《デザイン基礎講座》フォーマットごとの特徴を押さえて、画像や動画を快適に表示しよう
Webで使える画像や動画にはいくつかのフォーマットがあり、それらの特徴を知り、使い分けることで表現の幅を広げることができます。また、画質を担保しつつもファイルサイズを軽量化するための知識も必要です。
色数や形状などで使い分ける 画像の基本的なフォーマット
画像の定番拡張子
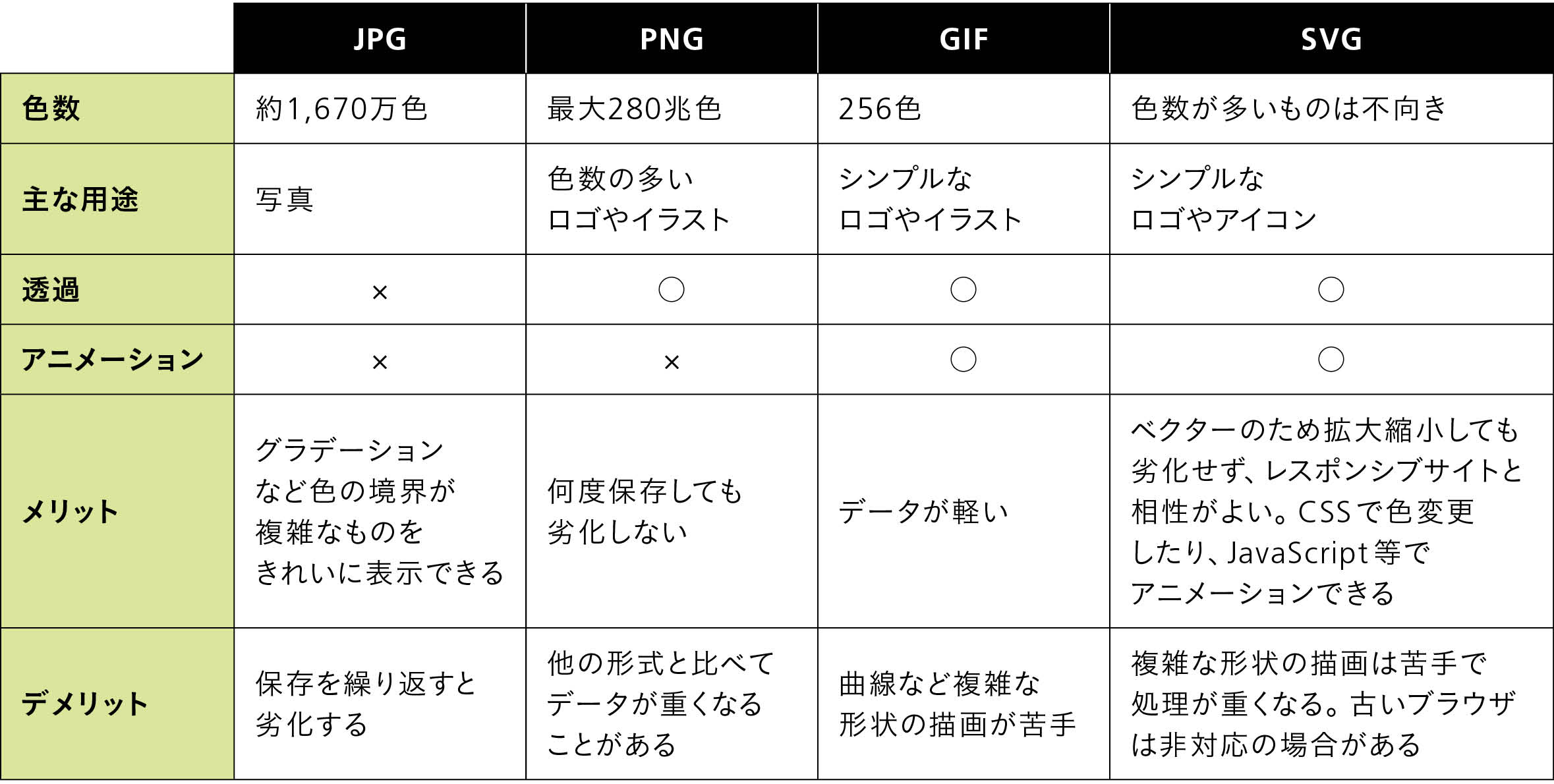
画像にはさまざまなフォーマットがありますが、Webサイトでは主にJPG、PING、GIFが使われてきました。JPGは表現できる色数が多いため、主に写真に使われます。PNGも色数が多いもののグラデーションは苦手なため、複雑なロゴやイラストなどに使われます。一方GIFは、表示できる色数が少ないためシンプルなイラストやロゴなどに使われます。背景の透過や画像を組み合わせたアニメーションをつくれることも特徴です。他にも、計算式によって描画するSVGがあります。ベクター画像のためサイズを変えても劣化せず、ロゴやアイコンなどに使われています。画像のクオリティと快適な表示を担保するには、それぞれの特徴を理解し、画像の性質にあったフォーマットにすることが大切です。

高画質なまま表示高速化を実現 次世代型の画像フォーマット
WebPとAVIF
新たな画像フォーマットも登場しています。Googleが開発したWebPは、画質を担保しながら従来のフォーマットと比べて表示が高速化されます。また、非営利団体「Alliance for Open Media(AOM)」が開発したAVIFは、画質を担保しつつWebP以上の軽量化を実現しています。両者とも、どの従来型フォーマットからの置き換えにも適しています。これらを活用すると、軽量かつ4Kモニターも含めさまざまな環境で美しく表示をすることが可能です。表示にはブラウザの対応が必要となりますが、WebPに関しては現状ほぼすべてのブラウザでカバーし、導入が進んでいます。こうした次世代型フォーマットを知っておくとクオリティを上げられます。

https://ja.wordpress.org/plugins/webp-converter-for-media/
画像を一括でWebPおよびAVIFに変換するWordPressのプラグイン。過去に投稿した画像を改めて新型フォーマットに変換するのは大変ですが、これを使えば代替イメージまで用意してくれるのでオススメです
新技術で表現の幅を広げる 動画フォーマットの使い分け
MP4とWebM
動画はファイルサイズが大きくなるので、軽量化の知識が重要となります。従来のWeb動画のフォーマットではMP4が一般的でしたが、GoogleがWebMという次世代型の動画フォーマットを開発しています。こちらは高画質を担保したまま軽量化ができます。また、動画で背景を透過したい場合、従来はPNGを連番で書き出すという方法がありましたが、WebMでは透過動画をつくることもできます。こうした新しい技術を知っておくことで、表現の幅が広げられます。WebMのような次世代フォーマットを使う際は、非対応ブラウザへの対策として、必ずMP4の代替動画を用意しておくようにしましょう。

https://convertio.co/ja/mp4-webm/
MP4の動画をWebMへと変換するサービス。WebMはHTML5環境では再生しやすいものの、環境によって再生できない場合があります。一方、MP4はファイルサイズが重くなったりバッファリング処理のため再生開始に少しタイムラグが生じたりというデメリットがあります。そうした特徴を理解した上で、WebMに変換すべきか判断するとよいでしょう
教えてくれたのは…

ムラマツ ヒデキさん
株式会社クオートワークス代表取締役社長/デザイン会社3社を経て2013年より独立、2015年に法人化。主な守備領域はプロデュース、ディレクション、デザイン。専門誌掲載、書籍寄稿、イベント登壇多数。WebデザインアワードAwwwardsの審査員も務める。最近ではYoutuberとしても活躍中。MUUUUU.ORG / MUUUUU.TV運営。https://quoitworks.com/
Text:平田順子
※本記事は、「Web Designing 2024年2月号」の記事を一部抜粋・再編集して掲載しています。
