「視線導線」を考慮したメガメニューの構造設計(2/2)
【MEGA MENU】jQueryプラグインを使ったメガメニューの実装
メガメニューが有効な多階層のサイトといえば、サイトマップが深い、あるいは複雑になっている状態だろう。したがって、メニューのソースコードも比較的長くなってしまうが、要点について記載していくので、サンプルを見ながら、基本的な構造がどのようなものなのかを理解していこう。
使用するjQueryプラグイン
今回は「jQuery-menu-aim.js」というjQueryプラグインを使用して、シンプルな形の「メガメニュー」と「メガドロップダウンメニュー」を実装してみよう。
このプラグインはユーザビリティを意識して作られており、マウスカーソルがサブメニューから移動した際にフォーカスが外れても少しだけ長く表示されるといった工夫がされている。また、シンプルにわかりやすく作られているので、カスタマイズもしやすい。
メガメニューの実装

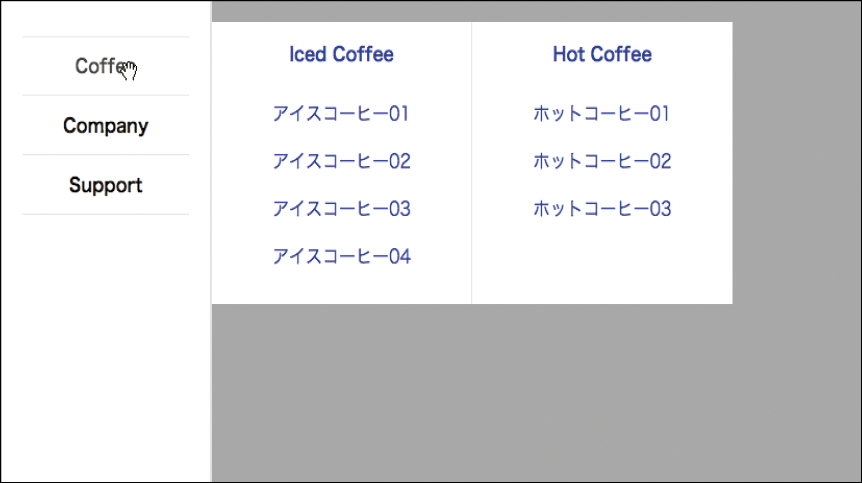
このサンプルでは、ナビゲーションをマウスオーバーしたらサブメニューを表示させる(01)。左から右に視線を動かした時に、サイトの構造が直感的に伝わりやすいレイアウトにしよう。jQuery-menu-aimはユーザー操作によるイベントを補佐しており、アニメーションや表現の部分については実装側で任意に作れるようになっている。
「submenuDirection」は、どの方向にメニューを出すかを指定するオプションで、"right"(右)/"left"(左)/"above"(上)/"below"(下)を指定できる。デザインにあわせた方向にメニューを出すことで、jQuery-menu-aimの利点であるユーザビリティを損なわずにメガメニューを実装できる。
<body> ...略... <ul class="nav-list dropdown-menu clearfix"> <li data-menu-id="menu-01" class="nav-item"> <a class="dropdown-toggle" href="#">Coffee</a> <ul id="menu-01" class="dropdown-list"> <li class="dropdown-item clearfix"> ...略... </li> <li class="dropdown-item clearfix"> ...略... </li> </ul> </li> </ul> ...略... </body>
<!-- 使用するライブラリを読み込み --> <script src="lib/jQuery/jquery-1.11.3.min.js"></script> <script src="lib/jquery.menu-aim.js"></script>
<script>
...略...
var $menu = $('.dropdown-menu');
$menu.menuAim({
...略...
rowSelector: "> li",
submenuSelector: "*",
submenuDirection: "right"
});
function enterMenu(row) {
...略...
}
function deactivateMenu(row) {
...略...
}
</script>
【MEGA DROPDOWN MENU】jQueryプラグインを使ったメガドロップダウンメニューの実装
ドロップダウンメニューを使うと、メニュー内でスペースが多く使えるので、レイアウト、画像、アイコンなどを利用して、エンドユーザーが求めている情報や運営側がお勧めしたい情報などをデザインに組み込むことができる。
メガドロップダウンメニューの実装
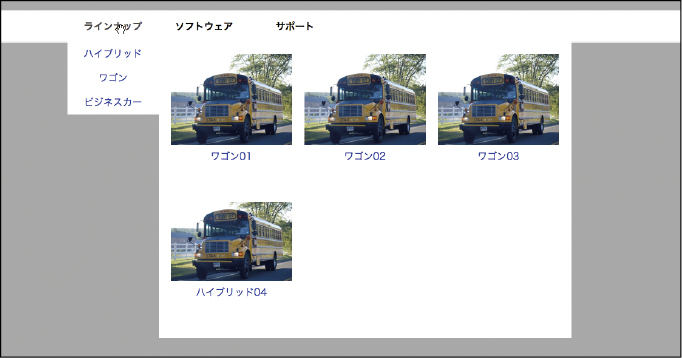
同じくjQuery-menu-aim.jsを使ってメガドロップダウンメニューも実装してみよう。前述したように、メガドロップダウンメニューの視線導線はZ型であるため、メニュー内に表示するコンテンツ(画像、レイアウト、アイコン)などもZ型を意識して作っておくことが必要になる(05)。

このサンプルでは、上部固定配置のナビゲーションのリスト要素内に、入れ子の構造でリスト要素を増やしていくことで、土台となるメニュー項目を実装している(06)。
JavaScriptでは、プラグインのオプションを設定している(07)。シンプルでわかりやすい記述なので、特に説明しなくても理解できるだろう。CSSでは、三階層の入れ子になっているリストのスタイルを定義している(08)。各リストのスタイルは共通ではないので、デザインにあわせて変更する必要がある。
<div class="nav"> <div class="nav-inner"> <ul class="nav-list dropdown-menu clearfix"> <li data-menu-id="menu-01" class="nav-item"> <!--メニューのタイトルを表示--> <a class="dropdown-toggle" href="#">ラインナップ</a> <!--サブメニューの表示領域--> <ul id="menu-01" class="dropdown-list"> <li data-submenu-id="submenu-01" class="dropdown-item clearfix"> <a href="#" class="dropdown-link">ハイブリッド</a> <ul id="submenu-01" class="popover-list clearfix"> <!--画像を使ったライブラリの表示--> <li class="popover-item"> <a href="#" class="popover-link"> <div class="popover-content"> <img src="./images/sample_01.jpg"> </div> <span class="popover-title">ハイブリッド01</span> </a> </li></ul> </li></ul> </li></ul> </div> </div> ...略...
<script>
...略...
var $menu = $('.dropdown-menu');
$menu.menuAim({
deactivate: deactivateMenu,
enter: enterMenu,
exit: exitMenu,
rowSelector: "> li",
submenuSelector: "*",
submenuDirection: "right"
});
function exitMenu(row) {
...略...
}
function enterMenu(row) {
...略...
</script>
.nav-list {
text-align: center;
position: relative;
}
.nav-item {
float: left;
}
...略...
.dropdown-list {
display: none;
position: absolute;
top: 50px;
left: 0;
}
.dropdown-item {
height: 40px;
line-height: 40px;
text-align: center;
}
...略...
.popover-list {
display: block;
float: left;
width: 680px;
padding: 20px;
position: absolute;
top: 0;
left: 150px;
background-color: white;
}
.popover-item {
float: left;
margin-right: 20px;
margin-bottom: 20px;
text-align: center;
}
デザインする際の注意点
メガドロップダウンメニューは、情報の優先順位が明確となるようにデザインする必要がある。スペースを大きく使えることから、見せたいコンテンツを入れ過ぎてしまいがちだ。はっきりと優先順位をつけて、詰め込み過ぎないようにしよう。そのためには、「どのコンテンツを見せたいのか」「ユーザーが何を求めてサイトを訪れているのか」を明確にしておこう。
F型、Z型ともに視線の導線にあわせたレイアウト・デザインが必要になる。視線が止まる場所に、見てもらいたい重要なコンテンツのテキストや写真を配置し、的確な情報をユーザーに伝え、最短距離をナビゲートしよう。

- Text:長岡宏
- (株)LIGで、事業部マネージャー、アートディレクターおよびデザイナーとして、クリエイターの育成、アートディレクション、チームマネジメントなどを行ないつつ、2014年10月より、データ分析、グロースハックなども担当している。 http://liginc.co.jp/

- Text:後藤寛一
- デジタルハリウッドにてグラフィックデザイン、Webデザインを学ぶ。デバイス連動のインスタレーション作品を在学中から制作する。2014年からフロントエンドエンジニアとして(株)LIGに参画。
