CSSグリッドレイアウトの基本 Vol.2 フレックスボックスレイアウトの登場
1998年のCSS2登場以来「レイアウトにはハックを使う」という状況が続いていましたが、2000年代に入り大きな動きが興りました。その結果、ついにフレックスボックスが登場します。
連載第2回目は、フレックスボックスレイアウトの登場によってどんなことが可能になったのか、どんなメリットがもたらされたのか、詳しくご紹介します。
フレックスボックスの登場
ドキュメント以外のレイアウトにはハックを使うしかなかった状況で出てきたのが、新しいレイアウトモジュールの「フレックスボックス」です。ハックを解消する便利なものとして、Firefox が使用していたUI 構築用の言語(XUL)を元に、Mozilla、Opera、Apple によって2009 年に草案が作成されました。
Flexible Box Layout Module (2009 – 草案)
https://www.w3.org/TR/2009/WD-css3-flexbox-20090723/
その後、Google のTab Atkins らによって全面的に書き直され、2012 年に勧告候補がリリースされます。
CSS Flexible Box Layout Module (2012 – 勧告候補)
https://www.w3.org/TR/2012/CR-css3-flexbox-20120918/
フレックスボックスの特徴
フレックスボックスはfloat を使ったハックを置き換えることを想定して設計された機能です。要素が横一列の、横並びのレイアウトになるのが特徴です。縦一列の、縦並びのレイアウトにすることもできます。
もしもフレックボックスなしでやるとしたら、float まわりのハックのやり方を調べなければならないだろう。
CSS For Real Pages and Apps with Flexbox, Tab Atkins
https://youtu.be/FKfNbqqeGi4
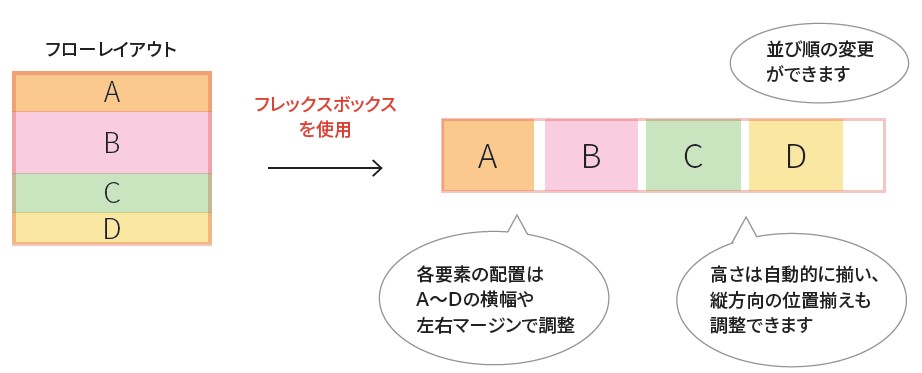
横並びになった各要素の配置は、ハックを使ったレイアウト(フローレイアウト)と同じように要素ごとの設定と相互関係で決まります。そのうえで、ハックを使うレイアウトでは困難だった、並び順を変更したり、高さを揃える、縦方向の位置揃えを指定するといった調整が簡単にできるようになっています。

※間隔はマージンで調整するしかありませんでしたが、のちにgapの機能が取り込まれ、gapを使って調整できるようになります(gapはボックスの間隔を調整するためにコンテナ内にあるガターを使います。ガターは印刷用語で、ページやカラムの間隔のことを指します。ただし、フレックスボックスにはガターに相当するものがないため、アイテムの最小の間隔として扱われます。)
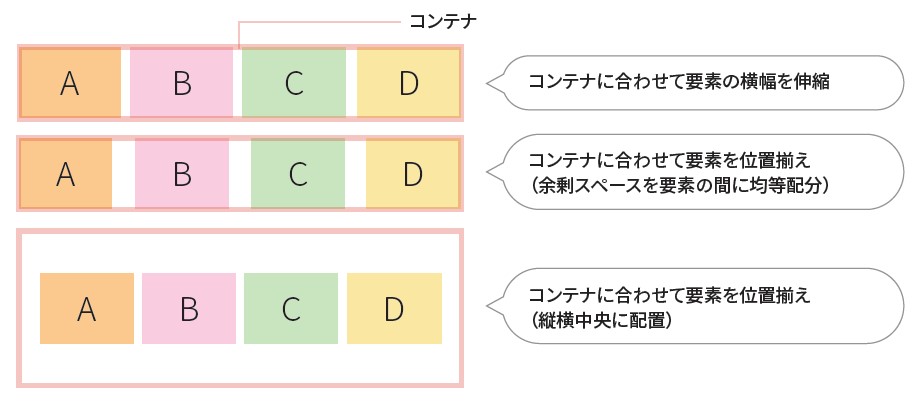
レスポンシブも考慮されており、コンテナの横幅に合わせて要素のサイズを伸縮させたり、位置揃えを調整することもできます。

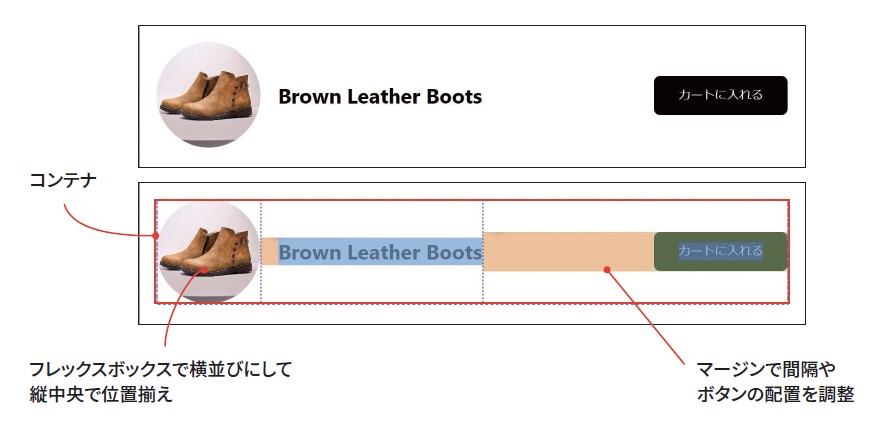
たとえば、フレックスボックスを使って画像、テキスト、ボタンを横並びにして、縦中央で揃えると次のようになります。要素の間隔はマージンで調整し、ボタンの配置は左マージンをautoにして右寄せにしています。

<div class="flex">
<figure>
<img src="boots.jpg" alt="" width="1980" height="1512" />
</figure>
<h2>Brown Leather Boots</h2>
<button>カートに入れる</button>
</div>.flex {
display: flex;
align-items: center;
}h2 {
margin-left: 20px;
}
button {
margin-left: auto;
}画像、テキスト、ボタンの親要素(ここでは<div class=”flex”>)にdisplay: flex を適用するだけで横並びになっています。縦方向の位置揃えはalign-itemsをcenterと指定しているだけですし、ハックでやっていたことが簡単に設定できるようになったことがわかります。
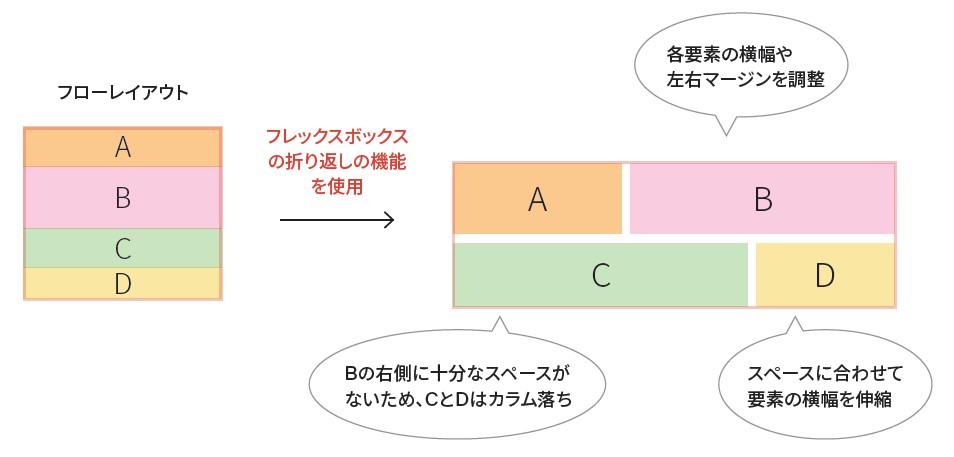
さらに、フレックスボックスの折り返しの機能を有効化すると、複数行に並べるレイアウトも実現できます。折り返しを入れる箇所のコントロールには、ハックを使ったレイアウトと同じようにフローレイアウトのカラム落ちの機能を利用します。この際にも、並べた要素を行単位でスペースに合わせて伸縮したり、整列・位置揃えを調整することが可能です。

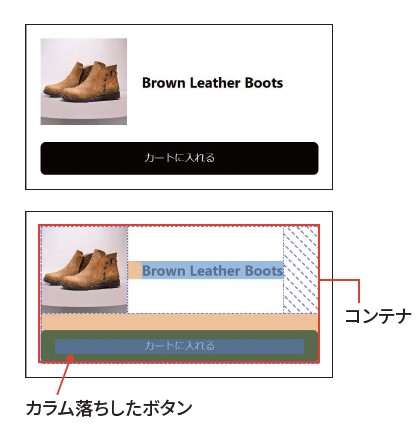
たとえば、さきほどのサンプルをレスポンシブで複数行のレイアウトに切り替えると次のようになります。ここではフレックスボックスの折り返しの機能を有効化し、ボタンの横幅を100% にしています。これによってボタンがカラム落ちするため、複数行のレイアウトになります。

…
@media (width < 600px) {
.flex {
flex-wrap: wrap;
}
button {
width: 100%;
margin-top: 24px;
}
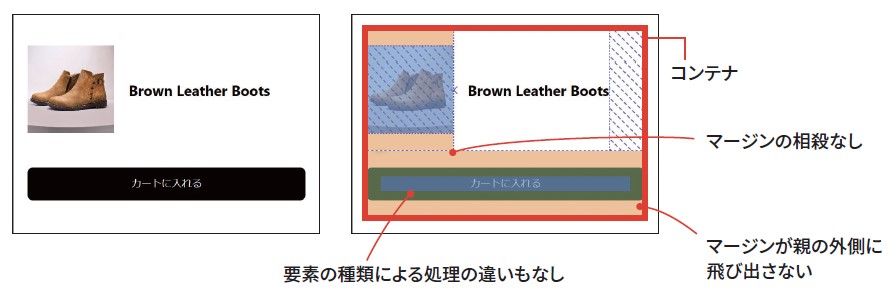
}フレックスボックスの中ではフレックスボックスのルールが適用されます。そのため、マージンの相殺や、マージンが親要素(コンテナ)の外側に飛び出す処理、要素の種類による処理の違いなどを気にする必要がありません。たとえば、画像とボタンに上下マージンを入れると、指定したマージンがそのまま表示に反映され、コンテナ内に収まる形で処理されます。

フレックスボックスのルール(整形コンテキスト)
- display: flexを適用した要素がフレックスコンテナとなり、フレックスボックスを構成する
- フレックスコンテナ直下の子要素がフレックスアイテムとして扱われ、並べられる
- フレックスアイテムの間でマージンは相殺されない
- フレックスコンテナとフレックスアイテムの間でマージンは相殺されない
- フレックスコンテナに適用した ::first-line、::first-letter は機能しない
- フレックスアイテムに適用した float、clear、vertical-align は機能しない
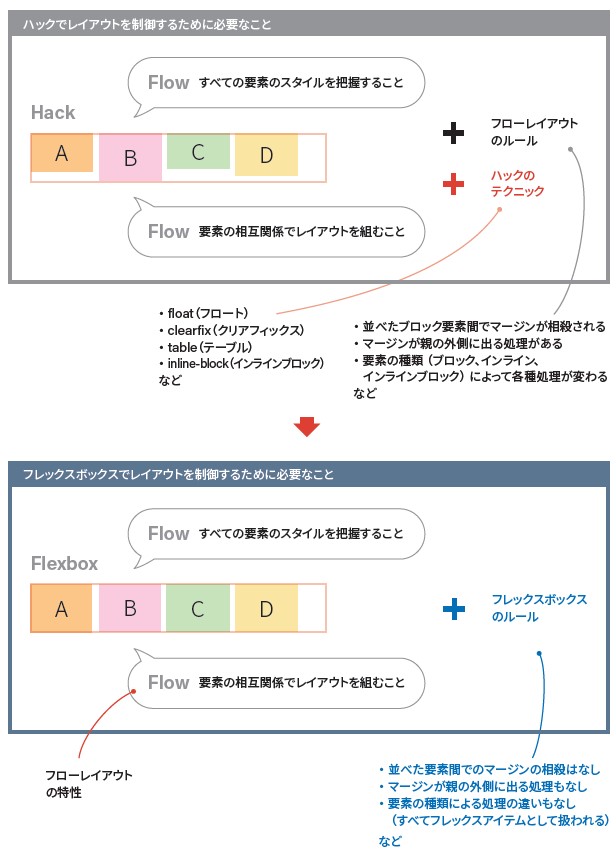
このように、フレックスボックスでは、フローレイアウトの特殊に感じる膨大なルールを意識しないですむようになったことがわかります。
フローレイアウトのルールは1998年にリリースされたCSS2で規定されました。各要素のスタイルの設定と相互関係に応じて、実際にどのように処理され、配置が決まっていくのか、条件に応じて適用される処理が細かく規定されています。これらのルールは「視覚整形モデル(Visual Formatting Model )」と呼ばれ、レイアウトを調整する際には、これらを考慮した上でCSSを用意します。
ただし、フレックスボックスでレイアウトを組む場合も、フローレイアウトの特性である「すべての要素のスタイルを把握し、相互関係でレイアウトを組んでいくこと」が求められます。そのため、レイアウトを制御するためにはフローレイアウトとフレックスボックスの両方を習得し、使いこなすことが必要です。
もちろん、フレックスボックスはそれに見合うものであるのは間違いありません。現在のWebではフレックスボックスがハックで作られていたものと置き換わり、レイアウトに欠かせない存在になっています。

フレックスボックスの登場によりハックを使う必要はなくなりました。しかし、フローレイアウトによるレイアウト制御の困難さを完全に打開することはできませんでした。複雑なレイアウト構築のためには、フローレイアウトともフレックスボックスとも異なる、新しいレイアウトシステムが求められました。それこそが「CSSグリッド」です。
連載Vol.3では、CSSグリッドの登場に至る理由と経緯について解説します。
著者プロフィール
エビスコム
Webと出版を中心にフロントエンド開発・制作・デザインを行っている。HTML/CSS、WordPress、GatsbyJS、Next.js、Astro、Docusaurus、Figmaなど、多岐にわたる言語やテクノロジーに精通。
主な編著書に 『作って学ぶ WordPress ブロックテーマ』(マイナビ出版刊・2023年)、『作って学ぶ Next.js/React Webサイト構築』(マイナビ出版刊・2022年)、ほか多数。
本連載は、『作って学ぶ HTML+CSSグリッドレイアウト』(2024年2月、マイナビ出版)の一部を抜粋、再編集したものです。
作って学ぶ HTML+CSSグリッドレイアウト


- 定価(紙/電子):3,509円(税込)
- B5変:320ページ
- 978-4-8399-8496-0
- 発売日:2024年02月28日
「難しい」と敬遠していたCSSグリッドがきちんと身につく。
CSSグリッドを用いてWebサイトをデザインするための実践的な知識をまとめました。より深く理解し身に着けるために、HTML & CSSの歴史から振り返り、CSSグリッドの立ち位置や基本を見直した上で、実践的なパーツやUIを構築し、力がつく一冊になっています。「CSSグリッドってなんだか難しい」と距離を置いていた方も、きっと使える知識が身につきます。
Chapter 1 Web標準のレイアウトシステム
―Web が誕生したときから使われてきた、標準のレイアウトシステムである「フローレイアウト」。
その生い立ちからなぜ「フローレイアウト」ではレイアウトを制御するのが難しいのか、紐解いていきます。
Chapter 2 CSSグリッドの誕生とその特徴
ー「CSS グリッド」が登場した背景を追います。
Chapter 3 基本のグリッド
ー3 タイプのグリッド「トラック」「ライン」「テンプレート」の構築をサンプルを用いて学びます。
Chapter 4 CSSグリッドのロジック
ーグリッドの行列の生成、アイテムの配置、トラックサイズの確定といった処理がどのように行われるのか、などCSS グリッドのロジックを深く掘り下げていきます。
Chapter 5 グリッドレイアウト実践
ーメニューやカードといった細かなUIパーツから構築し、それらを組み合わせて一般的なWebページを作成します。