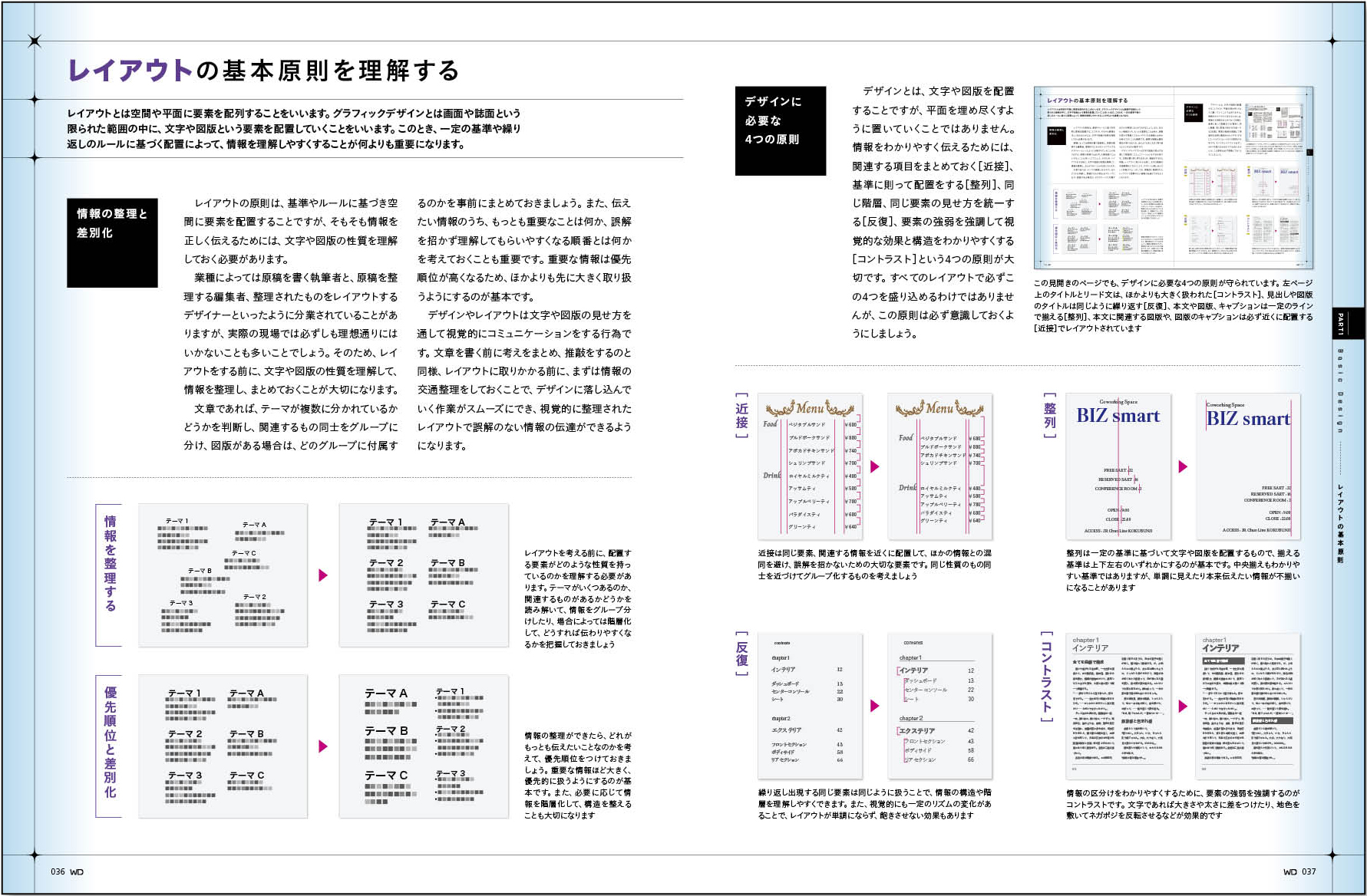
《デザイン基礎講座》レイアウトの基本原則を理解する #1
「レイアウト」とは、空間や平面に要素を配列することをいいます。また「グラフィックデザイン」とは、画面や誌面という限られた範囲の中に、文字や図版という要素を配置していくことをいいます。このとき、一定の基準や繰り返しのルールに基づく配置によって、情報を理解しやすくすることが何よりも重要です。ここでは「情報の整理と差別化」や「レイアウトの規則性」などについて学んでいきましょう。
情報の整理と差別化
レイアウトの原則は、基準やルールに基づき空間に要素を配置することですが、そもそも情報を正しく伝えるためには、文字や図版の性質を理解しておく必要があります。
業種によっては原稿を書く執筆者と、原稿を整理する編集者、整理されたものをレイアウトするデザイナーといったように分業されていることがありますが、実際の現場では必ずしも理想通りにはいかないことも多いことでしょう。そのため、レイアウトをする前に、文字や図版の性質を理解して、情報を整理し、まとめておくことが大切になります。
文章であれば、テーマが複数に分かれているかどうかを判断し、関連するもの同士をグループに分け、図版がある場合は、どのグループに付属するのかを事前にまとめておきましょう。また、伝えたい情報のうち、もっとも重要なことは何か、誤解を招かず理解してもらいやすくなる順番とは何かを考えておくことも重要です。重要な情報は優先順位が高くなるため、ほかよりも先に大きく取り扱うようにするのが基本です。
デザインやレイアウトは文字や図版の見せ方を通して視覚的にコミュニケーションをする行為です。文章を書く前に考えをまとめ、推敲をするのと同様、レイアウトに取りかかる前に、まずは情報の交通整理をしておくことで、デザインに落し込んでいく作業がスムーズにでき、視覚的に整理されたレイアウトで誤解のない情報の伝達ができるようになります。
情報を整理する

優先順位と差別化

デザインに必要な4つの原則
デザインとは、文字や図版を配置することですが、平面を埋め尽くすように置いていくことではありません。情報をわかりやすく伝えるためには、関連する項目をまとめておく[近接]、基準に則って配置をする[整列]、同じ階層、同じ要素の見せ方を統一する[反復]、要素の強弱を強調して視覚的な効果と構造をわかりやすくする[コントラスト]という4つの原則が大切です。すべてのレイアウトで必ずこの4つを盛り込めるわけではありませんが、この原則は必ず意識しておくようにしましょう。

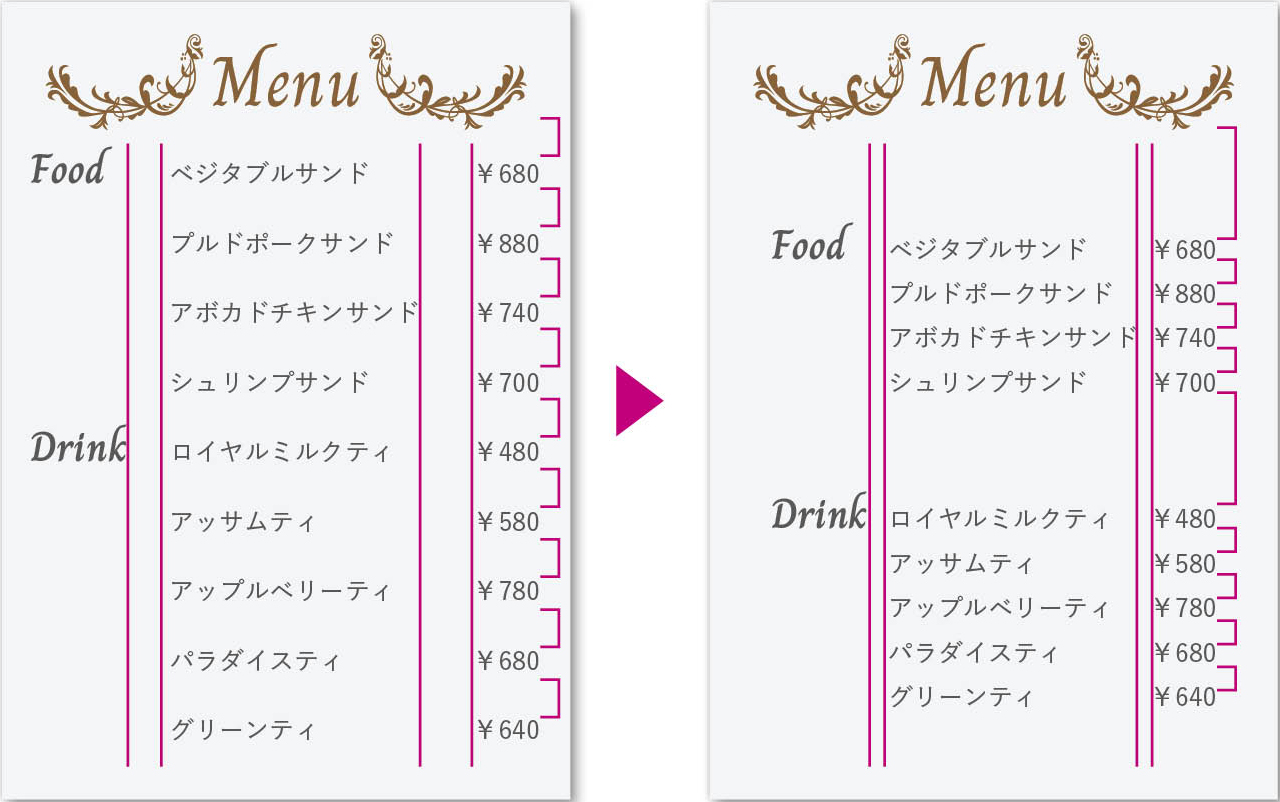
近接

整列

反復

コントラスト

レイアウトの規則性
情報の整理とデザインの原則を踏まえた上で、レイアウトを作成していくことになりますが、原則を具体的な形に落し込んでいくためには、レイアウトの前提になる器が必要になります。
この器が「基本フォーマット」で、文字や図版といった要素を配置するためのガイドを設計した骨格となるものです。基本的には本文の文字サイズを基準に、1行の字詰めと行数、段組みを作成し、上下左右の余白とのバランスを考えて設計をするものです。この基本フォーマットに沿ってレイアウトをすることで、複数のページであっても全体の統一感を保ったデザインをすることができます。
より緻密で柔軟なレイアウトをするためには、この基本フォーマットをさらに細分化して、細かいグリッドを作成します。これは段組みを2分割、3分割したり、補助となる規則性を持ったガイドを持つもので、「グリッドシステム」と呼ばれます。綿密に設計したグリッドを活用すると、フリーレイアウトのように見えても一定の基準に則ったレイアウトをつくることもできるようになります。
基本フォーマット


グリッドシステム


教えてくれたのは…

島﨑 肇則さん
書店員、編集プロダクションを経て、現在フリーランスに。おもにデザイン・DTP関連の書籍・雑誌で、レイアウトや文字組みのほか、カラーマネジメントなどの解説を中心に執筆・編集を行う。
Text:小泉森弥
※本記事は、「Web Designing 2024年2月号」の記事を一部抜粋・再編集して掲載しています。
