スマホサイトを改善するための課題発見方法●特集「スマホ最適化」
課題を洗い出す3つのユーザー分析手法
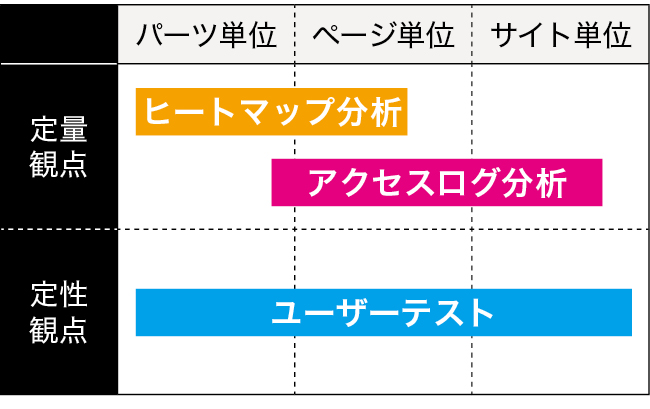
スマホサイトの課題を洗い出すためには、3つの分析方法がある。それぞれの観点や特性の違いを最初に把握しておこう。これらを組み合わせることで、課題解決のための仮説を立てていくことができる。
定量観点の分析方法
スマホサイトのユーザー分析において、代表的な手法は3つある。それぞれに違った特徴を持っているが、数値を用いた「定量観点」の分析と、人を対象としてヒアリングを行う「定性観点」の分析に大別できる。
定量観点の代表例としては、おなじみのGoogleアナリティクスをはじめとする「アクセスログ解析」が挙げられる。これは、サイト全体を俯瞰した分析や、全体を見渡した上でのボトルネック発見などに長けている。特にGoogleアナリティクスはさまざまな指標を持ち、日ごとにレポーティングが充実していく。スマホサイトの現状把握や課題発見のために、まず行うべき分析といえる。
また、より詳細な粒度を定量立証する分析手法として、「ヒートマップ分析」も普及してきた。こちらはページ単位もしくはパーツ単位といった、詳細レベルの課題発見に長けている。ヒートマップツールとしては、気軽に始められて進歩的な機能も持つ「Ptengine(ピーティーエンジン)」が有名だ。
定性観点の分析方法
一方、定性観点の調査分析手法として確立されているのは、「ユーザーテスト」だろう。定量分析では手にすることができない、ユーザーの生の声を得ることができる。ターゲットに近い属性のユーザーを実際に呼んでスマホサイトを使ってもらい、設計者の意図通りに操作をしてもらえるかチェックし、使いづらい点などの率直な意見を言ってもらうことで、問題の核心を浮き彫りにできるのがこの調査方法の特徴だ。

スマホサイトに有効なユーザー分析方法をマッピングした図。どの単位で、どんな観点で解析したいかによって手法を選んでいく。ヒートマップ分析にはPtengine、アクセスログ解析にはGoogleアナリティクスなどのツールが使われる
フレキシブルな改善に便利な変換ツール
スマホサイトの必要性を感じていても、対応できていないというところも、いまだ少なくない。そういう場合は、スマホサイト変換ツールを利用するというのも手だ。
たとえば「shutto」は無料版もあり、管理画面からユーザー自身が簡単に変換設定をしていくことが可能だ。メニューをアコーディオンで展開したい、複数の画像をスライドショーで見せたいということも行える。これから紹介していくサイト分析によって、改善のための仮説が導き出された際にも、自身でフレキシブルにその結果を反映していくことができる。
Googleアナリティクスで“スマホサイト全体”の健康状況をチェック
アクセスログ解析は、サイト全体もしくはページ単位といった大きな範囲での状況を把握するのが得意だ。ここではGoogleアナリティクスを使って、スマホサイトの解析をする際のポイントを紹介していく。
計測前にプロパティをチェック
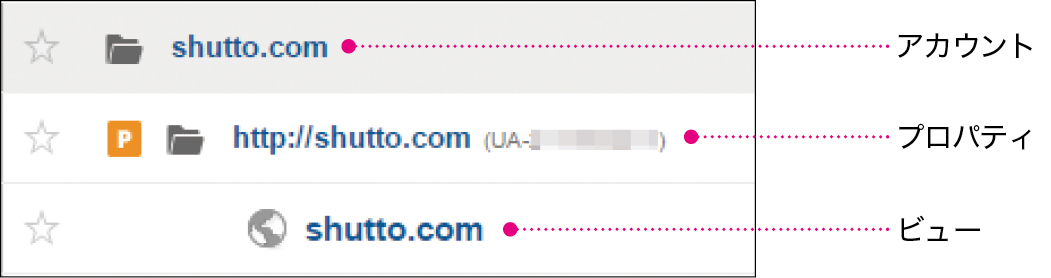
スマホサイトのアクセスログ解析をしていく前に、まずチェックしてほしいポイントがある。Googleアナリティクスでは、階層を分けて計測環境を管理することができるようになっている。管理階層は「アカウント」「プロパティ」「ビュー」の3つのレイヤーで構成され、これらの設定によって、スマホサイト分析の方法が変わってくるのだ。
アカウントは、主に会社や部署単位で管理され、大元を管理する括りとなる。プロパティは、サイトごともしくはデバイスごとで設定されるもので、Googleアナリティクスのタグに埋め込まれるID(UA-xxxxxxxx-1といった形式)は、プロパティ単位ごとで発行される。ビューは、レポーティングの最終単位のこと。計測対象とするデータは同じだが、各種フィルタや設定をアレンジした状態のレポート(ビュー)を別々に複数用意できる。
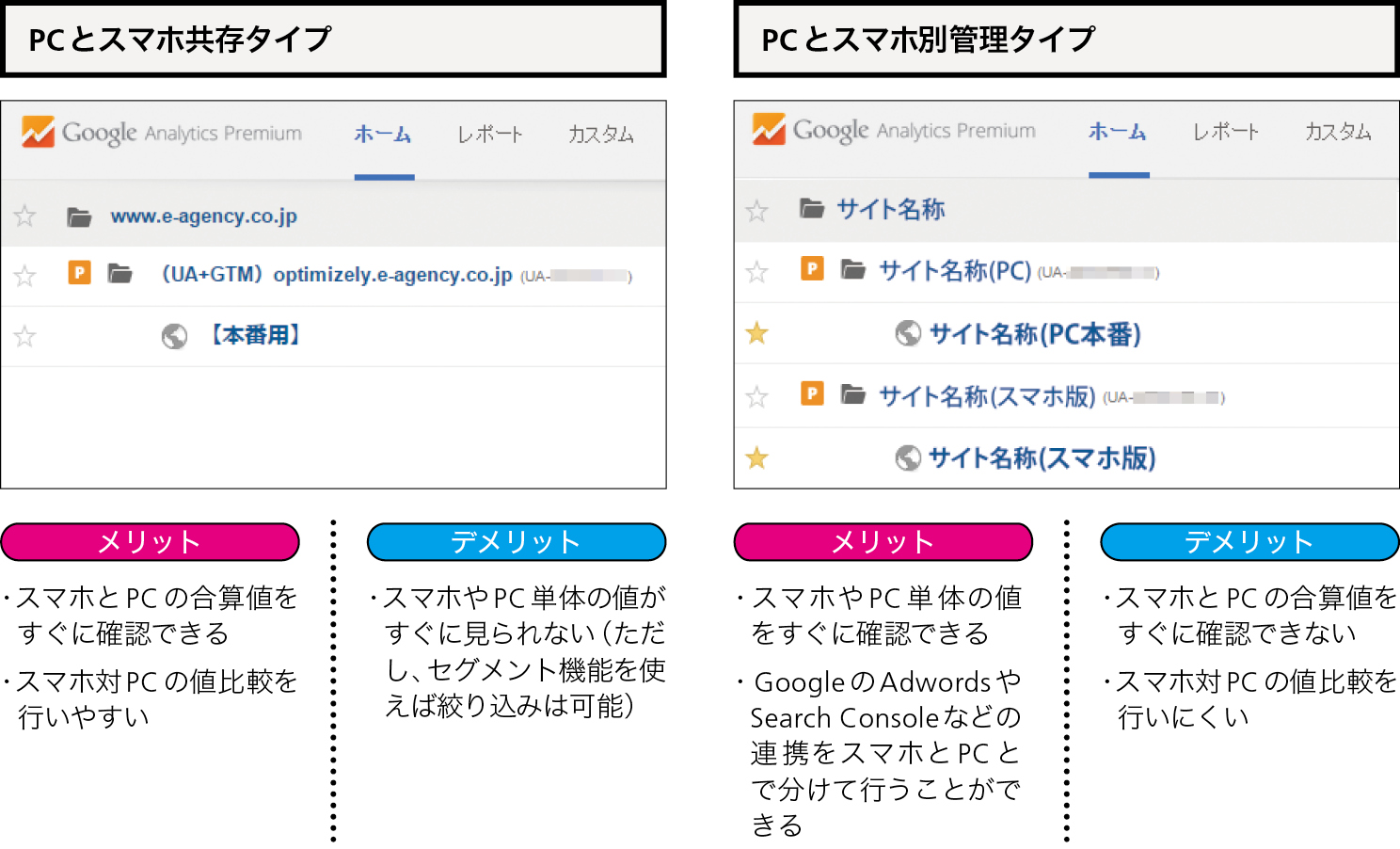
この中のプロパティの運用方法の違いによって、スマホ分析の方法が大きく変わる。その設定には、「PCとスマホ共存タイプ」と「PCとスマホ別管理タイプ」がある。
前者は、プロパティがPCサイトとスマホサイトで分かれておらず、PCとスマホを同じ計測環境で一括して管理している状態。同じ1つのIDが入ったタグを、PCサイトとスマホサイトで共有利用するものだ。
一方後者は、プロパティをPCとスマホで別々に管理している状態で、IDをPCサイト用、スマホサイト用と使い分けられる。おすすめなのは、前者のPCとスマホ共存タイプだ。その活用法を紹介していきたい。

PCと共存タイプで設定しておくべきこと
PCとスマホ共存タイプのデメリットに、スマホやPC単体の値がすぐに見られないことがあるが、ちょっとした作業を行えば、スマホに絞り込んだ分析を行うことができる。
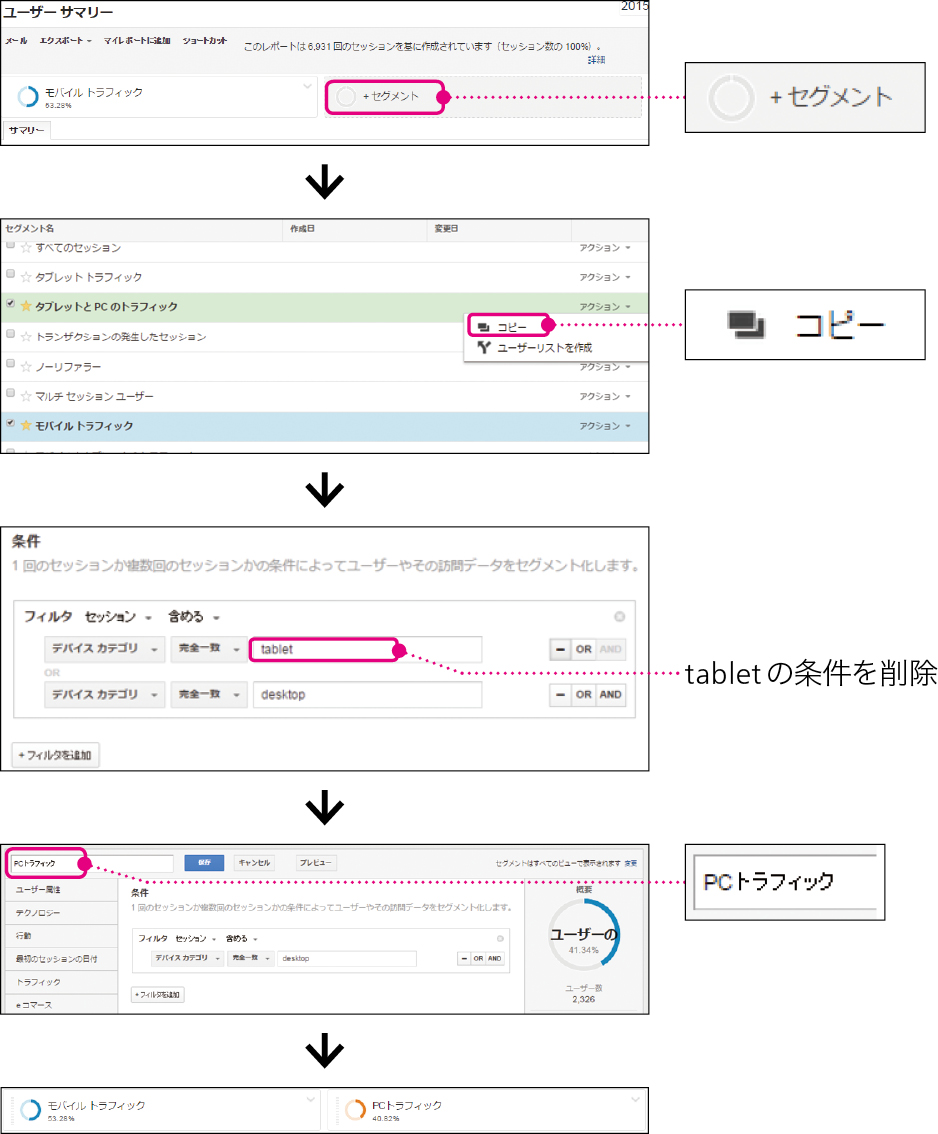
レポート画面で表示される線グラフの少し上に、Googleアナリティクスのセグメント機能を司るための要素「+セグメント」がある。ここをクリックすると、ユーザー条件によって絞り込み表示するために用意されたセグメント候補が出てくるので、その中から「モバイル トラフィック」を選ぶ。これは、スマホ経由でアクセスしたユーザーを絞り込むために用意されているものだ。もし、同じプロパティIDが入ったタグをガラケーサイトにも適用している場合は、その分のログも含まれることになるが、現在のシェアを考えると気にする必要はないだろう。このモバイル トラフィックのセグメントをオンにし、デフォルトで表示されている「すべてのセッション」を無効にすると、スマホユーザーに絞ったレポートを閲覧することができる。一度適用したセグメント条件は、左メニューに並ぶ各種レポートを見ていく際にも引き継がれるので便利だ。

PCユーザーとの比較分析
スマホユーザーの特性をつかむために、PCユーザーと比較し、伸びや全体に占める割合をチェックすることは有用だ。この場合は、前述のモバイル トラフィックのセグメントのみを選択した状態から始め、「+セグメント」をクリックする。PC単体の利用ユーザーを表すセグメントは用意されていないので、オリジナルで「PCトラフィック」のセグメントを作っていく。もっとも近いセグメントが「タブレットとPCのトラフィック」なので、セグメントのコピー機能を使って、これをベースにカスタマイズしていく。
「タブレットとPCのトラフィック」からアクションメニューを選択し、「コピー」を選ぶ。既存のセグメントの条件をコピーする方が、まったく新しくセグメントを作成するよりも手順を減らすことができ、間違いも少なくなる。コピー元では、タブレットユーザー(tablet)とPCユーザー(desktop)2つの条件が設定されているので、タブレットユーザーの条件を解除することによって、PCユーザーに絞ったセグメントを作る。そうしたらセグメントに任意の名前を入力し(ここではPCトラフィックとした)、保存ボタンを押せばできあがる。これで、スマホユーザーとPCユーザーの各種データを比較表示する環境が整った。


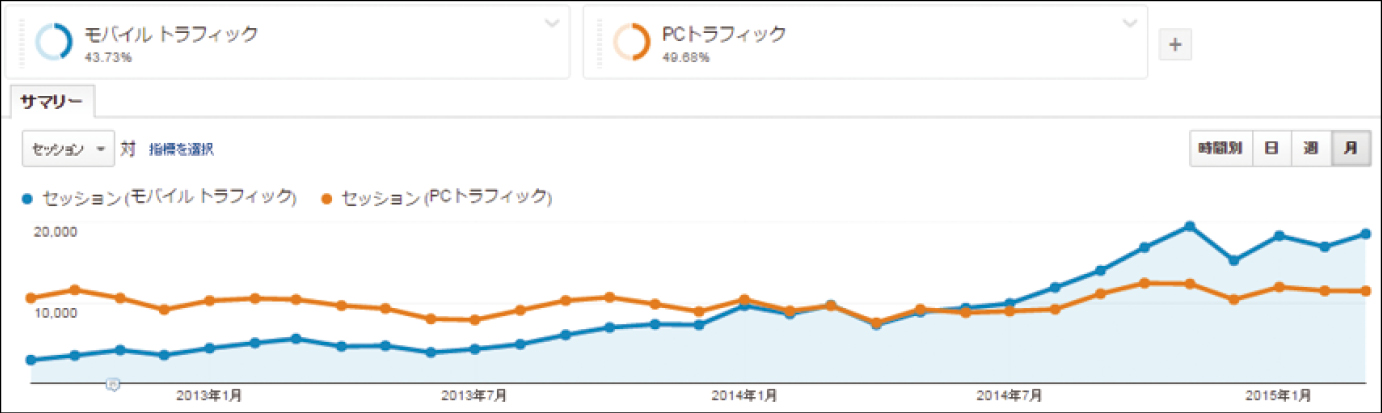
例として、モバイル トラフィックとPCトラフィックのセッション数を比較したグラフを見てほしい。これは、中堅Eコマースサイトの実データによるものだ。2年強の期間のセッション数をユーザー>サマリーのレポートで表示し、モバイル トラフィックとPCトラフィックの2つのセグメントで比較している。2013年の時点ではモバイル トラフィックはPCトラフィックの2分の1ほどのセッションに留まっていたが、2014年初頭に並び、2014年中盤から2015年にかけてはモバイル トラフィックがPCトラフィックを完全に抜き去っていることが確認できる。

PC比較分析からスマホの課題を洗い出す
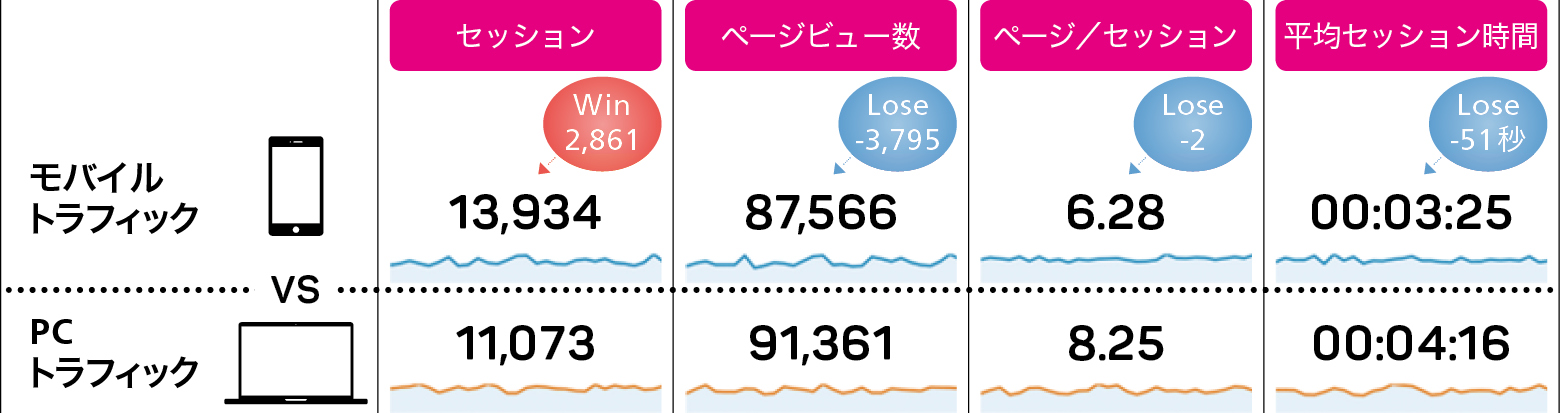
セッションの変化だけでなく、ほかの指標もデータ比較すると、より詳細な傾向が見え、スマホサイトの問題点やボトルネックを発見しやすくなる。先ほど紹介した中堅のECサイトについて、「セッション」とあわせて、「ページビュー数」「ページ/セッション」「平均セッション時間」も比較分析してみた。
1カ月のログをベースにモバイル トラフィックとPCトラフィックを比較分析したところ、1人の訪問者がサイトに入ってから出て行くまでを1と計測する「セッション」では、モバイル トラフィックの方が2,861セッションも多いのに、「ページビュー数」は3,795ページビューほど少なかった。これはスマホサイトを訪れた際に、1人当たりが表示したページ数「ページ/セッション」のパフォーマンスが悪いことが起因である。数値比較で見ても、モバイル トラフィックの「ページ/セッション」はPCの8.25に比べて約2ポイントも低く6.28に留まっている。どれくらいじっくりサイトを閲覧しているかを示す「平均セッション時間」についても、モバイル トラフィックがPCトラフィックに比べ51秒も少ない。こうしたデータから、モバイル トラフィックのセッションが一気に伸びた一方で、「スマホサイトの受け皿の状態がPCサイトに比べて万全ではないのでは?」という仮説が浮かび上がる結果となった。
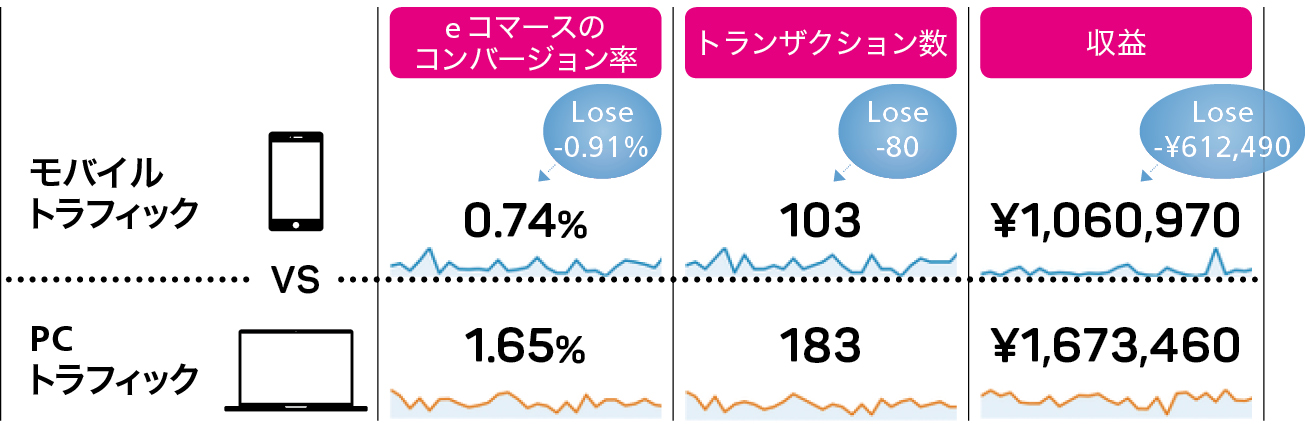
同様に、モバイル トラフィックとPCトラフィックのセグメント比較状態のまま左メニューにある各種レポートを見ていくと、売上関連指標も比較分析ができる。
先ほどの中堅ECサイトでは、モバイルトラフィックのコンバージョン率は0.74%とPCトラフィックに比べて0.91ポイントも低く、それに引っ張られてトランザクション数(売り上げ件数)と収益も低い水準であった。スマホサイトのコンバージョン率改善についての課題も、この比較分析によって明らかになったのだ。


ヒートマップ分析で“スマホサイトのページ単位・パーツ単位”の課題をチェック
ヒートマップ分析は、ユーザーのページスクロールやタッチの状況を視覚化できるので、スマホサイトのパーツ単位・ページ単位でのユーザー分析を得意とする。ツールを使えば、手軽にテストすることができる。
クリックヒートマップとアテンションヒートマップ
ここでは、「Ptengine」というツールを使い、ヒートマップをいかにしてスマホ分析に役立てるかを解説していく。

ヒートマップ分析における有名ツールの1つ
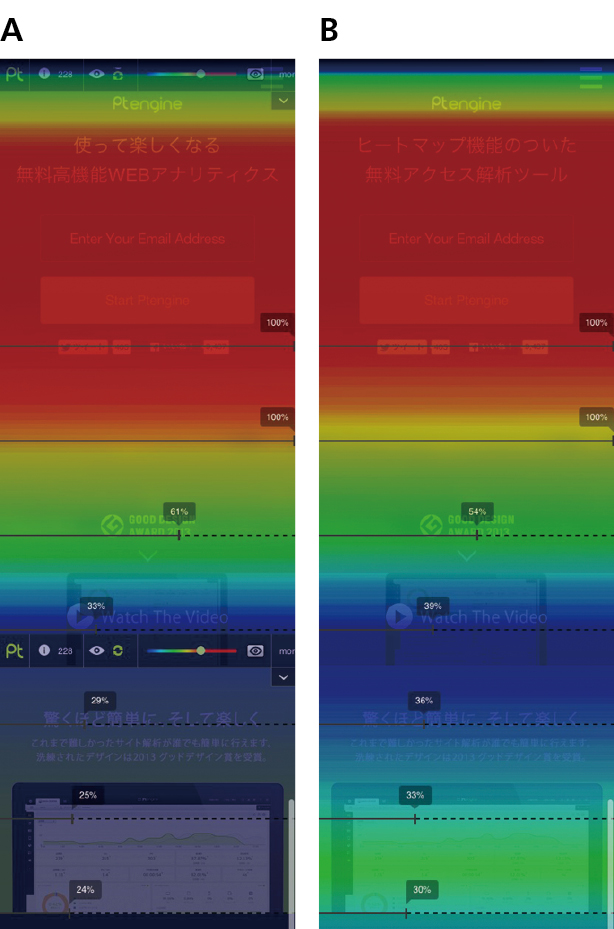
ヒートマップ分析には、「クリックヒートマップ」と「アテンションヒートマップ」という2つの分析方法がある。前者は、画面内のどの箇所がクリックされたかを定量的に集計し、サーモグラフのような形式で視覚化することで、タッチされている箇所ほど赤く表示される。たとえば「予想外の箇所がクリックされていて赤く表示される」「押してほしいボタンがタッチされず無色で表示される」といった具合に利用実態を把握することができ、ディテールの課題の発見をもたらしてくれる。
後者は、どの部分までスクロールされたか、どの部分が長く閲覧されたかを視覚化するもの。閲覧時間が長いほど赤く表示される。たとえば、「スマホページの1スクロール分のエリアだけが赤く表示され、それ以降はほぼ見られていない」「一番見てほしいコンテンツまでスクロールがされていない」などの発見をもたらしてくれる。スマホサイトはPCサイトに比べ縦長となることが多く、どこまでスクロールされたかは死活問題となる。ページ構成について課題を抽出する際に、有効なデータとなるだろう。

タッチされた箇所が赤くなり、触られていないところは無色になっている

閲覧時間が長いエリアほど赤くなる
活性・非活性エリアを把握
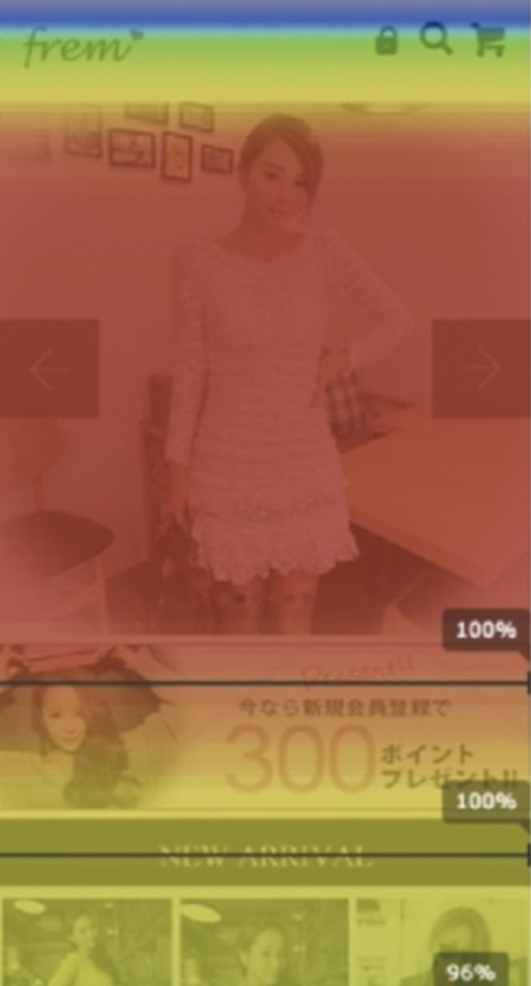
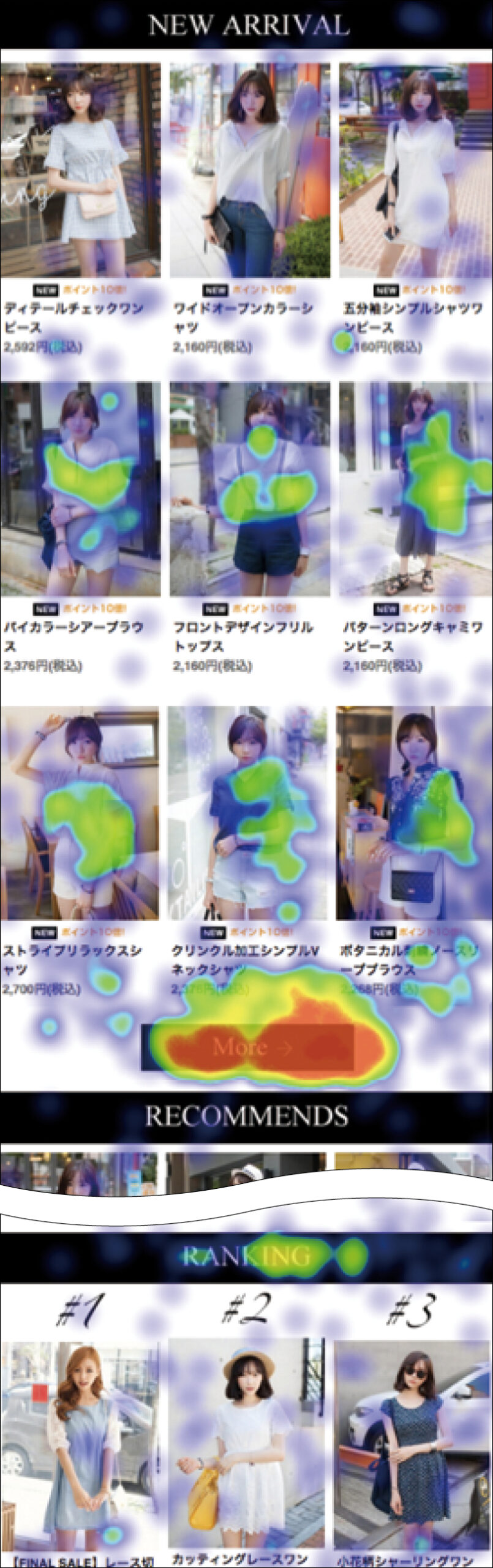
では、例として女性向けファッションECサイトでの、クリックヒートマップの分析例を見てみよう(04)。トップページを対象に計測を行った結果、最初に表示される「NEW ARRIVAL」のエリアでは、新商品写真が並ぶ1段目のタッチが鈍く、2段目・3段目のタッチ数の方が伸びている。また、各商品写真よりも、その下にある「Moreボタン」のタッチ数が圧倒的に多いことがわかった。これにより、ひと通りアイテムを見渡してからタッチしたり、さらに一覧表示を求めてMoreボタンをタッチする傾向が見て取れた。
また、ページ下部のRANKINGエリアでは、ボタンではないRANKINGの見出し部分がタッチされている。他の2つの見出しにはない特異なアクションだった。RANKINGは3位までのアイテム掲載にとどまって、一覧ページへの遷移が用意されていなかった。ユーザーは4位以下も見たいというニーズが強く、遷移リンクを探して見出しをタッチしたのではないかということが伺える。この分析から、RANKINGの一覧ページを用意し、リンクを張ることによってユーザーの閲覧ニーズを満たし、回遊率を高めることができるという仮説を得ることができる。
このようにクリックヒートマップを使うことで、スマホページ内でアクティブにタッチされる箇所とされない箇所を定量的に把握することができる。設計・デザインする際には、「この部分をタッチさせたい」という意図を持って作成されるはずだが、実際にタッチされているかは、ユーザーの行動を通じた定量データを見てみないとわからないものだ。比較的縦長になりやすいスマホページにおいては、アテンションヒートマップもあわせてチェックし、どの部分までスクロールされ、どの部分が長く見られたかもチェックすることで、アクセスログ解析ではカバーできない詳細な粒度で課題を発見することができる。

ここでは、NEW ARRIVALエリアのMoreボタンがもっとも多くタッチされ、RANKINGエリアはボタンではない見出しの帯がタッチされていたことがわかる
ユーザーテストでモバイルの利用実態を把握する
アクセスログ解析やヒートマップ分析など数量データに基づいた解析方法は客観性に優れているが、ユーザーの生の声までは拾えない。ユーザーテストをあわせて行うことで、十分なユーザー理解が得られるようになる。
ユーザーの使用感や心証を明らかに
人を対象としてヒアリングを行う分析を指す定性観点での調査において、課題発見に優れた方法の1つに「ユーザーテスト」がある。そのサイトのターゲットユーザーに近い属性の被験者に、実際に自社サイトや競合サイトの操作を行ってもらう調査手法だ。スマホサイトにおけるユーザーテストでは、主に次のような行動観察を行う。
・登録、購入などのアクションのためのタスクをこなしてもらい、つまずく点や使いにくい点などがないかチェックする
・タスクを実施してもらう際に、できるだけそのとき思ったことを口に出してもらい、心理内の状況を見える化する
・自由にサイトを使ってもらい、率直な意見を述べてもらう
このような行動観察を通じて、ログデータには現れることのないユーザーの生の動きや生の声を収集することができる。たとえば「この写真は心に響かない」「キャッチコピーとコンテンツ内容がフィットしていない感じがする」「ボタンがわかりにくくて、もし自宅でやっていたら申し込みを諦めていた」などの、ある意味辛辣な意見をぶつけてもらうことによって、改善の直接的なヒントを得られることは多い。特に大きくデザインや構成を変えることを検討している際は、「どんな案が実際のユーザーに効くのか」を直接聞くことができると重宝する。
スマホのユーザーテスト
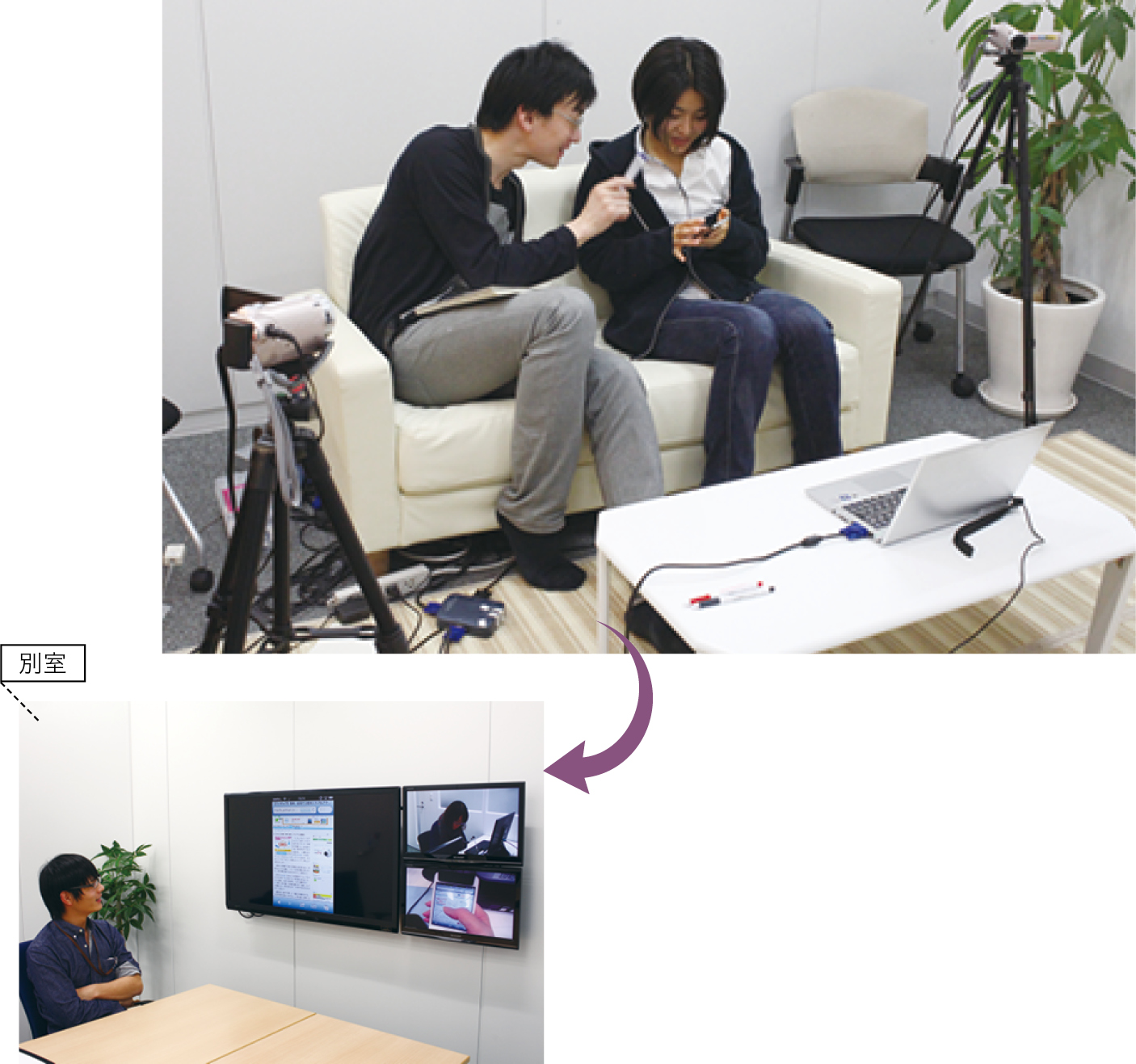
スマホサイトのユーザーテストは、最近では活発に行われている。被験者にスマホサイトを操作してもらい、その手元と操作されるスマホ画面を、カメラで録画するという方法が一般的だ(01)。手元の録画によって、指の動きを細部にわたって観察することでも、ユーザーの迷いや判断のポイントを把握することができる。スマホサイトの場合、メニューの並びや配置する距離感によって使い勝手が大きく変わるが、この記録動画があれば問題のチェックも容易だろう。被験者による“生の声”から課題を発見したり、心理変化のポイントを観察して、改善案の仮説を立てるのに活かしてほしい。

改善案を比較検討するスマホサイトのA/Bテスト
分析によってスマホサイト改善のための仮説を立てた際に、元の状態と改善案が実際に効果としてどう違い、どれが一番なのかを知るのにはA/Bテストが最適だ。こちらもツールを使えば、簡単に試すことができる。
ユーザー分析後の改善にはA/Bテストが最適
分析結果からスマホサイトの課題や改善のヒントが得られたら、実際の改善アクションを行い、ビジネス貢献しよう。
以前は分析結果を反映してリニューアルするという流れが一般的だったが、最近ではより確実に改善成果を得ることができる「A/Bテスト」が採用されることが多い。これは2種類以上のパターンから、ユーザーの利用状況をテストするものだ。最近では「Optimizely」といったA/Bテストツールが大きな技術進歩を遂げている。こうした先進的なツールでは改善パターンのページを物理的に量産する必要がなく、エディタ画面を通じて、A/Bテスト用のバリエーションパターンを量産してくれる。
たとえば、スマホページの申し込みボタンのキャッチコピーとボタンの色を変更するテストであれば、設定はものの10分程度で完了してしまう。外部のエディタからでも、指定のタグを対象ページに貼りつければ、遠隔でテストパターンを作成することができる。
A/Bテスト自体も、管理画面からボタン一つで簡単に行うことができる。

世界No.1シェアを持つA/Bテストツール。スマホページのエディット画面ではテストパターンを簡単に量産でき、たとえばオリジナルと別にAとBの2パターンのボタンを用意するということもすぐにできる
A/B テストとヒートマップ分析とのコラボ
Optimizelyは、前述のヒートマップツールPtengineと連携していて、ユーザー行動の変化を可視化できる。これにより、たとえばA/Bテストによって「ページスクロール率が高まった」「見せたいゾーンまでユーザーがたどり着きやすくなった」といったようなことがわかる。
こうしたツールの進化をしっかりと把握して使いこなすことで、日に日に重要度を増すスマホサイトをベストな状態に保っていただきたい。


- Text:野口竜司
- (株)イー・エージェンシー
取締役/Optimizelyエバンジェリスト
Google アナリティクス プレミアムの導入・コンサルティングや、世界No.1のA/BテストツールOptimizely(オプティマイズリー)によるコンバージョンレート最適化に従事。主な著書に『達人に学ぶGoogleアナリティクス実践講座 売上に貢献するデータ分析がわかる7つのレッスン』など。http://www.e-agency.co.jp/

