《デザイン基礎講座》チラシやペラものを効果的に作成するためのテクニック
社内掲示物や小規模なイベントのチラシなどは、企業内で制作するケースもあるのではないでしょうか。しかし、チラシは決められたサイズに情報を集約する必要がある上、パッと見で注目を集めることも重要になるなど、実はかなりのスキルを求められます。ここでは、そんなチラシやペラものを効果的に作成するためのテクニックをご紹介しましょう。
受け手目線で情報を配置
思い込みにとらわれず受け手の立場に立って考えてみ
チラシは、「情報の受け取り手」にとって必要な情報を順序よく配置することが肝心です。一見、当たり前に感じるかもしれませんが、いざ自分でやってみると、ついつくり手の都合で要素を並べてしまいがちです。
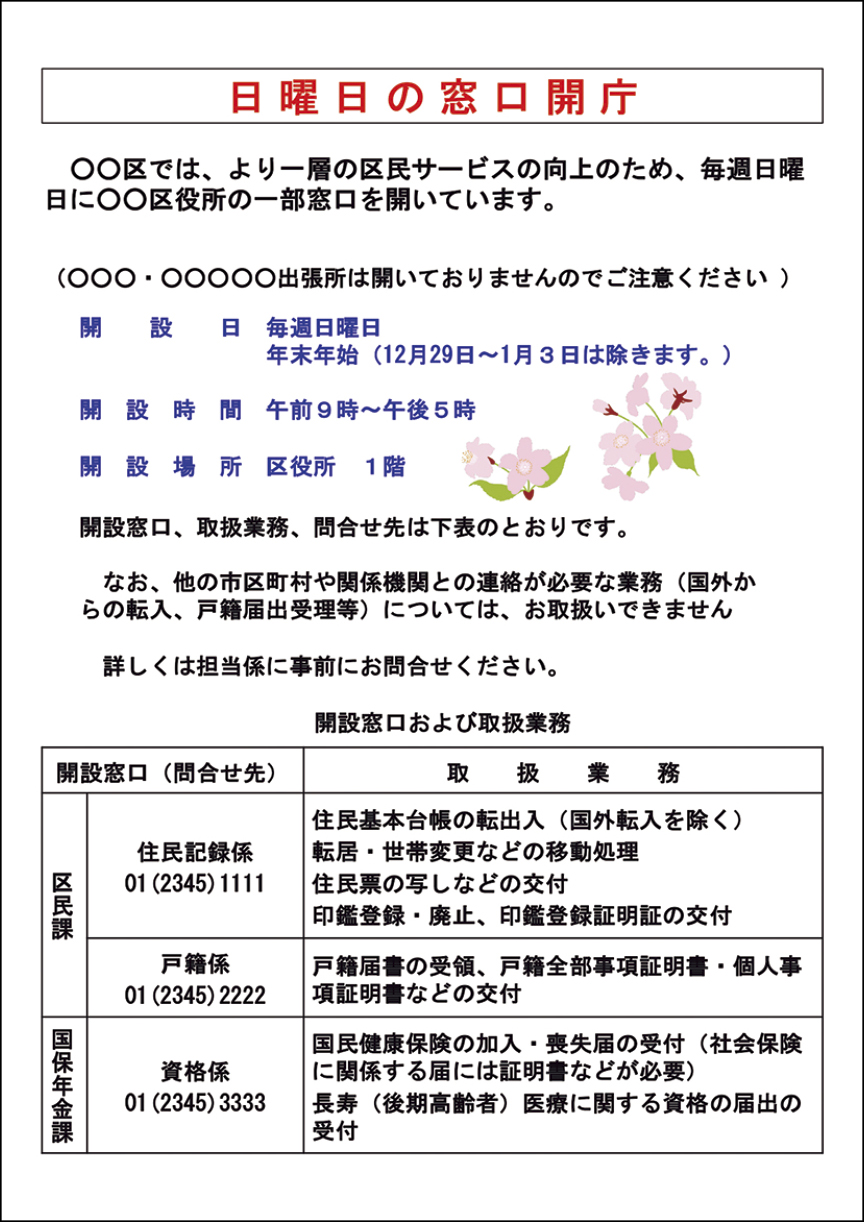
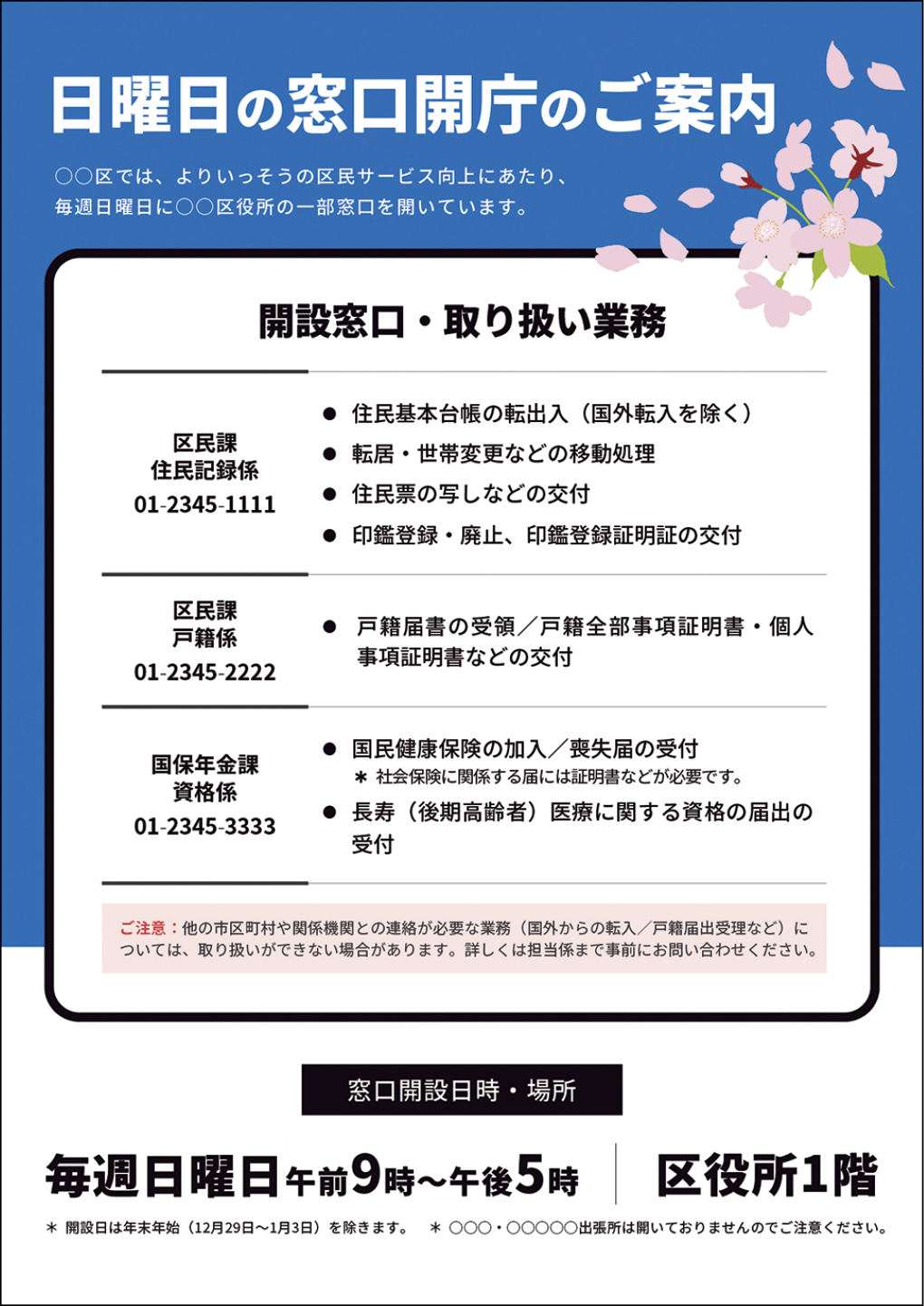
右の例は、区役所の開庁時間を伝えるためのチラシです。「BEFORE」では、開庁の日時と場所→取扱窓口という順番で並んでいます。しかし、受け手側の視点に立つと、まず「どんな手続きができるのか」が気になって、それから「いつ・どこに行けばいいのか」という情報を確認するのが自然な流れと言えるでしょう。受け手の視点で要素を配置したものが「AFTER」です。
また、優先度の高い情報は、文字の色や修飾で目立たせる前に、まず文字サイズを大きくして強調するのがおすすめです。見出しは簡潔な言葉で大きめに配置すると、一瞬で目に飛び込んでくるようになります。

↓

ここぞ!という文字は丁寧に処理
文字の大きさを調整して印象をアップしよう
タイトルや見出しのような「特に注目してほしい」テキスト要素は、細かな処理を施して見栄えを良くしましょう。ここでいう処理とは、影をつけたりボックスで囲んだりすることではなく、文字サイズや太さ、位置など細部の調整です。例えば、数字の横にある単位を少し小さくしたり、括弧を細くすることで、全体のバランスをキレイに整えることができます。さらに、文字の大きさに差をつけることで、目立たせたい部分を強調し、メッセージの伝わりやすさを高めることができます。
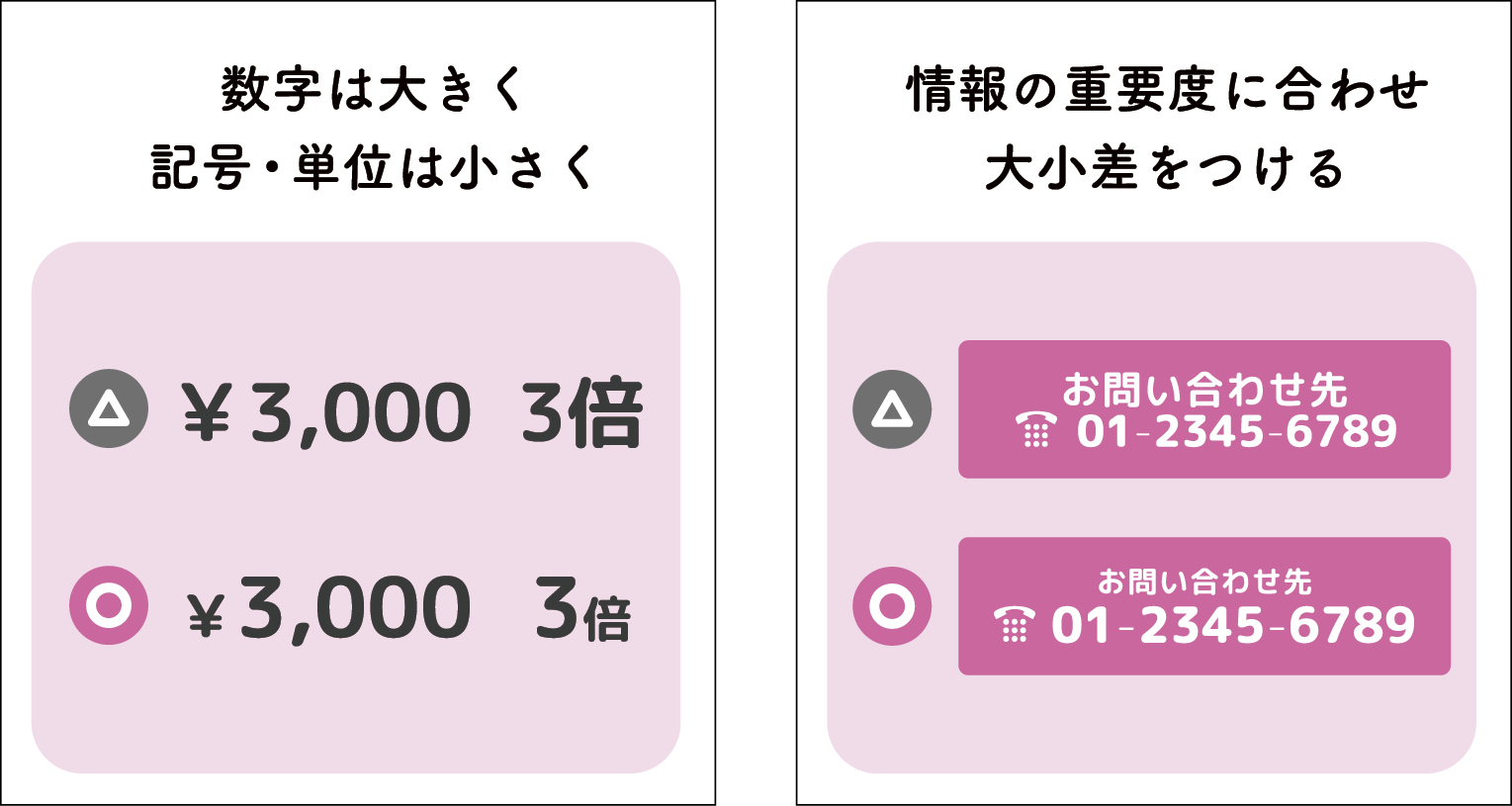
例えば、「¥3,000」という文字列を目立たせたい場合、¥マークは数字よりも少し小さくするといいでしょう。価格を示していることが文脈で明らかなら、¥マークはあまり目立つ必要はありません。¥マークの存在感を控えめにすることで、金額「3,000」をより際立たせることができます。
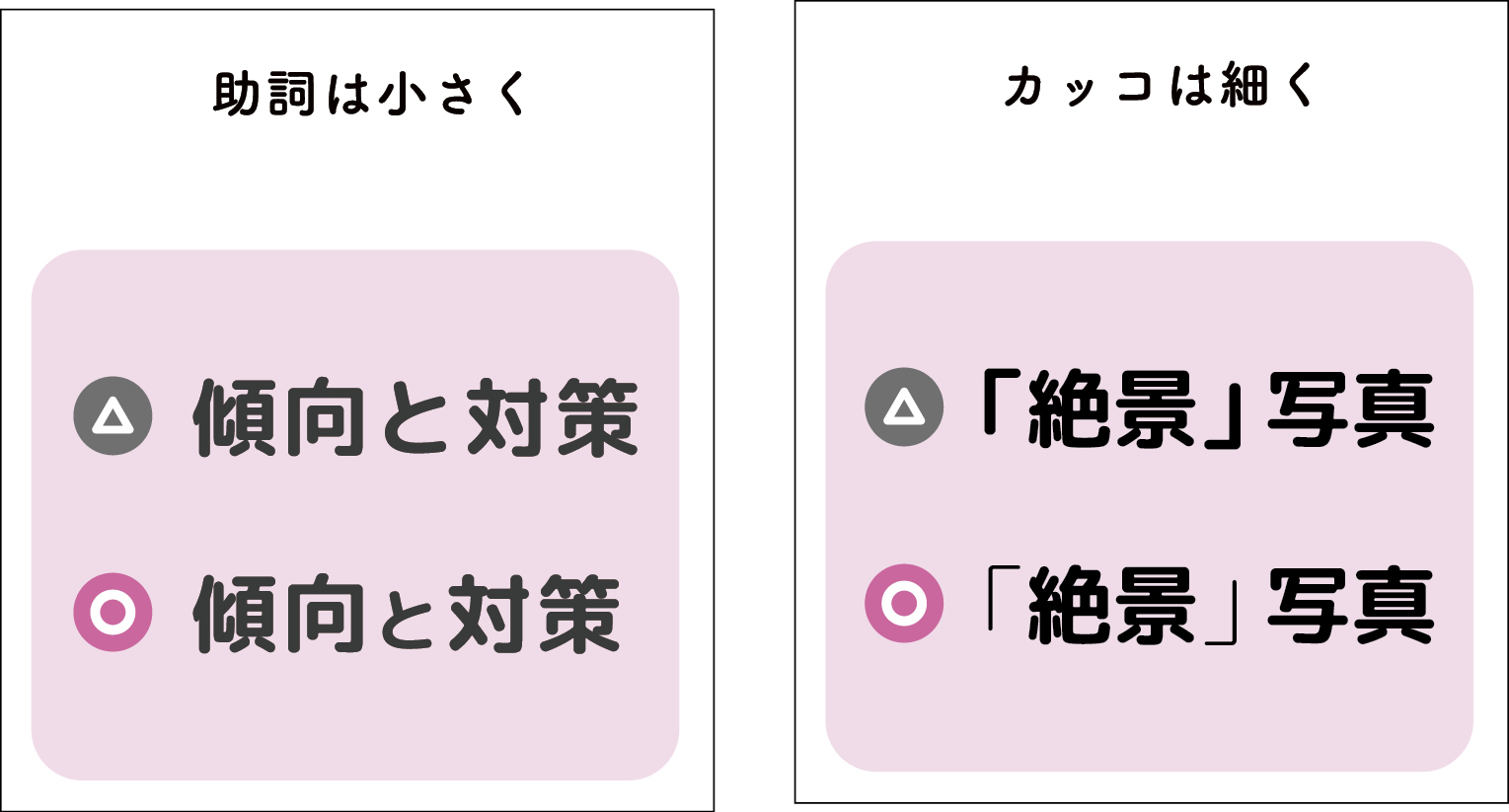
また、「が」「の」「を」といった助詞も同様です。文字に強弱をつけることで、文字列全体にリズムを与え、読みやすくする効果があります。
カッコの扱い方にも注意を払おう
カッコ類を細いフォントにするのも効果的です。見出しは太いフォントを使うことが多いですが、カッコ類も同様の太さだと野暮ったくなりがちです。1文字ずつ処理する必要がありますが、カッコ類を細めのフォントに変えると、すっきりとした印象になります。
ただし、これらの細かな調整は、重要な部分に限定して行うことがポイントです。長い文章に同じ処理を適用すると、効率が悪くなるだけでなく、文字列が不規則になり、読みにくくなってしまいます。

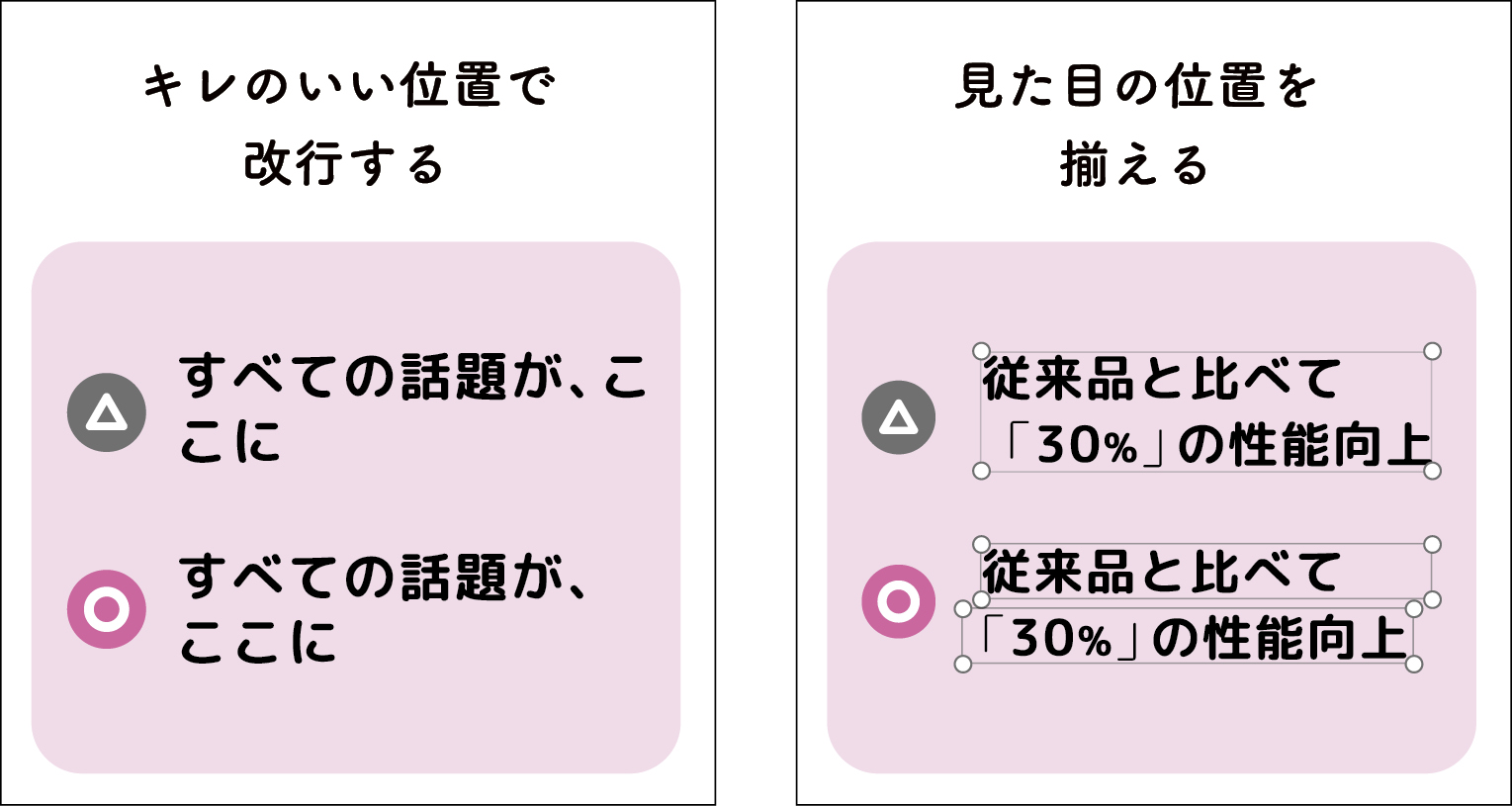
(右)複数行に渡る文字列は、どの行が一番重要なのかを考えて文字サイズに変化をつけましょう

(右)カッコ類は細めのフォントを使いましょう。他の文字と同じ太さにしていると少々野暮ったくなります

(右)カギカッコなどが行頭に来ると、ほかの文字よりも0.5文字分ほど後ろに下がってしまいます。文字ボックスの位置ではなく、「文字の見た目の位置」を揃えるとスッキリ見えます
文字のサイズ感を鍛えよう
画面の見た目よりも数値を頼りに文字サイズを決定
PowerPointなどプレゼン作成ツールで資料をつくるとき、文字サイズの数値を意識している人は少ないのではないでしょうか。画面での見た目で判断して、「だいたいこれくらい」と決めることが多いかもしれせません。
しかし、プレゼン資料ではなくチラシをつくる際は、文字サイズを数値として意識するのがおすすめです。例えば、通常の文章は8〜9ポイントくらいにしておくといいでしょう。画面で見ると小さくて不安になるかもしれませんが、印刷すると本や雑誌の文字サイズと同じくらいになります。逆に見出しはパッと見て目にとどまるよう、40ポイント以上の大きさにするのがいいでしょう。

アイコンで直感的に伝える
見た人に伝わりやすく、デザインのアクセントにもなる工夫
例えば、電話番号の文字列の前に電話のアイコンが入っていれば、見た人は「その数字が電話番号である」ことを瞬時に理解できるでしょう。同様のことは、メールアドレスやSNSアカウントの記載などでも言えるはずです。アイコンは、見た人に素早く内容を伝えるのに役立ちます。
また、アイコンは単体で誌面を飾るデザイン要素にもなります。ビジュアル要素が少ないチラシでは、特に積極的に活用するといいでしょう。
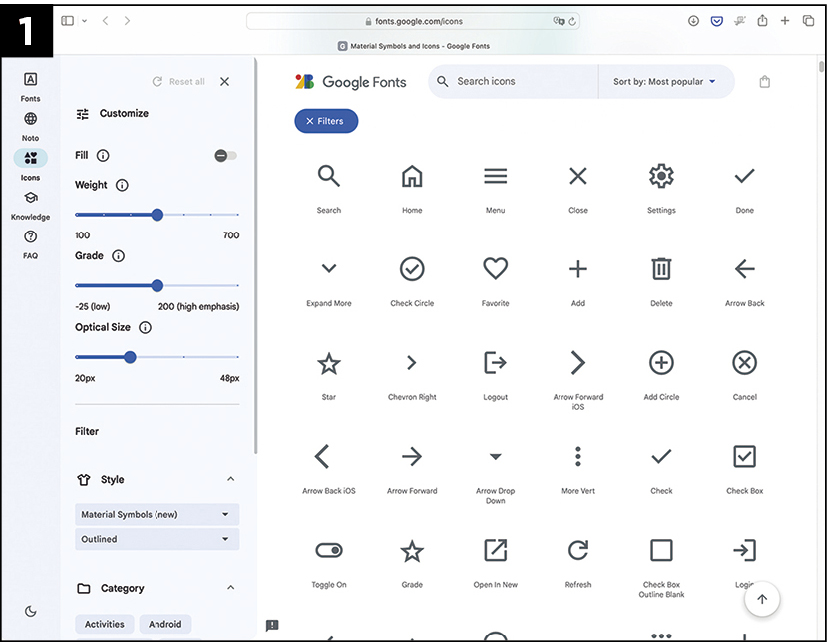
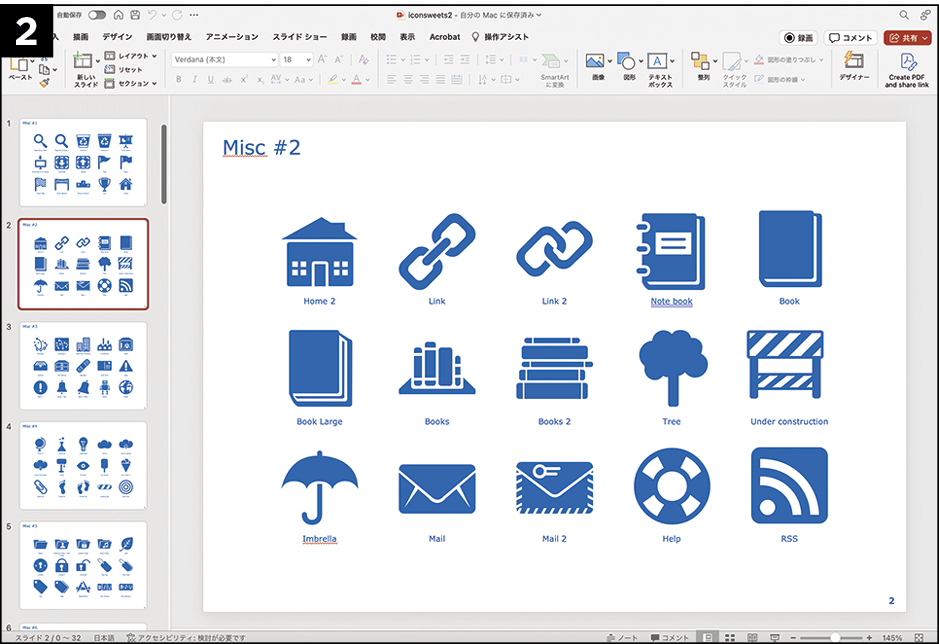
インターネット上には、無料で高品質のアイコンを提供しているサイトが多数存在します。それらを活用することで、制作物のクオリティを手軽に向上させることが可能です。

【URL】fonts.google.com/icons/

【URL】https://ppt.design4u.jp/iconsweets2-powerpoint-version/
高品質画像で注目度を向上
目的に応じて複数の素材サイトから選択
チラシをつくる際に重要なのは、まず見た人に興味を持ってもらうことです。これを達成するためには、相手の関心を引きつける高品質なビジュアルが欠かせません。さらに高品質なビジュアルは、単に見た目のインパクトだけでなく、メッセージに対する印象やブランドイメージにも影響を与えます。見た人にどのような印象を与えたいかを考えながら、素材を選ぶことが大切です。
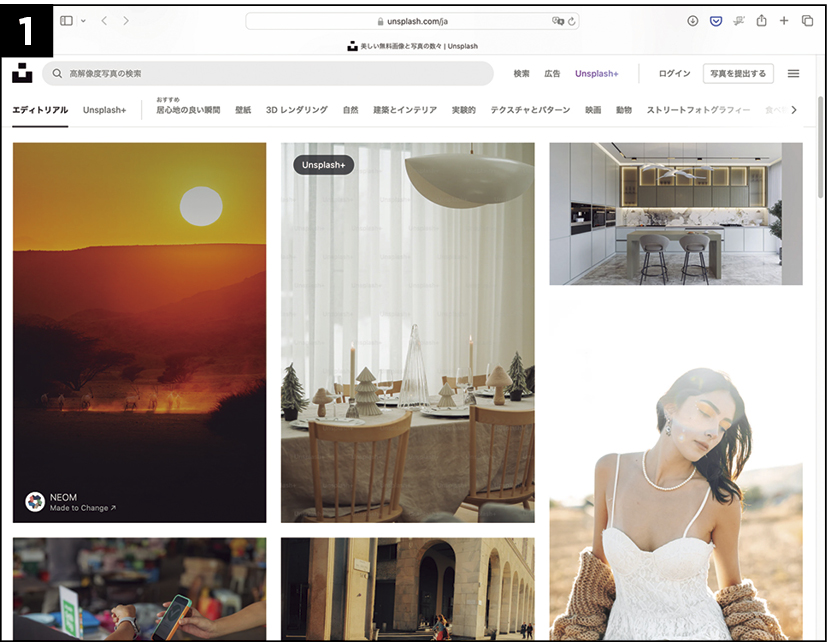
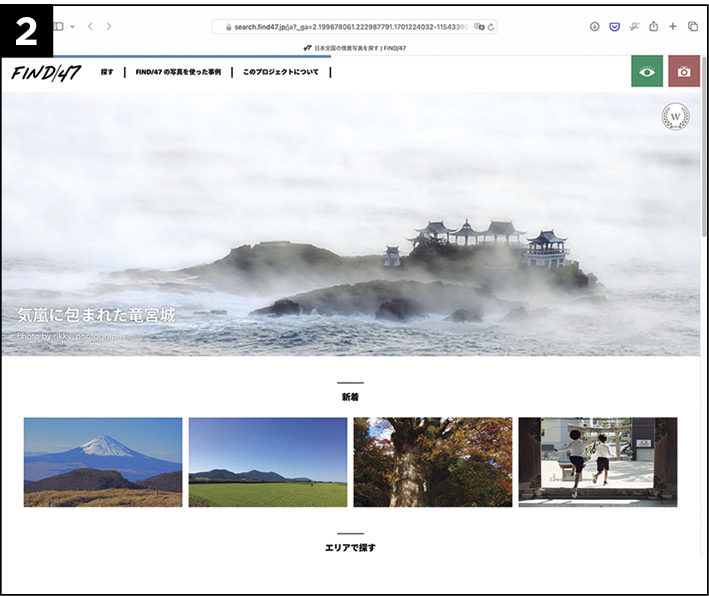
高品質な写真素材を提供するサイトは数多くあります。素材の豊富さで言えば海外のサイトが有利ですが、日本の風景に特化した素材を探すなら国内のサイトが便利です。目的に応じて使い分けましょう。

【URL】https://unsplash.com/j

【URL】https://find47.jp
無料の日本語書体を活用
太さのバリエーションがある日本語フォントを押さえておこう
チラシにサードパーティ製フォントを使用すると、システム標準フォントとは異なる特別な雰囲気を出すことができます。ただし、有料のフォントを揃えるにはコストがかかり、社内で制作物を共有したときにも不便が伴います。そこでオススメしたいのが、インターネット上で無料で提供されている日本語フォントです。ほかのスタッフでも、無料フォントなら環境を整えやすいでしょう。
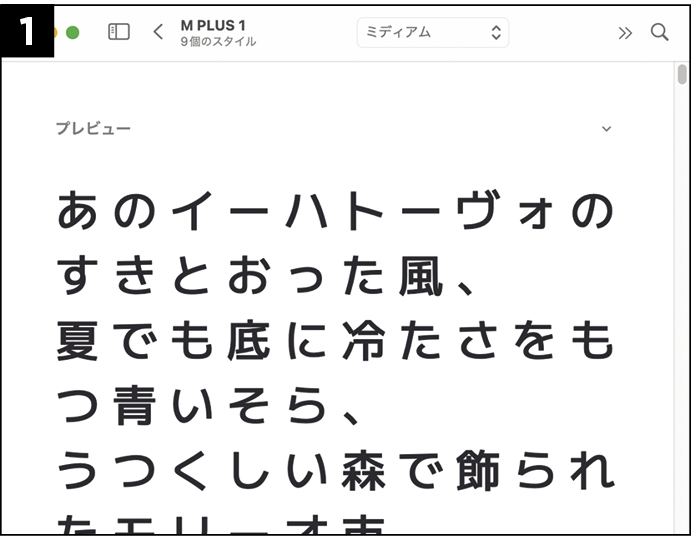
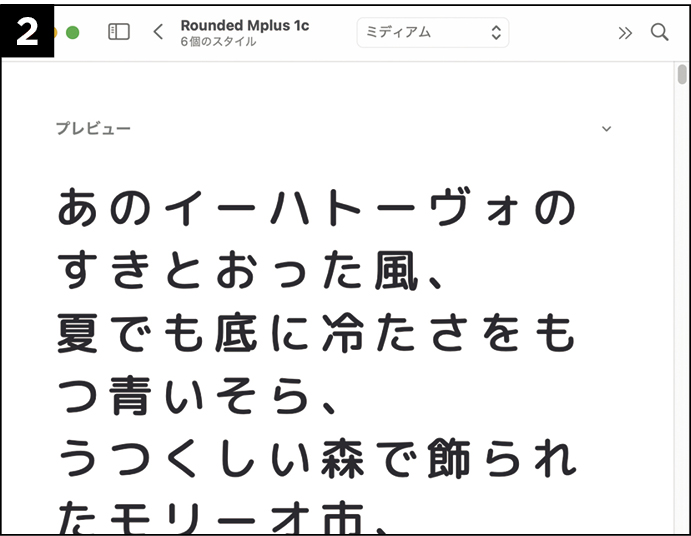
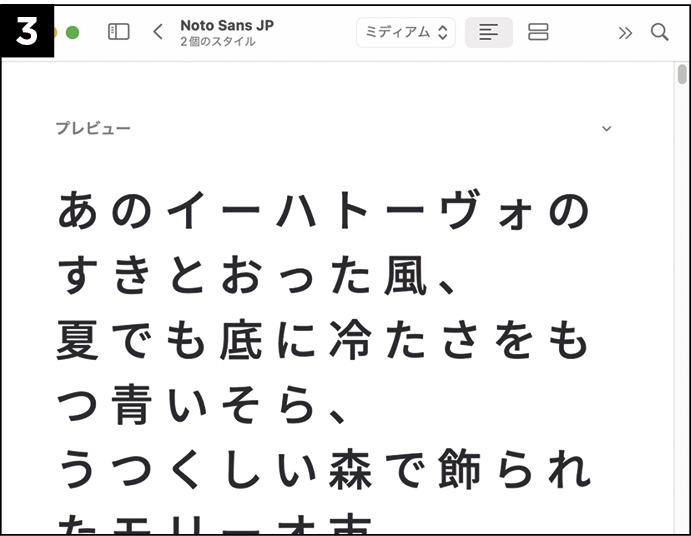
ただし、日本語のフリーフォントは欧文フォントと比べて種類が少なく、太さのバリエーションが限られている場合もあります。ここでは、多くの太さをサポートする、使い勝手のいい日本語書体を3つ紹介します。



上から、「M PLUS 1」「M PLUS Rounded 1c」「Noto Sans Japanese」。いずれもGoogleが提供する「Google Fonts」からダウンロードできます。いずれも太さのバリエーションが豊富に用意されています
【URL】https://fonts.google.com/
教えてくれたのは…

宮城 信一さん
プレゼン資料向けのデザインノウハウを紹介する情報サイト「プレゼンデザイン」の運営者。著作に『「デザイン」の力で人を動かす! プレゼン資料作成「超」授業』(SBクリエイティブ刊)。 https://ppt.design4u.jp/about/
Text:小平淳一
※本記事は、「Web Designing 2025年2月号」の記事を一部抜粋・再編集して掲載しています。
