エンジニア座談会Vol.02「HTML/CSSの新しい機能とこれからの実装」
はじめに
本記事はフロントエンドに関わる人々のためのメディア「CodeGrid」(https://www.codegrid.net/)より厳選した記事をお送りします。
今回は、Jamstackやエッジサーバーレスを活用したWeb開発を得意とする制作会社「ピクセルグリッド」(https://www.pxgrid.com/)のスタッフによる2023年と2024年の業界トレンドやエンジニア個人の実感を中心にした、3回にわたる座談会をお届けします。
第2回となるHTML/CSS編では、まず、2023年までのCSSの変化が話題となりました。CSSやHTMLの新しい仕様と、現場での受け止めについて各自の忌憚のない意見が続きます。また、ブラウザのセキュリティ強化のための仕様変更や、ブラウザ間の差異を埋める取り組みについても話されています。(※本座談会の収録は2023年11月下旬に行いました。そのため、フレームワークのバージョンやサービスの動向は、2023年中のものとなります。また、記事へのリンク先が有料記事の場合もありますので、あらかじめご了承ください)
座談会に参加した人たち
- 中村 享介さん(Jamstackエンジニア)
- 高津戸 壮さん(テクニカルディレクター)
- 宇野 陽太さん(フロントエンド・エンジニア)
- 矢倉 眞隆さん(フロントエンド・エンジニア)
- 渡辺 由さん(フロントエンド・エンジニア)
参加した皆さまのプロフィール(クリックで開閉します)

中村 享介さん
2009年、JavaScriptの会社として株式会社ピクセルグリッドを設立。 多数のWebリニューアル、新規立ち上げを取り仕切った経験を持ち、情報設計、フロントエンド、クラウド活用、開発フローの効率化を得意とする。 Webをより発展させるため、新しくブラウザに実装された機能の活用事例を数多く生み出しつつ、日々、クラウドサービスを利用した効率のよい制作・開発手法の試行錯誤を続けている。現在の興味はWeb Componentsを使ったマークアップの改善とJamstack。 著書に『WebクリエイティブのためのDOM Scripting』(単著:毎日コミュニケーションズ、2007年)など。ここ数年は書籍の執筆をせず、フロントエンド技術情報メディア「CodeGrid」で精力的に執筆活動を行っている。

高津戸 壮さん
Web制作会社、フリーランスを経て、株式会社ピクセルグリッドに入社。数多くのWebサイト、WebアプリケーションのHTML、CSS、JavaScript実装に携わってきた。受託案件を中心にフロント周りの実装、設計、テクニカルディレクションを行う。スケーラビリティを考慮したHTMLテンプレート設計・実装、JavaScriptを使った込み入ったUIの設計・実装を得意分野とする。 著書に『改訂版 Webデザイナーのための jQuery入門』(技術評論社、2014年)、『ざっくりつかむ CSS設計』(マイナビ出版、2021年)など。 CSS Nite 2011ベストセッションにおいて、全170セッションの中から、ベスト10セッションに、CSS Nite 2013ベストセッションでは、全278セッション中、ベスト20セッションに選出。

宇野 陽太さん
大手ソフトウェアダウンロード販売会社、ソーシャルアプリケーションプロバイダーなどで、デザイナー、マークアップ・エンジニア、フロントエンド・エンジニアとして、主にスマートフォン向けゲームの開発に携わる。2015年1月に株式会社ピクセルグリッドに入社。 JavaScriptフレームワークを用いたアプリケーション設計・実装を得意とする。 著書に『Angularデベロッパーズガイド 高速にかつ堅牢に動作するフロントエンドフレームワーク』(共著:インプレスジャパン、2017年)などがある。

矢倉 眞隆さん
2016年10月にピクセルグリッドへ入社。Web標準技術やブラウザの実装動向に明るく、イベントでの講演や雑誌・オンラインメディアへの原稿執筆、書籍の監修・監訳などを数多く経験。 Google Developer Expertとしても活動中。

渡辺 由さん
Web制作会社、ECサイト運営会社にてマークアップや社内システム構築を担当したのち、大学の研究室のエンジニアとしてデータベースや解析ツールなどのWebアプリケーション開発に従事。インフラやサーバーサイドを含め、Web技術全般を幅広く経験したが、いま最も興味があるのはJavaSciptやCSSやUIの設計。2021年にピクセルグリッドに入社。
CSSの新しい機能
中村:まず、2023年のCSSの変化から見ていきましょうか。これはとりあえず、矢倉さんにお願いして大丈夫かな?
CSSのネスティング
矢倉:相変わらず、CSSの最近の進化には目覚ましいものがあったように思います。2023年を振り返ると、まず、どのブラウザでもCSS Nestingがきましたね。
中村:Sassを使わなくても、CSSで入れ子ができるようになったわけですね。
矢倉:そうですね。
あとは、:has()もですね。2023年12月にFirefox 121がリリースされるんですが、それでサポートされるので、Chrome、Safari、Firefoxで使えるようになりますね。:has()は文字通り、括弧の中に書いたセレクタを「持っている」場合にマッチするやつです。括弧の中は結構柔軟に書けるので、待望だった「親セレクター」とかが実現できます。
:has() – CSS: カスケーディングスタイルシート | MDN
あとは、新しいカラー系の関数も実装されてきて、便利そうかなと思っています。color-mix()で色を混ぜたり、hsl(from blue h s 30%)とかで既存の色の一部をいじったりとか。
そのほか、最近Chromeチームが提案してきているもので、text-wrapプロパティがありますね。たとえば、text-wrap: balanceは見出しのバランスを取ったり、text-wrap: prettyは本文で最後の行に一文字だけになるのを防いだり、そういうのができます。
そういう、ちょっと見た目のバランスが悪いものをよく見せようというような、あんまりこれまで取り組まれてなかったところにもフォーカスが当たるようになってくれたので、まだまだCSSはおもしろいんじゃないかなと思います。
Scoped Style、@scopeルールもChromeで実装されたんですが、2024年には他のエンジンでもサポートが進むんじゃないかと思います。プログラム書く人から「CSSにはスコープがない」とよく批判されてるじゃないですか。
中村:うんうん。
矢倉:それがScoped Styleである程度解消されると思います。@scopeを使うとセレクターの適用範囲を細かく制限できるので、ツールで頑張っていた、コンポーネントに書いたCSSをそのコンポーネントだけに閉じられるというのが、ブラウザのネイティブな機能としてできるようになるのかな。
なので、今後の向こう3年ぐらいかな、ツールチェーンの変化も楽しみになってきましたね。Nestingとか、コンテナクエリー、:has()、@scopeとかが入ったら、ツールの負荷も減るのでパフォーマンスとかよくなったり、そもそも簡単なものならツールを使わなくてさえよくなるかもしれません。
Sassを使わなくなった
中村:2023年からっていうわけじゃないけど、社内でSassを使わなくなりましたよね。
Sass

高津戸:ああ、そうですよね。
中村:でも、他の会社さんがつくったりとかしてるものにはSassが出てきて、あ、まだやっぱり使われてるんだなって思ったりするんですよね。
宇野:そもそも、Vue.jsとかSvelteだと組み込みでSassが入っているんでしたっけ? ReactとかだとSass自体を自分で入れなきゃいけないですもんね。
高津戸:あ、そうね。めんどくさいよね。
宇野:うん、CSS in JSあるしってなっちゃう。
中村:Astroも標準サポートしてますが、使いたい場合は追加でSassをインストールしないといけないですね。
高津戸:あ、Ruby on Railsで構築されたプロジェクトのお手伝いをしたときは、RailsにSassが入ってたので、それを使うっていうのはありましたね。
中村:RailsだったらSassはもともとRubyだったし、使うのはわかりますね。
高津戸:そういう理由が取り立ててない場合に、じゃあNext.jsとかAstro使うとかになったら、別にSass入れなくても、なんとかなることは多いし。なんならCSS Variablesとかも普通に使えるので、Sassを選ぶ意味がかなり薄い。
-
CSS Variables(CSS変数)に関しては、次のシリーズなどを参考にしてください。
宇野:うん。使いたい理由が、特にない。
矢倉:コンポーネントベースのフレームワークなら、CSS in JSやTailwind CSSがすでに入っていたりしますし。まあ、そんなに、第一に入れるものでなくてもよくなったっていうぐらいに、CSS自身の機能も広がったし。
宇野:うん、そこがやっぱり一番。
矢倉:CSSにまだSassのmixinや関数はないですが、それこそフレームワークだったらJavaScriptの関数とかに切り出したものをコンポーネントで読み込んで使えばいいから、CSS側でやる必要はない。
宇野:元々、「プログラミングみたいなことをやりたいっていうニーズもありつつで、Sassを使う」だったみたいなところもあるんですかね、mixinとかあの辺りは。それがもうJSに乗っかるんだったら……。
矢倉:JSで書けばいいってことなんですね。
高津戸:Sassが超ありがたがられてたのは、「HTMLとCSSが中心で、JSはちょっとだけカルーセルぐらいします」みたいな時代でしたよね。その時代は「Sass、超便利じゃん」ってなりましたけど、その後Node.jsがすごく広まって、自分でみんな手元でビルドとかしだした時代には、もうPostCSSっていうものもあって分かれてきたし。
さらにそれが発展して、Reactとかもう全部混ざるようになってきた時代においては、CSS in JSとかCSS Modulesみたいな存在が出てきて、もはやHTML/CSSだけで完結するみたいな世界でもなくなってきた。そこにさらにTailwind CSSとか混ざってきてたから。「Sassが超ありがたい!」っていう感じは、今はもうないですよね。
-
Tailwind CSSについては、次のシリーズなどを参考にしてください。
昔ながらのコーポレートサイトを手でチクチクやっているようなプロジェクトにおいては、確かに有用かもしれないけど、そうじゃないものに関しては、他に便利な選択肢がいっぱいあるし、手元でビルドするっていう障壁もかなりない。むしろ、Sassがバージョンアップしたらめんどくさいよねとか、そういうふうに思っちゃいますね。
矢倉:ピクセルグリッドの会社のWebサイトのリニューアルを今年2023年の7月にしたんですよね。リニューアル前からAstroを使ってたんですが、その時のスタイルはSassで書いてた以前のスタイルを引き継いだんですよね。で今回リニューアルに当たって、SassをやめてプレーンなCSSを書くっていうのをやったんです。
でも複雑なことをしたい欲があって、そういうことをCSSだけでやるとするとめんどくさいので、mixinとか関数とかちょっと欲しいかなっていうのはありましたね。
でも、まあ、基本的にそんな複雑なことをしないんであれば、Sassを新しく選ぶ必要はないかなっていう感じがしますね。
高津戸:ですね。
Styled ComponentをTailwind CSSで置き換えた
中村:CSS in JSだと、styled-componentsが意外とこう、Astroで使いにくいとか。
-
CSS in JSのひとつ、styled-componentsについては以下のシリーズなどを参考にしてください。
「styled-componentsの基礎知識」シリーズ
渡辺:そろそろ、やめたほうがいいかなというかんじですかね。
宇野:ああ、そういう話も出ていますよね。
渡辺:私が今担当している案件で、コンポーネントライブラリがあるんですけど、それはstyled-componentsを捨てて、Tailwind CSSに変えていってるところです。
矢倉:なかなか、それも大手術ですよね。なんか、全然違うのに……。
渡辺:そうなんですよね。でも、この案件は、ボタンの色のバリエーションとかのコンポーネントライブラリなんで。Tailwind CSSがやりやすいと言えば、やりやすいところもあります。
StorybookをChromaticでホスティングしているので、見た目が変わったところの、差分のキャプチャを出してくれるんです。それをチェックしながら、置き換えるっていう感じでしたね。
なので、先にChromaticでの視覚的なテストのほうを増やさないとダメだね、みたいな。
-
Storybookはコンポーネントを管理し、共有するためのツールです。ChromaticはStorybook専用のCI・ホスティングサービスです。Storybookの公開や共同作業に役立ちます。Chromaticでは、視覚的にコンポーネントの変更を検知する機能も備わっています。詳しくは次のシリーズなどを参照してください。
「Storybook入門」シリーズ
矢倉:うわあ、結構大変。
渡辺:このプロジェクトはアクセシビリティも考慮していて、それをベースにプロダクトをつくるっていう、コンポーネントライブラリなので。それもあって、結構、大変なことになっています。
ただ、それも踏まえても、将来的にReactじゃないところで何かつくるみたいになった時のことも考えて、styled-componentsの依存をなくしていこうっていう感じになっていました。
高津戸:なるほど。
Tailwind CSS推進派といらない派に分かれてる?
渡辺:Tailwind CSSって、実はただのCSSファイルが出てくるだけなんで、意外と依存はないんですよね。ビルドはしなきゃいけないけど。
矢倉:うん、それはいいですよね。
渡辺:なので、その意味では意外と息長く使えるんじゃないかみたいな話にもなってます。
矢倉:みんな、今、CSS書いてんのかな? 僕は、古い人間なんで、Tailwind CSSとかCSS in JSとかも使ってないですけど。みんな、やっぱりフレームワークが提供するものにべったりなんですかね?
中村:ああ、どうなんでしょうね。でもTailwind CSSは流行ってそうなイメージはありますけどね。2023年も。
宇野:そうですね。よく聞きますよね。相変わらず。
中村:ずどさん(高津戸)、Tailwind CSS使っていませんでしたっけ?
高津戸:僕個人で言えば、自分自身がそんなにCSSの最新状態を追っているわけではないので、なんだかんだで融通のきくTailwind CSSでやっているという感じになっていますね。今年2023年は個人のサイトをつくりましたけど、前にGatsbyでつくったやつが元にあったんで、そこでTailwind CSSを使いました。デザイントークン的な部分とかは前に自分で設計したものがあるんで、それに沿ってスタイルを当てていけば、それなりによしなにでき上がるという感じですね。CSS Gridとかもあんまり突っ込んでは理解してないけど、Tailwind CSSのリファレンス見ながらやれば、「あ、こういう感じね」みたいなふうにわかったりします。
仕事のプロジェクトでも、デザインシステムを結構がっつりやってるところは、その一環として、Tailwind CSSを使っているっていうパターンは結構あるんじゃないのかな、と想像しますね。
渡辺:ああ、そうですね。
高津戸:あとは仕事で担当したものでいうと、いろんなサイトに組み込むウィジェットみたいなのをJavaScriptでつくるというプロジェクトがあったんですよね。そこではTypeScriptでつくったやつをコンパイルして、その中でCSS Modulesを採用して他に当たらないようにっていうふうに実装したケースがありました。
この場合は元サイトありきで、そこにわずかにHTMLを突っ込むという形になるので、Tailwind CSSのように影響範囲が大きいものは使いづらいです。なので小さく他への影響を可能な限り与えないというscopedなCSSが欲しくてそのようにしました。
Tailwind CSSは、案件によりけり、プロジェクトによりけりかなっていう印象がありますね。コーポレートサイトとか、昔ながらのWebサイトみたいなところでは、やっぱりBEMっぽく書いているところもあるので、運用する人が何したいか次第かなって印象ですかね。僕のやってきたやつだと。
宇野:ピクセルグリッドだと、Tailwind CSS推進派と、いらないんじゃない派と、分かれていることないですか(笑)。
高津戸:2022年はわりと、「Tailwindが一番いいよ!」とか結構思ってたけど、最近はいろいろ経て、プロジェクトの事情で決まると思ってますかね、自分は。
宇野:まあ、それはありますよね。うん。
高津戸:「Tailwind CSS、めっちゃ推します!」とか、そういう気分ではない。
中村:プロジェクトに合っていれば、使ってもいいよねって感じはするな。
渡辺:確かにそうですね。うん。
Tailwind CSSずっと使ってると、BEMっぽいクラス名を考える筋力が下がる気がして(笑)、そしてBEMでCSSを書いているとTailwind CSSのクラス名を忘れるっていう状況が起こる。
ソースコードで境界がわからなくなる
中村:さっき、矢倉さんがピクセルグリッドの会社サイトのリニューアルのことを話していましたけど、今のピクセルグリッドの会社のサイトのクラス名は、すごいシンプルな名前でやってますよね。
矢倉:はい。えーと、クラス名には、結構、物申したいことがあって。
中村:はい、どうぞ(笑)。
矢倉:別にスタイルをTailwind CSSやユーティリティクラスとかでつけるのは全然いいと思うんです。ぼくも使いますし。
ただ、DevToolsでページをインスペクトしたときに、どういうコンポーネントや要素の境界があるのかが全然わからないのがすごく不満で。全部にBEMっぽい名前をつけろとは言わないんですけど、なんだろうな。昔のBEMで言うならBlockとか、まあもうちょっとでかくてもいいんですけど……Atomic Designで言うと、Organismsとかあたりぐらいに、多少名前をつけてほしいんですよね。
渡辺:確かに。スタイルがあたってなくても、クラス名としてここが目印だよっていうことですよね。なるほど。
矢倉:ElementやMoleculesみたいな細かい要素なんかはコンポーネント内のScoped CSSに任せて名前を適当につければいいと思います。もうちょっと大きなまとまりに、マークアップしてとしてある程度の名前をつけといてほしいっていうのはすごく思いますね。
高津戸:ありますね。社外でも似たようなことを何回か聞いたことある。
宇野:あと、セマンティクス性が著しく欠ける部分がありますよね。人が読むにあたっても辛い。
矢倉:僕はこう、人がつくったサイトを見てインスペクトしたり、View Sourceとかで見たりしたい派なんで。どういうふうに中身ができてるのかを知りたいんですよね。
別にTailwind CSSが流行るとか便利だとかいいんですけど、もうちょっとその奥の境界を知りたいんです。でも、もう最近はフレームワークベッタリになってるから、そこが溶けちゃって全然見えないんですよね。
高津戸:ランダムな文字列がばーっと。
渡辺:そうですよね、ビルドするごとに変わっちゃうみたいな。
矢倉:で、勉強にならないなと思って。
オープンなプロジェクトだったらGitのリポジトリを見ればいいし、それはそれで勉強になるんですけど、やっぱりリアルワールドな普通のWebサイトとかアプリケーションの中身が見にくくなるのは、すごく悲しいですね。
宇野:まあ、でも、その辺はTailwind CSSに限らない。
矢倉:あ、限らない。ないない、ないですね。CSS in JSもそうですし……。
ただ、Tailwind CSSはさらにユーティティクラスだから、DevToolsで見た時にはスタイルはすげえばらけるので、さらに辛いっていうのはありますね。
宇野:それはありますよね。
高津戸:あ、でも「境界がわかんない」っていうのは、僕のプロジェクトでも言ってる人はいましたね。要するに、Reactのコンポーネントに分かれてるけど、どれをいじったらいいのかDevToolsから辿れない。
昔だったらこう、BEMだったらブロック名がすぐにわかったけど、今、わからないから。そこは運用設計の話にはなると思うんですけど、たとえば今、矢倉さんが言ったみたいに「ブロック名みたいのをクラスの頭にはつけるようにしたらいいかね?」みたいな話はあるとは思いますね。確かに。
矢倉:そう。リニューアルした会社のサイトは、BEMっぽいまではいかないですけど、ブロックに名前つけて、プレーンのCSSで書くようにはしました。
Tailwind CSSはふんわり使うか、ガチで使うかの二択?
矢倉:会社のサイトのリニューアルでTailwind CSSを使わなかった理由に、カスタマイズどうしようっていうのもあったんですよね。
リニューアルのデザインをFigmaで見せてもらったとき、「これTailwind CSSでどう表現すればいいんだろう?」みたいなのがあったりすると、Tailwind CSSを学び、さらにTailwind CSSのコンフィグをいじる必要がでてきそうっていうのがすごい嫌な作業に思えてきて、それでやめたんです。
高津戸:ああ、なるほど(笑)。
矢倉:元々Tailwind CSSにビルトインで提供されているもので、たとえば色だけ差し替えればいいだろうぐらいだったらもちろんやるんですけど、そうじゃないカスタマイズ性が入ってきたときに、わーって思っちゃって。
僕がTailwind CSSに慣れてないから、今回は見送ったという感じですかね。
高津戸:いや、あると思いますよ、それは、うん。Tailwind CSSの考えてる設計を理解しないと、コンフィグは多分うまい感じにはいじれないと思うので、そこはコストだとは思いますね。
矢倉:みんな、どれくらいカスタマイズして使っているんでしょうね。
宇野:Tailwind CSSは、カスタマイズありきなものではない?
高津戸:そうそう。多分Tailwind CSSがそこそこ流行ってる理由はそこにあると思っていて。デフォルトで、それなりにいい感じのコンフィグになってんですよね。
矢倉:うん。
高津戸:名前とかも全部考えなくてよくて、すでに設計されてるデザインシステムにのっとった名前が使えるっていうのが、僕はTailwind CSSのいいところの一つだと思ってるんですよ。そこにみんなフラストレーションみたいなものを抱えていたんじゃないかなと思っていて。だからみんななんだかんだで使って流行ってるんじゃないかな。
だけど、矢倉さんが今言ったみたいに、それをカスタムしようと思ったら、Tailwind CSSのデザインシステムを理解しないとならないんで、それがわりとめんどくさいってのはわかります。うん。
じゃあ、それがなかったとしたら、「オレオレ・デザインシステム」的なCSSができあがるんですよ、おそらく。それはそれで確かにいいかもしれないけど、みんながわかるか? みたいなところで言うとどうかなと。
そうすると、「100%いいわけじゃないかもしれないけど、結構アリ」みたいなのが、Tailwind CSSかなっていう印象ですかね。
宇野:デザインシステムがないところに強制的に押し込むことができるっていうのは、確かにTailwind CSSのメリットかもしれない。
高津戸:その雛形があるから、デザイナーも「テキストのパターンは5パターンです」とか「6パターンです」とかいうところの型みたいな部分が意識できる。それで実装のほうも、「それじゃあ、テキストは、xs、sm、base、lg、xl……」みたいな名前にしてみたいなふうに、実装とデザインの意思疎通を取りやすくできるみたいなメリットはある気がしますね。
Tailwind CSSは、そういうのをやりたかったから選ばれ、そういうルールを調整しつつメンテされているっていうのを見ますね。関わってるプロジェクトでも。
渡辺:私が担当している案件では、そこまでかっちりデザインしてもらってないんですけど、Tailwindにあるやつにデザインを寄せて、たとえば余白とか文字のサイズとかも「1番近そうなやつをにする」ぐらいで、あんまりコンフィグをいじってないっていう感じなんですよね。デザインが、わりとシンプルに上から積んであるだけみたいなので、それでなんとかなったっていうところもあったんですけど。
そういう、ゆるくいけそうなものか、デザイナーさんにがっつりTailwind CSSを理解してもらうか、どっちかじゃないと辛そうですね。
レディメイドのUIコンポーネントの流行は?
矢倉:あとは、Tailwind CSSででき合いのUIコンポーネント作ったみたいなのがありますよね。Tailwind UIとか、最近だとshadcn/uiとか。ユーティリティベースなUIだとPanda CSSとかも見ますね。結構使われてそうな印象があります。
宇野:なるほど。
shadcn/ui

Panda CSS

高津戸:仕事だとこれ系使ったことないんだよな。みんな使ってんのかな。
中村:たとえばコンポーネントのDate Pickerとかはいちいち全部実装するの大変なので、提供されてるとちょっと楽だなと思います。
高津戸:ああ、そうですね。ありそう。
矢倉:ヘッドレスUIもいいけど、それにしてもちょっと簡素な見た目が欲しいみたいなところなんですかね。うん。
中村:UIコンポーネント使うのもありだとは思いますけどね。結構。
矢倉:デザインする人が「この範疇でやってください」みたいなのがあると楽なんですけどね。そうじゃなかったら辛いですよね。
中村:そうですね。デザインする人がまず理解しないといけないところもありますね。UIコンポーネントを使うにしても、Tailwind CSS使うにしても、そのルールを理解したデザイナーがデザインしてくれたら、よりうれしいですよ。
CSSに関しては、2024年もそんな感じなのかなって気がしますね。
高津戸:ですね。でもまあ、Tailwind CSS、意外に広がりましたね〜って感じだなあ。
UI要素を増やしていったHTML
中村:CSS関係を見てきましたけど、HTMLはどうでしょう?
矢倉:HTMLは、dialog要素が2022年にChrome/Firefox/Safariと揃った後も、UI関連の機能を増やしたいって勢いが活発ですね。 最近だと、Popoverというものとかが実装されています。dialogに似てますが、ダイアログほど全面を覆うわけではないもの。メニューとか、ホバーしたら出てくるカードとかに使うやつです。あと、JavaScriptなしでも開いたり閉じたりができる仕組みもついてます。
それとか、あと、Open UIという、ブラウザに新しいHTML UI要素を増やしたい人たちがやってるグループがあるんですが、そこがやってるselectlist要素とか。Chromiumで試験的に実装されてるんですが、これ使うとselectのスタイルをかなり柔軟にしたり、「えっそれselectなの?」みたいなグラフィカルな選択メニューも実現できます。
あと、Appleがスイッチコントロールを欲しいって言って、今それをHTMLに入れようとしていますね。iOSのとかでなにかを有効にするときに使う、トグルスイッチがあるじゃないですか、右側にスライドするやつですね。これを、ブラウザに持ち込みたいと。
Webで今やるには、チェックボックス……かな? っていう感じなんですけど、スタイルは自分で書かないといけないし、若干違っていたりはするんですよね。なんとかしたいというのは前々からあって、それが実現されそうな感じですね。<input type="checkbox" switch>みたいな感じで、構文的にはチェックボックスを拡張した形になりそうです。
高津戸:そうなんだ〜。便利。いや、超ありがたいですね。開発的には。
中村:JavaScriptで、再生産したくないやつですよね。
矢倉:なので、UIで足りないものがあっても、変わりつつあるのが最近ですかね。UI要素を増やしていこうっていうのが、着実に進んできているなという感じでしょうか。
でも、コントロールを追加するってなると、それをどうスタイルできるかっていうところが不可分で。まあ、やったけど結局、機能が合わなかった、みたいなことにならないといいなとは思ってますね。
サードパーティーCookieの廃止とアップデート
矢倉:他にブラウザ関連では、2024年の話ですけどサードパーティーCookieの廃止がありますね。これはGoogleがやりたいと言って、Cookie代替の技術プライバシーサンドボックスという数の多い仕様に置き換えてこうということを言ってます。
サードパーティCookieは広告でターゲティングとかに使われたりして、プライバシーへの懸念が強くなったので、なんでもできないようにするって感じですね。ただSafariとかFirefoxとか、BraveみたいにChromiumベースでもプライバシーを気にかけてるブラウザはもうサードパーティCookieをブロックしたり、トラッキングができないようにしてます。
Googleは広告の会社なので、それができないので、大きな仕様を作って置き換えるのをやっている感じですね。
サードパーティCookideの廃止は年明けから少しずつ始まるので、広告とかiframeのウィジェットとか、そこらへんをつくってる人、あるいはそれを利用している人には影響が出るんで、対応が大変だなとは思うんですけど。
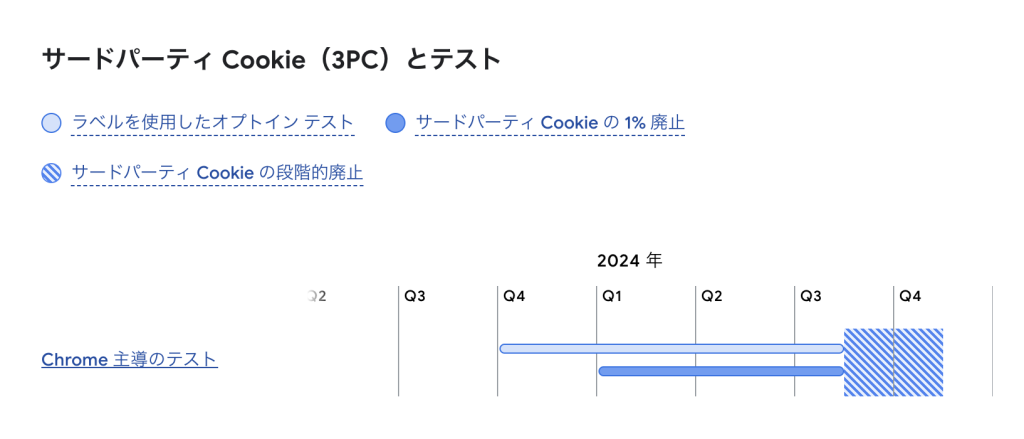
サードパーティ Cookie(3PC)とテスト

宇野:ああ、そうですね。ログインがらみでも影響がでますよね。
高津戸:そうそう、それあるんですよ、案件で。認証ライブラリの内部実装的なのが古いみたいで、おそらく隠しiframeでやっていたみたいなんですよね。それの更新が必要っていうのをやってますね。
アップデートへのコスト問題
矢倉:こういうのって、一応、Chromeも何年か前からアナウンスはしているし、それの代替技術もいろいろ進めているし。サードパーティCookieで言えば、規制の関係もあって始める半年前にアナウンスをしている。それにしても、やっぱり周知が足りてないなっていうのは思いますね。
あとは、前々からそういうアナウンスで、何が変更するのかってわかっていても、結局、問題が明るみになるのは、リリースされてからになる。開発をする側になっても、そのリリースをしてしばらくたってからわかるっていうのは、なんでなんだろうなっていう。
なんか、開発してる側だからこそ、もうちょっと前にわかってるならできることがあるだろうになっていう。虚しさみたいなのがありますね。
宇野:コストの問題じゃないですかね。対応するにしてもコストがかかるわけじゃないですか。だいぶ前にわかってたとしても、「今優先なのはこっちだから」で後手後手になるっていう印象がありますね。
ログインに限らず他のライブラリのアップデートとかもそうですけど、実際に問題が浮き彫りになるまでは対応のための承認が降りないっていうケースは多いなあ。
高津戸:それは本当にそうだと思いますよ。開発を外注してたりする場合が多いから、そこで「パッケージをアップデートしましょう」って開発側から言っても、「お金払ってやるものなの?」ってなって、「うーん……」って言われてしまうし。
「npmのパッケージをアップデートしましょう」ぐらいならまだいいですけど、「認証ライブラリをアップデートしましょう」ってなると、さらに反応が悪い。かなりの手間とコストがかかってしまうので。
矢倉:まあ、そうですよね。先方の気持ち的に。
高津戸:それを、「がんばってアップデートしていこう」ってなるのは、組織的にそういうのを率先してやってくれる人が案件を主導する中に存在してないと、結構厳しいのかなっていうのを感じたりはしますね。僕は。
宇野:そう、お金を払ってもらうしかないですからね。
高津戸:説明しても、「あんまり興味なさそうだな〜」とか思っちゃう。こっちだけテンション高い感じになってるような雰囲気を感じることはあります(笑)。
宇野:主要な機能じゃないからこそですよね、やっぱり。直接お客さんに提供したい、バリューの部分じゃないから渋られちゃうのかなって思います。
セキュリティ強化への変化
宇野:あと、Cookieの絡みでいうと、SameSite属性もありますよね。これは今年2023年の話というわけではないですけど。
矢倉:CookieのSameSite属性はブラウザに導入されているセキュリティ機能ですよね。ブラウザとの実装と、あとはデフォルトを変えたので、それが影響するサイトがどれくらいあるかっていうのを見据えて、影響があるサイトに対してはどういう対策を取っていくかという感じですかね。
Cookie自体が、実装依存だったものをなんとか整備して、今仕様を作っているところなんですよね。それがまあ一段落したら、仕様を見たらある程度はわかるようになるのかな? っていうところ。
認証とかもちろん自分で実装するものではないんですけど、ライブラリでも、使う人は大変だろうなと思いますね。
宇野:ですよね。
矢倉:2024年はまたさらにChrome拡張も制限がかかるというか、新しいモデルManifest V3に移行するんで、動かなくなる拡張とかがたくさん出てくるだろうなと思ってるんですよね。Manifest V3はセキュリティを強化してはいるんですが、これまでの仕組みからかなり変わってしまうので、対応コストが大きいですね。特に広告ブロックみたいなコンテンツブロッカー系には制約の強い変更になってしまっていて、うまくいくのかなーと思います。
宇野:そうなんだ。
矢倉:うん。大変だろうなって思いますね。
高津戸:まあ、好き勝手やられても困っちゃいますからね、Chrome拡張も。
矢倉:さっき話に出ていたプライバシーサンドボックスに関しては、確実にChromeの、いやGoogleのアジェンダが結構入っていたりもするので。プライバシーは重要だし、セキュリティも重要なんだけど、それにしても、ちょっと複雑だなという感じもするし。なんか、Googleに振り回されてる感じがしますね、拡張機能制限にしても。
宇野:最近、さゆさん(渡辺)のCodeGrid記事のレビューでちょっとその辺のAPIを調べましたけど、パーミッション周りとか、その辺も結構、Googleが主導している?
渡辺:あー、そうですね。ブラウザによっても割とバラバラだな、みたいなのもありますけど。
宇野:Firefoxがそんなに対応されてないとか。
矢倉:パーミッションとか、まあ、セキュリティポリシーの違いというのも多分あるとは思うんですけど、難しいですね。
宇野:うーん。
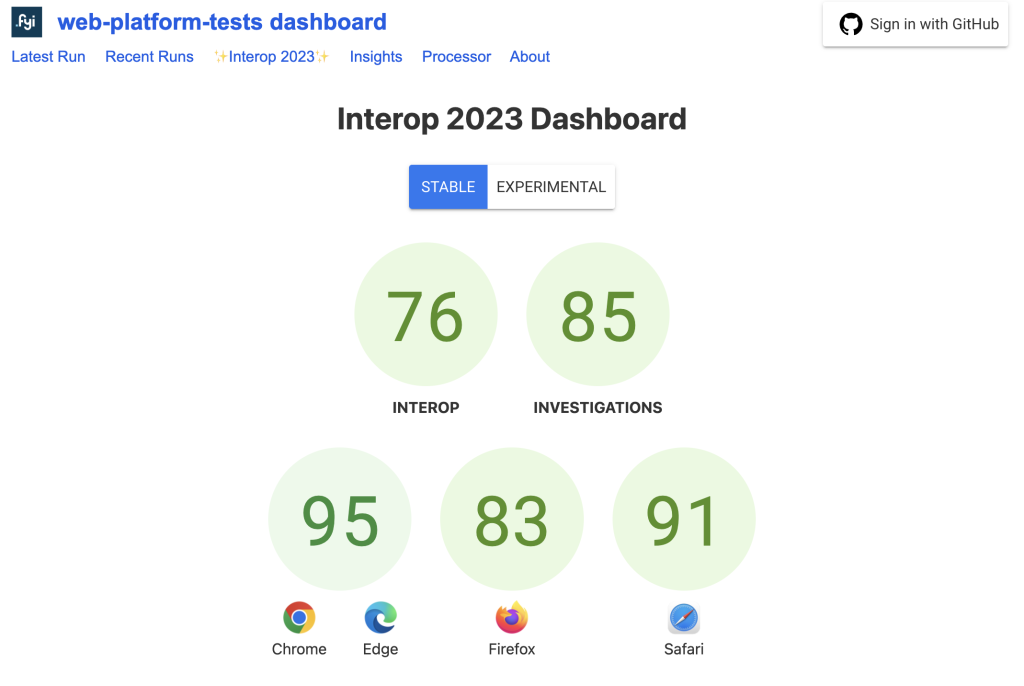
ブラウザ間の差異を埋めるInterop
矢倉:ブラウザ間の違いというと、Interopというプロジェクトがありまして。これまで開発者は、「このブラウザがこれをサポートしていないから使えない」とかいうことがままあったかと思うんですけど、Interopはそういったブラウザ間の差異を埋めていこうというプロジェクトです。
毎年達成率が出るのですが、2023年は結構いいかんじです。2024年のプロポーザルの選出も進んでいますね。
中村:うん、これを見ると、いろいろ揃ってきてる感じはありますね。

矢倉:そうですね。あとは細かいバグの差が埋まったりすると、それで助けられるっていうこともあるとは思うので。この取り組みは引き続き応援したいと思いますね。
中村:そうですね。応援してますね。結局ブラウザ間で揃わないと、新しい技術も使えるようになんないですよね。
宇野:それは確かにあり。
中村:HTML/CSSとブラウザ周り、こんなかんじでしょうかね。
さて、2023年は世の中的に盛り上がってたのはやっぱりAIのことかなと思っています。Webの開発の場面でも、AIを使ってどう効率化していくかというような話がいっぱい出てきましたよね。AIの登場で、プログラマーの仕事がなくなる? なんて話題もありました。
次は、そういったことをみんなで話そうかなと思います。
(次回に続く)