【コラム】デザイナーはプログラミングを学ぶべきか?
デザイナー界隈でしばしば湧き上がる話題として、デザイナーはコードを書くべきか? というものがあります。これに対して私の意見は、書けるなら書けたほうが絶対いいですが、苦手なら無理せずに他のことをがんばればいいんじゃないかなと思っています。コードを書けないからデザイナー人生おしまいだ、ということにはならないとは思いますが、多少理解できたり、書けた方がよりデザインの幅は広がるはずです。
実は先日、デンマークで「Design Matters」というデザインカンファレンスを開催したのですが(私も運営に携わっています)、大きなテーマのうちの一つがまさに「The Design Code(デザインとコード)」でした。その中でも面白かったのが「Generative Design(ジェネレーティブデザイン)」という考え方で、一言で言えば動的なデザインシステムを組んで、デザインを何通りも自動生成するというものです。
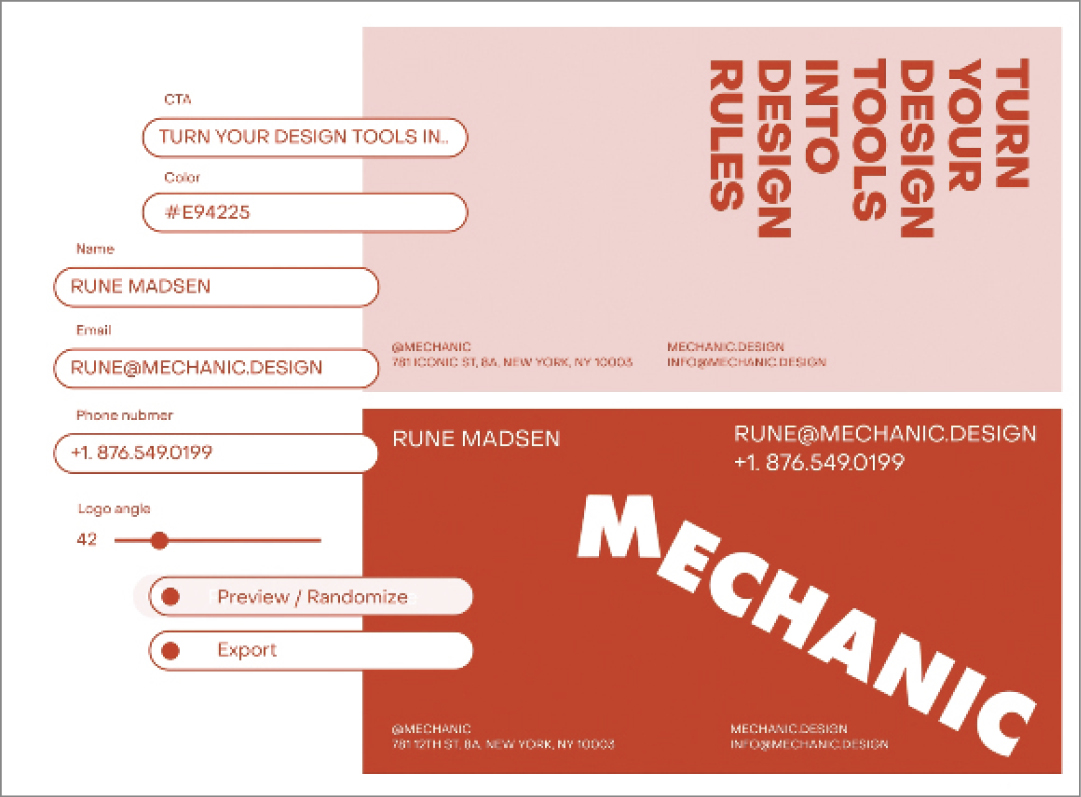
カンファレンスで遭遇したDesign Systems Internationalという会社では、「Mechanic」という自社開発のオープンソースフレームワークを使って各クライアントごとにブラウザベースのデザインツールをつくっているそうです。ブラウザ上のパラメーター操作だけで簡単にブランドアイデンティティに沿ったクリエイティブが何パターンもつくれ、任意の形式で吐き出すことができます。
デザインシステムは日本のデザイン業界でもとても話題性のあるトピックですが、どちらかと言えばデザインの一貫性を保ち、維持するためのルールやデザインガイドという側面が強いと思います。ジェネレーティブデザインはデザイナーじゃなくても高品質なブランドデザインが可能というのもそうなのですが、ただデザインルールを法律のように突きつけるのではなく、使い手にクリエイティビティを持たせられる点が素晴らしいと思いました。ルールを決めたデザイナーの想像をも越える発想のアウトプットもあり得るわけです。
Mechanicのもう一つ良い点は、アニメーションや動きのデザインが行えることです。ドキュメントのデザインシステムでアセットの動きなどを示すのはとても面倒ですが、ツールのパラメーターでデザイン可能にしておけば、つくり手は多くの制約を考えることなくより直感的にデザインに没頭できます。
Mechanicはコードとデザイン双方の知見を持ったチームがつくったデザインフレームワークです。デザイナーがコードを書ければ、より多くの人にデザインとクリエイティブの機会を渡せるという好事例とも言えます。
また、コードを学ぶと、コミュニケーションで役に立つ側面もあります。実は企画とデザインがメインの私も一時期コードの勉強をしていました。単純に知っておいて損は無いだろう、というシンプルな理由だったのですが、実際仕事でかじっておいてよかったなという場面がいくつかありました。
プランナーやディレクターとして、仕様を考えたり画面設計をする際に、プログラムやデータベースの構造がわかっていないと無茶な指示をしてしまう時があります。少しでもかじっていれば、たとえば怪しそうなところを察知してエンジニアさんに事前に相談しに行ったりすることができますし、トンチンカンな仕様も少しは減るかもしれません。
コードを学ぶというと、あまり楽しいイメージが湧かないかもしれませんが、たとえばデザイナーであればProcessingなどビジュアルアウトプットの側面が強い言語などはいじってて楽しいかもしれません。プログラミングやコードに苦手意識があるとしても、かじるくらいならそんなに怖くないので、楽しそうなものから徐々に取り組んでみてはいかがでしょうか。


- ナビゲーター:三瓶亮
- 株式会社フライング・ペンギンズにて新規事業開発とブランド/コンテンツ戦略を担当。
また、北欧のデザインカンファレンス「Design Matters Tokyo」も主宰。前職の株式会社メンバーズでは
「UX MILK」を立ち上げ、国内最大のUXデザインコミュニティへと育てる。ゲームとパンクロックが好き。
個人サイト: https://brainmosh.com Twitter @3mp
