そのデザインシステム、本当に必要? “形骸化”させないためのポイントは「スモールスタート」にあり!
デザインシステムを導入してみたいと思っても、「何からすべきなのかわからない」という人も多いのでは? そこで今回は、デザインシステムの構築をはじめる前に組織で考えておくべきことや検討すべきポイントについて、UIデザイナーの乗田拳斗さんに話を伺いました。
教えてくれたのは…

乗田 拳斗さん
大学でシステム情報科学を専攻したのち、2019年に株式会社グッドパッチへ入社。WebフロントエンドエンジニアとしてHR系SaaSのサービスリニューアルなどに従事。現在はUIデザイナーに転向し、インタフェースの設計やデザインシステムの構築・運用に携わっている。
https://goodpatch.com/
導入の基準となるのは
「組織にとって価値があるか」
ここ数年で、デザインシステムの認知が広がり、当社にも構築に関する相談が増えてきました。以前は「プロダクト開発における課題を解決したい」のような漠然とした相談が多かったのですが、最近はそうした課題をデザインシステムで解決したい、という依頼が増えている印象です。
しかし、「流行っているからとりあえずはじめてみよう!」という考え方では、デザインシステムが組織に浸透せず、形骸化してしまうことも珍しくありません。そうならないためにも、デザインシステムが本当に組織にとって必要なのかをしっかりと見極め、構築を検討していくことが必要です。
デザインシステム導入の判断基準としては、「組織にとって価値があるのか」を大前提に考えておくことが重要です。
そもそもデザインシステムは、組織課題を解決するためのソリューションの一つと捉えることができます。つまり、「チームのコミュニケーションコストが高く、開発スピードが鈍化してしまった」、「複数のプロダクトを展開していく過程で、ブランドの一貫性が欠如してしまった」「プロジェクトに複数のデザイナーが関わることで、意思決定の軸がぶれてしまった」といった組織課題が発生してはじめて検討するものだと言えるのでしょう。デザインシステムの導入を検討する前は、まず「デザインシステムがそうした課題を解決し、組織に価値をもたらすものであるかどうか」を考えることからはじめるのがベストです。
一方で、デザインシステムの導入が不向きなケースもあります。例えば、デザイナーが1人で開発を行っているなど、メンバーも少なく小さい組織規模の場合です。
デザインシステムは「組織の共通言語」とも呼べる概念です。つまり、1人のデザイナーの脳内にナレッジが集約されていて、チームメンバー同士のコミュニケーションも円滑なのであれば、デザインシステムは不要ではないでしょうか。また、方向性が今後変化する可能性のある検証フェーズのプロダクトやプロジェクトも、導入を検討するには早いかもしれません。あくまでも「課題」ありきと考え、組織においてイシューが発生したタイミングでデザインシステムの導入を検討していきましょう。
構築に向けた第一歩は
組織課題の調査・分析から
ここからは、実際にデザインシステム構築に向けて組織が準備しておくべきことを解説していきます。
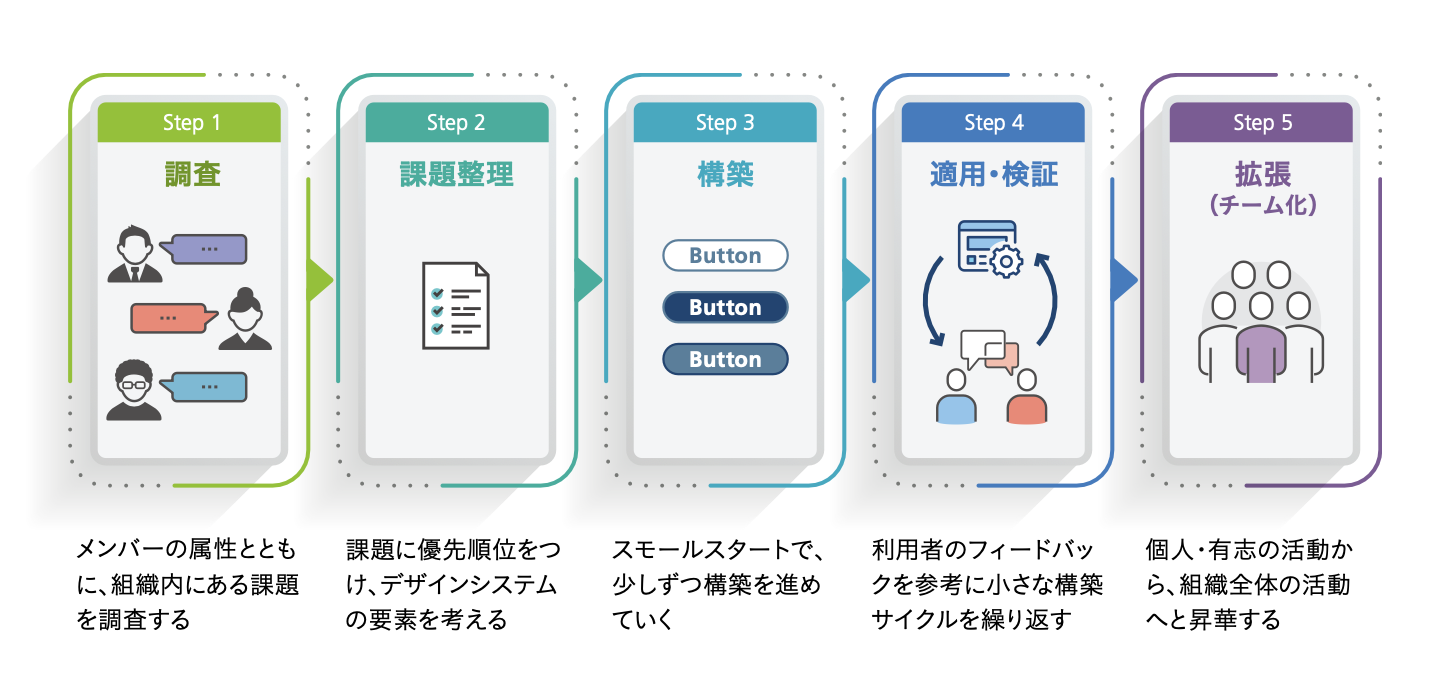
はじめに取り組むべきは、「組織やメンバーが抱えている課題の調査・分析」です。課題を明確化していくことで、デザインシステムを構築していく際の指標が見えてくるはずです。また、この時点で「課題を抱えているメンバーの属性」を把握しておくことをおすすめします。 課題を抱えている人がデザイナーなのか、エンジニアなのか、プロジェクトマネージャーなのか。属性を理解することで、ターゲットに即したデザインシステムを提供することができます。
そして、「課題に優先順位をつける」こともデザインシステムの要素を考えていく上で欠かせません。優先順位をつける際のポイントは「ビジネスインパクト」を見極めること。どの課題を解消すればよりチームに価値を与えられるのかを見極め、その課題に沿ったデザインシステムの要素を考えていくとよいでしょう。
例えば、プロダクト開発の現場であれば、デザイナーよりもエンジニアが多いというチームが一般的です。そうなると、デザインツールやデザインライブラリよりは、エンジニアに向けたフロントエンドライブラリを優先してつくった方が、活用人数が多く、より作業時間の削減につながります。そうした「価値の総量」を意識して優先づけを行いながら、必要な要素を考えていきましょう。
スモールスタートで取り組み、
徐々に組織活動へと昇華せよ!
実際に構築を進めていく際は「スモールスタートで取り組む」という意識を持っておくことも大切です。
例えば、「フロントエンドのUIライブラリからつくってみよう」と判断した際、はじめから大量のコンポーネントをつくろうとしてはいけません。まずはボタンコンポーネントからつくって組織に使ってもらうなど、組織への提供を含め、小さなことから少しずつ取り組んでいく姿勢が必要です。
利用者からフィードバックをもらい、その意見を元に別のコンポーネントをつくる、という小さな構築サイクルを繰り返しながら組織に価値をもたらすデザインシステムを少しずつ育てていきましょう。

こうしたデザインシステム導入における初期段階の取り組みは、チーム内で課題感を持っている個人や有志が先導してやっていくことになると思います。
しかし、徐々に組織を巻き込み「チーム化」していくことも忘れてはいけません。構築における予算が得られない、組織に根づいていかないとなると、プロジェクトが途中で頓挫してしまうことも少なくありません。小さな仮説検証を繰り返しながら「デザインシステムによって組織に価値がもたらされた」ということが可視化できれば、デザインシステム構築における作業時間や予算、メンバーの確保にもつながっていくはずです。デザインシステムの構築が組織全体の活動となることを目指して段階的に取り組んでいきましょう。
他社のデザインシステムを
参考にする際のポイントは?
構築を進めるにあたっては、国内外の公開されている良質なデザインシステムを参考にすることも効果的だと言えるでしょう。しかし、「他社のデザインシステムをそのまま流用しよう」という考え方は非常に危険です。公開されているデザインシステムには、どれとして同じ構造のものはありません。
その理由は、「デザインシステムは組織課題から生まれたものである」という前提があるからです。抱えている課題は、当然組織によって異なるもの。つまり、他社のデザインシステムを目指して構築をはじめてしまうと、組織にとって価値のないデザインシステムに陥りかねないのです。そのため、他社のデザインシステムを参考にしながらも、「自分の組織にとって必要な要素は何か」をしっかりと見極める必要があります。
デザインシステムの導入フェーズにおいて、他社の事例を参考にする際は「デザインシステムの構造」を見るのがいいと思います。前述の通り、デザインシステムは組織課題から生まれたもの。つまり、デザインシステムの構造を見ると「その組織が課題に対して、どのようにデザインシステムを構築してきたのか」を読み取ることができるのです。
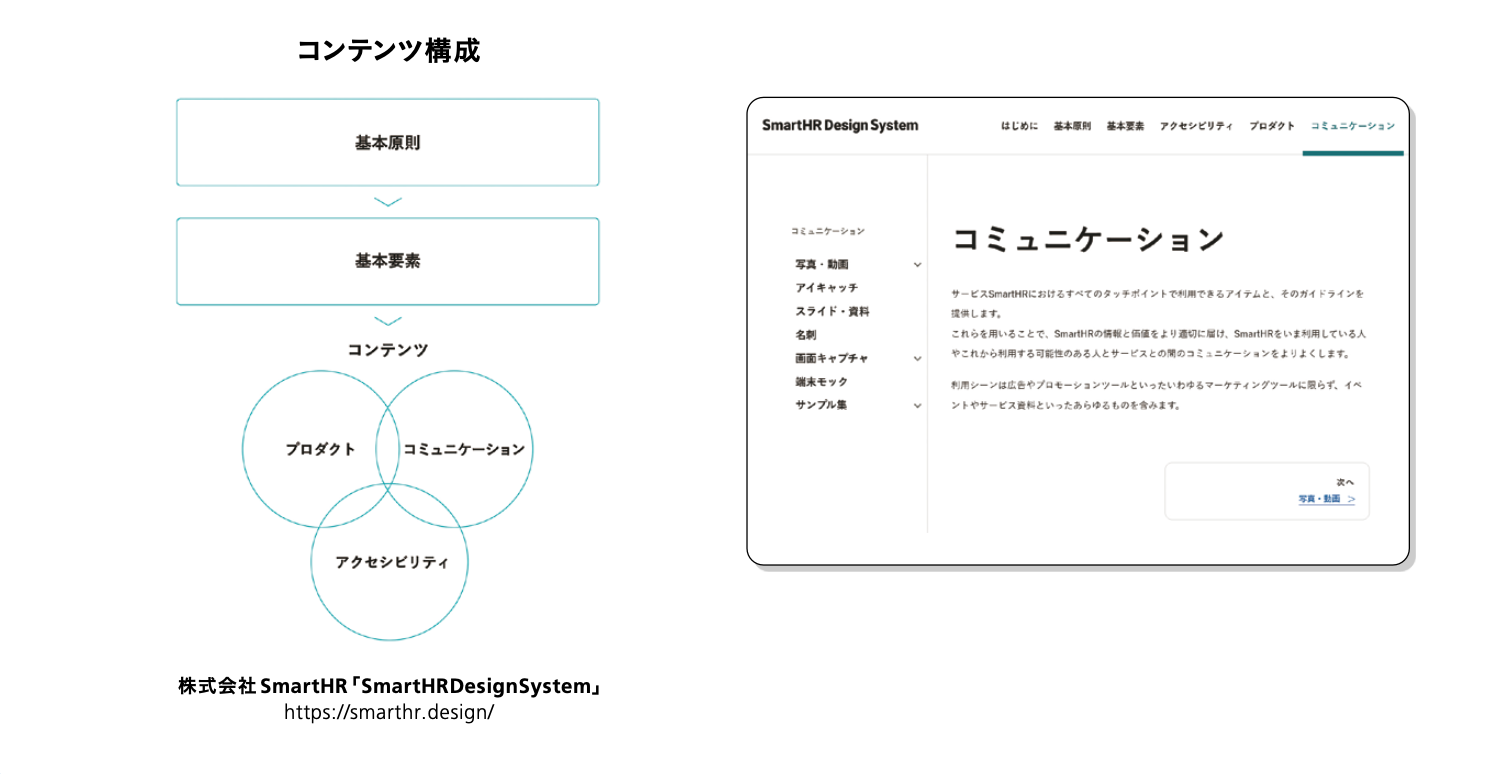
例えば、人事労務に関するソフトウェアの開発・提供を行っている株式会社SmartHRの「SmartHR Design System」は、アプリケーションだけではなく「コミュニケーション」という領域を設けているのが大きな特徴です。現在SmartHRを利用している人や、これから利用する人とのコミュニケーションをより良くしていきたいという目的があったのではないかと考えられます。

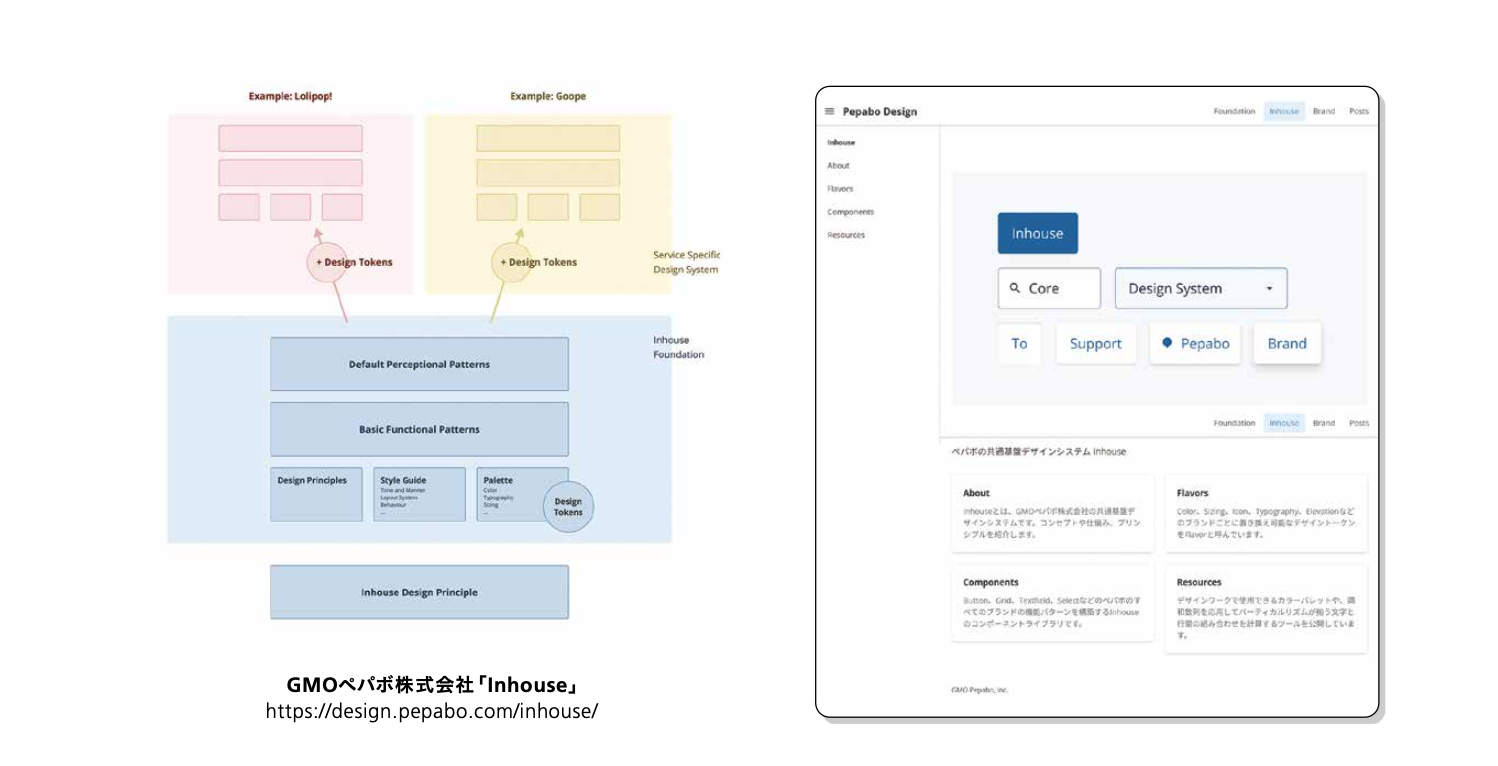
また、ハンドメイドマーケット「minne」やオリジナルグッズ作成・販売サービス「SUZURI」など、複数のブランドを展開するGMOペパボ株式会社の「Inhouse」は、複数ブランドに対応できる共通基盤として構築されています。その特徴は、「Flavor」というエンジニアリングの仕組みが導入されている点です。これは、ブランドに応じて上書き可能な色や形などのデザイントークンを変数でまとめたもの。一つのデザインシステムで複数ブランドをサポートする目的でつくられたものだと考えられます。
そうした「各社のデザインシステムの構造」を見ていくと、自分たちの組織にはどういったデザインシステムの構造があっているのか、課題をもとに、どういった構造にしていけばいいのかを考えることができるはずです。

「使ってもらうこと」を意識し
持続可能なデザインシステムを
デザインシステムの構築において、「デザインシステムをつくること」が目的になってしまう方が多く見受けられます。ですが、それだけではもちろん組織に価値を届けることはできません。なにより「使ってもらう」というところを意識して、組織の浸透施策に取り組んだり、広報を行ったりすることも忘れてはいけません。
また、「持続可能なデザインシステムをつくっていく」という意識も大切です。例えば、IBM社が公開している「Carbon Design System」には、「どうやってデザインシステム使っていけばいいか」というオンボーディングセットが充実しています。それだけでなく、デザインシステムを育てていくために必要なガイドラインも厳密に定義しています。
つまり、「組織にどうやって根づかせていくか」という部分も含めて考えられているのです。アセットやガイドラインだけでなく、こうした使い方や育て方という部分にまで目を向けると、持続可能なデザインシステムを構築することができると思います。永続的に続くデザインシステムを目指し、まずはスモールスタートで少しずつ取り組んでいきましょう。
Text:室井美優(Playce)
※本記事は、「Web Designing 2024年4月号」の記事を一部抜粋・再編集して掲載しています。
■こちらもおすすめ!
《特別鼎談:谷拓樹(Figma Japan) × 河西紀明(DMM.com)× 三瓶亮(Spectrum Tokyo)》「デザインシステム」という言葉が広まった背景と、構築過程の“リアル”な事情
