施策の前の「地ならし」と「数字」の力がもたらした定番サイトの変化
定番サイトが抱えていた定番ゆえの課題とは
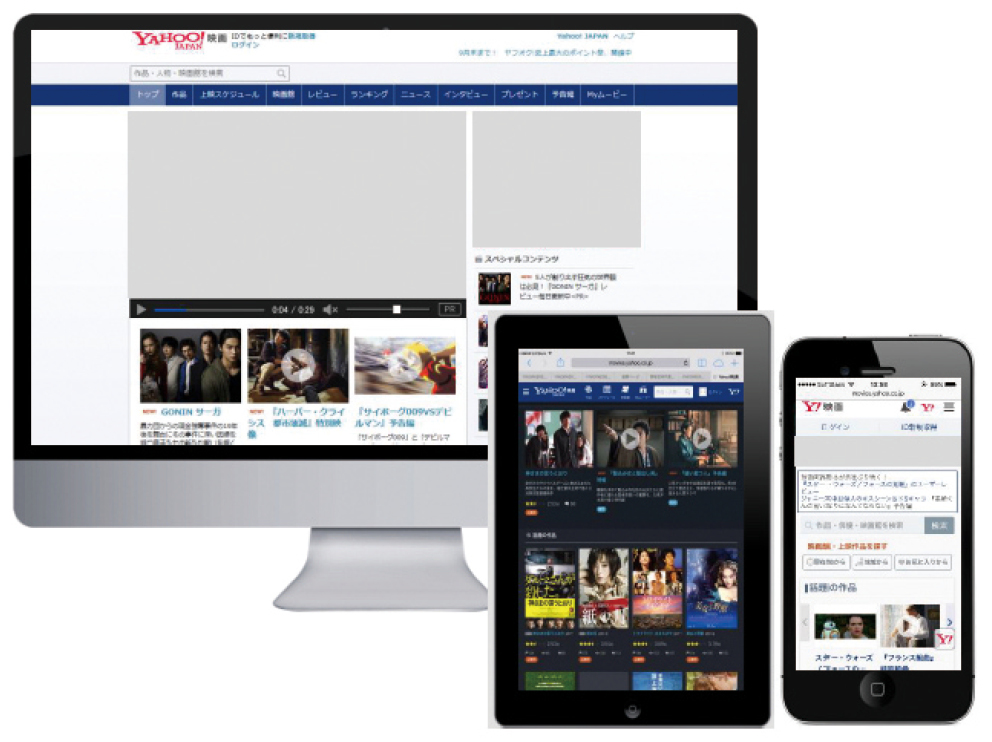
「Yahoo!映画」は、Yahoo! JAPANが子会社のGYAOと提供するコンテンツの一つで、映画のランキングやレビュー、さらには予告編など、映画に関するさまざまな情報を提供するおなじみのサービスだ。すでに多くのユーザーに使われているこのサービスに、どんな課題があったのだろうか。制作を担当するデザイナーの塚原桃子氏によれば、「定番ゆえの悩み」とでも言えるだろうか。
「Yahoo!映画は長く、多くの方々に支えられ、使われてきたサービスです。そのためにいつしか私たち提供する側も『Yahoo!映画とはこういうもの』『中身を良いとか悪いとか判断するものでもない』と感じるようになっていました」
その認識をあらためたのが昨春。施策を打ってみると、いきなり利用者が増加したのだ。
「『見た』『見たい』ボタン、さらには『評価する』ボタンが置かれているページを増やしまくったところ、クリック数が一気に増加したんです」
クリック数が増えたことでYahoo!映画は「打てば響く」、つまり大きなポテンシャルを持っていることがわかり、塚原氏ら制作チームには、継続的な成長を促す施策のさらなる実施が求められた。
「より多くの人に使ってもらうために何をすべきか。そのための“次の手”を定められずにいたんです」
そこで塚原氏は、同社の「X BRAND」担当時代にPV向上策に協力してもらったというKaizen Platform(以下「Kaizen」)の高橋歩氏に相談を持ちかけた。Kaizenは3,000人(2016年4月現在)のグロースハッカーネットワークと、彼らと協業するWebサイト改善ツールにより、顧客企業の売上アップを支援する会社だ。
「さらにボタンをクリックしてもらうには」
塚原氏らが抱える課題に、Kaizenはどんなノウハウを提示したのか。

新作映画に関する情報や予告編やユーザーレビュー、インタビュー記事、映画チケットの購入も可能。ユーザーからのクチコミにも特徴がある

今回のテーマである「評価」ボタンとは、Yahoo!映画のさまざまなページに配置されている、映画評価用のボタンのことだ
KPIツリーで改善のための「地ならし」をする
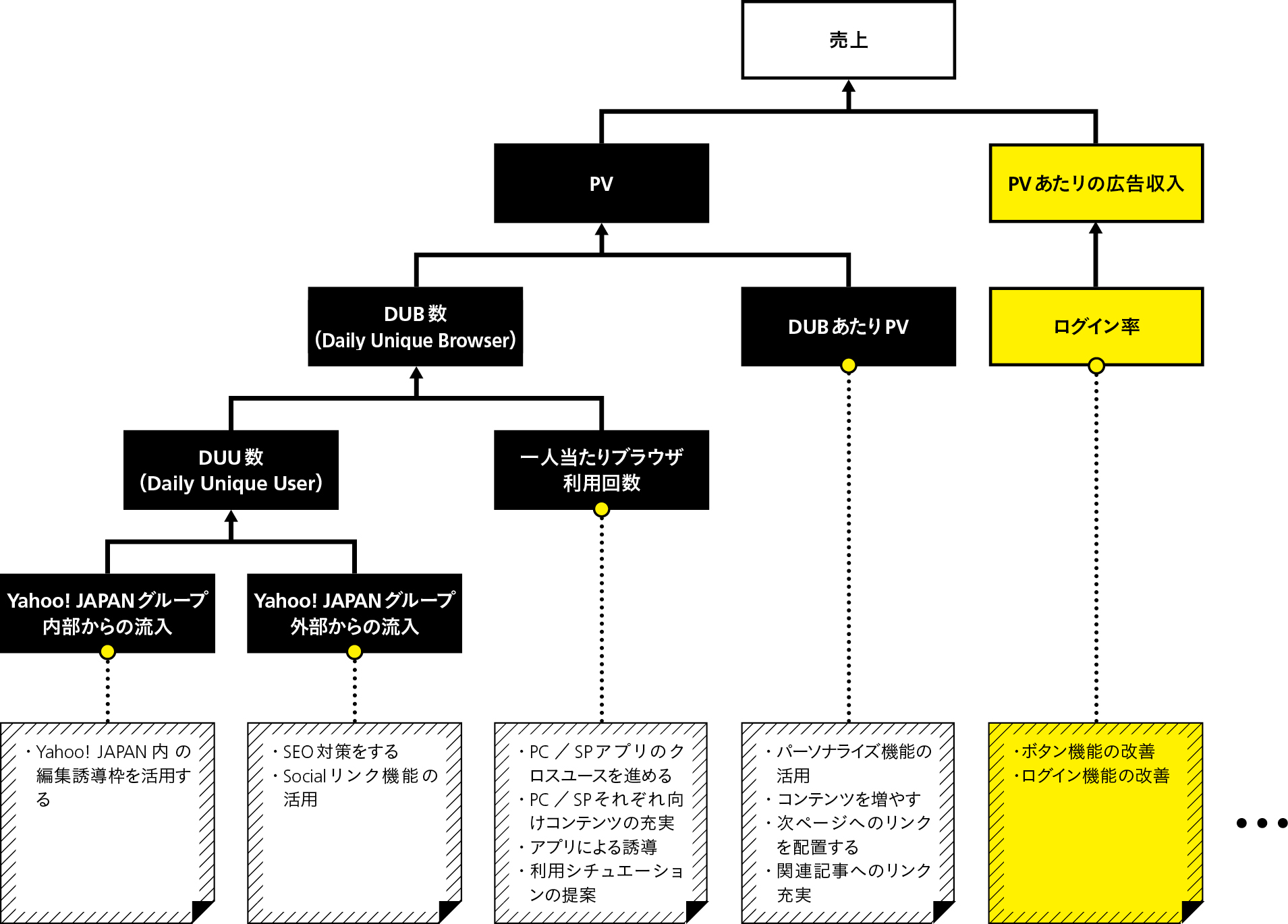
まず何から始めたのか。高橋氏がまず手がけたのは一つの図を描くことだった。当時を再現する形でホワイトボードに描いたのが次ページで紹介している「KPIツリー」だ。高橋氏によると、その描き方にポイントがあるという。
「目的にあわせ、2つのうちのいずれかを選びます。一つ目はまず大きな目標を書き、そこから下へ下へとツリーを下ろしていく方法です。このやり方は、“具体的な方策を導き出す”のに適しています」
もう一つはその逆に、具体的な施策を書き、それを上へ上へと伸ばしていく方法だ。
「こちらは具体的な施策と大きな目標、ゴールとを結びつけていくのに効果的です」
Yahoo!映画の場合は、ボタンの利用率、特に「評価ボタン」機能の利用率を上げるという目標があったため、下から描く方法を選んだという。
「『するとどうなる?』と、問いかけながら描き進めていきます。『評価機能の利用率を上げるとどうなる?』といった具合です。Yahoo!映画の場合、評価ボタンを押すには『Yahoo! JAPAN ID』でログインする必要があるんです。つまり、評価ボタンを押す人が増えるということは、IDへのログイン率を上げるということでもあるわけです」
では、ログイン率が上がるとどうなるのか。
「Yahoo! JAPANでは、ログインをしたユーザーにはパーソナライズの機能が働きます。すると、ページにその人にあった広告を表示できるようになる。そうなれば表示される広告の価値が上がり、最終的にはPVあたりの広告費が上がるわけです。つまり、評価ボタンを押してもらうための努力や工夫は、売り上げの向上につながっている、ということなんです」
高橋氏は、サイト改善を進める際にはこの「理解する」プロセスが非常に重要だと話す。特に、チームで仕事をしている場合はなおさらだ。
「通常、チームと言ってもそれぞれの仕事への関わり方は異なるもの。自分たちが何に向かって仕事をしているのかを理解できていなければ、目標やKPIを揃えることはできません。それでは正しい施策を導き出すことはできないのです」
施策の前の「地ならし」、あるいは「交通整理」。塚原氏は、「これによってチームの空気が変わった」と話す。
「私の周りのデザイナーの間では、数字を見るのは企画担当の仕事だ、といったような感覚があったように思います。それがこの話を聞いて、自分のこととして捉えられるようになりました。施策への取り組み方も変わったと思います」

施策があらかじめ決まっている場合はKPIツリーを下から持ち上げて描いてみる。その施策が何に影響するか上位の係数を考え、売上等の目標に結びついていること確認する。なお、誌面で解説しているのは図の一番右の部分だ
狙いを持って仮説と検証を繰り返す
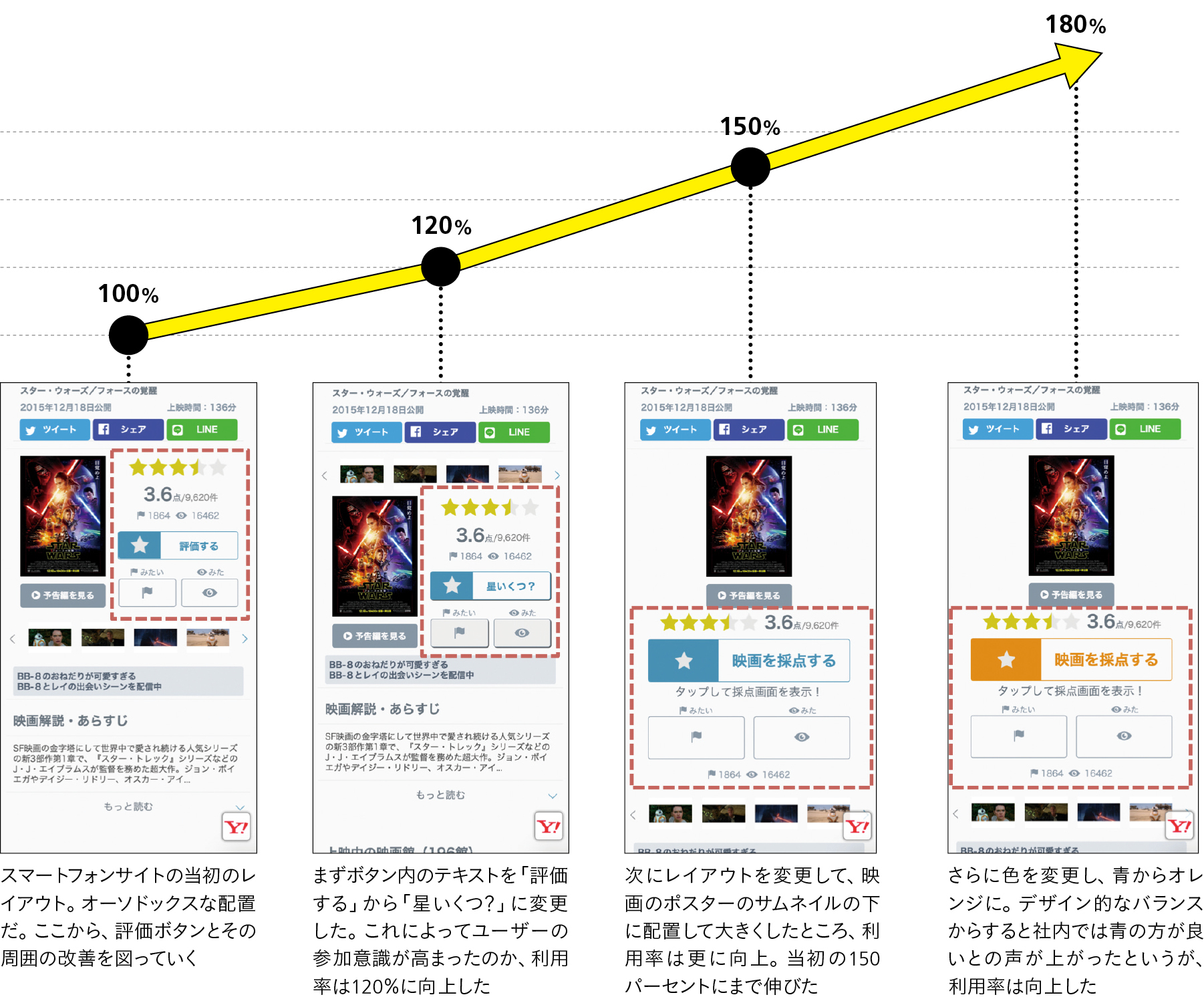
ではこの後、どんな施策を実施したのだろうか。その一つは、Kaizenが得意とするA/Bテストの実施だ。テストはスマホサイト上で1~2週間おきに3回実施された。それぞれのテストで設けられたテーマとその結果は以下のとおりだ。いずれも、ユーザーが参加しやすく、押してみたいと感じるようにと考えてのものだ。
1、「評価する」と記されていたボタンの文言を変更。なかでも「星いくつ?」に変えたケースでは、ボタンのクリック数が従来費120%に伸びた。
2、従来のレイアウトを見直し、評価ボタンを映画ポスター写真のサムネイルの下に配置したところ、当初の150%にまでクリック数が伸びた。
3、もともとブルーだったボタン周りの色を変えた。オレンジ色に変更したケースでは、クリック数が180%にまで伸びた。
テストを3回に分けたのはボタンの見栄えに大きな影響を与える「文言」「レイアウト」「色」が、それぞれクリック数に影響するのではないかという仮説を一つずつ検証する狙いがあったからだ。その結果は社内でも大きな話題を呼んだ。
「半信半疑だった人も、この結果を見て目の色が変わったと思います。ここまで変わるのかと」
わずか1カ月でクリック数が180%にまで伸びるという成果も素晴らしいものだったが、塚原氏は、副次的な効果も大きかったと話す。
「デザインチームで共通する目標を持てたことや、社内からは出てこないようなデザインプランをKaizenのネットワークを使って社外から募り、テストできたことは成果と言えると思います」
高橋氏は、こういった取り組みを継続することが大事だと話す。
「今回のケースではいい結果が出たのですが、より大切なのは、しっかりと仮説を立てて、その仮説が正しいかどうかを検証する作業を地道に繰り返すことです。テストの回数やスピード感も大事ですが、その質にこだわっていくことがより大事なポイントになると思っています」