JavaScriptフレームワークの選定(モノタロウの事例)
MonotaROは、2002年からECサイトを自社で開発している。これまで自社開発の独自フレームワークを使っていたが、 さらなるユーザーエクスペリエンスの向上のため、オープンソースのフレームワークを検討。Reactを導入することにした。

- 辰巳勇臣
- 株式会社MonotaRO ECシステムエンジニアリング部門 EC開発Aグループ
自社製の独自フレームワークから汎用フレームワークへ
モノタロウは、製造業や建設業で使う工具や部品といった「間接資材」を販売するECサイトだ。2002年から自社で開発を続けているが、長年の運用の中で浮かび上がってきたさまざまな課題の解消や、さらなるユーザーエクスペリエンスの向上のため、フロントエンドの刷新を図ることにした。
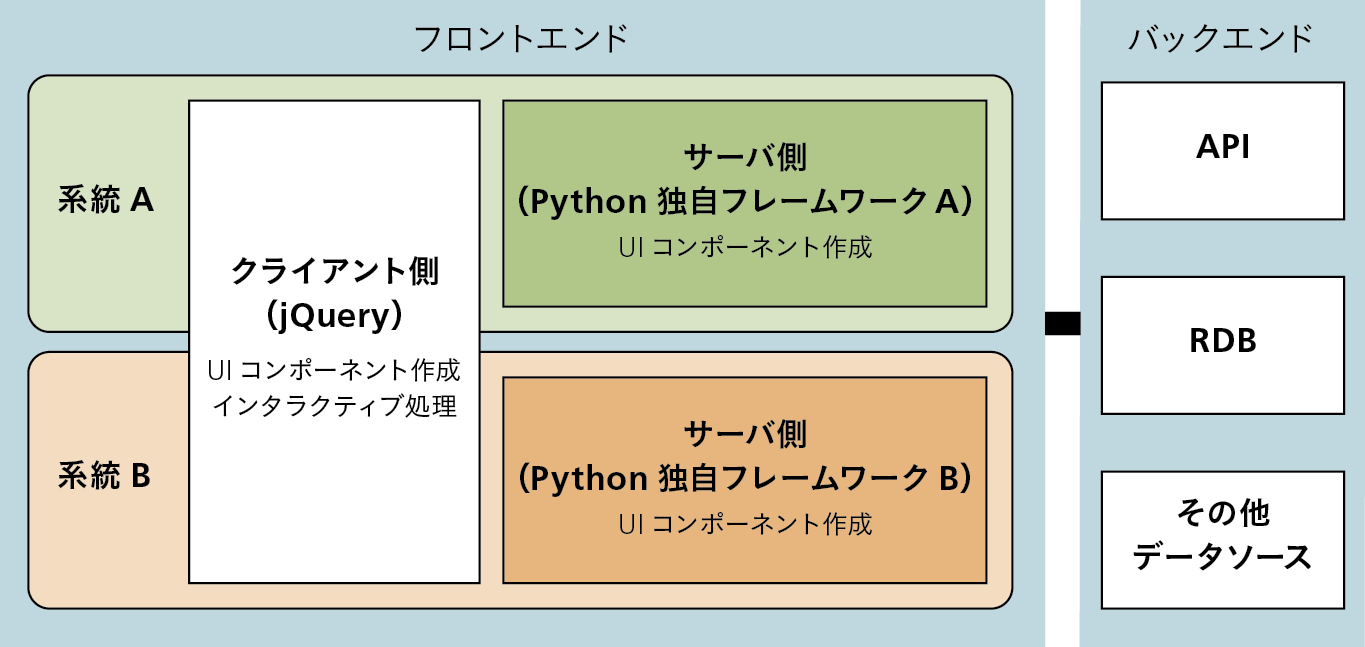
現在運用しているモノタロウのフロントエンドには、2系統のフレームワークが使われている。2つのフレームワークが混在している点も刷新を難しくする要因の1つだが、さらにそれらが独自フレームワークを採用している点も大きな課題だった。
独自フレームワークは、ビジネスの拡大やWeb技術の進歩にあわせて改修を繰り返していく必要がある。しかし、改修のたびに人的リソースが必要になる上、新人が独自フレームワークを理解するのにも時間がかかる。
このまま自社で独自フレームワークの改修を続けていくより、コミュニティベースで管理されている汎用的なフレームワークを採用し、その上で動くアプリケーションやサービスの開発にリソースを割いたほうが合理的ではないか。そうした考えのもと、新フレームワークの選定プロジェクトが立ち上がった。
フレームワークごとに2つのデモを制作して比較
フレームワークの選定に関わったメンバーは4、5人ほど。まずは最近のフレームワークに関する情報収集から着手した。その後、ReactとVue.js、Angularの3つを検討候補に絞り込み、それぞれサンプルアプリ(To Doアプリのようなもの)をつくって比較検討を行った。
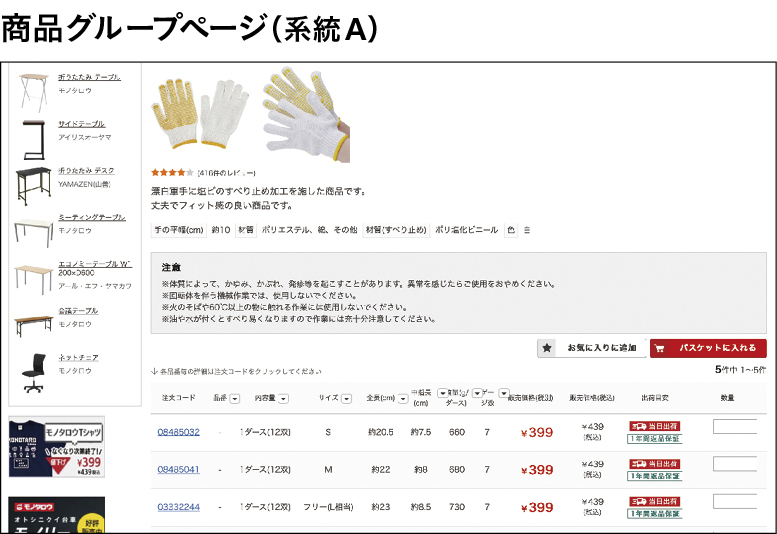
サンプルアプリをつくる過程で、いくつかの観点からAngularは候補から外れ、ReactとVue.jsの比較へと進んでいった。そこからさらにそれぞれの長所や短所などをまとめながら、より実際の使用を意識した比較デモも制作した。ECサイトの商品検索を模したデモだった。
今やインターネット上にはフレームワークに関するたくさんの記事があり、自社のフレームワークを選ぶ際はそれらを参考にすることが多いだろう。しかしモノタロウは、そうしたインターネットの記事はあくまで事前情報に過ぎず、自分たちで実際にデモアプリをつくって検証することを重視した。
デモアプリは、各フレームワークごとに1人の担当者を割り当てて制作した。「サッと試してみよう」という思いつきのノリではなく、しっかりと時間をかけて取り組んでいる。ほかの業務をやりながらの制作でもあり、1つ目のTo Doアプリは2週間ほど、2つ目のデモは1カ月弱ほどの制作期間を要した。ある程度の時間がかかったが、やはり手を動かして実際につくってみることで、各フレームワークの特徴を深く知ることができたようだ。
「インターネットの記事には、どうしても書いた人の主観が入りますから、すべてを鵜呑みにすることはできません。モノタロウで使うフレームワークは多くのスタッフが関わるものなので、しっかりとした根拠で選定したいと考えていました」と、辰巳勇臣さんは当時を振り返った。
従来Webサイトの構成イメージ

2つの独自フレームワークが混在
自社の事情に沿った7つの評価基準を設定
フレームワーク選定のために作成した比較表には、大きく分けて2つの段階があった。初期段階でつくった比較表は、「既存システムの移植のしやすさ」や「性能」「セキュリティ」といった項目で評価がまとめられていたが、選定プロジェクトのメンバーからは「情報を整理しただけ」「網羅性が足りない」「粒度もまちまち」といった厳しい指摘が出た。
そこで次は、選定のための評価項目を検討し直すことにした。ECサイトのトラフィック量、関わるスタッフの多さ、現状のシステム状況など、自社の事情を踏まえた上で、自分たちが何を重視すべきかを話し合った。
その検討の結果、「ユーザー体験」「SEO」「性能」「品質」「生産性・開発者体験」「コミュニティ」「採用・育成」という7つの評価基準が定まった。選定基準をメンバー同士で話し合い、合意を得たことで、より公正で全員が納得のできる結論に辿り着けたようだ。
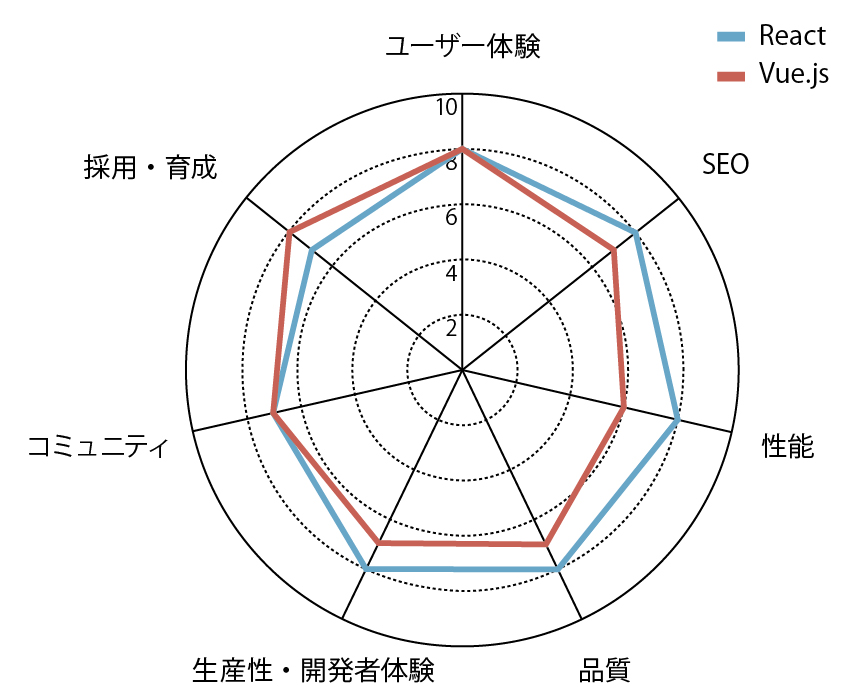
その後、レーダーチャートなど視覚的にわかりやすい資料をまとめつつ検討を重ねていったが、7つの基準の中でも決定の大きな要因になったのが「生産性・開発者体験」という項目だ。簡単に言えば「何人ものエンジニアが開発・運用に関わる前提で、安定した生産性を維持できるかどうか」を判断したものだ。
「今はもう変わってきているのかもしれませんが、調査していた頃はVue.jsのほうが書きやすく、Reactの方は書き方が厳格で、相対的に難易度が高いと言われていました。Vue.jsの自由度の高さは長所でもありますが、いろいろな人がいろいろな書き方をしてしまい、後でコードの可読性や保守性が下がっていく未来を予想したのです。長期間運用することを考えると、ルールに従って厳格に書いていくReactのほうが、可読性や保守性を維持できるのではないかと考えました」
モノタロウのECサイトは、開発に関わるメンバーが100人を超えるという。それだけの大所帯だと、確かに厳格なルールでコードを記述できることは重要なポイントになってくるのだろう。こうした背景も踏まえながら総合的に判断した結果、モノタロウが採用するフレームワークはReact(ReactベースのフレームワークNext.js)に決着した。
7つの選定基準

フレームワークの選定は刷新の一部に過ぎない
フレームワーク選定のために作成した比較表には、大きく分けて2つの段階があった。初期段階でつくった比較表は、「既存システムの移植のしやすさ」や「性能」「セキュリティ」といった項目で評価がまとめられていたが、選定プロジェクトのメンバーからは「情報を整理しただけ」「網羅性が足りない」「粒度もまちまち」といった厳しい指摘が出た。
そこで次は、選定のための評価項目を検討し直すことにした。ECサイトのトラフィック量、関わるスタッフの多さ、現状のシステム状況など、自社の事情を踏まえた上で、自分たちが何を重視すべきかを話し合った。
その検討の結果、「ユーザー体験」「SEO」「性能」「品質」「生産性・開発者体験」「コミュニティ」「採用・育成」という7つの評価基準が定まった。選定基準をメンバー同士で話し合い、合意を得たことで、より公正で全員が納得のできる結論に辿り着けたようだ。
その後、レーダーチャートなど視覚的にわかりやすい資料をまとめつつ検討を重ねていったが、7つの基準の中でも決定の大きな要因になったのが「生産性・開発者体験」という項目だ。簡単に言えば「何人ものエンジニアが開発・運用に関わる前提で、安定した生産性を維持できるかどうか」を判断したものだ。
「今はもう変わってきているのかもしれませんが、調査していた頃はVue.jsのほうが書きやすく、Reactの方は書き方が厳格で、相対的に難易度が高いと言われていました。Vue.jsの自由度の高さは長所でもありますが、いろいろな人がいろいろな書き方をしてしまい、後でコードの可読性や保守性が下がっていく未来を予想したのです。長期間運用することを考えると、ルールに従って厳格に書いていくReactのほうが、可読性や保守性を維持できるのではないかと考えました」
モノタロウのECサイトは、開発に関わるメンバーが100人を超えるという。それだけの大所帯だと、確かに厳格なルールでコードを記述できることは重要なポイントになってくるのだろう。こうした背景も踏まえながら総合的に判断した結果、モノタロウが採用するフレームワークはReact(ReactベースのフレームワークNext.js)に決着した。
レーダーチャートで視覚的に判断
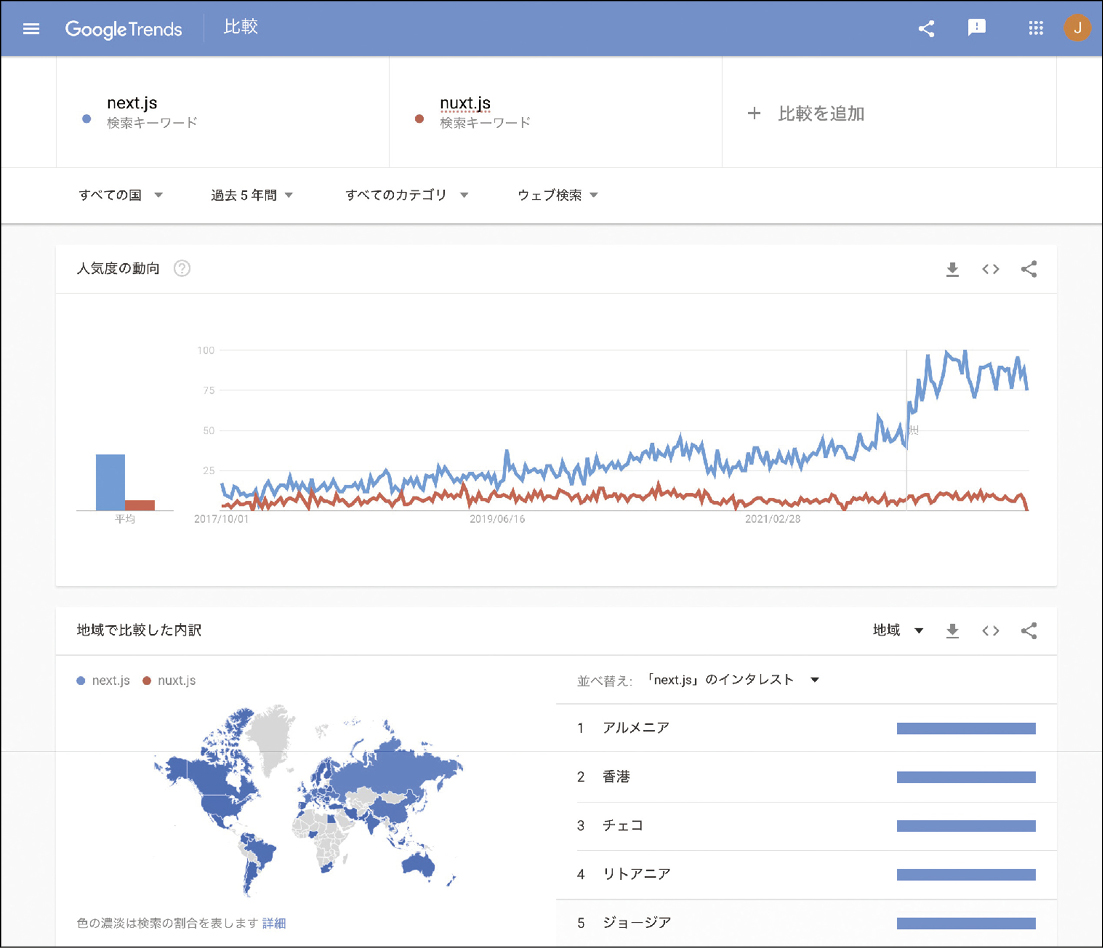
Googleトレンドも参考に

※本記事内の図は、いずれもモノタロウTechブログ(https://tech-blog.monotaro.com/entry/2021/11/02/090000)に掲載されている図を元に編集部にて制作