《デザイン基礎講座》レイアウトの基本原則を理解する #2
「デザインをする」ときくと、身構えてしまって自分には無理と思う人もいるかもしれません。しかし、情報を伝える意図を持って人の手でつくられたものであれば、それは誰がつくったものであってもデザインされたものになります。
手がける対象が紙であってもWebでも、まずは基本だけをしっかり押えておけば、誰にでもデザインはできるものです。ここでは、余白やグルーピングなどの手法を学び、レイアウトの基本原則をさらに深めていきましょう。
メリハリを意識する
レイアウトは画面全体に文字や図版を配置するものではなく、必ず周囲に余白を設ける必要があります。
文字や図版の占める割合を高く、余白を少なくすると、情報量が多く引き締った印象のレイアウトになり、余白を広めに取っておくと、ゆったりと見せるレイアウトになります。
どの程度の余白にするかは、扱う情報やテーマに応じて検討をしていきます。
上下左右の余白の範囲や文字や図版を配置するための根拠となるものが基本フォーマットやグリッドシステムですが、どのページでも要素が画面全体に配置されていると単調な印象になり、面白みのないレイアウトになってしまいます。
ページごとに画面の中で変化をつけるためには、基本フォーマットやグリッドに沿いつつ、要素の配置に粗密の差をつけるようにします。文字や図版を左右に振り分けたり、上下の余白に大きな差を設けるなどのメリハリをつけると、統一したフォーマットの中でも飽きのこないレイアウトで見せることができます。また、優先度の高い情報の周囲に十分な余白を設けることで、目線を誘導して注意を引くことにも利用できます。
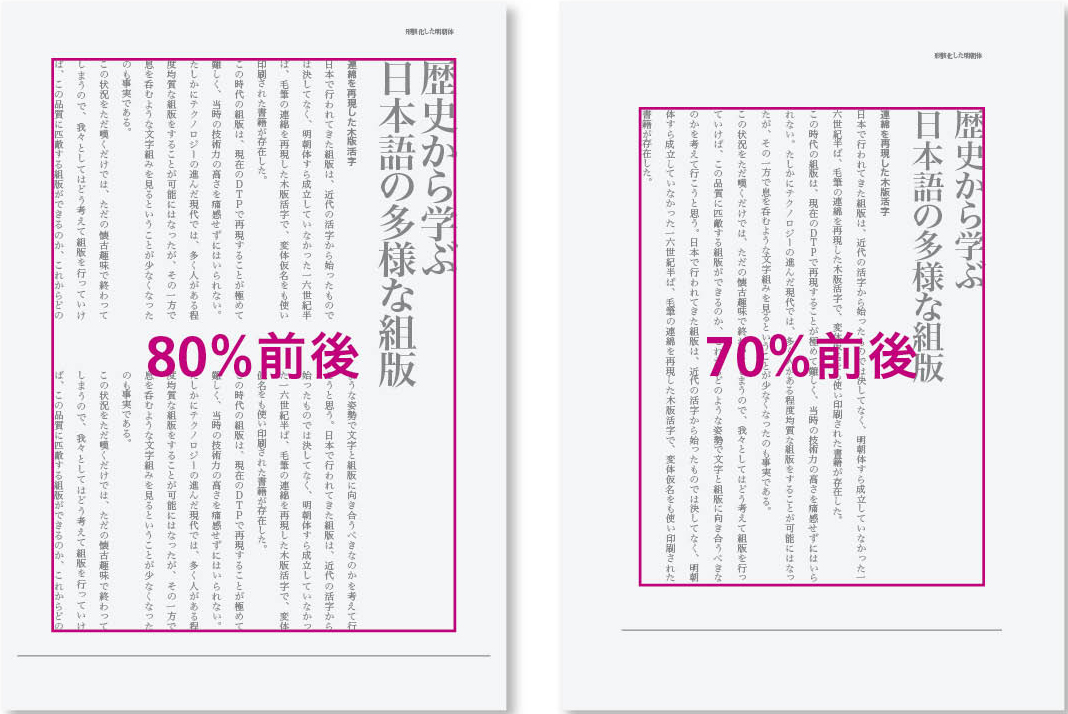
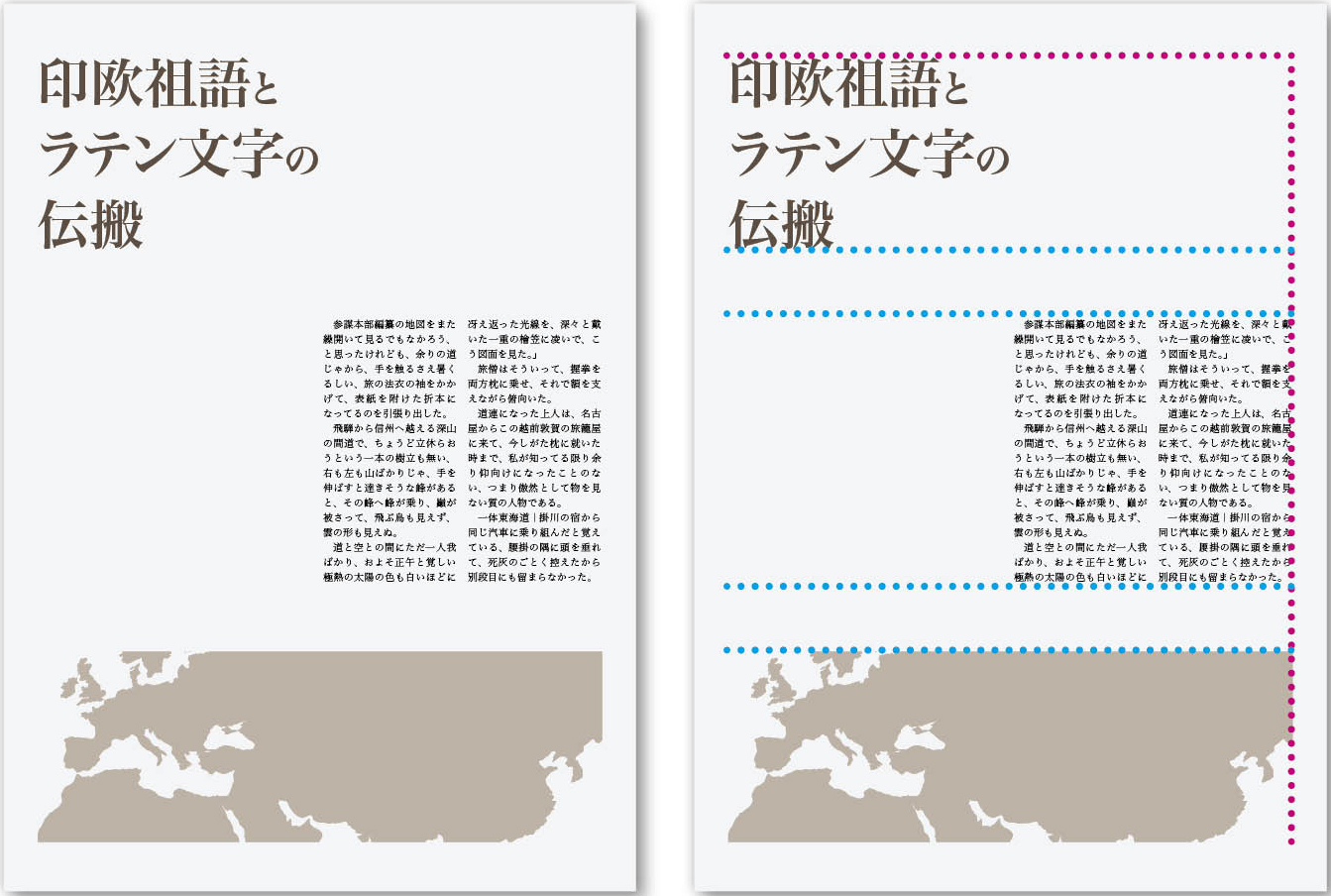
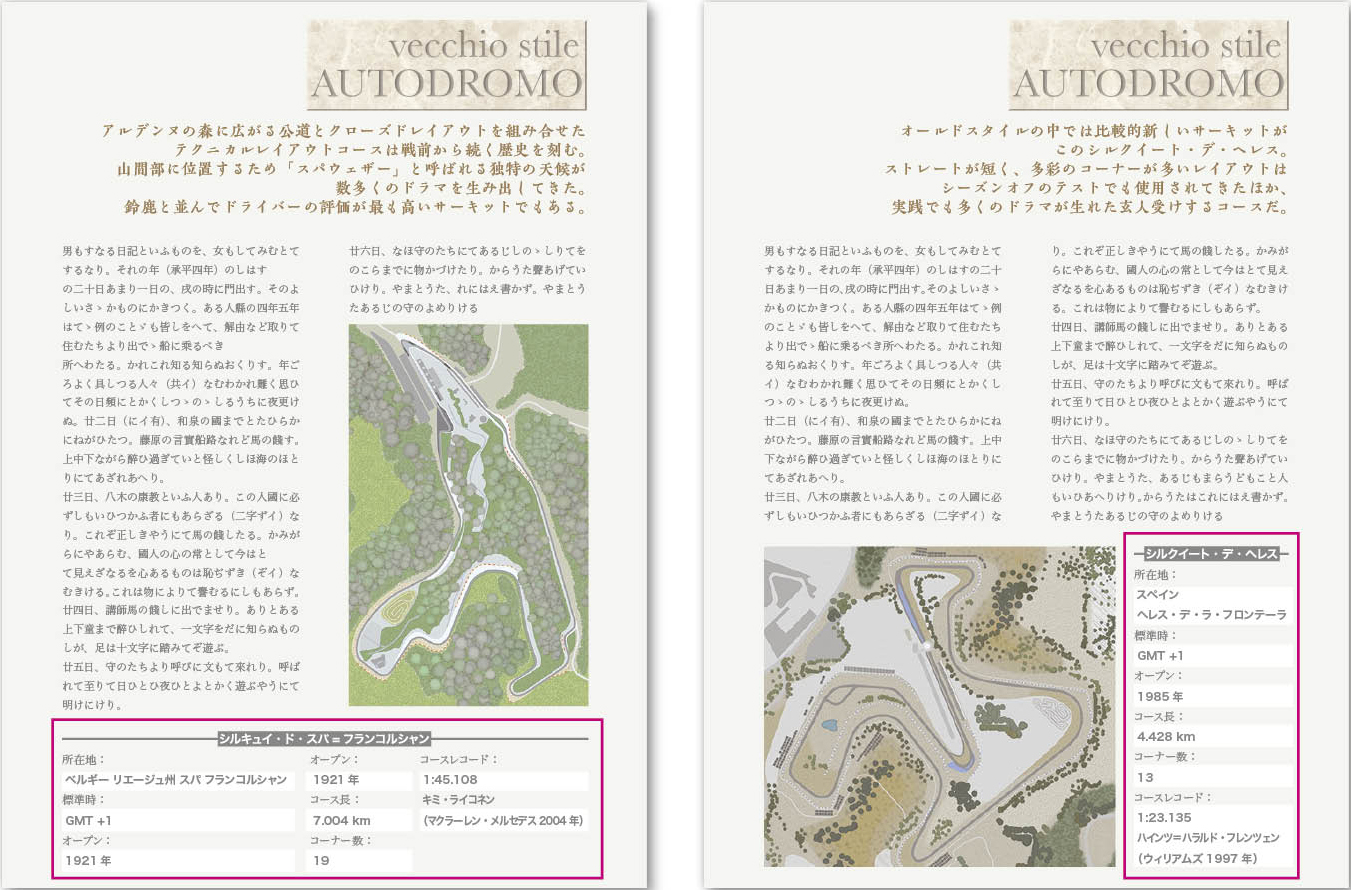
余白

画面に対して文字や図版が占める範囲は70〜80%程度にしておくと安定して見せることができます。余白は上下左右が均等である必要はなく、上側を広く、下側を狭くしたり、その逆で見せて構図を変化させるのもいいでしょう

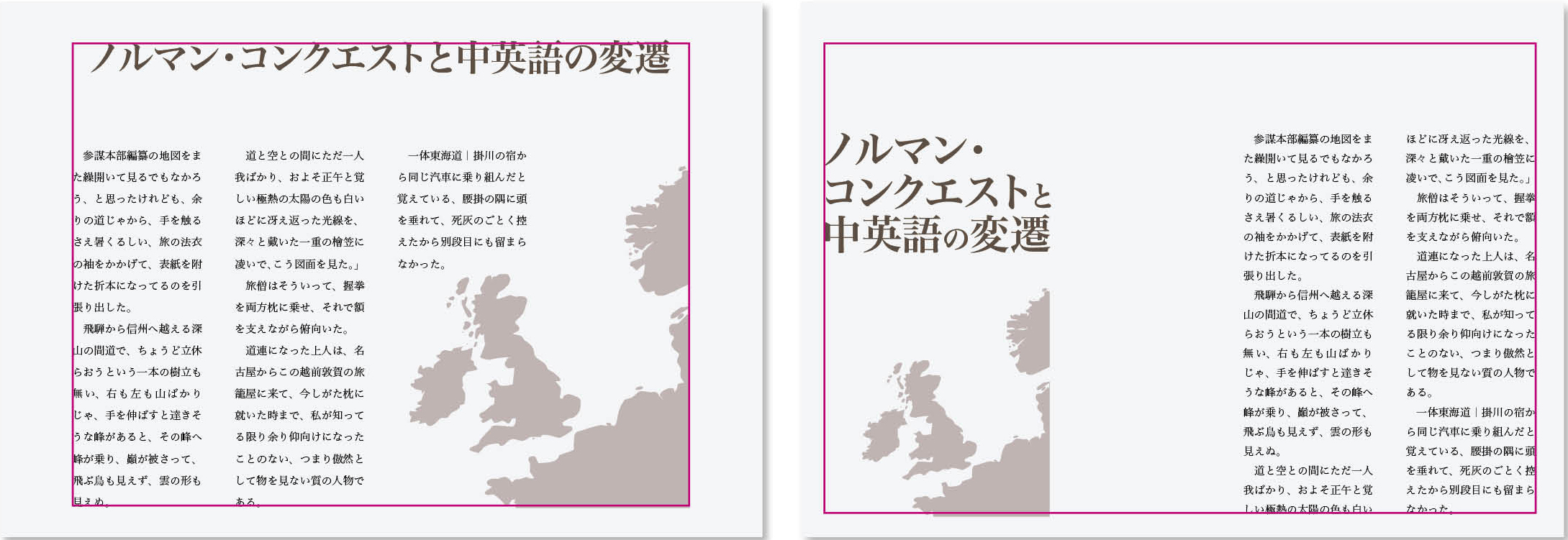
画面の粗密

右) 余白を設計した上で、文字や図版の要素を左右に振ったり、上下のいずれかに余裕を持たせて配置をすると、画面の中に密度の変化とリズム感のあるレイアウトにできます
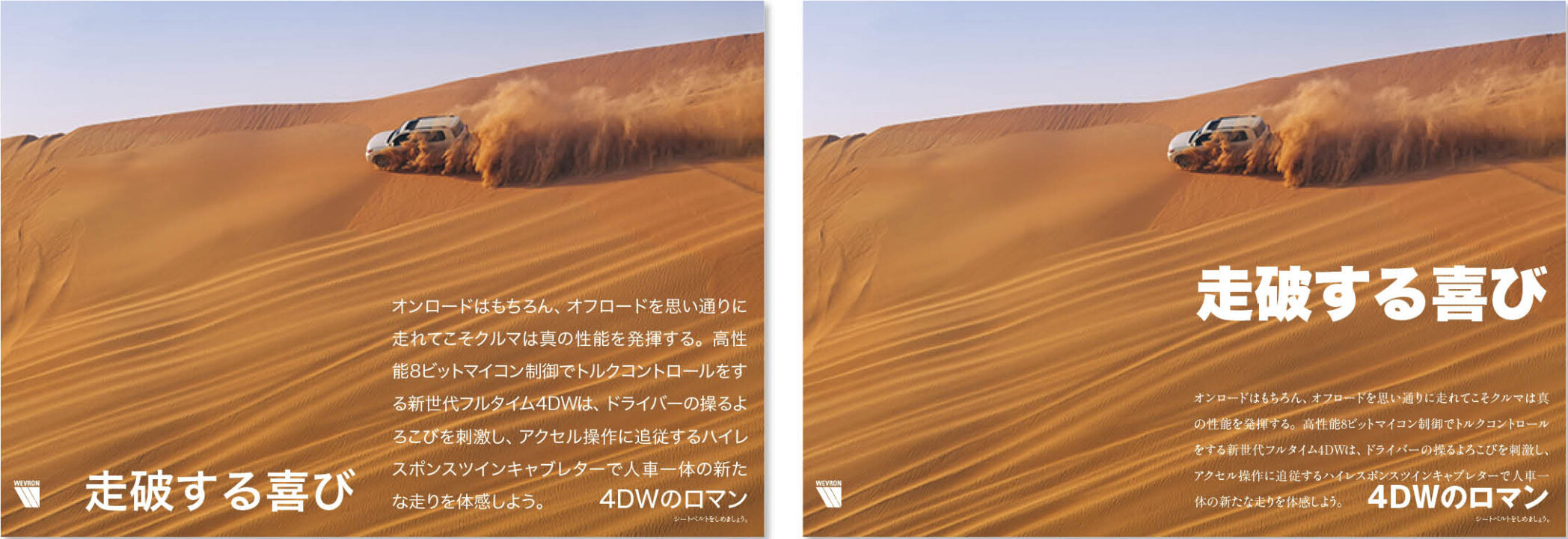
情報の優先度

右) 優先度の高い情報は大きくし、太めの書体にすることがセオリーですが、それだけではなく、周囲から独立させて扱うことで、より自然と目に入っていくようになります
揃える軸を考える
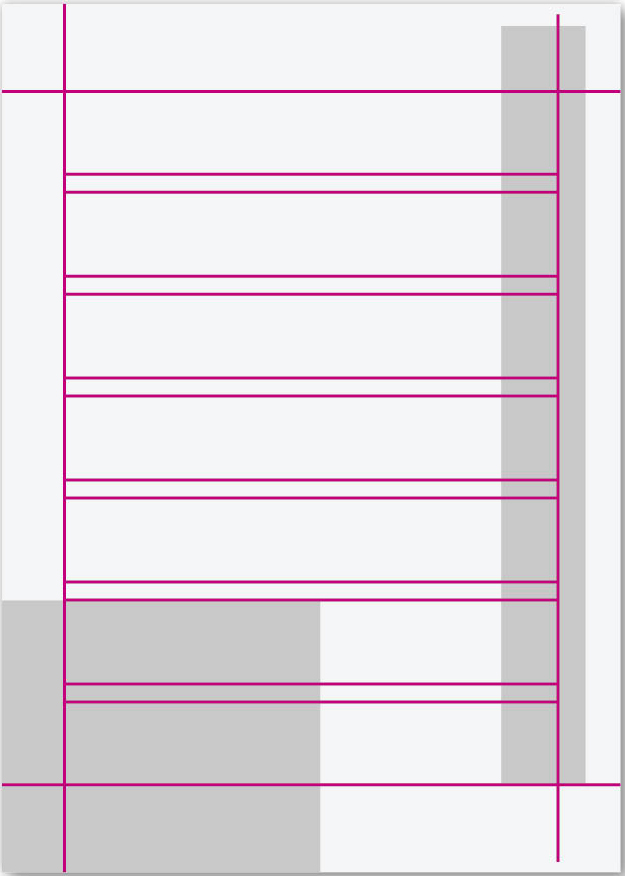
レイアウトは全体の基本となるマージンやグリッドを設計して、文字や図版をその基準に揃えながら配置することで、情報を意図した通りに見せるとともに、安定した印象を与えることができるようになります。
文字や図版はマージンに対して左揃え、中央揃え、右揃えという単純な軸で揃えるだけではなく、細分化したグリッドから複数の軸を設定して揃えることで、複雑であっても規則性を持ったレイアウトが可能になります。
また、一見すると基準が見えないようなレイアウトでも、配置された要素の延長線上や交点が一定の基準に沿うようにしておくと、フリーレイアウトのように変化を持たせながらも、見えない基準に則したレイアウトで構成されていることがわかります。
ただし、すべてがこの基準から外れてはいけないわけではなく、あくまでガイドラインですので、ワンポイントで注意を引きつけたいものは、あえてこの基準から外してレイアウトをすることもあります。
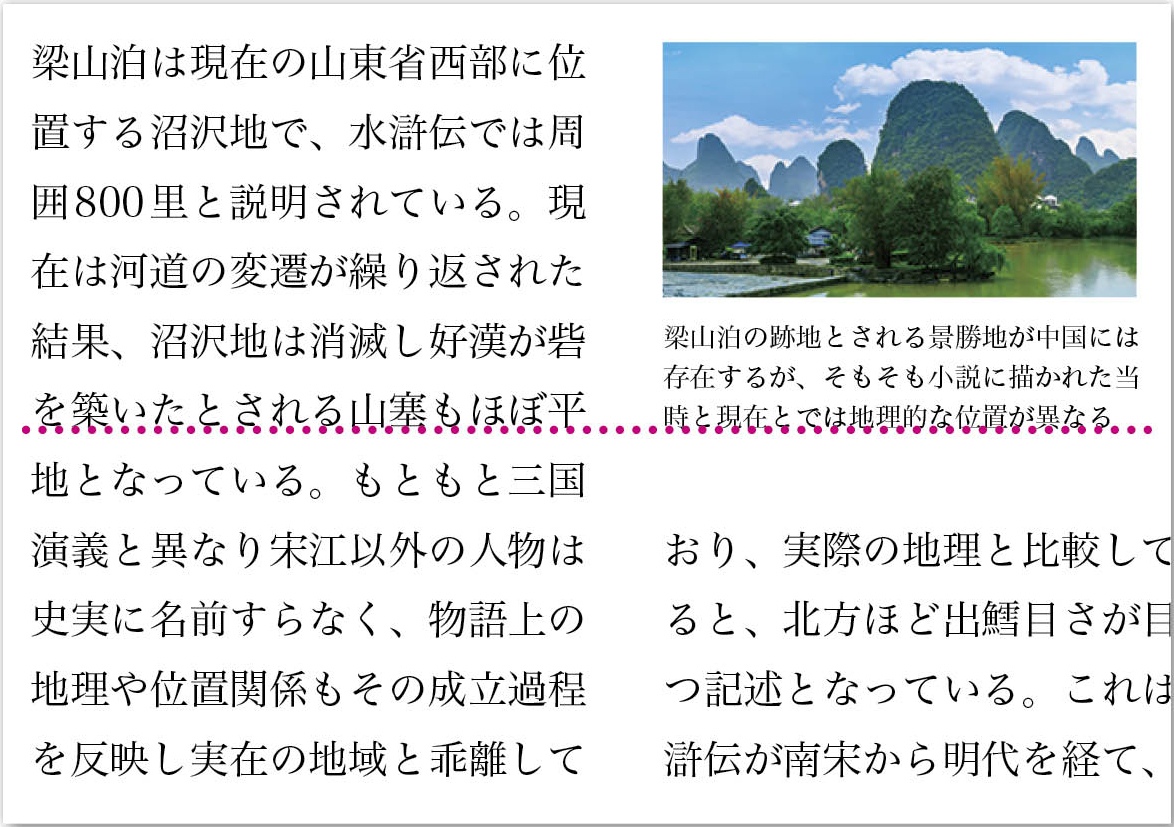
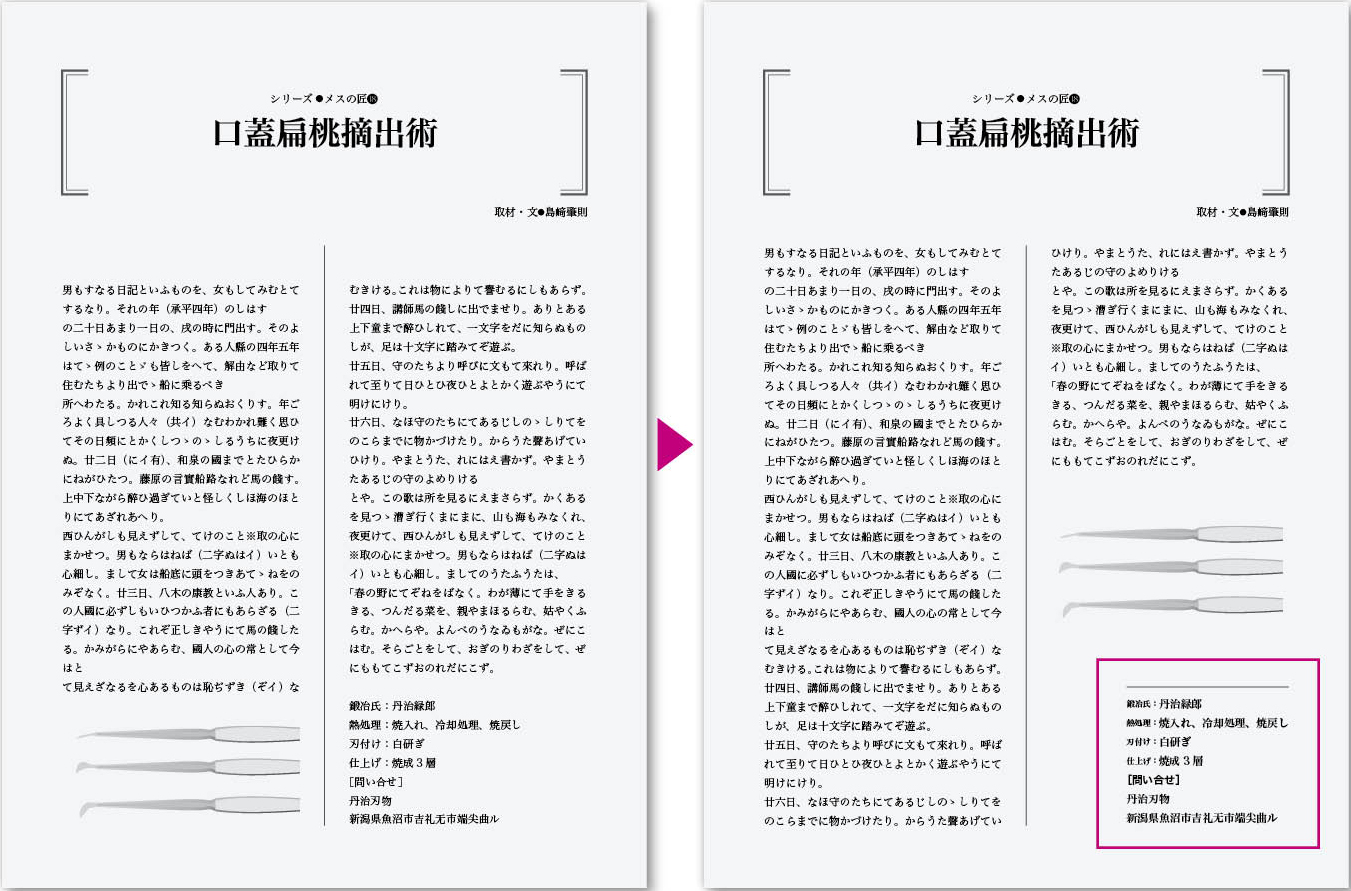
見えるラインと見えないライン


文字と図版を紐付ける


ラインから外す


情報のグルーピングを考える
情報を整理して誤解を招かないように見せるのがレイアウトの大切な役割のひとつです。そのために情報を整理し、重要度に応じた優先順位を付け、内容を構造化する準備をしておきます。この準備が整ったら、画面上で視覚的に具体化するのがレイアウトの作業となります。タイトルや諸条件などを構造化して、ひとつのまとまりを持たせることがグルーピングで、複数のグループで共通となる要素は同じ見せ方をしておく必要があります。
文字や図版の都合で同じグループをまったく同じ形状で見せられないという場合でも、要素の持つ構造や条件を揃えておくことで、同じグループに属する情報であると伝えることは可能です。グルーピングをするということは、要素ごとに差別化をするということで、ひとつのグループであることを明確にするために囲みを用いたり、グループ同士の違いが明確になるように、余白をうまく使って見せるというのが基本となります。なお、囲みや余白は必ずしもすべての角が直角となる矩形であったり、グリッドに則していない場合もあります。
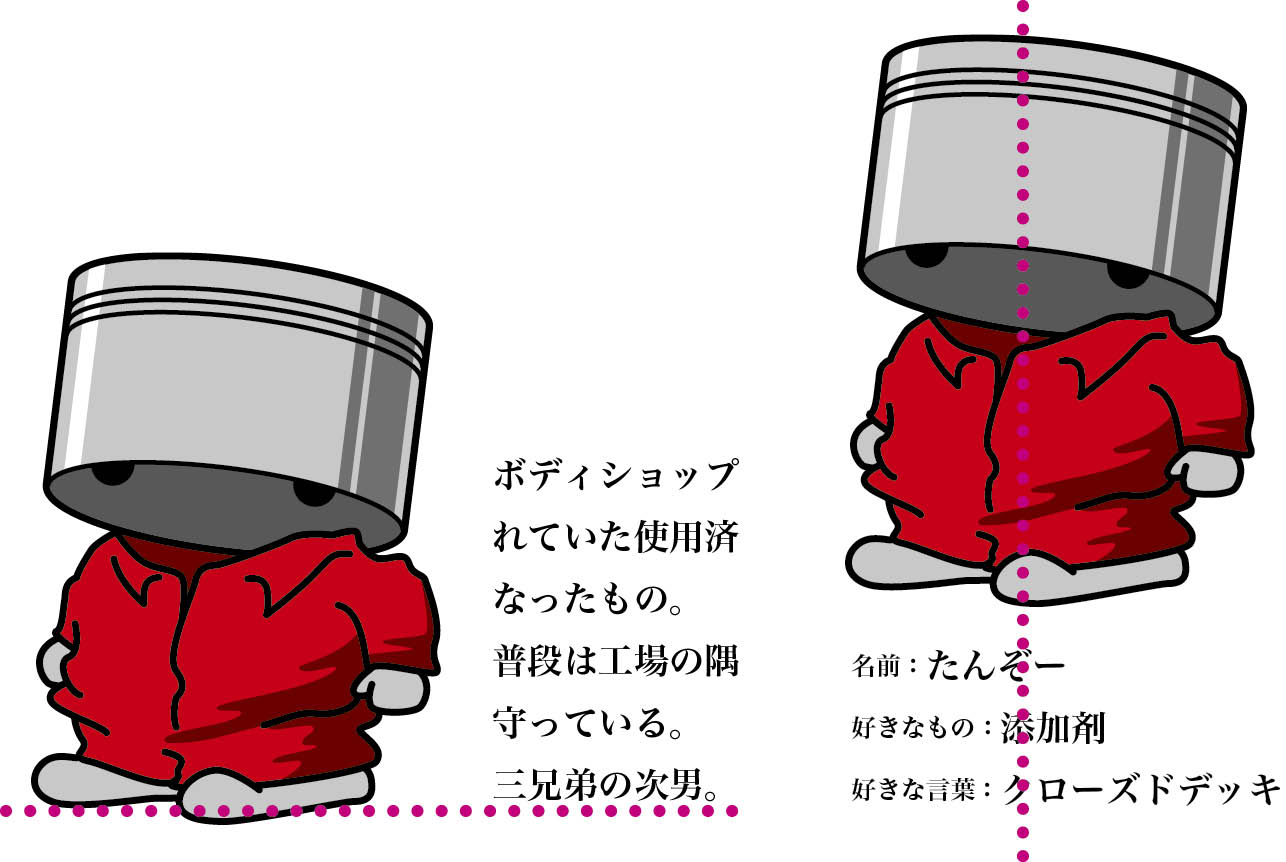
共通要素の見せ方


グループ化と差別化


教えてくれたのは…

島﨑 肇則さん
書店員、編集プロダクションを経て、現在フリーランスに。おもにデザイン・DTP関連の書籍・雑誌で、レイアウトや文字組みのほか、カラーマネジメントなどの解説を中心に執筆・編集を行う。
Text:小泉森弥
※本記事は「Web Designing 2024年2月号」の記事を一部抜粋・再編集して掲載しています。
