Webサイトを改善するための4つのステップ
Webサイト改善の流れ
Webサイト改善の際には、「現状把握」「問題発見」「仮説立案」「仮説検証」の4つのステップを行う(01)。
「現状把握」は、Webコミュニケーションの目的と目標に対して現状どの程度到達しているのか丹念に把握することが目的だ。アクセスログなどのデータを用いて、KPIと主要指標を確認していくことで、どこが良くてどこが良くないのか把握しやすくなる。
次の「問題発見」は、問題事象(目標と現状のギャップがある事象)の原因を掘り下げていき、それがなぜ起きたのかについて、原因と結果の関係性を推測していく。手法は、アクセスログのさらなる掘り下げ、外部データと連携した分析、ヒアリング、ヒューリスティック評価、エキスパートレビュー、ヒートマップ※1、アイトラッキング※2、ユーザーインタビューなどが挙げられる。
「仮説立案」では、推測により得られた問題をどのように解決するのか改善策を導いていく。一人で考えるのではなく、他者や専門家を巻き込んで検討した方が、優れた改善に辿り着きやすい。
改善アイデアが固まったら、次は「仮説検証」だ。本公開をする前に、A/Bテストやユーザーインタビューを行う。そして問題事象の原因は消失し目標に到達しそうか、仮説は正しかったのかを検証する。問題がなければ公開し、現状把握の際に取りまとめた同じ方法でデータを観察して、Webサイト改善が達成できたのかを確認する。

分析仕様策定とは
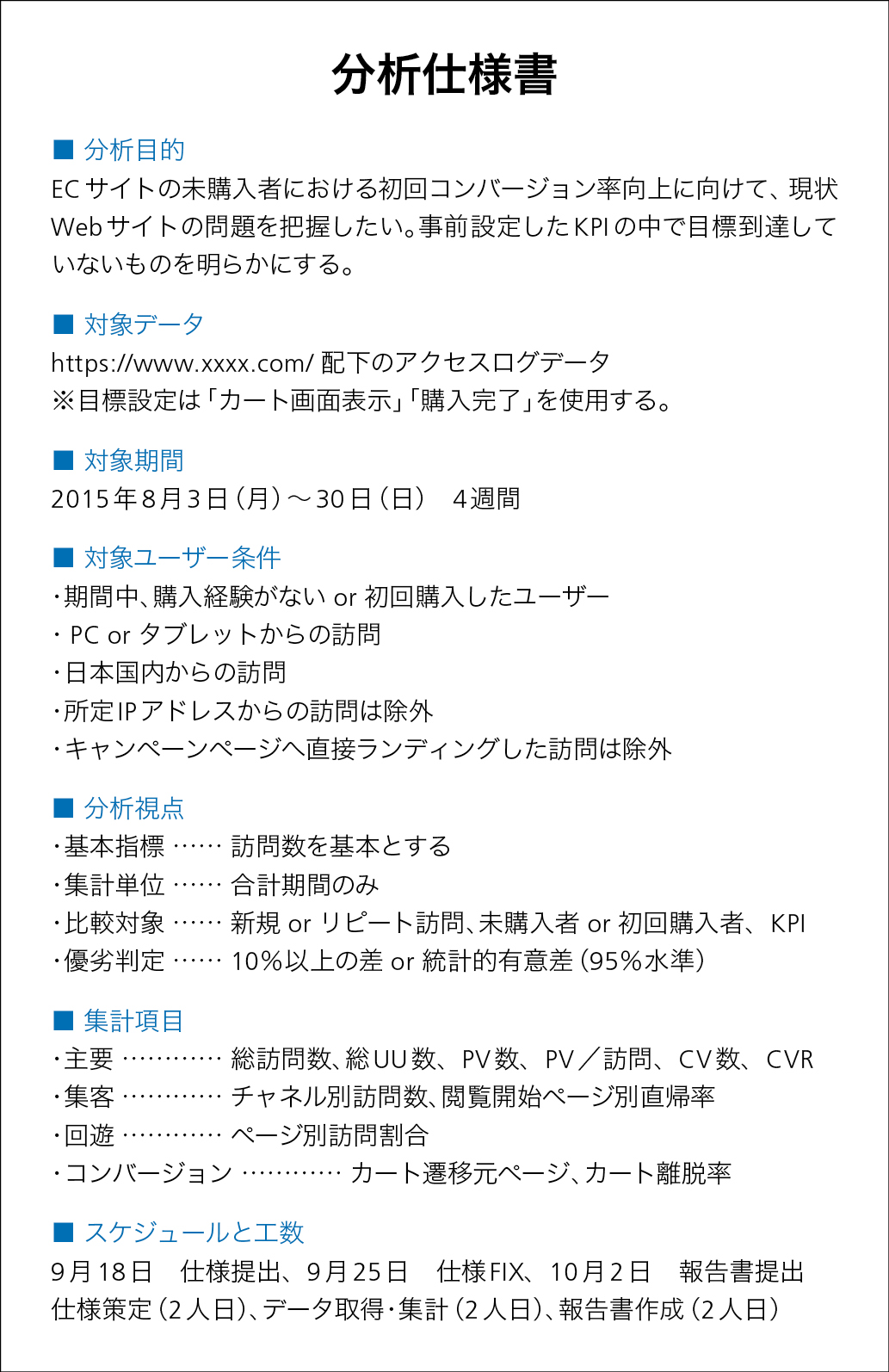
まず最初のステップである現状把握では、データを取得し整理する前に、分析仕様として分析対象や手順をまとめ、関係者に合意を得ておくとスムーズだ(02)。これを事前に決めておけば、分析の妥当性を詰めるステップが生まれ、あとで振り返る際にも役に立つ。分析仕様では、具体的に次の項目について関係者間で取り決めておく。この取り決めにより、分析精度は確実に上がり信頼も高まっていくだろう。
・分析目的(何のための分析なのか、何を明らかにすることがゴールか)
・対象データ(分析に使用するデータ)
・対象期間(分析対象の期間)
・対象ユーザー条件(ターゲットを抽出)
・分析視点(データ評価をする基本ルール)
・集計項目(主要指標、その他の必要項目)
・スケジュールと工数(期限、人日工数)

問題発見における手法の選択
次に、問題発見の調査・分析手法としては、以下のものが挙げられる。
・関係者へのヒアリング(事業の背景やトレンド、ユーザー像、競合優位など)
・アクセスログのさらなる分析(さまざまな軸で行うクロス集計、単一ユーザーのログ観察)
・アクセスログと外部データを連携した分析(会員情報、広告、アンケートデータを用いたクロス集計)
・ヒューリスティック評価やエキスパートレビュー(情報設計、イメージや色彩設計)
・ヒートマップやアイトラッキング(ユーザーの目線やカーソルの移動経路)
・ユーザーインタビュー(Webサイト訪問時の動機内容、印象、満足度、購入意向)
筆者の所感によるが、各手法について問題発見力(直接的か間接的か)とスコープ(調査対象が部分か全体か)でプロットし、コスト(時間と費用)をバブルで示すと分析手法の特徴がわかりやすくなる(03)。ユーザーインタビューなど直接的な問題発見ができる手段と、データ分析など全体的な調査結果を取りあわせることが望ましい。事象の関係性を直接的に知ることでわかりやすくなり、部分と全体を行き来することで整合性がはかれるからだ。組み合わせる手法は、ユーザーインタビューとアクセスログに外部データを連携した分析を組み合わせて行うと良さそうだ。コスト優先で考えるならば、アクセスログのさらなる分析とヒートマップを組み合わせる方法もある。どの手法を用いるのが良いかは、状況を判断して、問題発見力とスコープ、そしてコストを吟味して決定するといい。

有益なブレストにするためのポイント
仮説立案のための改善アイデアを短時間で効率的に生み出す方法としては、ブレインストーミングが有用だ。企画コンセプトや訴求案のような抽象度が高いテーマで取り組みやすい。ブレストで失敗しないためのポイントには、次のようなものある。
・参加者に事前準備を呼びかける。参加者の予備知識が不足しているとなかなかアイデアが広がっていかないので、テーマやターゲットを事前に告知して、各自で情報収集をするよう促しておく。
・進行役や書記などの担当役割を決めておく。
・「くだらなくてもOK、質より量を重視」「相手を否定せず、良いところをほめる」「連想したり、アイデアを付け足しても良い」などの基本ルールを参加者へ伝える。
・アイデアの候補を決める際は、似たアイデアをグループにまとめ、見出しをつける。グループ間に順序・序列や因果関係があれば明らかにしておく。最後に各グループに得点をつけ、合計得点により候補を決める。
ここまでの工程を経て行った改善が適切だったか否かを、最終的に「仮説検証」で確認していく。達成できていなくてもくじけず、どこが良くなかったのか冷静に振り返り、対処を講じてほしい。そもそもWebサイト改善は、取り組めば必ず結果が出るような簡単なプロジェクトではないのだから。
※1 ヒートマップツールを使い、Webサイトの訪問者が動かすマウスカーソルの位置を自動的に取得し集計する。アクセスログ解析とともによく用いられる。訪問者の視線とマウスカーソルの位置は相関性が高いと言われていて、マウスカーソルの位置から訪問者が熟読していると考えられるエリアを判別する。
※2 専用の機械を使って、訪問者の視線位置を直接取得するもの。最近では、被験者の瞳孔の開き具合により、ユーザーの興味を知ろうとする研究も進められている。

- Text:中川雅史
- (株)アンティー・ファクトリー マーケティングリサーチャー&データアナリスト。前職の市場調査会社で身につけた定量・定性調査の経験をベースに、Webサイトのユーザー調査やデータ分析に携わる。また、一般社団法人 日本Web協会(JWA・旧JWSDA)Webアナリスト委員会委員長として、Webアナリティクスの手法や技術の発展に努めている。書籍『サイトの改善と目標達成のための Web分析の教科書』(弊社刊)を監修。 http://www.jwa-org.jp/
