若手Webデザイナーを育む「ルーキーズキャンプ」で学べる! “ロジカルなデザイン”の秘訣とは?
Web Designingが主催する「ルーキーズキャンプ」が、今年度も開催されています。Webデザイナー養成研修を担当する金成奎さんに、ロジカルで高品質なデザインの作成方法や、その方針策定プロセスを学べる講座の概要と見どころをうかがいました。
答えてくれた人

金 成奎さん
UIデザイナー/Webデザイナー。制作会社・事業会社などで行政・保険・交通・教育分野でUIデザイン・ビジュアルデザイン・アートディレクションに従事。デザインのメソッドを体系化した著書『ウェブデザインの思考法』(マイナビ出版)を執筆。Web Designing主催のルーキーズキャンプにて「Webデザイナー養成講座」講師を担当。
デザイン方針の策定と合意形成
若手デザイナーの伸び悩みを解決する
Webデザインの現場では、デザインをつくる前に「どのような方針で進めるべきか」「どの点に注意すべきか」がわからずに悩んでいる若手のデザイナーも多いのではないでしょうか。また、サイトやアプリのデザイン案を提出しても、なかなか承認されず、その理由がわからないという課題を抱えている人もいるかもしれません。
一方で、デザインを評価する側にとっても、判断基準が曖昧なままでは的確なフィードバックをデザイナーに返すことが難しい場合があります。こうしたデザイナーと評価者の間で生じる認識の齟齬は、プロジェクト全体の進行に支障をきたすだけでなく、プロダクトの品質にも影響を及ぼしかねません。
私自身も、これまでWebデザイナー・UI/UXデザイナーとして、15年以上にわたり企業や自治体のWebサイトや業務アプリケーションのビジュアルデザインやアートディレクションなどに携わってきました。幸運にも、実力のある上司や先輩の指導を受けながら、さまざまな業種のクライアントの皆さまとの仕事を通じて、多くの刺激と学びを得ることができました。
しかし、日々の業務に追われる中で「デザインスキルが伸び悩んでいる」と感じたり、「独学ではなかなか上手くいかない」と悩んでいる人も少なくないでしょう。
今回、 Web Designingが主催する「ルーキーズキャンプ」のWebデザイナー養成講座を担当するにあたり、こうした現場が抱える課題を解決するヒントとして、デザインの方針や基準の策定方法から、その方針に沿ってビジュアルデザインを作成しクライアントに提案するまでのプロセスを実践的な講義で提供したいと考えています。
そこで、本稿では4日間にかけて行われる講座の内容をダイジェストで紹介しますので、受講する際のイメージづくりにお役立てください。
プロジェクトの全体像を把握する
デザインの方針を正しく策定するためには、その準備段階でプロジェクトの前提条件をできるだけ深く理解しておくことが重要です。
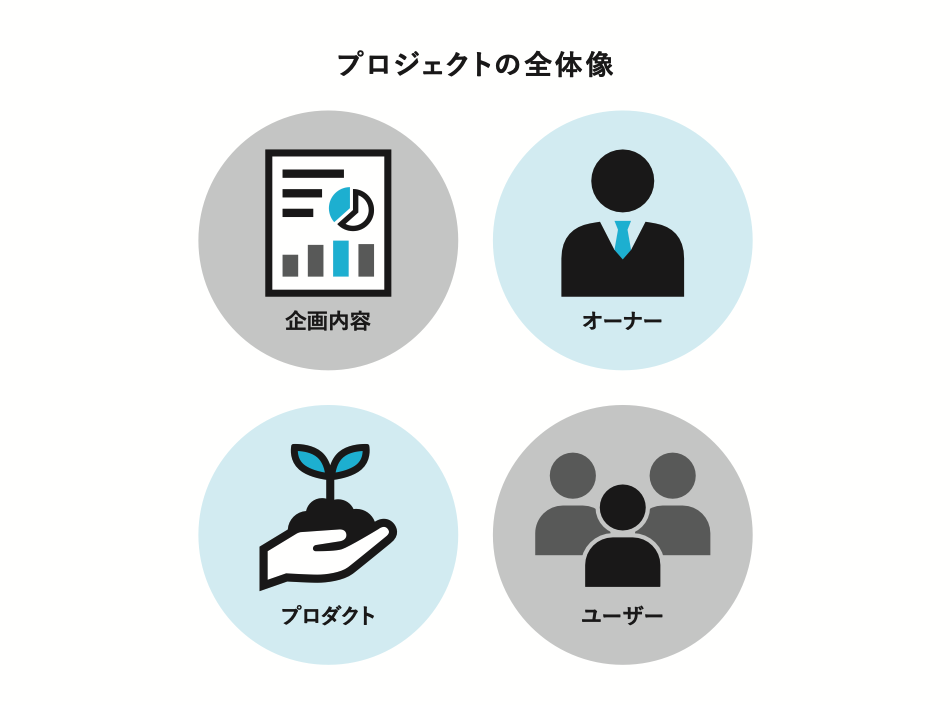
Webデザイナー養成講座では、企業の新卒採用サイトのリニューアルなど具体的なお題を用いながら、「企画内容」「オーナー」「プロダクト」「ユーザー」という4つの視点から多角的に調査・分析を進め、プロジェクトの全体像を把握するところから始めます(図01)。
企画内容とは、そのプロジェクトがなぜ立ち上がり、どのような目的や課題を解決しようとしているのかを指します。
オーナーとは、クライアント企業などデザインの承認を行う存在です。また、自社プロジェクトであれば、上司や経営陣が該当することもあるでしょう。そして、オーナーが属する業界や市場の特徴、オーナーの理念やビジョン、ビジュアルアイデンティティなど先行するクリエイティブの指針についても調査する必要があります。
プロダクトは、そのプロジェクトで実際にデザインを施す対象となるモノやサービスを指します。サイトやアプリの種類や利用されるデバイス、提供するサービスやコンテンツ、さらにベンチマークとなる競合についても分析します。
さらに、プロダクトやサービスを利用するユーザーの理解も欠かせません。どのような属性を持つユーザーなのか、どのような課題や動機を持っているのか、また、ユーザーにどのような価値を提供したいのかなどの情報を整理することが重要となってきます。
これらの情報をもとにプロジェクトの全体像を把握できれば、デザインの本質的な目的を明確にした「方針」を掲げられることができ、それによりデザインを評価する側とも共通認識を持ちやすくなり、プロジェクトを円滑に進める助けになります。

具体的には、プロジェクトの「企画内容」「オーナー」「プロダクト」「ユーザー」について調査と分析をします
機能性と情緒性から方針を定める
デザインの方針に 2つの視点を据える
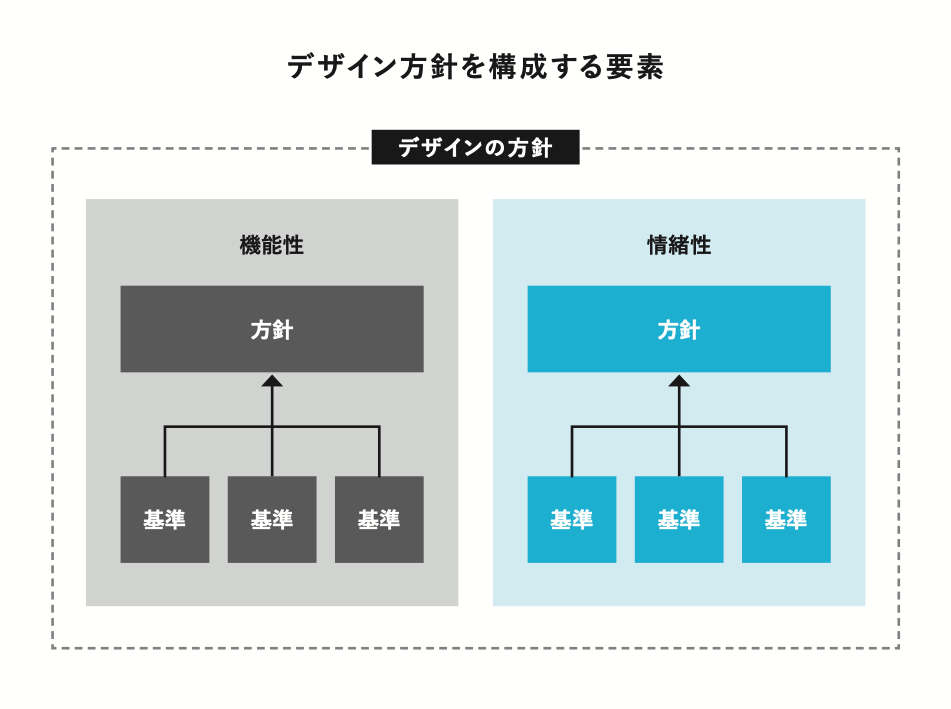
調査・分析によってプロジェクトの前提条件を把握できたところで、その前提条件を踏まえ、これからつくるべきデザインの方針を策定します。その手がかりとなるのが、「機能性」と「情緒性」という2つの視点です。
機能性は、使いやすさやわかりやすさを実現するための要素であり、情緒性は、デザインに触れた際に感じる印象や感情の動きを生み出す要素を意味します。
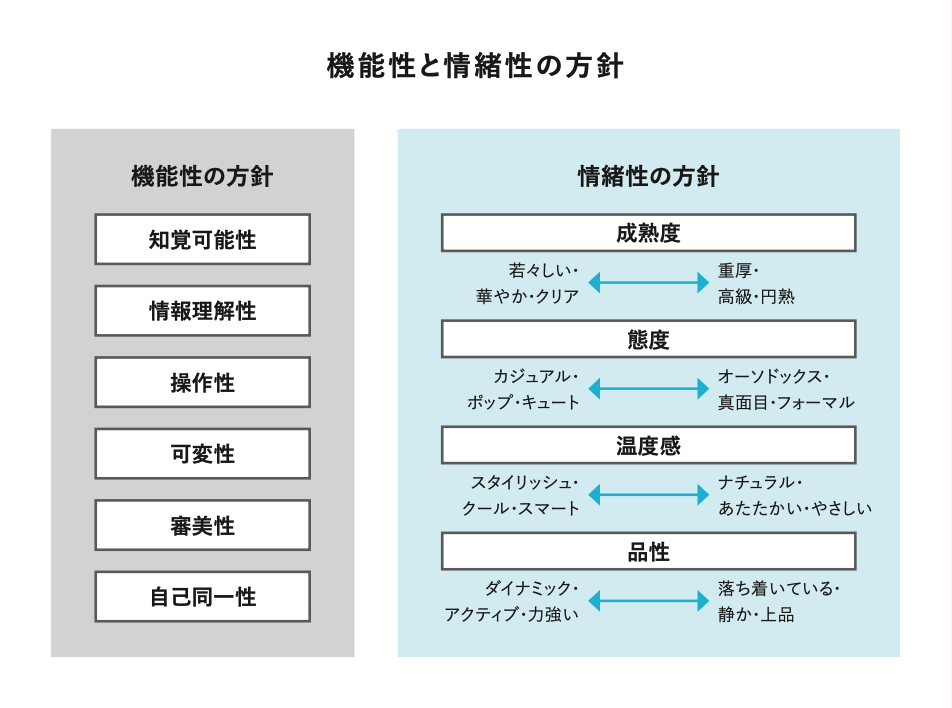
また、機能性はさらに細分化することができ、情報やインターフェイスが適切に存在しているかがわかる「知覚可能性」、得た情報をスムーズに理解できる「情報理解性」、快適にインターフェイスを操作できる「操作性」、環境やデバイス、利用状況に応じてコンテンツが柔軟に変化できる「可変性」、最低限の美しさを備えている「審美性」、そしてオーナーやプロダクトの独自性を適切に表現できているかを示す「自己同一性」の6つの要素で構成できます。
ルーキーズキャンプのWebデザイナー養成講座では、まずこれらの機能性の考え方をわかりやすく解説し、教材となるサンプルのサイトに対して、どこをどのようにすれば使いやすさやわかりやすさを高めることができるのか、特に注意すべきことは何かを具体的に検討していきます。

この視点からデザインの方針を考えていきます
4つの情緒性の軸から印象・トーンを定める
情緒性におけるデザイン方針の策定には、さまざまなフレームワークが存在します。ここでは、デザインのトーンを決定するための「ものさし」として、4つの基準を用いた手法を紹介します。
情緒性は、「成熟度」「態度」「温度感」「品性」という4つのグループに分類できます。「成熟度」は、成長の度合いや若々しさを表現する要素であり、「態度」はユーザーに対する距離感や振る舞いを示します。また、「温度感」は、ぬくもりやスマートさなどのトーンを表し、「品性」は力強さや落ち着きなどの印象を決定づけます。
これら4つのグループには、「カジュアル」と「フォーマル」のように、それぞれ相反する意味を持つワードが存在します。そして、事前に調査したプロジェクトの内容をもとに、4つの情緒性の軸の両極にあるワードを選ぶことで、デザインの全体的な印象を整理して情緒性の方向性を可視化できます。
ただし、情緒性を表すワードは必ずしも両極端なものを選ぶだけではありません。場合によっては、中立的なワードを選択することもあれば、項目のいずれかに比重が偏ることもあります。それぞれの軸について参考となるサイトなどを確認しながら適切なワードや重みづけを定め、情緒性の方向性を決めていきましょう。
そのデザインは若々しいのか、格好いいのか、それとも真面目なのか。こうした印象・トーンを明確に言語化することで、情緒性すなわちビジュアルの方向性が自然と定まっていきます。
Webデザイナー養成講座では、この「機能性」と「情緒性」というデザインを構成する要素の本質を理解し、あるべき方針や基準を導いていくメソッドを体系的かつ実践的に習得することを目指します。

どちら側に振れば目的にふさわしいデザインが実現できるかを考えます
方針に沿ってデザインを提出する
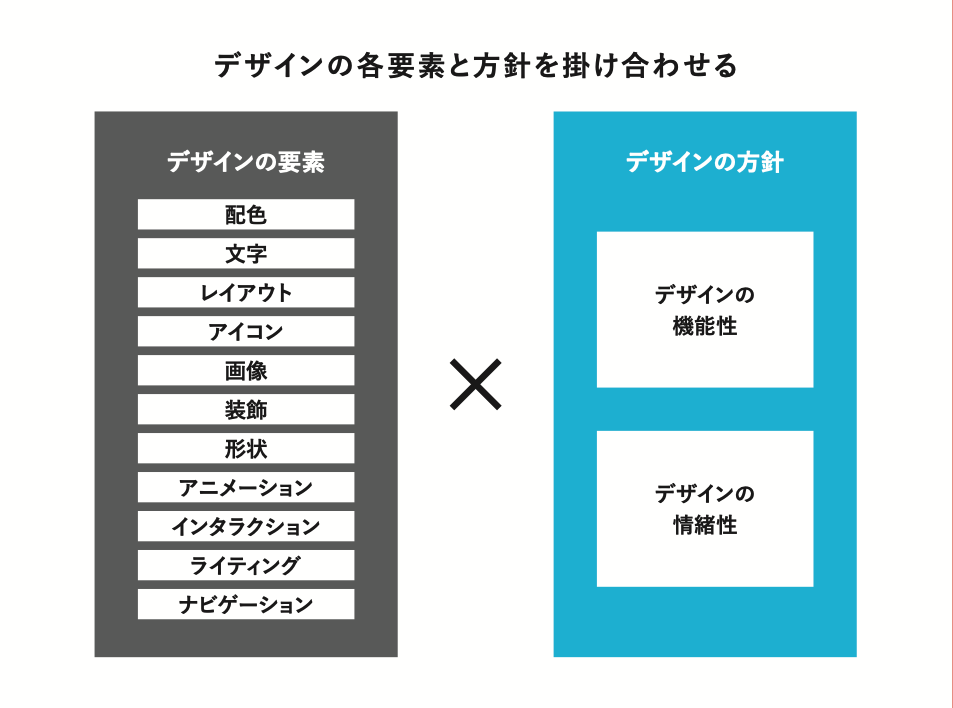
デザインの各要素と方向性を掛け合わせる
デザインの機能性と情緒性の方針および基準が定まったら、実際のデザインに起こしてみます。ここでは、まずサイトやアプリ全体の「コンテンツ」と「機能」を整理することから始めます。コンテンツには掲載すべき内容や情報が含まれ、機能には遷移・閲覧・検索・シェアといった操作が該当します。
次に、プロダクト全体の構造を設計します。ルーキーズキャンプのWebデザイナー養成講座では、あらかじめ用意したワイヤーフレームに対して、Figmaなどの制作ツールを用いてコンテンツや機能を配置し、ユーザーインターフェイスを設計していきます。
Webデザイナー養成講座では、サイトのトップページや代表的な下層ページの記事、サムネイル、見出し、ボタンのディテールなどを、機能性と情緒性の方針に沿ってデザインしていきます。
デザインが完成した際には、アイコンやボタン、ナビゲーションなど各ビジュアル要素が、適切な配色や文字サイズ、レイアウトになっているかなどを機能性と情緒性の方針と照らし合わせて解説する資料を作成します。
こうした資料は、プロダクトのオーナーなど評価者がデザインをチェックする際にも有効で、デザインの各要素が機能性と情緒性の要件を満たしているかどうかをレビューする際にも役立ちます。
このように、「機能性」と「情緒性」というデザインの要素を理解し、適切な方針や基準を導き出すメソッドを体系的に習得することで、使いやすさとわかりやすさ、ビジュアルのクオリティを両立した満足度の高いデザインを実現することができます。それと同時に、ロジカルなアプローチに基づいたデザインのオペレーションを身につけて、普段の業務に活用していきましょう。

このようなロジカルなデザイン方針の立案プロセスを学び、実践で役立てていきましょう!

機能性と情緒性の観点からデザイン方針・基準の策定プロセスを実践的に解説しているので参考にしてください
|お問い合わせ・お申し込み受付中|
UIデザイナー/Webデザイナー・金成奎さんから直接スキルを学べる!
ロジカルで高品質なデザイン作成方法や、その方針策定プロセスを身につけよう
ルーキーズキャンプ「Webデザイナー養成研修」について
https://rookiescamp.book.mynavi.jp/web_designer01/
Text:栗原亮(Arkhē)
※本記事は『Web Designing 2025年4月号』の掲載記事を一部引用・再編集しています。