【タイアップ】Web制作会社がSTUDIOを推す理由
誰もが自由にデザインできるノーコードWeb制作プラットフォーム
STUDIOは、高機能なビジュアルエディターやCMSを備えたノーコードWeb制作プラットフォームです。無料プランもあり、すぐに始めることができます。


株式会社アールイーデザイン 渡辺祐樹さん
株式会社アールイーデザイン(Re:design)代表取締役。デザイナーとして都内制作会社勤務後、2008年7月故郷である栃木県那須塩原市にて同社を創業。業種を問わずさまざまなWebサイト制作に携わり、国内外で受賞歴多数。2022年からは株式会社ホロンの取締役にも就任。
触ってすぐにこれならいけると直感した
栃木県の那須塩原市に本社があるアールイーデザインは、STUDIOを積極的に取り入れている制作会社です。STUDIO認定パートナーとしても名を連ねており、すでに多数の制作実績を有しています。
同社がSTUDIOに出会ったのは、2022年のこと。同社で「デザインの寄付活動」という取り組みを始めたのがきっかけです。
これは、全国の非営利団体に自分たちのデザインを寄付しようという試みでした。その活動開始をSNS上で宣言したところ、たまたまその情報を見たSTUDIOのスタッフからパートナーシップの提案があったといいます。
同社の代表取締役を務める渡辺祐樹さんは、パートナーシップの提案があった当日に、STUDIOを触ってみたそうです。
「それ以前からSTUDIOの存在は知っていましたが、実際に触ってみて、すぐに『これならいけるぞ』と実感しました」
複数の武器を持ったスタッフになってほしい
同社の従業員は15人。デザイナーが2人とエンジニアが3人、ディレクターが5人、そしてSTUDIOを使ってデザインとコーディングを兼務できるスタッフが5人います。営業職は在籍していませんが、それでも地元企業だけでなく、遠方の企業や大手企業まで、幅広いクライアントから引き合いがあるそうです。
「ある程度の規模でSTUDIOに対応している制作会社はまだ少ないので、それが理由で大手企業からご相談を受けることも多いです」
STUDIOで制作する案件の場合、同社では、基本的に1人のスタッフがデザインから構築までを担います。STUDIOによって実現した「1人で完結させる」という制作フローは、同社の目指す方向性にピッタリだったといいます。
「スタッフには『複数の武器』を持ってほしい。デザインだけ、コーディングだけでなく、1人でWebサイトを構築できたほうがいいと考えています。でも、今やコーディング技術の習得は非常にハードルが高くなってしまった。一方、STUDIOを使えば、1人でもサイト構築を完結できるようになります」
実際には、途中でデザインの社内チェックを行ったり、高度な実装が必要な部分は専門知識を持つスタッフのアドバイスを受けながら制作を行っています。「個の力」を発揮しつつも、会社全体で支え合ってクオリティを高めていく。そんなサイクルが出来上がっているようです。

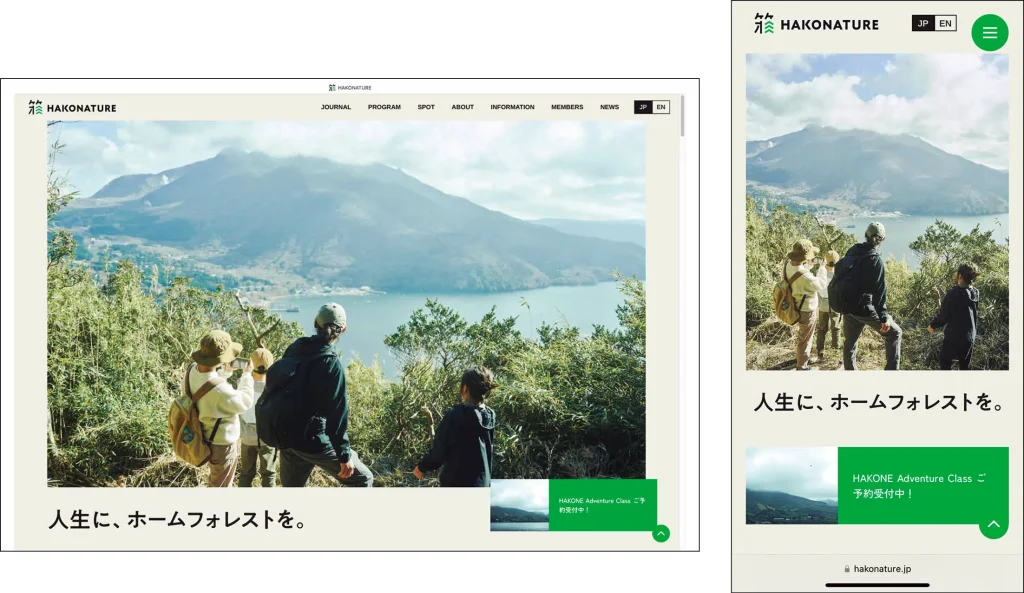
【URL】https://hakonature.jp/
箱根のアウトドアの魅力を発信するプロジェクトのWebサイト。スポット情報やアクティビティの紹介など、多岐に渡るコンテンツを掲載しています。STUDIOでもこれだけの規模のWebサイトが構築できるという好例です

【URL】https://tono-jingisukan.com/
岩手県遠野市の名物「遠野ジンギスカン」を紹介するWebサイト。STUDIOでつくったページに独自のJavaScriptのコードを埋め込むことで、オリジナリティあふれる動きをもたらしています

【URL】https://tsunagari-jpn.com/
神奈川県のアクティビティを紹介するWebサイト。イラストの波や曲線がふんわりと動きながら出現し、アクティビティに対するワクワク感を盛り上げてくれます

【URL】https://tsunagari-jpn.com/
茨城県結城市の住宅会社、池田工務店のWebサイト。クライアントにサイトの編集権限を設定し、ページの一部をクライアントが自ら更新できるようにしています
次々と新機能を実装し表現力が広がっていく
「オーソドックスな体裁のWebサイトなら、STUDIOは間違いなく効率的だ」と渡辺さんは力説します。「視覚的に配置できるので、シンプルなページならすぐに出来上がる」と、レイアウトのしやすさに魅力を感じているようです。
STUDIOはアニメーションの演出が豊富に用意されているのも特徴ですが、同社では、独自にJavaScriptを書いてアニメーションを実装することも多いそうです。
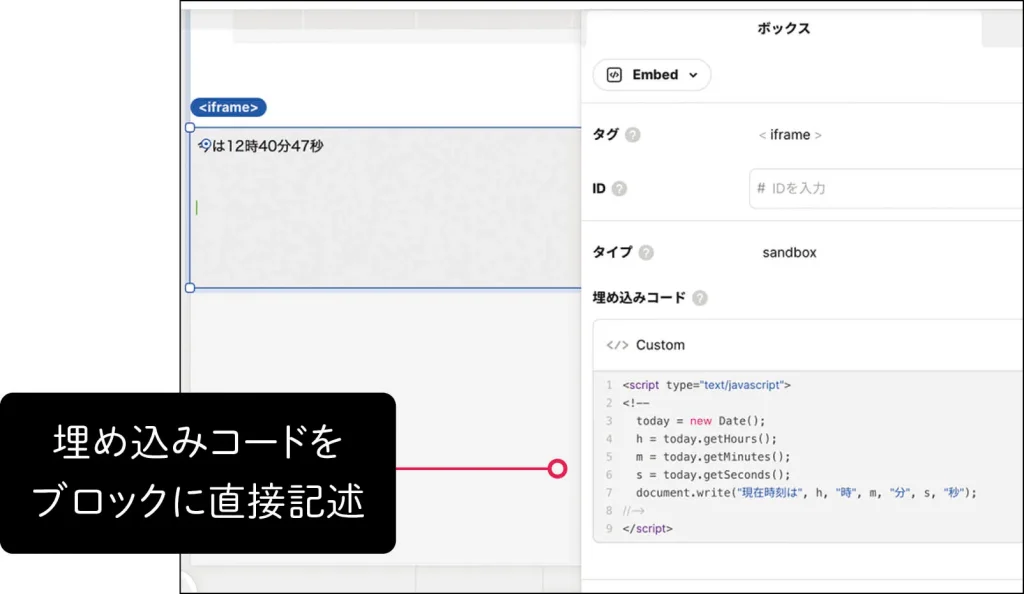
「STUDIOのアップデートによって、ブロックに埋め込みコードを書けるようになりました。このおかげで、表現の自由度が一気に高まりました」
ツールの進化が早く、便利な機能が次々と実装されるのもSTUDIOの魅力の一つ、と渡辺さんは語ります。
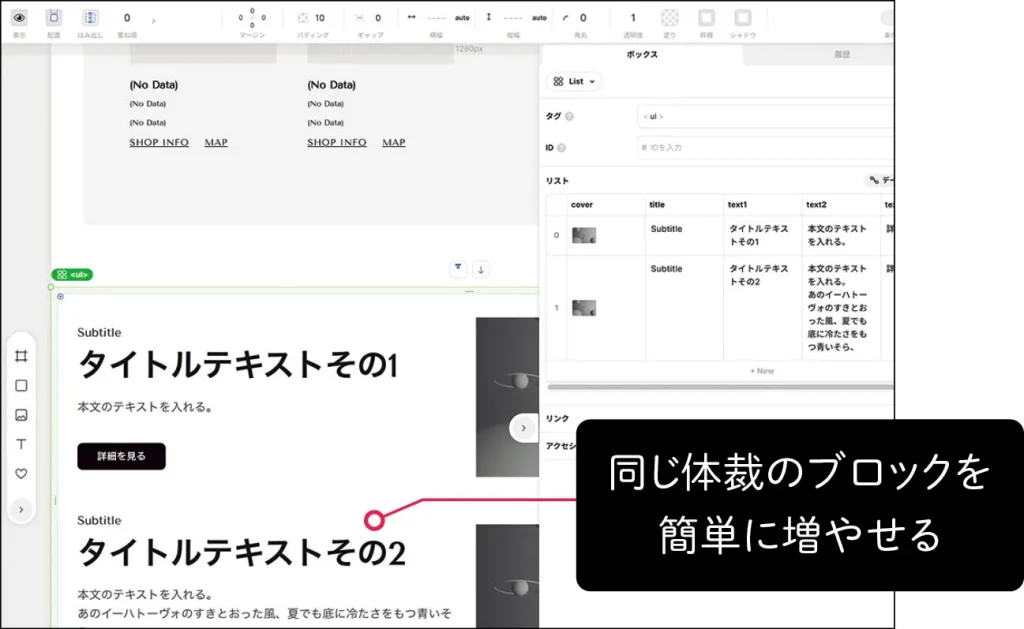
「オススメしたいのは、リスト機能です。これは同じ体裁のパーツが連続するページで、まるでCMSのような感覚で内容を追加・編集できる機能です。簡単な操作なので、クライアント側に直接編集してもらうことも可能です」
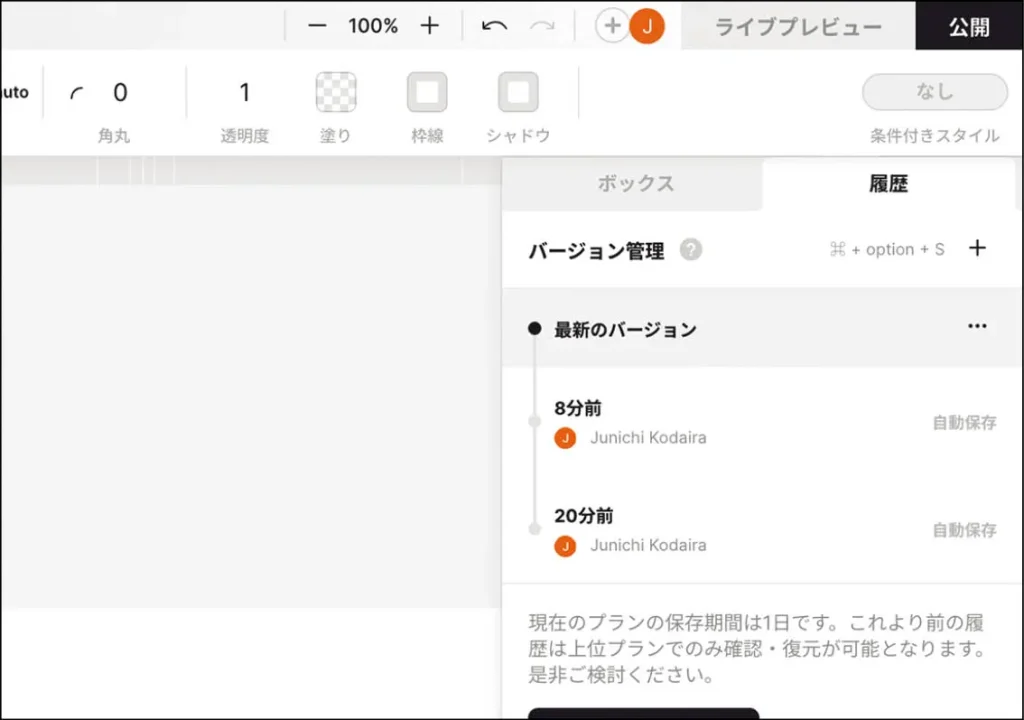
クライアントがWebサイトを直接編集する運用スタイルでは、バージョン管理機能が頼りになるといいます。
「何かあったときでもすぐに状態を戻せるため、編集をする前には必ず履歴を作成してもらうようお願いしています」
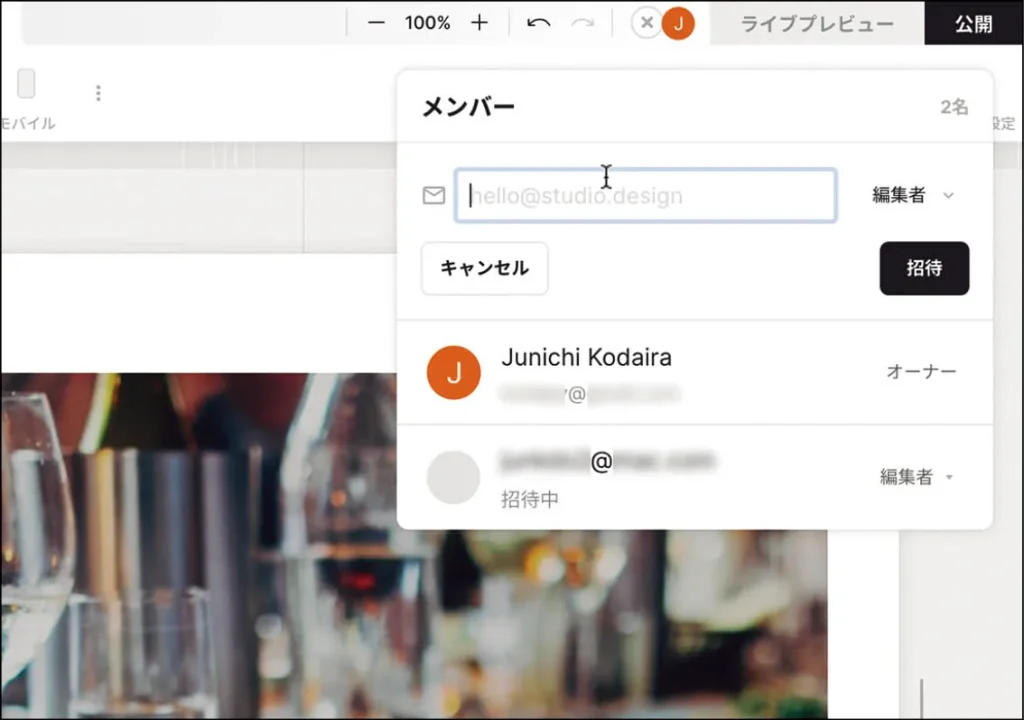
さらに、STUDIOではユーザーごとに細かく権限を設定できます。権限を文字と画像の編集だけにすれば、レイアウトが崩れてしまうリスクも避けられます。同社は、案件に応じて柔軟に権限を設定しているようです。
習得のハードルも低いのですべての制作会社にオススメ
渡辺さんは、STUDIOのCMS機能にも信頼を置いているようです。
「一般的なブログのような使い方なら、十分に実用的な機能が揃っています。お客様からも使いやすいと好評です」
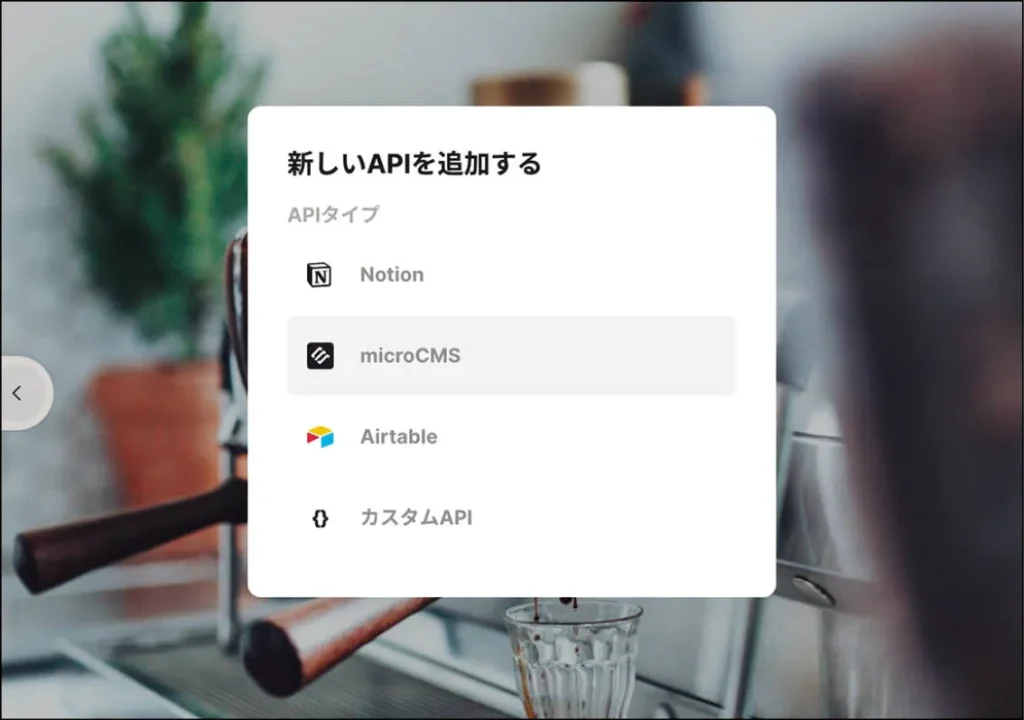
さらに、複雑なCMSの実装が必要な案件では、ヘッドレスCMSの「microCMS」と連動するケースもあったといいます。
「2022年にmicroCMSとのAPI連携機能がリリースされたのは知っていたのですが、複雑な条件分岐が要件にあって、STUDIOのカスタマーサポートとやりとりしながら実装していきました」
カスタマーサポートとのやりとりがしやすいというのも、国産ツールならではのメリットだといえるでしょう。
渡辺さんは、STUDIOのさまざまなメリットを挙げた上で、多くの制作会社はSTUDIOを導入したほうがいいと指摘しました。
「一握りの専門的な強みを持った制作会社はさておき、ほとんどの制作会社はSTUDIOを使わない理由はないと感じています。YouTubeのチュートリアルコンテンツも充実していて、習得のハードルも非常に低いと思いますよ」
渡辺さんが考えるSTUDIO導入のメリット
■業務フローの渋滞を避けられ、生産性が向上
■直感的なレイアウトができ、作業を効率化
■1人で制作を完結できるスタッフを育てられる
渡辺さんが推すSTUDIOの機能

ブロックにカスタムのHTMLやJavaScriptなどのコードを挿入することができます。また、<head>内にも自由にスクリプトを書けるため、工夫次第でさまざまな表現が可能です

バージョン管理機能を使えば、いつでも状態を戻すことができます。履歴は自動で蓄積されていくほか、手動で保存することも可能。履歴の保存期間は契約プランにより異なります

画像やテキストなど複数の要素が入ったブロックを「リスト化」することで、簡単に要素の追加・編集ができます。リストをCMSと紐づけることも可能です

編集メンバーに権限を設定できます。「オーナー」や「編集者」のほか、テキストや画像の編集のみに権限を絞った「ライター」権限もあります(CMSプラン、Businessプランで利用可能)

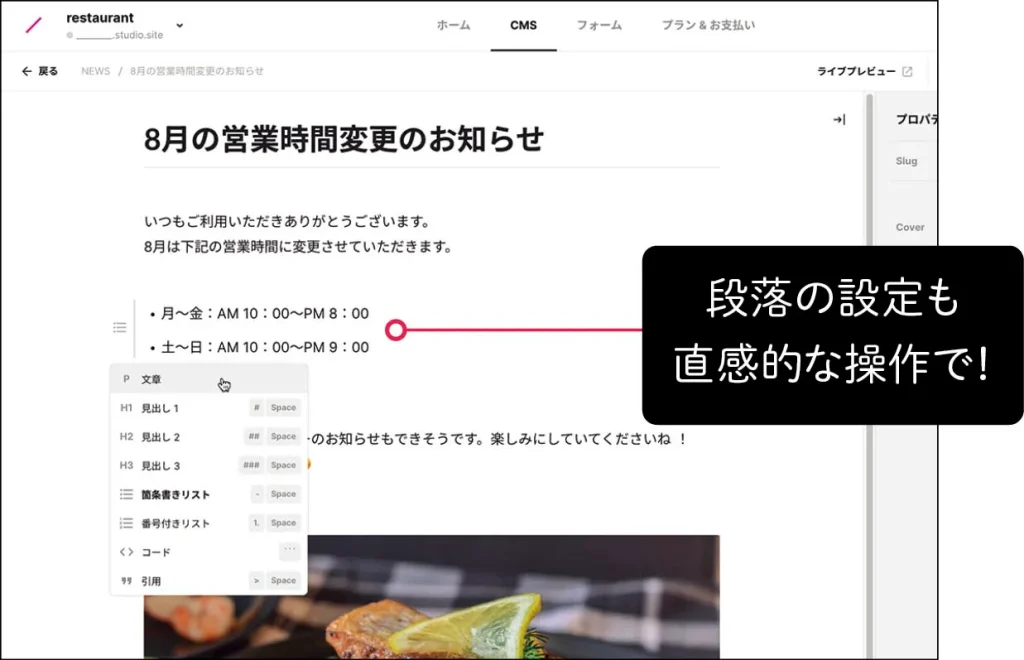
STUDIOのCMSは直感的で使いやすいのが特徴。段落のクラスも簡単に変更でき、動作も軽快です

microCMSやNotionなどのサービスとAPI連携が可能です。データとページ内の要素との紐付けもシンプルな操作で実現しています

Figmaで作成したデータをインポートできるようになりました。画像やWebフォントをシームレスに引き継ぐことができ、レスポンシブも自動設定します。Figma側で「Figma to STUDIO」プラグインをインストールして利用します (8月下旬リリース予定)
企画協力:STUDIO株式会社
Text:小平 淳一

