Jamstack導入の秘訣(川崎重工業×トルク)
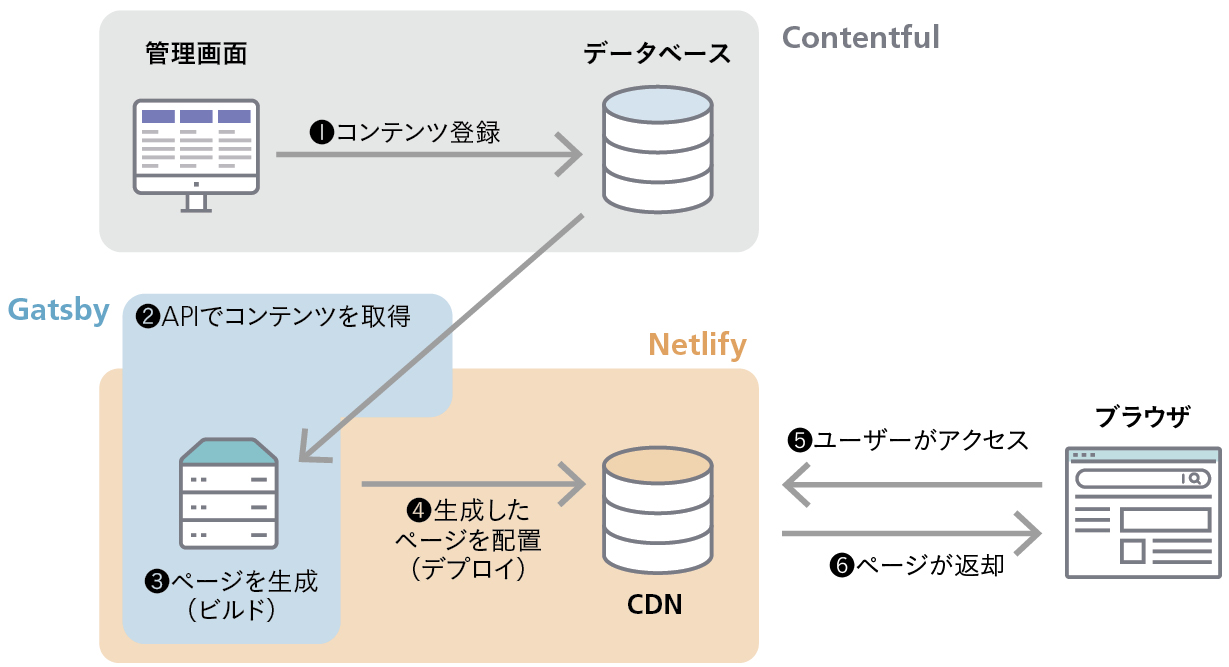
株式会社トルクが携わった川崎重工のオウンドメディアは、Jamstack構成(Gatsby×Cotentful×Netlify)で構築されている。では、今回の事例にJamstackを選定した理由はどこにあったのだろうか? クライアントへの提案の仕方も含め、話を聞いた。

- 本田 一幸
- 株式会社トルク 代表取締役

- 堀江 哲郎
- 株式会社トルク CTO/Design Engineer
要件に縛られず真の価値を提供できる提案を追求
Webサイトのデザイン、フロントエンド実装、システム開発、マーケティングをワンストップで提供する株式会社トルク。これまで数多くのWebサイト制作を手掛けており、川崎重工業株式会社(以下、川崎重工)が運用するオウンドメディア「ANSWERS」もその一つだ。本事例に携わることになった経緯について、同社の代表取締役であり、ANSWERS構築のディレクターも務めた本田一幸さんはこう話す。
「川崎重工さんから、社会課題と向き合う川崎重工グループの技術や取り組みをわかりやすく紹介するWebメディアをつくりたいというお話をいただき、コンペに参加したのが始まりでした」
実は川崎重工からは、従来のアーキテクチャでの構築を提示されていたと本田さん。
「しかし今回の場合、Jamstackを導入することがベストだということには確信を持っていたため、提案させていただきました」
ではなぜJamstackがベストだったのか。その理由の一つとして、セキュリティが非常に堅牢な点が挙げられると本田さんは話す。
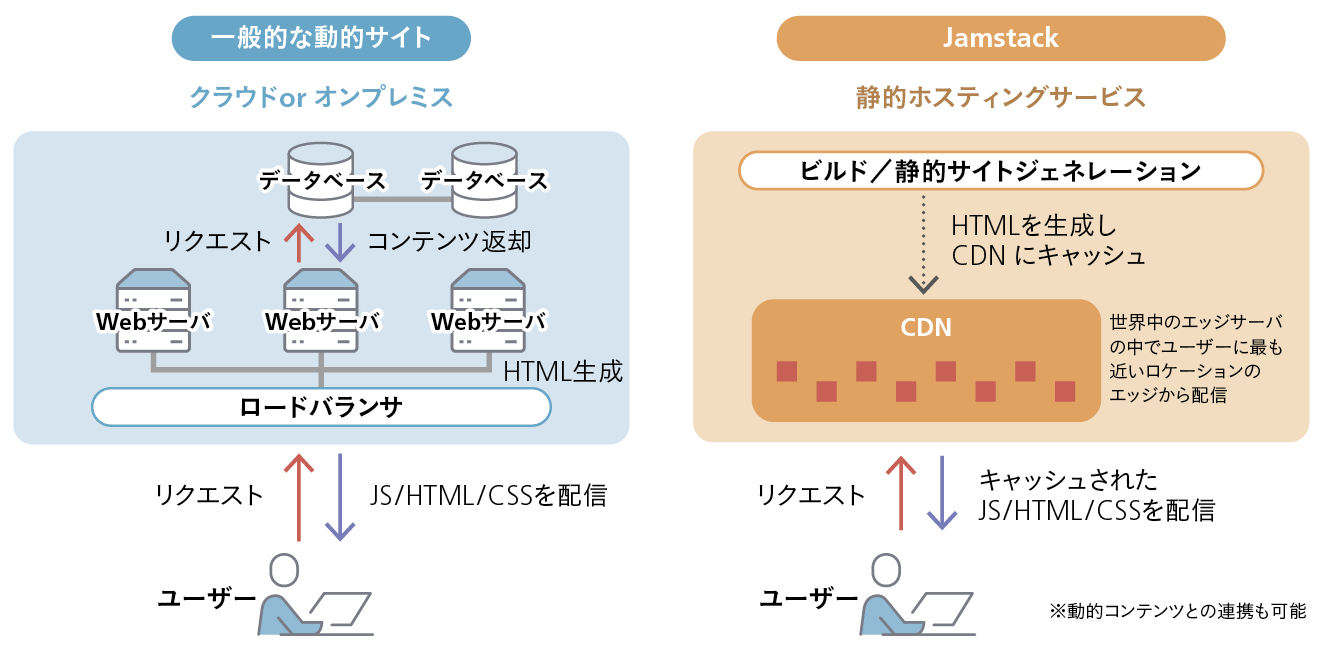
「Jamstackの場合、Webサイトの公開以降は、CDNのエッジサーバから静的データを配信するのみとなるため、高いセキュリティ性が担保できるという強みがあります」
セキュリティ面以外にJamstackが優れている点とは?
CDNのエッジサーバから静的データを配信するということは、サーバレスになるということ。サーバレスになることで、セキュリティ面以外でも多くのメリットが得られると本田さんは加える。
「急激なアクセス数増加はもちろん、継続的なアクセス数の成長にも問題なく対応できるほか、サーバサイドの開発や運用・保守の多くが不要になるため、フロントエンドエンジニア中心の少人数体制でも、かなり堅牢なオウンドメディアを構築できます。そのコストメリットをクライアントに還元できるだけでなく、Webサイト自体の開発やコンテンツ制作に人員を集中できるというメリットにもつながります」
また今回の場合、セキュリティ面をさらに強化すべく、国際的なセキュリティ認証であるISMS(ISO27001)※を認証取得しているContentfulというヘッドレスCMSを採用したそうだ。加えて、川崎重工ではデジタル化を強力に推進しており、将来的にはパソコンやスマートフォン、タブレット以外のデジタルデバイスへの配信も視野に入れていたと本田さん。その点もヘッドレスCMSであれば問題なくクリアできる。
もう一つ、日本語サイトだけでなく、英語サイトを有している点も、今回のANSWERSの特徴の一つだ。
「Jamstackの場合、静的サイトジェネレーターで事前にWebサイト全体をビルドし、そのデータをすべて CDN 経由で配信します。海外からアクセスがあった場合、最も近いデータセンターからコンテンツが配信されるため、海外からの訪問者にもサイトを高速表示できる点は非常に有利であると考えていました」
※ISMS(情報セキュリティマネジメントシステム):組織に情報資産を安全に確保・管理する枠組みが構築されていることを認証する国際標準規格。
サーバレスアーキテクチャで堅牢なオウンドメディアを実現

要件にあった技術選定がスムーズな開発・運用のカギ
なお、Jamstack構成に欠かせない静的サイトジェネレーターにはさまざまな技術があるが、要件にあわせて都度最適なものを選択していると本田さんは言う。
「例えばNext.jsというフレームワークが人気ですが、その真価を発揮させるにはISRという動的機構を用いる方が有利です。今回はJamstackの静的配信のメリットにフォーカスし、安定的に長期運用できることを大きな価値と捉えていたため、Reactの静的サイトジェネレーターとして生まれたGatsbyを採用しました」
ここで、静的にすることだけを考えるなら、Eleventyというフレームワークも選択肢として挙げられるが、今後もページ数が増え続けるANSWERSではビルドにかかる時間が長くなり、運用面で課題が残ると判断したと本田さん。
「Gatsbyにも同じ課題がありましたが、インクリメンタルビルドという機能があり、それをプレビュー環境専用に用意することで、解決しています」
以上のようなJamstack構成で堅牢かつ高機能なWebサイトを実現できた一方、フロントエンドエンジニアの堀江哲郎さんはこう話す。
「従来のCMSであれば、例えばコーポレートサイトの企業情報や社長挨拶といった固定ページも編集できますが、Jamstackの場合、CMSで更新できる範囲はより限定的になる場合がある点には注意が必要です」
また、本田さんは次のように加えた。
「更新反映時間が厳格なサイトや何万ページもある巨大なサイトにはJamstackが最適ではない可能性もあります。最初の技術選定の段階でサイトの規模や今後の成長を見越しておかないと、サイトを構築し直す事態に陥ることもあり、慎重に技術を選ぶことが大切です」
動的なWebサイトと静的サイトジェネレーターを用いたJamstackサイトの違い

Webディレクターが持つべきは技術に関する基本的な正しい理解
Jamstack構成で成功を収めた今回の事例だが、当初クライアントから提示された技術とは異なる技術を採用したため、「要件定義は一からやり直した」と本田さん。それにも関わらず今回の構築がスムーズに進んだのは、川崎重工のイノベーションを重視しスピーディに挑戦する社風が大きく影響していたという。
「しっかりと納得できるものであれば、新しい技術でも歓迎し、要件の再定義にも積極的に協力してくださいました」
では、クライアントに納得してもらうためにはどうしたらいいのだろうか。トルクでは基本的に、実際の制作に入る前に採用する技術の説明を行う機会を設けているという。
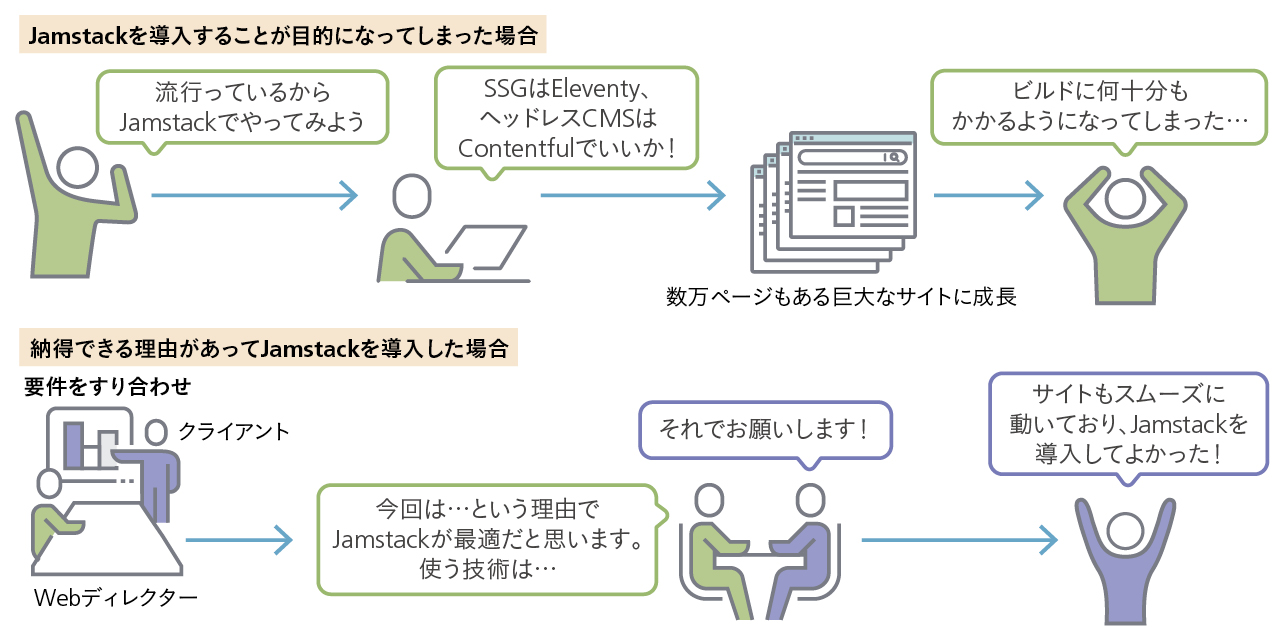
「Jamstackのような最新の技術を採用することは、あくまでも手段の一つであり、目的ではありません。技術の中身やメリットについて十分に理解したうえで導入していただくことを大切にしています」
そういった技術に関する説明を行うこともディレクターの役割の一つ。ディレクターに求めることとして、堀江さんはこう話す。
「コードを書ける必要はありませんが、各技術に関する正しい基本的な理解があると、エンジニアやクライアントとのコミュニケーションがスムーズになると思います」
また、本田さんはこう加えた。
「新しい技術を提案する際には、それが心からクライアントにとってベストな提案なのか、双方がワクワクできる提案なのかを何度も考え確認します。そのうえでベストと確信できた提案なら、クライアントにも私たちのワクワクが伝わり、耳を傾けてくれる。クライアント側での理解にもつながり、結果として提案の幅やできることも広がるはずです」
Jamstackを導入することは目的ではなくあくまでも手段