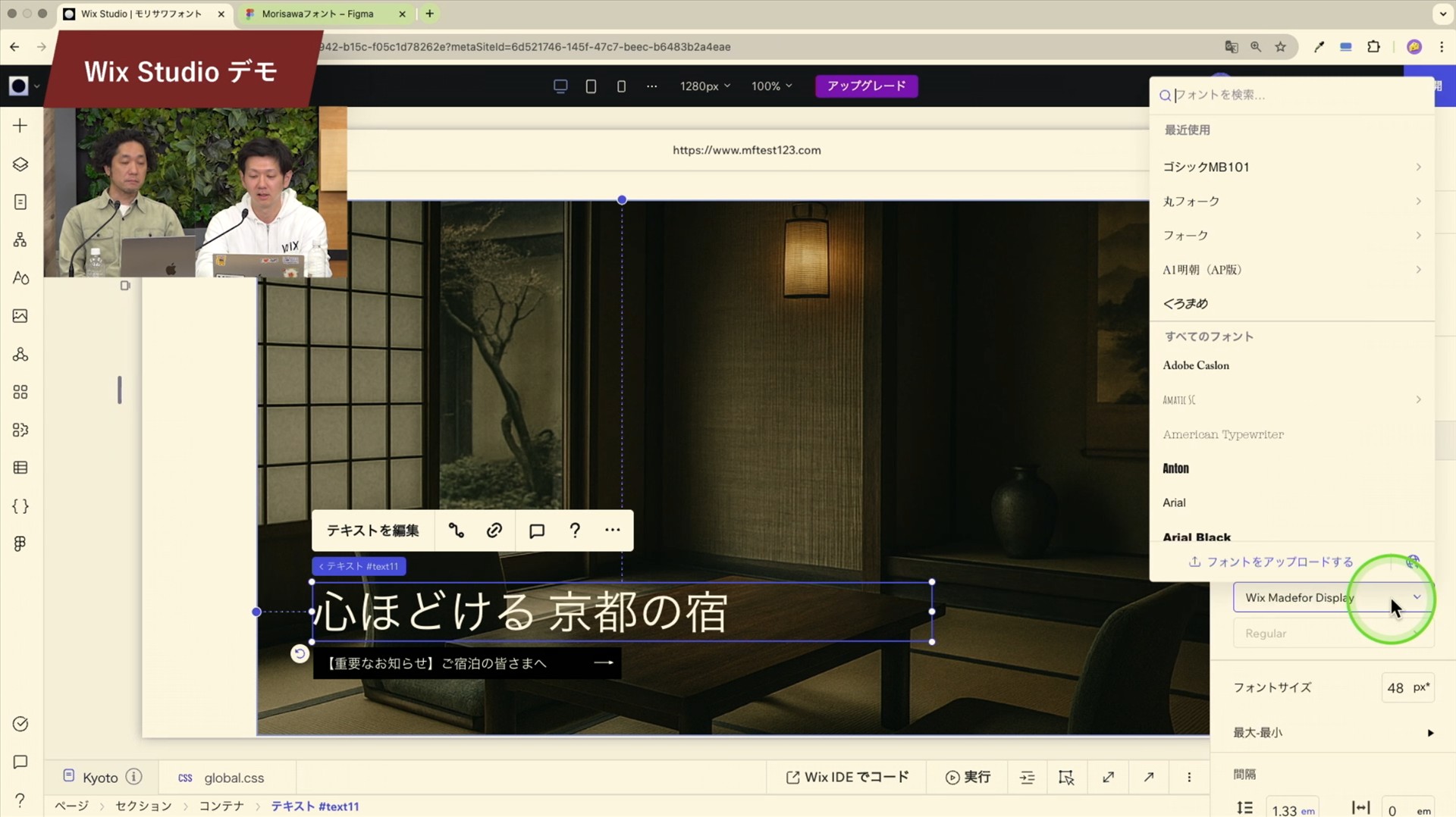
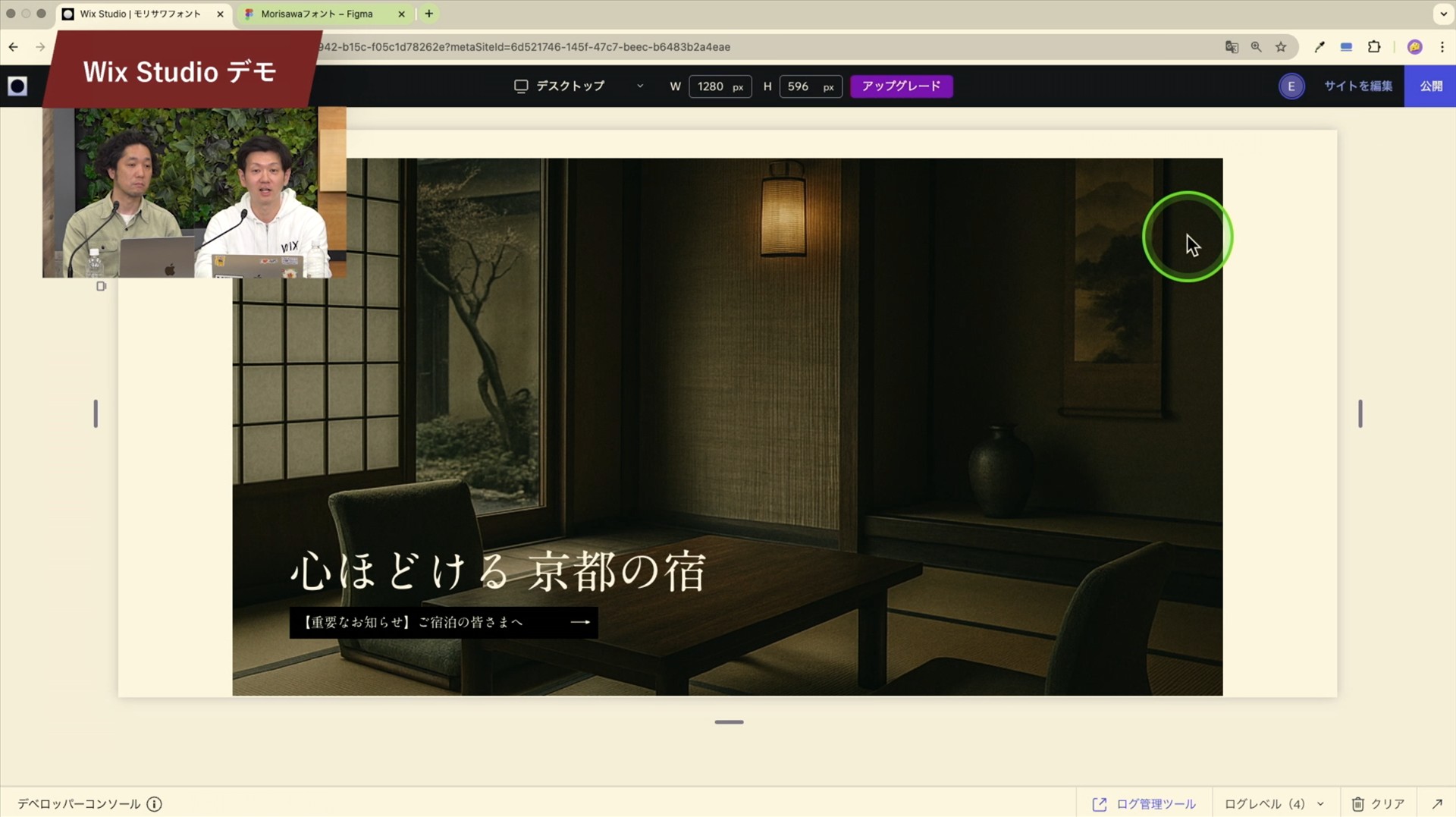
セミナー後半ではWix Studioを使ったデモも行われました。今回、デモで用意したのは和の雰囲気が漂う京都の宿をイメージしたWebサイト。FigmaであらかじめデザインしたものをWix Studioにインポートして、フォントによってどのように印象が変わるのかを実演しました。

城田 木村さんなら、この背景画像とタイトルの印象からどのようなフォントを使ってみたいですか?
木村 そうですね、京都の和風で落ち着いた雰囲気の宿となると、手触りのある明朝体がいいかなと思うので「A1明朝」を試してみたいですね。
そうして「A1明朝」に変更したものがこちら。

フォントを変更するだけで、高級感の漂う、落ち着いた京都の宿であることが伝わるようになりました。文字間や文字色を容易に変更できるのはもちろん、CSSでさらに自由な表現も構築できます。

また、ローディングの際に文字をフェードインで表示させたり、画面横から流れるようにするなど、さまざまなアニメーションもワンクリックで可能です。
城田 Webサイトを構築する際には、エンジニアとデザイナーが相談したり、クライアントに説明する場面も多いと思います。Wix Studioでは極めて簡単に、かつプレビューしながら作業できるので、円滑にWebサイト制作を進めていただけると思います。
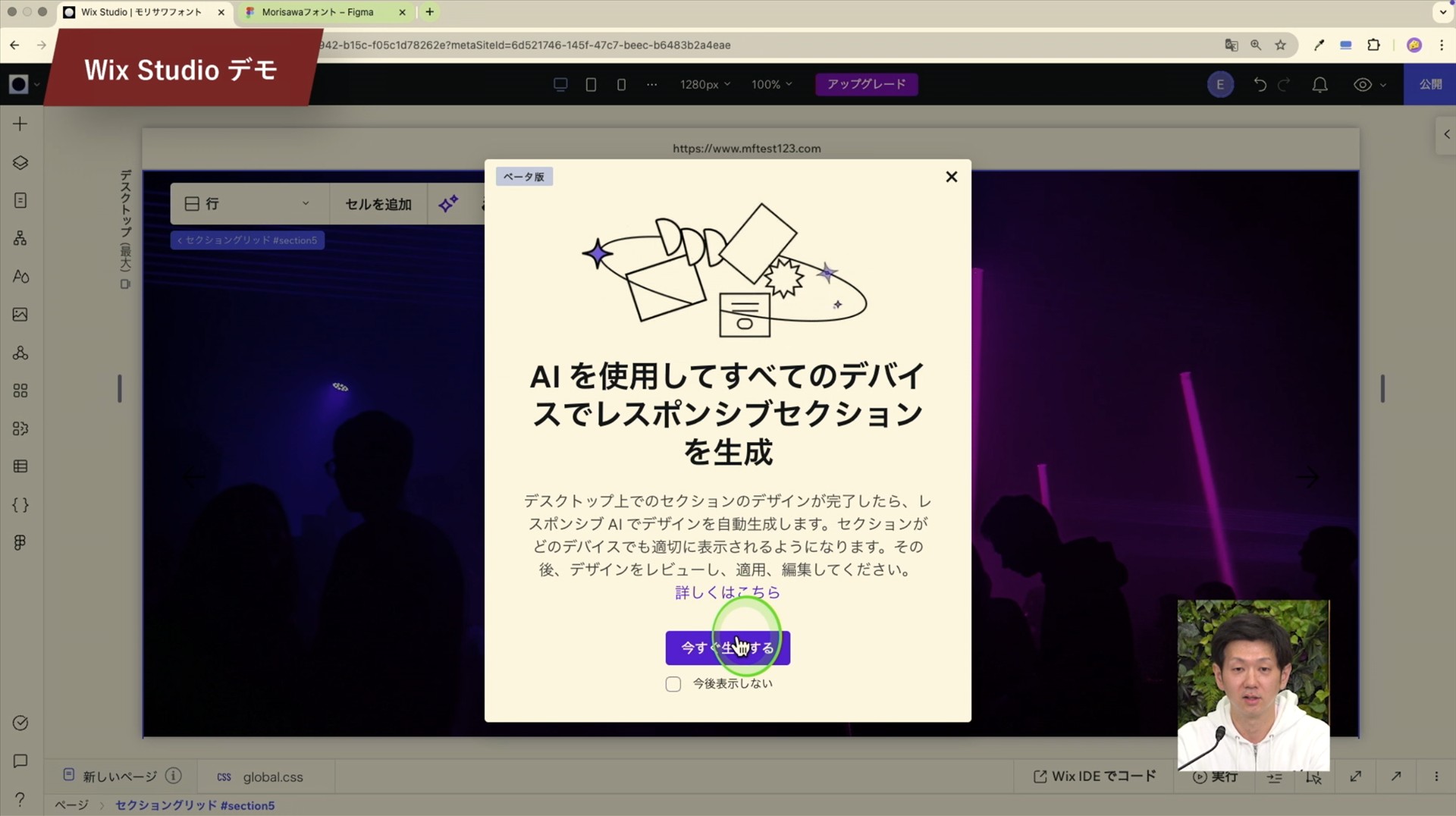
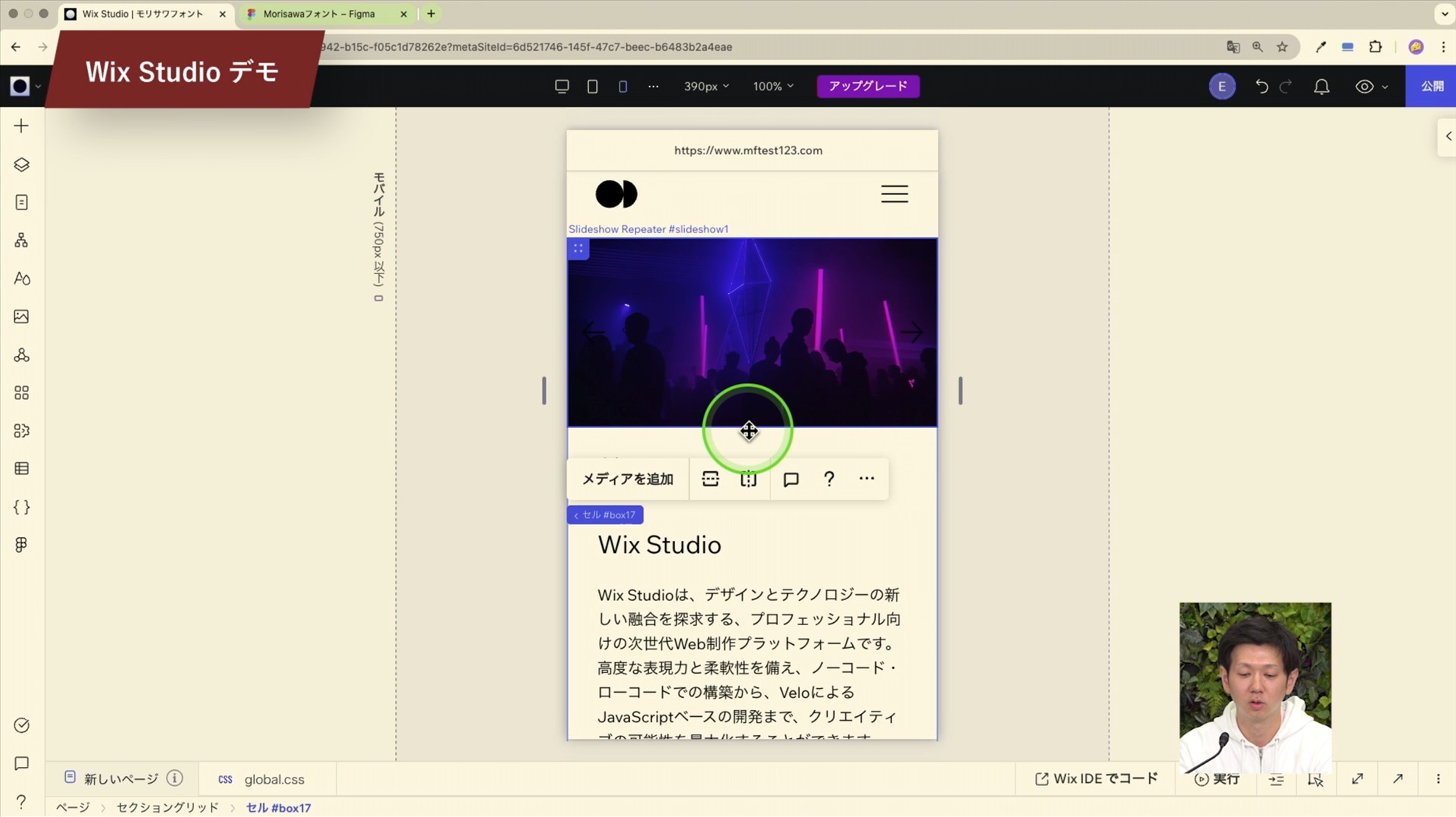
さらにWix Studioには「AI機能」も搭載されています。今回デモでとりあげたのは、自動的にタブレットやモバイルなど、さまざまなデバイス向けのデザインを生成する「レスポンシブAI」。わずか数十秒で、適切なレスポンシブデザインをつくることができます。スケジュール遅延の兆候も早期に把握できるようになっています。

「レスポンシブAI」を使うと、それぞれのデザインが自動生成される

モリサワのフォントが導入されたことで、さらに自由なWebサイトの構築が行えるようになったWix Studio。Webデザイナーや制作会社にとって、より効率的に、より高品質なWebサイトをつくる上で大きな助けになりそうです。
ウェビナーのアーカイブ動画は下記の特設サイトよりご覧になれます。
【見逃し配信】モリサワ x WebDesigning x Wix :デザインの質を高めるフォントの「選び方」と「使い方」
※ご登録が必要になります
文:奥田高大 企画協力:Wix.com Japan 株式会社
※本記事はWix.com Japan 株式会社とのタイアップです。
