Chitose Kato’s デザイン解剖 VOL.2 公式ブランドサイト「しまなみブルワリー」
雑誌『Web Designing』の連載「MISH MASH」で連載している「洗練された デザインのつくり方」。初心者から一歩踏み出したデザインのポイントをお届けしているこちらの内容を、最近気になった素敵なサイトとあわせて深堀りし、加藤千歳さんが独自の視点で解説(解剖)しています。
話してくれた人

加藤 千歳さん
山梨県甲府のWeb制作会社、株式会社BISCOM代表取締役。独学でWeb制作をはじめ、フリーランスのWebデザイナーを経て、2016年にBISCOMを設立。現在はWeb制作のみならず、印刷物やロゴ作成、Webコンサルティングやブランディング、企業の総合的なサポートを行っている。CSS Niteに地方版(甲府)代表として関わり、山梨ウェブ研究会も発足。
今回のWebサイトの概要
「しまなみブルワリー」
https://shimanami-brewery.com/
今回は、瀬戸内の島々を臨む広島県尾道市にあるクラフトビール醸造所「しまなみブルワリー」さんの公式ブランドサイト。サイトデザイン自体の色数は「青/水色」と「黒/うすいグレー」、背景の白地のみと少なく、一見シンプルですが、デザインに惹き込まれてしまう人が続出…!
見た目の印象以上に作り込まれているデザインの工夫をさっそく見ていきましょう。
缶のパッケージデザインを活かしたファーストビュー

①白い背景と青色のシンプルな配色と構図により、缶のパッケージが引き立つファーストビューになっています。切り抜いた商品画像がきれいに並び、横に動きながら左右に動く仕掛けがあることで、見た人の記憶に残るデザインです。
②縦書きのテキストは、文字の上に商品の写真が少し重なるレイアウトになっていて斬新です(画面サイズにより異なります)。 テキストは、その上にある「卸はこちら」のボタンとピタッと左揃えできれいに配置されているため、おさまりがよく、安定感があります。
③ロゴマークの左側は、思い切って画面からはみ出し見切れる配置になっています。見切れている部分があることで、頭の中で続きがあるように補完する脳の機能(アモーダル補完)が働き、デザインに広がりを感じることができます。また、こちらのロゴも上に商品写真が重なるレイアウトになっています(女性ファッション誌のようで素敵!)。
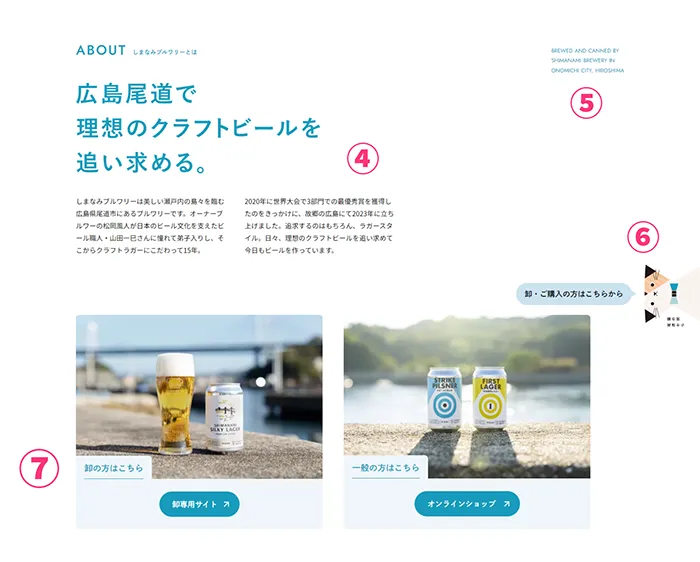
要素がきれいにまとまった「ABOUT」

④行間を広めに取っている見出しと、改行位置を短く、二つのブロックに分けて配置している本文で構成されています。こちらも雑誌のようにきれいなレイアウト。文字のジャンプ率も高いため、読みやすくなっています。
⑤テキストを左側にまとめて配置しているため、右側は余白が広く開いています。文字サイズをグッと小さくして配置した英字のあしらいは、左側に配置されている「ABOUT」と高さが揃っていることから、ファーストビューからの見えない区切り線が存在しているような雰囲気をつくっています。
⑥缶のパッケージにも登場している猫を横置きにするアイデアには思わず視線を奪われます。ベースがシンプルなことも相まって思い切ったアイデアが際立ちます。
⑦「卸(もしくは一般)の方はこちら」の下線は、文字幅にぴったりと合わせた線の長さになっています。ライン1本のあしらいもデザインを演出する大切な要素です。
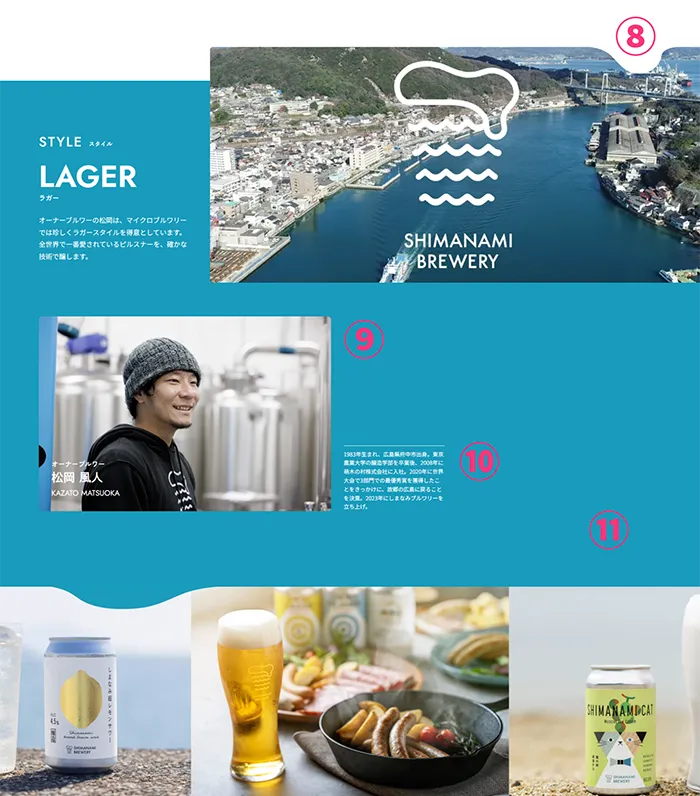
遊び心とイメージの変化を感じる「LAGER」

⑧グラスから溢れるビールの泡を連想させる遊び心のあるあしらいが施されています(このあしらいは、ロゴにも使われていますね)。ゆるっとした曲線があることでデザインに柔らかさが出ます。
⑨人物の目線がしっかりWebサイトの内側に向かっています(Webサイトの外側に向いてしまうと、ユーザーの視線と違う方向を見ているような印象になります)。
⑩文章の上にはラインを1本引き、左側にも大きく余白を取ることで、まるで雑誌のようなレイアウトに見えます。
⑪このエリアだけ、背景を水色でベタ塗りに。背景が白のみだと単調になってしまいますが、ベタ塗りの背景や、ブラウザ幅いっぱいに配置された大きめの写真によって、メリハリや変化のあるデザインになっています。
要素のはみだしでイメージに広がりを持たせた「LINE UP」

⑫縦書きの見出しの下部にビールの写真を重ねています(②の反復)。さらによく見ると、ビールの写真は上の部分だけを背景のグレーの枠からはみ出していることで、イメージに広がりを持たせています。背景の中に写真を収めてしまうと、画像のサイズも小さくなり、縮こまった印象になってしまいます。
⑬缶には、違和感のない程度に影をつけることで立体感を演出されています。
⑭文字のジャンプ率やテキスト情報のグルーピング、余白の間隔、さらに、あしらいの縦線など、読みやすい工夫が施されています。
⑮アクセントにもなる大きめのボタン。このボタンの下の部分も、ビールの写真と同様に、背景のグレーの枠から少しはみ出していることで、イメージに広がりを感じます。
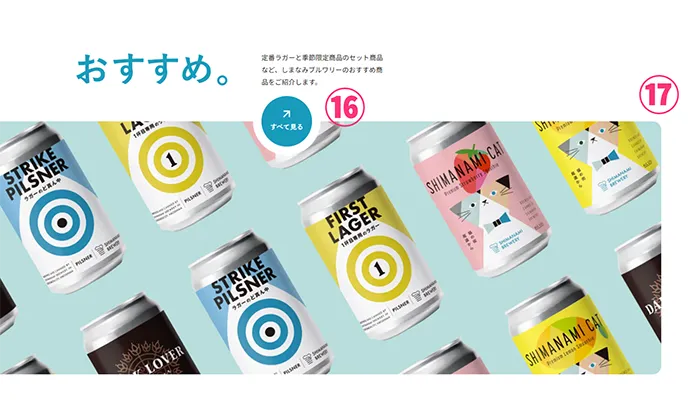
ワンクションの役割も持つ「おすすめ。」

⑯テキストと下のボタンは左揃えになっていて、配置がぴったりと揃っています。文章とボタンがグルーピングされていることが分かります。
⑰大きめの画像を配置することでワンクッションの役割も。また、ページ内の画像は角丸で統一されているため、全体的に柔らかさや親しみのある印象です。
反復した要素を効果的に使った「期間限定。」

⑱日本語の見出しはすべて文末に「。」をつけてそろえているため、見出しに対して無意識のうちに統一感を感じます。また、「。」をつけることで単に見出しというよりも「言葉」として強く印象に残ります。
⑲縦書きでデザインに変化をつけつつ、縦書きの反復効果も見られます。
⑳左右に動く仕掛けが、ファーストビューと同様についていて、かわいいです!
㉑ボタンはビール缶の写真に少し重なっています(⑮でもグラスの写真にボタンが重なっているため、重なってて、あしらいが統一されています)。
㉒ ⑲と同様に、文字は背景の楕円の中に収めず、あえて背景からはみ出し、こちらも枠の中に収めないデザインになっています。
商品のデザインを生かした「SHIMANAMI CAT」

㉓シリーズ商品の紹介セクションのため、商品ロゴを見出しにもってきています。
㉔商品イラストに配置されているボタンと猫の隣にある「すべてを見る」のボタンが色違いになっていることで、配色のバランスやリンクの優先度によって使い分けされている様子がうかがえます。
要素の配置には奥がある「FEATURE」

こちらも、余白を多めに使った雑誌のようなレイアウトになっています。背景を薄いグレーで区切ることでほかのセクションと異なる扱いにしています。
㉕文字の配置は何気ないように見えますが、テキストの四隅を線でつなげると、配置がぴったりとそろい、きれいな長方形におさまることが分かります。また、テキスト下の写真の配置は、縦長横長で配置もバラバラのように見えますが、テキストの長方形から左右同じ幅(☆)ではみ出して配置され、写真から左右端の余白(★)も同じ広さになっていて、緻密に整列してレイアウトされています。(※OSやブラウザ、画面サイズにより、見え方が異なります)
見せ方に変化をつけた「ONLINE SHOP ~ フッタ」

㉖仕切りの役割にもなっているあしらいが、遊び心があってとてもかわいいです。
㉗ ⑦の部分で紹介したオンラインショップをもう一度、見せ方を変え大きく表示し誘導を促しています。
㉘最後はセンター揃え、そして余白をたっぷりとることで印象的な見せ方になっています。
㉙縦書きのコピーとSNSへのリンクは、常に右下に表示されています。見出しがすべて左揃えになっていることもあり、右側にこのコピーとSNSが表示されていることで画面内がバランスよく感じます。
基本4原則がバランスよく使われたデザイン
ひと通り解説をしてみると、デザインの基本4原則が随所に使われているデザインということが分かります。
・情報のグルーピング=近接
・配置をピタッと揃えている=整列
・文字のジャンプ率=対比
・同じあしらいを使っている=反復
みなさんもぜひ実際のWebサイトでぜひチェックしてみてくださいね。