ユーザー行動を見える化する「ヒートマップツール」導入ガイド(2/4)
ヒートマップツールで「できること」と「できないこと」を踏まえた上で、次に具体的な活用場面を想定しながら、実際の活用方法について解説していく。
ヒートマップを使いこなすポイント
では次に、ヒートマップツールを活用した分析にあたり、一般的な心構えを紹介しよう。
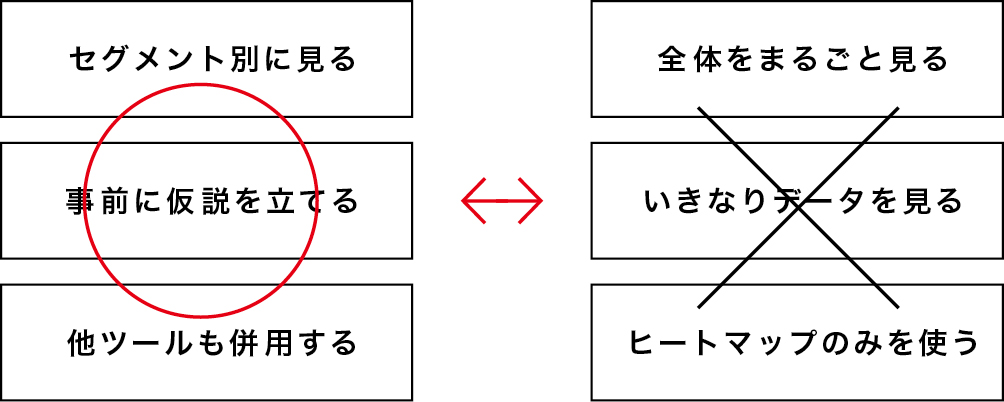
1点目は、「全体だけで見ず、セグメント別に比較する」ことである。ほとんどのヒートマップツールは、「新規か既存か」「自然検索か広告か」などでユーザーをセグメントに分けてヒートマップを出力する機能を持っている。これらを活用し、セグメント別のヒートマップを比べ、その差異を見ることで、気づきや仮説が得やすくなる。

2点目は、「事前に仮説を持つ」ことである。データは「見方」によってさまざまな解釈の仕方があり、解釈は一つではない。また、ヒートマップツールで得られるデータ量は膨大で、すべてを見ることは不可能である。そのため、データを見ながら考えるのではなく、見る前に「この要素が見られていないのではないか?」といった仮説を立てて、そこに絞ってデータを見るほうが、効率的な分析が可能となる。
3点目は、「他ツールと併用する」ことだ。ヒートマップツールは非常にパワフルなツールだが、けっして万能ではない。「できること」とともに「できないこと」を意識した上で他のツールと併用すれば、効率的に抜けのない分析が実現できる。次からは、これら3点を踏まえながら、活用例について言及しよう。
活用例1:広告からの縦長ランディングページの分析に活用する
1ページ完結型の縦長ランディングページの分析を行う場合、アクセス解析ツールでは「流入元別のアクセス数」「セグメント別のページの直帰率」などのデータしか得られるものがなく、全体感の把握には使えるが、ページの具体的な課題を特定するためにはデータが不足している。このような時にヒートマップツールの導入が非常に有効である。

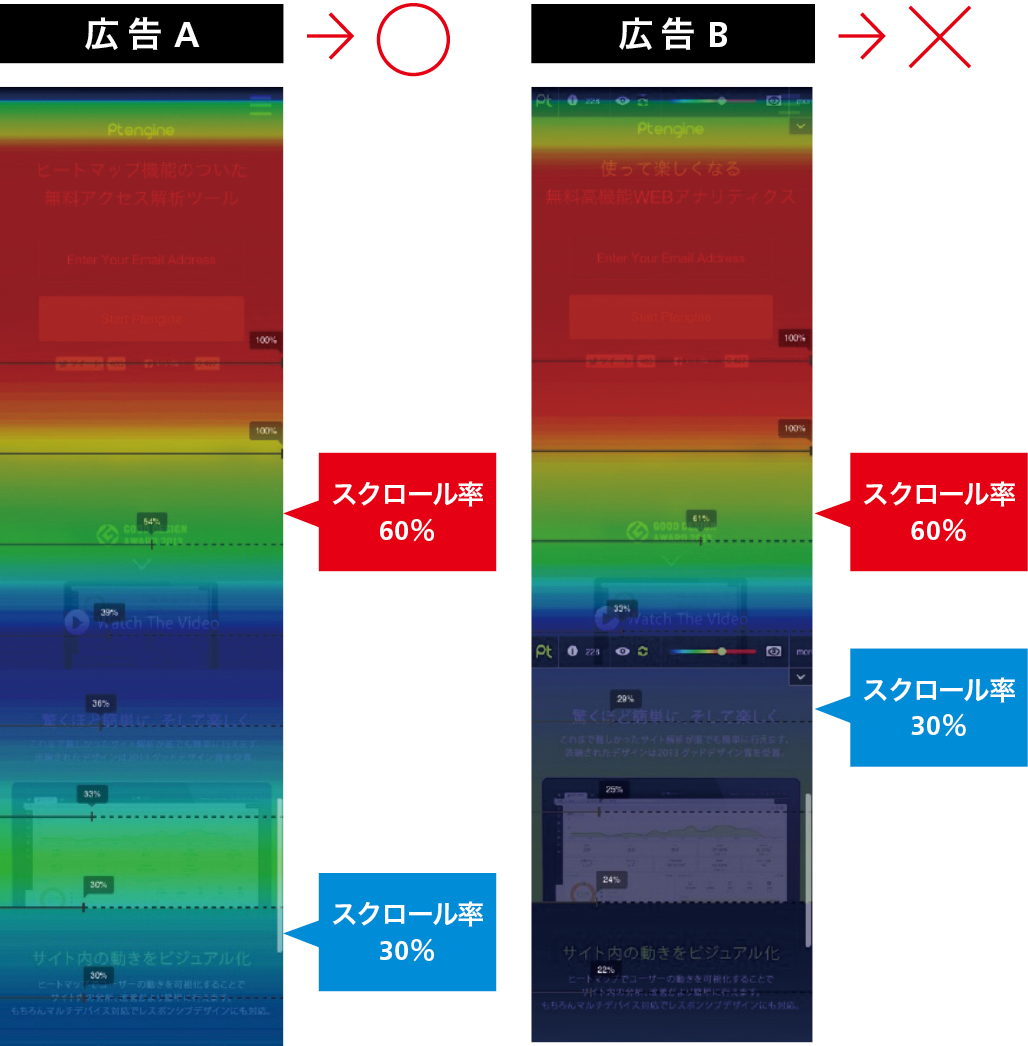
同じランディングページ(LP)の成果について、広告Aからの流入とBからの流入を比較した例。この場合、広告AがBよりもページ末尾にかけてのスクロール率の減少が緩やかだ。よって、広告Aからのユーザーの方が最後まで読みやすく、関心度が高いと推定できる
ヒートマップツールなら、ページ内の「どこが注目されているか」を具体的に把握できる。たとえば、「画面下部にあるが、予想外に注目されている部分(ユーザーが見たいと想定されるもの)を画面上部へと配置変更」したり、「画面上部にあるが、注目されていない要素(ユーザーの関心が薄いと想定されるもの)を画面下部に配置変更」するだけでも、成果を得やすい。
広告別・流入元別に「どこまでスクロールされているか」を分析することで、「この広告から来たユーザーは、そもそもスクロールすらしておらず見込みが薄い」といった仮説を立てることができる。このデータがあると、広告の予算決めや出稿可否を判断する場合に、コンバージョンレート以外の視点も持てるようになる。
活用例2:アクセス解析ツールでページを特定してから、ヒートマップで分析する
では、複数ページで構成されているWebサイトではどうだろうか? まず、Googleアナリティクスなどのアクセス解析ツールを使うことで、「どのページで離脱しているか」「どのページの直帰率が高いか」といったボトルネックを特定することは比較的容易にできる。このボトルネックページに対して、ヒートマップツールを活用し、クリックの有無やスクロールの度合いなど、さらなる分析をかけて費用対効果の高い改善策を出すといいだろう。

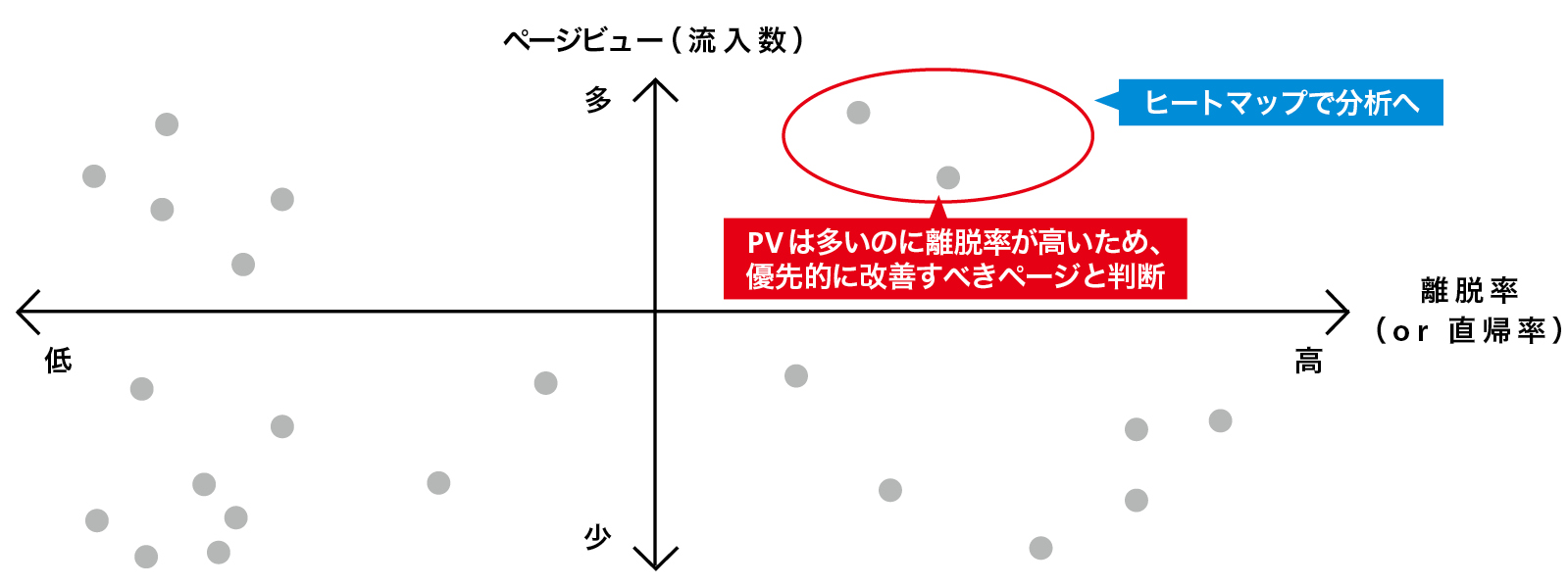
最初に、アクセス解析で問題のある箇所を特定しよう。右の二軸で整理して、問題を「ボリュームは多いにもかかわらず、離脱率が高い」ページと定め、これらのページに絞ってヒートマップを活用する
たとえば、アクセス解析ツールから「PV(流入数)の大きさ」と「離脱率(または直帰率)の高さ」という2つの軸でページをマッピングすると、「PVは大きいが、離脱率(直帰率)が高いページ」を簡単に把握できる。このページに対してヒートマップを確認し、活用例1と同様に「注目度」や「スクロール状況」を確認すれば、具体的な改善につなげられる。
活用例3:ヒートマップデータに定性データを掛けあわせる
実際にヒートマップを使うことで「注目箇所やクリック箇所はわかった」となる一方で、「じゃあ結局どうすればいいの?」という議論にもなりやすい。それは先に触れたように、「なぜ注目しているか」「そもそも存在しない要素に対する要否」といったことはヒートマップツールだけでは読み解けないからである。せっかくヒートマップで可視化された状態も、そのままでは意味がない。そこで、この状況を補足できるのがユーザーテストやアンケートなどのツールだ。これらのツールで得られたファクト(なぜこの要素が良いか、悪いかなど)を上乗せできれば、改善検討の議論がさらに進みやすくなる。

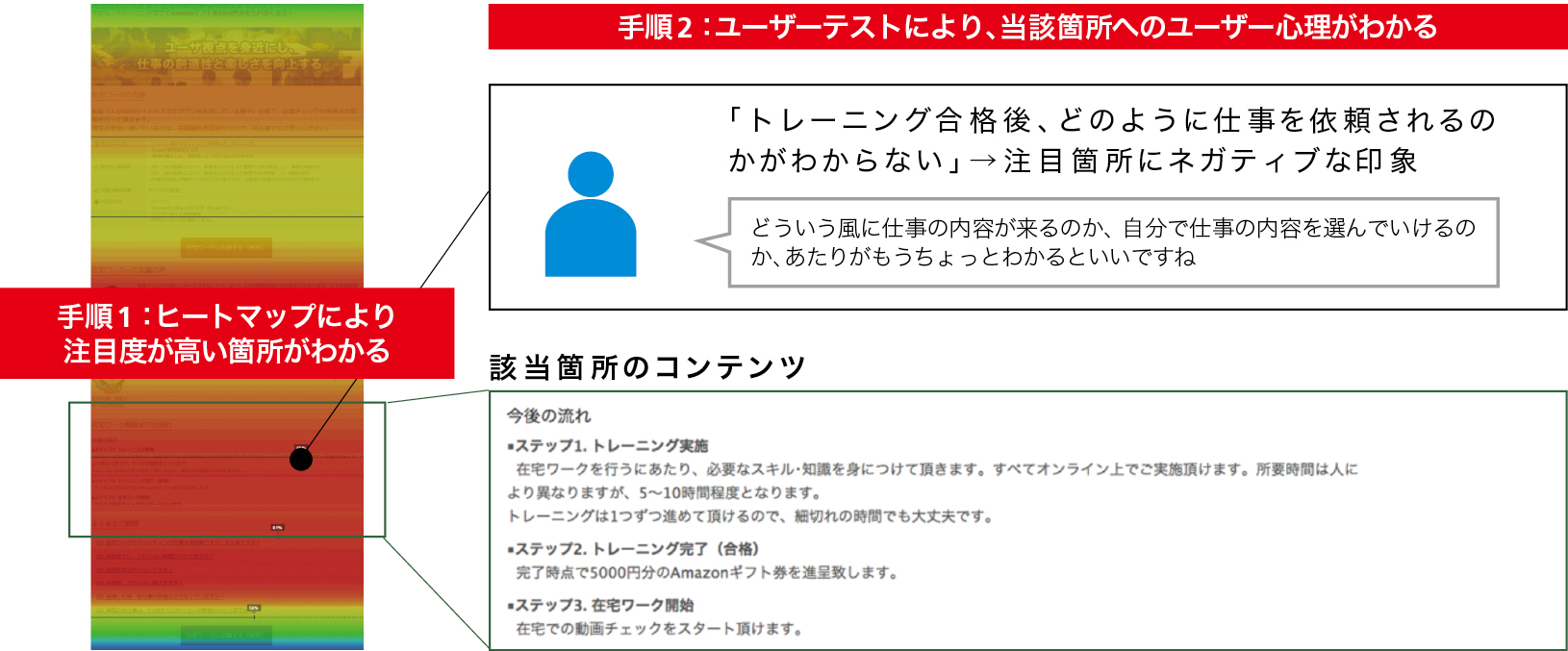
ヒートマップ(手順1)で、対象ページ内の注目箇所を割り出したら、該当箇所のコンテンツについて、ユーザーテスト(手順2)を実施。注目度が高い=ポジティブ(成果を出している)とは限らないことがわかる(その内容を精査し、コンテンツを改善する)
具体例が上の「活用例3」だ。この例では、ヒートマップツールでコンテンツの「今後の流れ」という箇所の注目度が非常に高いことがわかっている。しかし、これだけでは注目度の高い箇所を上部に配置するくらいの発想しか浮かびづらい。ここに、ユーザーテストでわかった「トレーニング合格後に、どのように仕事が依頼されるかわからない」という定性的データが入ると、「今後の流れに、具体的な仕事の依頼方法を追加すべき」という改善策につなげることができる。
ユーザーテストやアンケートなどの定性的な調査は、以前までは非常に高価で実施がしづらかった。ただ最近では「ユーザテストExpress」や「Fastask」などのASP型のツールを使えば、数千円~数万円程度のコストでユーザーテストを実施することができる。

- Text:池田朋弘
- (株)ポップインサイト 代表取締役社長。(株)ビービット在籍時、ユーザーテスト/ユーザー行動観察を軸にしたコンサルティングなどに従事。2013年1月にユーザーテストなどを扱うポップインサイトを創業、2年半で調査実績は2,000件以上。 http://popinsight.jp/
