《メディアコンテンツの伝え方 Vol.2》Webサイトやアプリにおける画像の代替テキスト

前回は、Webサイトの画像が見えない場合には、画像の代わりになる「代替テキスト」を指定できるという話をしました。では、画像に指定した代替テキストは、各ブラウザやWebサービス、アプリケーション上において、実際にどういったかたちで表示されるのか。ここではWebサイト、アプリ、SNS、HTMLメールでの代表的な例を概観します。
Webサイトでの代替テキスト
Chrome、Firefox、Safariの3つの代表的なブラウザでWebサイトを閲覧した際に、画像の代替テキストがどのように表示されるかをみていきましょう。
それぞれのブラウザで、次のようなHTMLを表示します。画像(img要素)の周囲は、わかりやすいようにCSSを用いて黒い点線で囲っています。
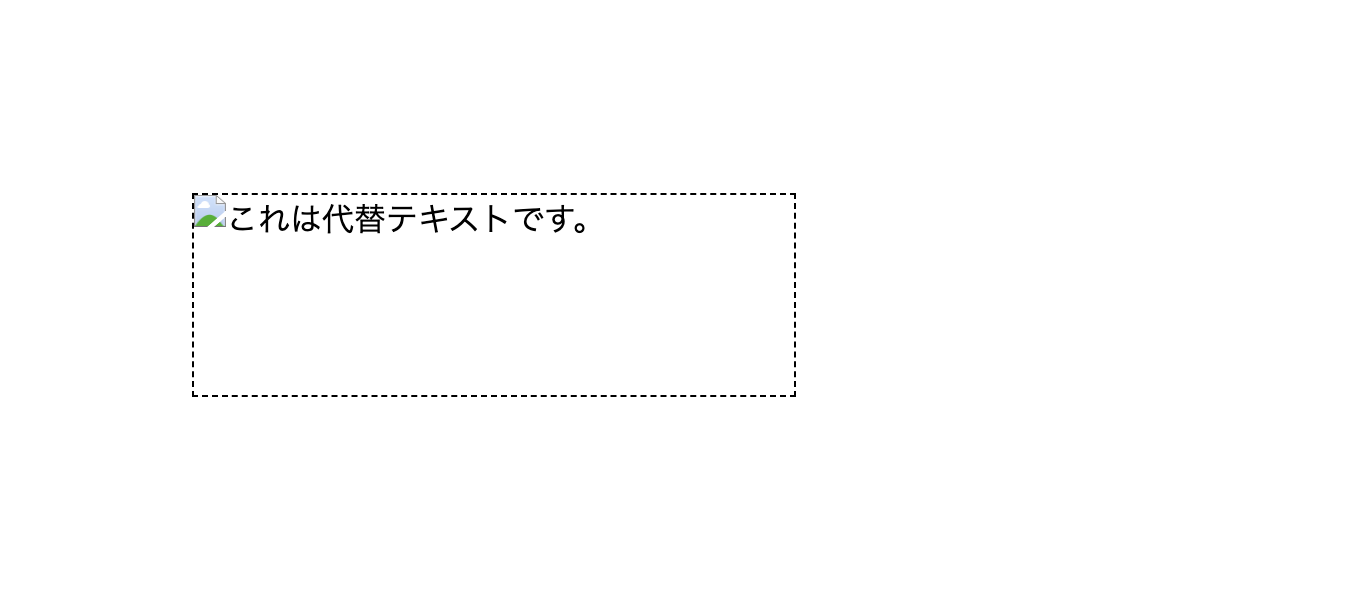
<img src="" alt="これは代替テキストです。" width="300" height="100">まずChromeで画像が読み込めない場合には、次のようにファイルが壊れたようなアイコンの横に、alt属性に指定した値が代替テキストとして表示されます。

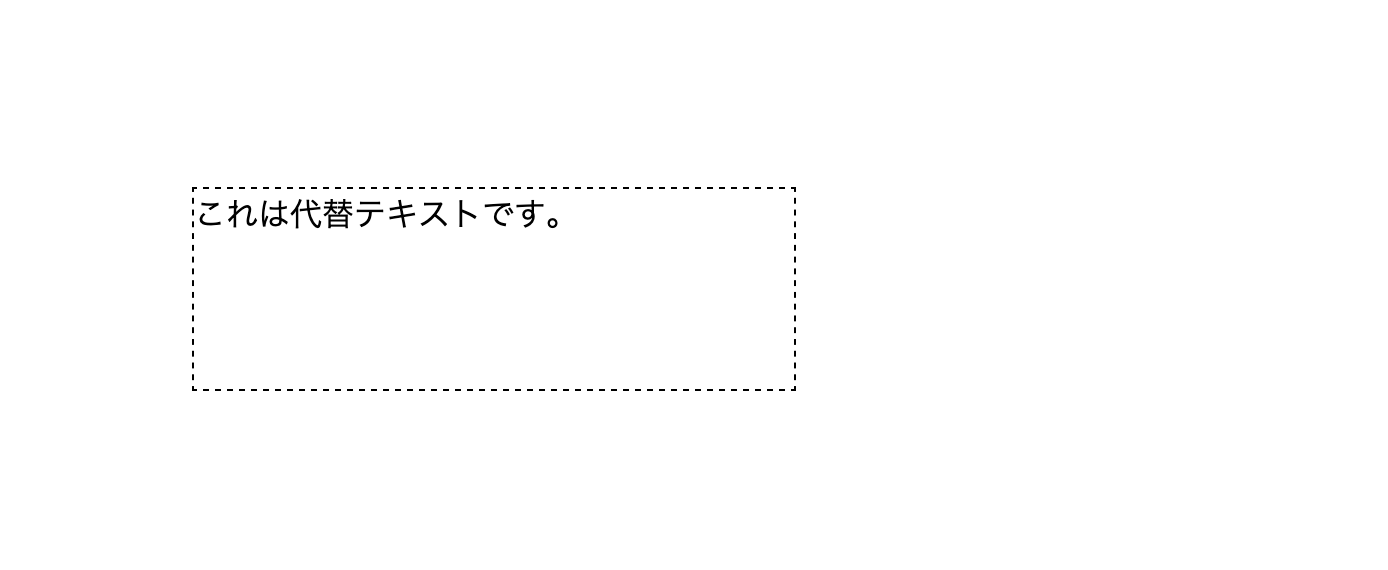
次にFirefoxでは、alt属性に指定した値が代替テキストとして表示されます。ファイルが壊れたようなアイコンは表示されません。

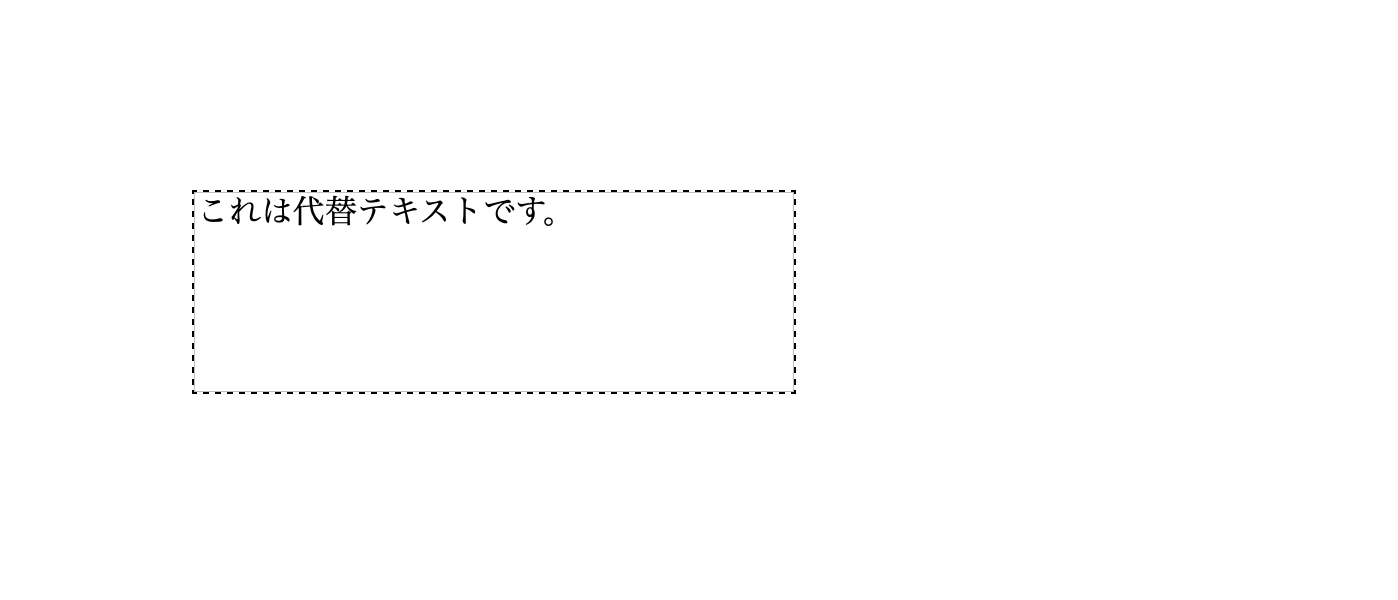
そしてSafariでは、alt属性に指定した値が代替テキストとして表示されます。ファイルが壊れたようなアイコンは表示されません。

どのブラウザでも、基本的には画像が表示されるべき場所に、代替テキストが表示されています。
Webサービスやアプリでの代替テキスト
最近では、X(旧Twitter)やInstagram、ThreadsなどのSNSで画像を投稿する際に、投稿する画像の代替テキストを指定できるようになっています。ほかにもSlackなどのチャットツールでも代替テキストが指定できるものもあります。
X(旧Twitter)
Xでは、画像を投稿する際に代替テキストを指定できます。画像を添付したあとに「件の説明を追加(英語ではAdd description)」をクリックします。

画像の説明を編集するためのダイアログでは、詳細の部分に代替テキストを入力します。

下部の「代替テキストとは?」を表示すると、代替テキストについての説明が記載されたダイアログが表示されます。
Xのヘルプセンターには「良い画像の説明を作成する方法」というページがあり、代替テキストとは何かや、どのような内容を盛り込めばよいのかが丁寧に解説されていますので、本連載に興味を持たれた方は一読しておくことをおすすめします。
そして、入力した代替テキストを保存すると、「件の説明を追加」だった部分が入力した代替テキストに変わっています。

投稿後に、投稿したポストを単独で表示してみてみると、画像の上に「ALT」ボタンが表示されます。これは代替テキストが指定された画像に表示されるもので、クリックすると設定された代替テキストが確認できます。

前回紹介した代替テキストの確認方法にあったブラウザの開発者ツールから画像を調べてみると、先程入力した代替テキストが画像のalt属性値に指定されています。

Instagramでは、投稿する際の最後の画面にある「詳細設定」から、アクセシビリティの項目にある「代替テキストを書く」より入力できます。

Xのような代替テキストを表示できる機能はないため、スクリーンリーダーで読み取るか、Web版のInstagramから開発者ツールで確認する必要があります。
Threads
Threadsでは、投稿時に画像を添付すると、添付した画像の上に「代替」というボタンが表示されます。そこから、代替テキストを入力できます。
Threadsでシェアされた投稿の代替テキストを表示するには、プロフィール画面にある設定から、アカウントを選び、アクセシビリティの項目の中に「代替テキストを表示」があり有効にする必要があります。
有効にすると、Xのように画像の上に「代替」ボタンが表示され、ボタンを押すと指定されている代替テキストが画面上に表示されます。
Slack
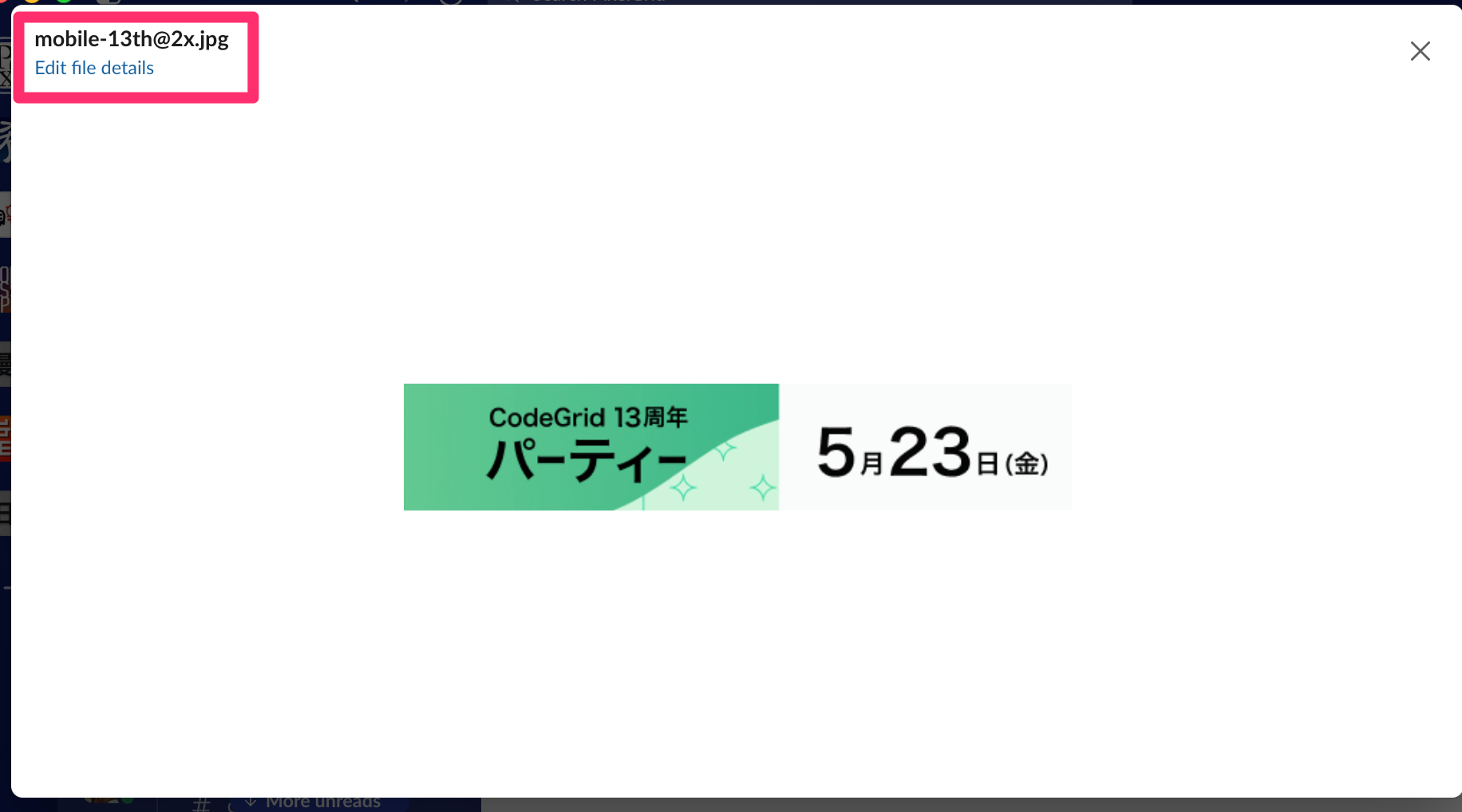
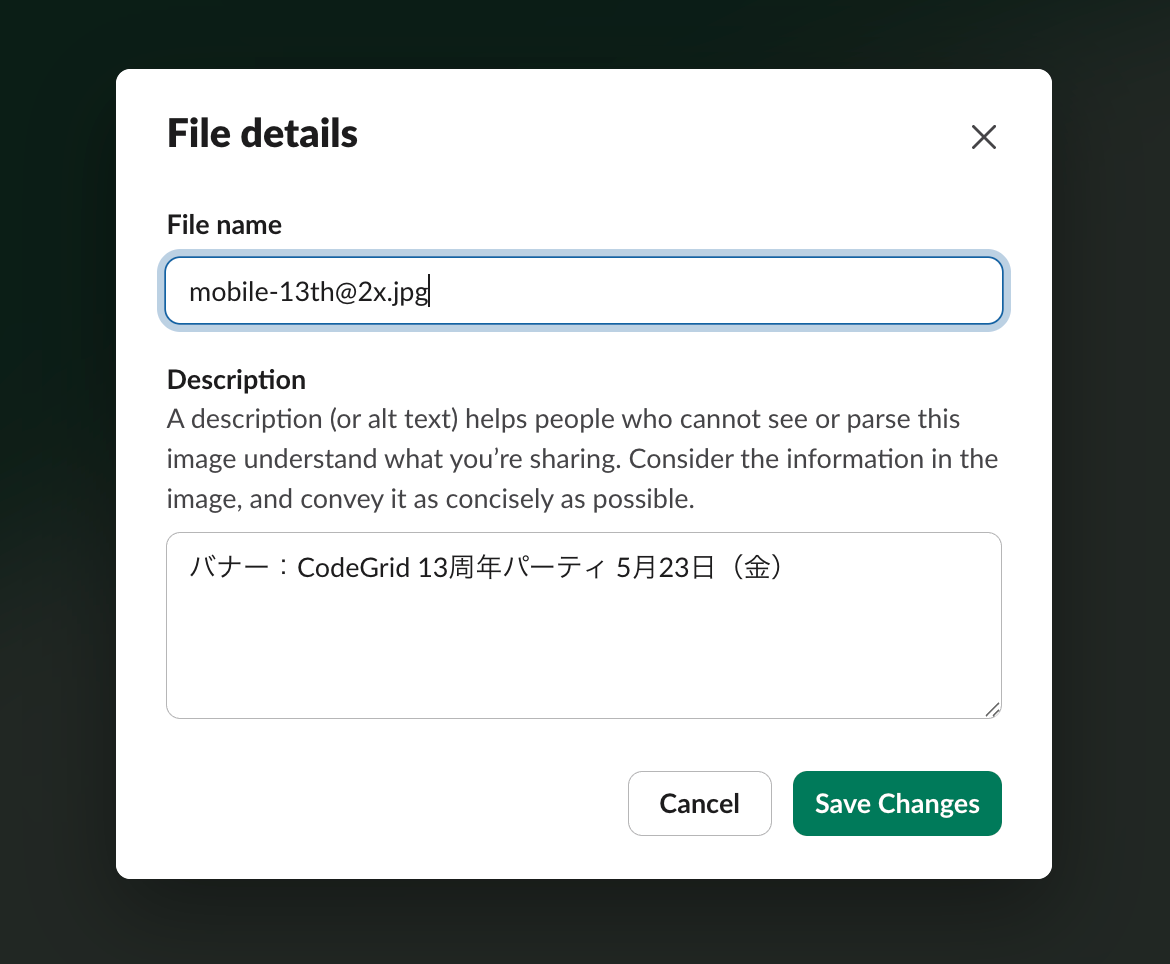
Slackでは、画像を添付した際に、画像をクリックし、「Edit file details(日本語ではファイルの詳細を編集する)」を選択すると、ファイル名や代替テキストの編集が行えます。



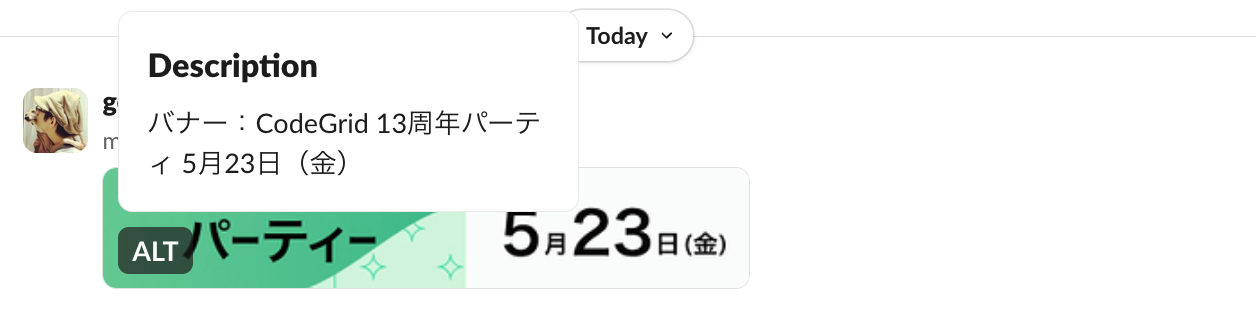
投稿後は、Xと同様に「ALT」ボタンが表示され、指定された代替テキストを表示して確認もできます。

投稿済みの画像にあとから代替テキストを指定もできます。
HTML形式のメール
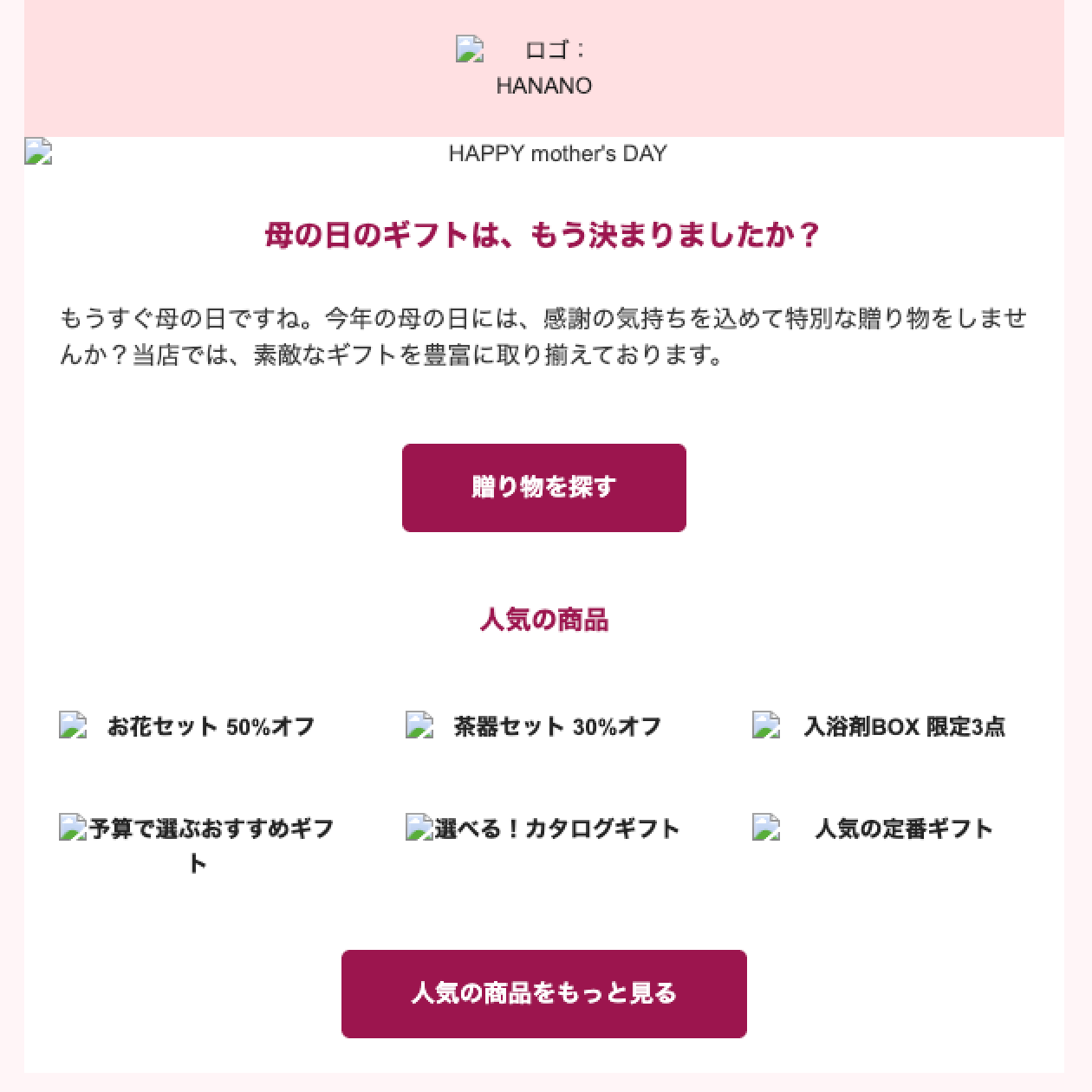
次のスクリーンショットは、筆者が作成した架空のECサイトから送られてきたHTMLメール(HTML形式のメールマガジン)です。スクリーンショット中のロゴやヘッダや商品には画像(img要素)が使われています。このHTMLメールの画像には代替テキストを指定していません。

Gmailでは、設定に「メッセージ内の画像を外部画像を表示する前に確認する」という項目があり、この設定を有効ににしているとHTML形式のメール内の画像を読み込まないようになります。Gmail以外のメールアプリ(サービス)でも画像を表示しない設定があります。
その設定を有効にして、メールを見てみましょう。

見出しやリンクなどのテキストは、画像ではないので問題なく読めます。人気の商品の見出しの下には妙な余白があります。このメールからECサイトに訪問すれば情報は得られるかとは思われますが、このメールに記載されているであろう人気の商品の情報を得ることはできなさそうです。
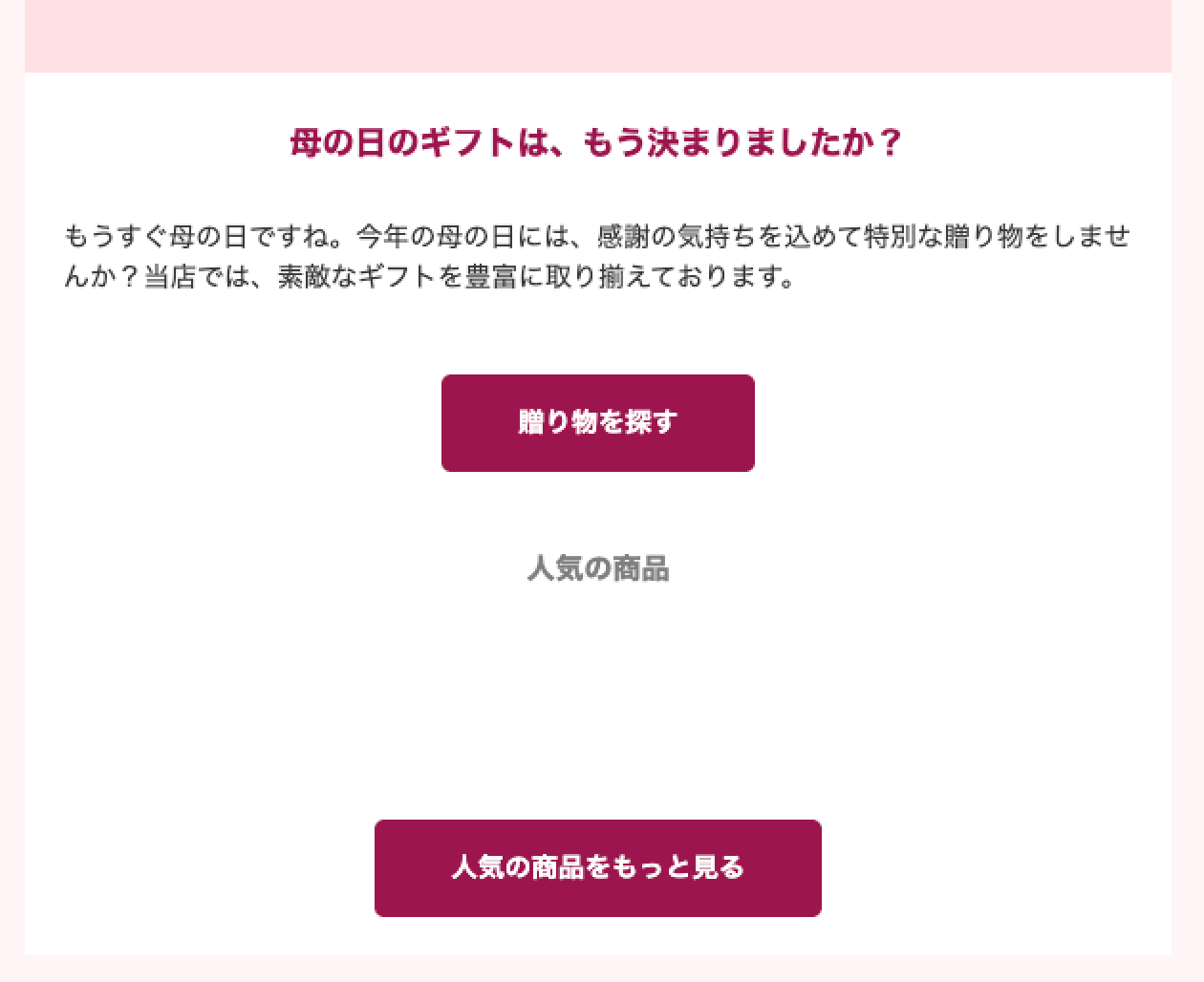
ではメール中の画像に、代替テキストをちゃんと指定してみたものも見てみましょう。

画像が表示されていませんが、代わりの代替テキストが表示されています。ECサイトの名称であったり、人気の商品名が並んでいるので、代替テキストが指定されていなかったときよりも多くの情報が伝わってきます。
「画像を表示しないようにするなんてありえるのか?」と思われるかもしれません。ですが、インターネット接続が遅いときや、モバイルデータ量を節約したいときに表示しないこともできますし、メールの送信者が画像の読み込みの仕組みを利用して、受信者のブラウザの情報を取得することができるため、安全のために画像を表示しない設定を有効にすることもあります。
もしHTML形式のメールを作成する業務に関わっている方がいましたら、こういった設定によって画像が表示されない場合があるということを念頭において、メールの表示確認を行うようにしたいものです。
今回のまとめ
今回はWebサイトの画像(img要素)が読み込まれなかったときにブラウザではどのような表示になるかを紹介し、Webサービスやアプリで代替テキストの指定方法と表示方法について解説しました。
紹介したWebサービスやアプリ以外でも、最近では代替テキストが指定できるものが増えたように感じます。ヘッドレスCMSのmicroCMSやノーコードWeb制作プラットフォームのStudioでも代替テキストの指定ができるようになっています。
・画像に代替テキストを設定できるようになりました | microCMSブログ
・画像のalt設定 | Studio Help
画像を添付する=代替テキストを指定するということが当たり前になっていくのだと筆者は感じます。
次回は、Web以外での代替テキストの指定について紹介します。
執筆

坂巻 翔大郎さん
大手ソフトウェアダウンロード販売会社、Web制作会社などで、マークアップエンジニア、プログラマ、サービス企画、ディレクターを経験。2013年、株式会社ピクセルグリッドに入社。HTML、CSS、JavaScriptなどをオールラウンドに担当。とりわけ、プログラマブルなCSSの設計、実装を得意とする。
