《ウェブデザインの思考法#4》「機能性」の6項目を意識して、デザインの使いやすさ・有用さを底上げする
UIデザイナー/Webデザイナーの金成奎さんによるデザインのメソッドを体系化した書籍『ウェブデザインの思考法【第2版】』(マイナビ出版)が、2025年3月3日に発売されました。同書では、デザインを「機能性」と「情緒性」という2軸で捉え、Webデザイン‧UIデザインの方針と基準を策定し、その方針と基準に則ってデザインを作業を進行するメソッドを解説しています。今回は同著より、「機能性」の方針策定ついて、一部抜粋・再編集してお届けします。
著者

金 成奎さん
UIデザイナー/Webデザイナー。制作会社・事業会社などで行政・保険・交通・教育分野でUIデザイン・ビジュアルデザイン・アートディレクションに従事。デザインのメソッドを体系化した著書『ウェブデザインの思考法』(マイナビ出版)を執筆。Web Designing主催のルーキーズキャンプにて「Webデザイナー養成講座」講師を担当。
機能性とは?
機能性の方針策定にあたり、まずは機能性とは何かについて改めて把握しましょう。
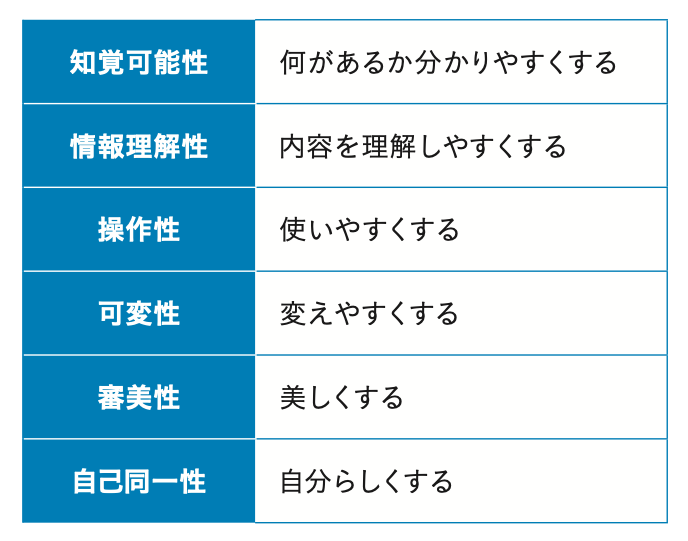
機能性とは、デザインにおける使いやすさや有用さのことです。詳しくは以下の6つの項目に分類することができます。
■知覚可能性
どういう情報やインターフェースが存在しているかが分かること。
■情報理解性
情報の内容を正しく理解できること。
■操作性
快適にインターフェースを操作できること。
■可変性
環境・デバイス・利用状況などの変化に応じてコンテンツが柔軟に可変すること。
■審美性
最低限の美しさを備えていること。
■自己同一性
所有者や提供者のアイデンティティを体現していること。

つまりは、ちゃんと何が存在しているかが分かり(知覚可能であること)、その内容について理解することができ(情報が理解できること)、さらには使いやすく工夫されていて(快適に操作できること)、どんな環境でも問題なく閲覧・利用でき(可変的であること)、加えて最低限の調和や美を備えていて(審美的であること)、そこにはプロダクト固有のオリジナリティがあること(アイデンティティを体現していること)。これが満たせていればそのデザインは十分に機能的といえる、ということです。
機能性の各項目と専門用語との関係について
デザインの有用さ・役立ち具合を意味する機能性ですが、何故この6つの項目に分類するに至ったか、デザインの世界でよく言及される「アクセシビリティ」「ユーザビリティ」という2つの言葉との関係性を整理しながら、解説します。
■アクセシビリティ
アクセシビリティとはアクセスしやすさのことであり、どんな人でもサービスが利用できるようにすることです。例えば目が見えなくても情報が伝わる・操作できること、色が区別できなくても情報を認識できること、耳が聞こえなくても音声コンテンツや動画コンテンツの内容が分かること、が挙げられます。ウェブ技術の各種規格を標準化することを目指すW3C(World Wide Web Consortium)という国際的な団体があります。
そのW3Cが定めているウェブコンテンツのアクセシビリティに関するガイドラインであるWCAG(Web Content Accessibility Guidelines)のバージョンWCAG 2.0・2.1・2.2において、アクセシビリティの達成基準は以下4つに分けられています。
・知覚可能:情報及びユーザインタフェースコンポーネントは、利用者が知覚できる方法で利用者に提示可能でなければならない。
・操作可能:ユーザインタフェースコンポーネント及びナビゲーションは操作可能でなければならない。
・理解可能:情報及びユーザーインタフェースの操作は理解可能でなければならない。
・堅牢性(WCAG 2.1とWCAG 2.2では「堅牢」):コンテンツは、支援技術を含む様々なユーザエージェントが確実に解釈できるように十分に堅牢でなければならない。
※「WCAG 2.0 解説書のイントロダクション」より抜粋
https://waic.jp/translations/UNDERSTANDING-WCAG20/intro.html
WCAG 2.0とJIS規格「JIS X 8341-3:2016」は技術的に同一の内容の規格です。
■ユーザビリティ
ユーザビリティとは製品やサービスの「使い勝手」や「使いやすさ」のことですが、いくつかの定義が存在します。
ISO(国際標準化機構)が策定した定義(ISO 9241-11)
特定の利用状況において、特定のユーザーによって、ある製品が、指定された目標を達成するために用いられる際の、有効さ、効率、ユーザーの満足度の度合い。
・有効さ:ユーザーが指定された目標を達成するうえでの正確さおよび完全さ
・効率:ユーザーが目標を達成する際に正確さと完全さに関連して費やした資源
・満足度:不快さのないこと、および製品使用に対しての肯定的な態度
・利用状況:ユーザー、仕事、装置(ハードウェア、ソフトウェアおよび資材)、ならびに製品が使用される物理的および社会的環境
ヤコブ・ニールセンの定義
ユーザビリティの権威であるヤコブ・ニールセン博士は、ユーザビリティについていくつかの指標・原則を提言しています。
<ユーザビリティの5つの指標>
・効率性
システムは、一度ユーザーがそれについて学習した後は高い生産性を上げられるよう、効率的な使用を可能にすべきである。
・学習のしやすさ
システムは、ユーザーがそれを使って作業をすぐ始められるよう、簡単に学習できるようにしなければならない。
・記憶しやすさ
ユーザーがシステムをしばらく使わなくても、再度使用する際にすぐ使えるように覚えやすくしなければならない。
・エラー発生率
システムはエラー発生率を低くし、ユーザーがシステム使用中にエラーを起こしにくくし、もしエラーが発生しても簡単に回復できるようにしなければならない。また、致命的なエラーが起こってはいけない。
・満足度
主観的満足度システムは、ユーザーが個人的に満足できるよう、また好きになるよう、楽しく利用できるようにしなければならない。
<ユーザビリティの10原則>
1. システムの状態を可視化する
2. 実世界とシステムをマッチングさせる
3. ユーザーに制御の主導権と自由を与える
4. 一貫性と標準性を保持する
5. エラーを起こさない
6. 覚えなくても理解できるデザインにする
7. 柔軟性と効率性を持たせる
8. 最小限で無駄のないデザインにする
9. ユーザー自身で認識、診断、回復ができるようにする
10. ヘルプとマニュアルを用意する
デザインの「機能性」を整理するとっかかりとして、このようなアクセシビリティ・ユーザビリティの項目を現代のウェブデザイン・UIデザインの現場で活用できる文脈に噛み砕いて整理し、まとめ直してみます。
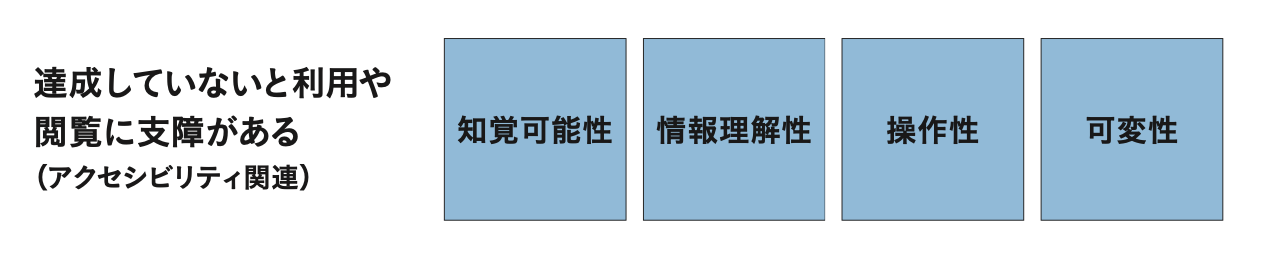
まずはアクセシビリティですが、WCAGの「知覚可能」「操作可能」「理解可能」の中から、適合レベルA・レベルAAに位置付けられて、ウェブデザイン・UIデザインに主に関係する項目を、そのまま機能性の「知覚可能性」「情報理解性」「操作性」としてまとめます。
その過程で、(後述しますが)状況や環境、使い方やコンテンツによってデザインが変化しうるというウェブならではの大きな特徴を「可変性」として注目し、こちらを一つの項目として独立させました。これらが原則、達成していないとウェブサイトやアプリケーションの利用や閲覧に支障がある「機能」です。

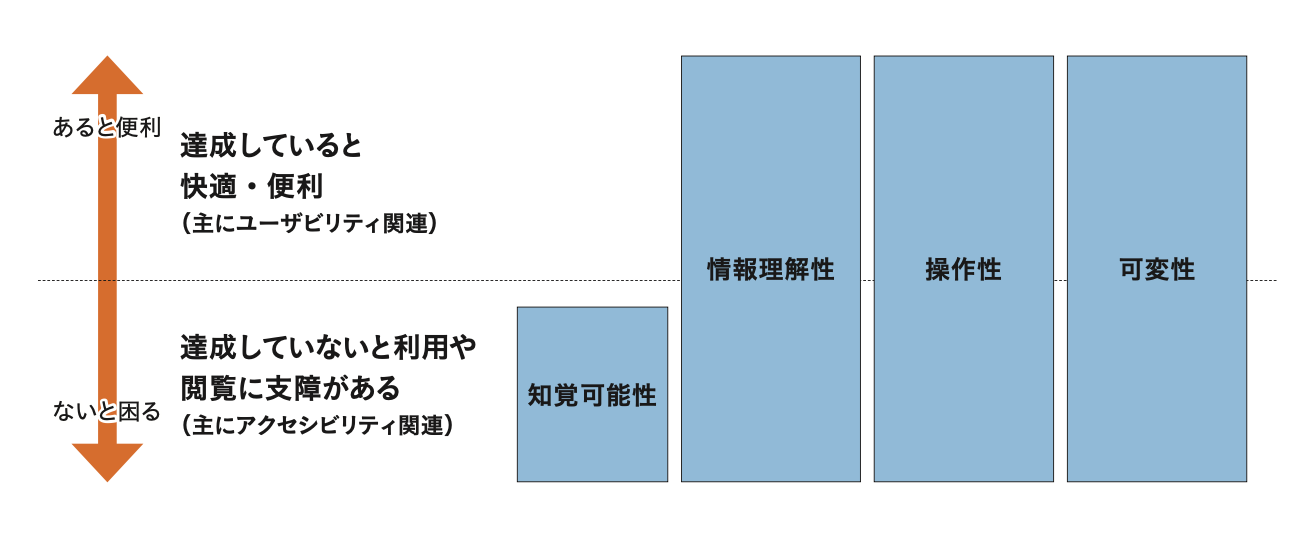
続いて、このアクセシビリティを土台とした項目の分類に対して、ユーザビリティの概念も考慮してみます。先ほどの解説をご覧いただくとお分かりの通り、ユーザビリティとは使いやすさや効率さや満足感、達成しているとより快適・便利になることですので、これは主に「情報理解性」「操作性」「可変性」に内包し整理できそうです。
以上の整理により「知覚可能性」「情報理解性」「操作性」「可変性」という項目で、ウェブデザイン・UIデザインにおける利用しやすさや使いやすさ、分かりやすさを網羅します。

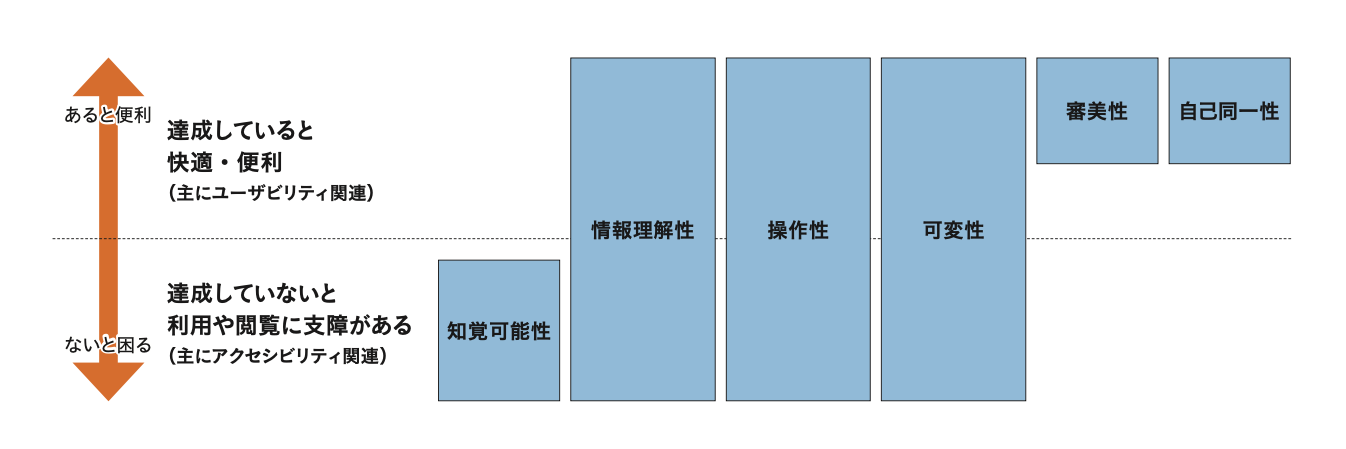
さらには、使いやすさや分かりやすさに直結するわけではないが、そのデザインが正しく機能する・有用なものになるという面で考慮すべき点は他にないか検討します。それがスタイリング観点とブランディング観点における機能性である「審美性」「自己同一性」という項目です。
後ほど詳しく説明しますが、審美性とは見た目を美しく整えること、自己同一性とはプロダクトやビジネスオーナーのオリジナリティを表現することです。両者とも考慮されていないからといって著しく使いやすさに影響が出るわけではありませんが、実際の設計・開発の現場では基本的に要求される、大事なデザインの「機能」ではないでしょうか。
上記の整理を踏まえて整理したのがこの機能性の項目全容です。

このように、本書の機能性を達成することで、基本的なアクセシビリティ・ユーザビリティに加え、見た目の美しさやオリジナリティを満たす、ウェブデザイン・UIデザインにおいて考えうる「機能」を正しく網羅することができます。
書誌情報
ウェブデザインの思考法【第2版】

●定価(紙/電子):2,739円(税込)
●判型:B5/272ページ
●ISBN:978-4-8399-83000
●発売日:2025年3月3日
「機能性」と「情緒性」という観点からウェブデザイン‧UIデザインの方針を策定することで、使いやすさや便利さとビジュアルのクオリティを両立でき、高品質なデザインを実現できます。結果として、ステークホルダー間でデザインの合意形成がしやすくなりプロジェクト全体の成功に寄与できます。デジタルプロダクトの設計‧開発に関わる、全ての関係者にとって、円滑なプロジェクト進行を実現するための手がかりとなる一冊です。
