自らの強みを最大限アピールしたコーポレートサイト
「いくらコストをかけるか」と考える
神奈川県鎌倉市に本社、横浜市に事業の拠点が集結する展望台オフィスを構えるカヤックが、3年ぶりにコーポレートサイトを全面リニューアル公開。真っ先に関心が向くのが、サイトのUIが5種類のデザインテーマに切り替えられることだ(01)。

7月7日公開。UIは5つのデザインパターンを用意(画面は「Game」。そのほかはP138)。右下の切り替えボタンを押すと、パターンを簡単に変更できる。メニューやコンテンツの一部も、各パターンによって切り替わる。社員紹介/実績/ニュースコンテンツが充実しているのも特徴だ
なぜ5種類のデザインを用意するに至ったのか。そもそも、カヤックはコーポレートサイトをどのように捉え、何を実現するために制作したのか。一般的な企業もしくは個人事業主がコーポレートサイト(自社サイト)に求めるべきこととも関連づけながら、話をうかがった。
「カヤックは最先端のクリエイティブや技術が求められる会社ですので、技術を取り巻く環境を考えると、理想は2年周期でリニューアルしたい。ただ、戦略的にかなりボリュームを維持した構成にしているので、開発期間を考慮して(今回は)3年ぶりとしました。一般的にコーポレートサイトに期待する効果が、主に採用か取引先への発信(営業ツール)の2要素だとすると、カヤックの場合、営業ツールというより採用に非常に効くと考えています」(カヤックCEO・柳澤大輔氏)
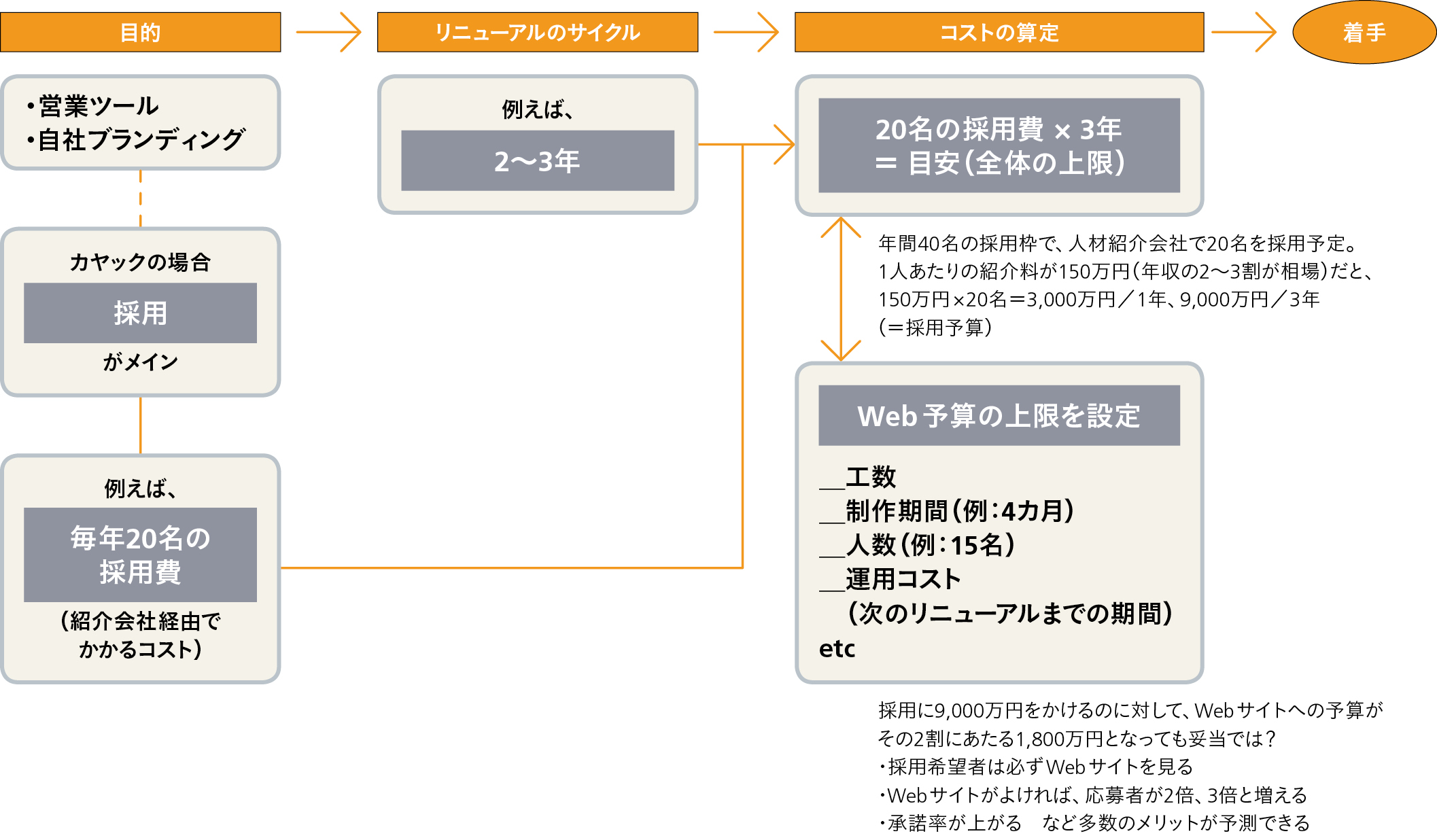
そこで、3年分の「採用」にかけるコストを念頭に、採用に充てる予定の広告宣伝費、採用人数とその中で人材会社を使った採用費など、全体感を算出。そこから、Webにどれほどの予算を充てるべきかという目安を割り出していった(02)。

「いくらかかるか」ではなく、コーポレートサイトに求める目的を明確化した上で、「いくらかけるか」を念頭にすると予算感が見えてくる。上記は、それぞれの規模や目的にあわせて、根拠のある目安の導き出し方として活用できる
5パターン=多様性を表現
「いくら予算がかかるのか」ではなく、「採用にいくら予算をかけるのか」。将来を見据え、目的に応じた「コストのかけ方」は、業種を問わずコーポレートサイトの検討に、参考になる考え方だ。この考え方をベースに、次のステップで何をどう表現するか(5つのデザインパターン)を検討する。
カヤックをご存じだという読者の場合、「カヤックといえば漫画風のテイスト」を思い浮かべる人は多いだろう。
「UIのテイストが応募者に偏りを生み出す要因にもなっていました。でも、UIのテイスト好みの人たちだけを採用したいわけではありません。言い換えれば、漫画風が苦手という方にも応募してほしいわけです。世界観を表すUIが1つということが、そもそもの問題だと考えました」(柳澤氏)
後は制作体制を割り出していく。5パターンあるからコストや工数が5倍では破綻してしまう。各パターンの共通部分を意識した実装で、工数の軽減も念頭に置き、制作/開発体制(人数)を整えたという。
各パターンでブランディング
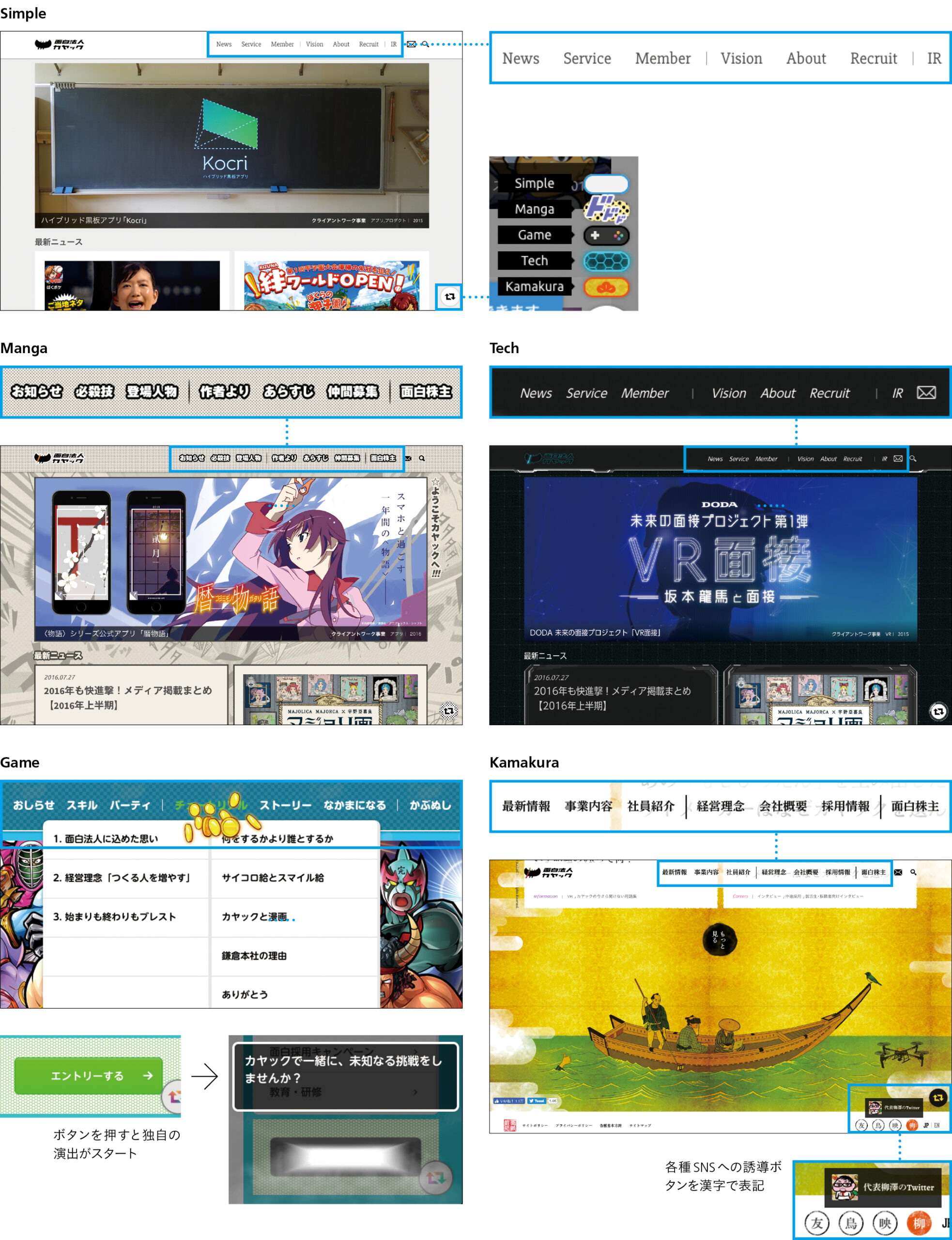
5つのデザインパターンは、「Simple」(シンプル)、「Manga」(漫画)、「Game」(ゲーム)、「Tech」(技術)「Kamakura」(鎌倉)が用意された(03)。

切り替えボタンでパターンが変えられる。各パターンでヘッダのメニューのラベルが変わったり、マウスオーバーするとコインが鳴るエフェクトや、ボタンを押すと効果音とともに演出が加わるなど、雰囲気や違いを楽しめる
「5パターンを用意してユーザーが選べるということが、私たちにとって“コロンブスの卵”でした。できそうでできていなかった、やっていそうでやっていなかったことを実現できたことで、ユーザーのみなさんにとっても、気づきや発見になると嬉しいです」(氏田雄介氏)
例えば、Simpleを選択すると、カヤックを知る人ほど「おとなしくなった」と思うかもしれない。だが、ユーザーからそうした感情が引き出されること自体を望んでいる挑戦、とも感じるのだ。
「パターン別の用意は、カヤックは漫画縛り、という印象を解き放ってもくれています。各パターンは、単純にトーン&マナーを変えただけではなく、それぞれのデザインが好き/得意という人が集まって、各パターンにあった特有のエフェクトを盛り込んでいます」(佐藤ねじ氏)
「各パターンで演出の異なる仕上がりにしたことで、さまざまな人たちが集まっている会社、という多様性を示すことにもなっています」(首藤まり江氏)
数年後のリニューアル作業も意識
今回のリニューアルについては、デザインガイドラインを一部公開したり、リニューアルポイントを動画にまとめていたり、重視した点を社長日記としても公開している。いわゆる“リリース”を出さずに、ネタ化して伝えていく点も、つくることを楽しむカヤックらしいあり方だ。同時に、「自社らしさ」を担保しながら自己満足に陥らない、根拠のある体制をつくっている。目的にかなった実現ができているからこそ、言えることでもある。
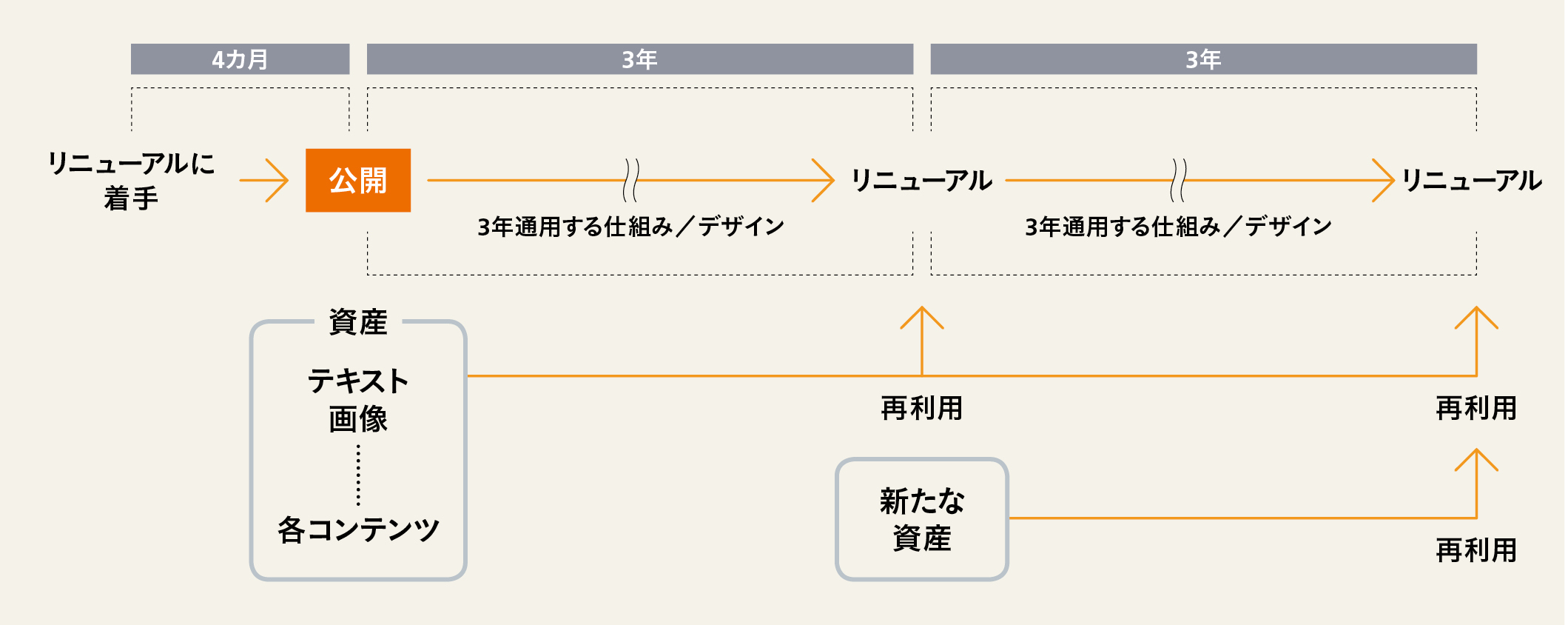
今回のコーポレートサイトを基点に、見据える将来にも着目したい(04)。

コーポレートサイトを構築する場合、Webやモバイルの潮流を考慮して2~3年周期でのリニューアルが目安だと仮定。その場合、あわせて意識したいことが、将来的なリニューアルタイミングの際も、いかに無駄なく効率的に実行できるか。例えば、次のリニューアル時も再利用できるようにデータを管理しておくことだ
「今後も、一定の周期ごとに必ず全面リニューアルは発生します。先々を見据えて効率的に実装できる仕組みもつくっておくことが、コーポレートサイト制作の肝となります。3年後、6年後‥‥というリニューアルタイミングで継続して使える共通部分は、必ずモジュール化しておく。また弊社の場合、膨大なコンテンツ量なのが自明です。特に運用や管理の意識は社内で強く共有しています」(柳澤氏)
カヤックのロジックは明快だ。成果を求められるWeb担当業務の観点から見ても、慧眼にかなった組み立て方である。