【タイアップ】「限られたリソースの中でも満足のいくサイトを素早く公開できました」STUDIOユーザー企業のリアルな声
Text:小平 淳一
地域と繋がるコミュニティサービス「common」の公式サイトは、STUDIOによって構築されています。ここでは、commonを運営する東急と、アプリと公式サイトの構築を担うフラーの両社に、STUDIOを採用した経緯や使い勝手について尋ねました。
Photo:黒田彰

東急株式会社 デジタルプラットフォーム デジタル戦略グループ主事
服部卓史さん(写真左)
フラー株式会社 デジタルパートナーグループ シニアディレクター

[URL]https://www.common.tokyu.co.jp
東急が運営する地域コミュニティサービスcommonの紹介サイト。STUDIOを使って構築しています。2021年3月にローンチして以降、これまで複数回に渡って要素の追加や細かなリニューアルを行ってきました。
STUDIO|誰もが自由にデザインできるノーコードWeb制作プラットフォーム
STUDIOは、コードに縛られず、誰もが自由にデザインできるWeb制作プラットフォームです。パワフルなデザインエディタやアニメーション機能、CMS機能を備えるほか、SEO面やサーバセキュリティも万全。Figmaで作ったデザインデータのインポートも可能です。無料プランをはじめとした柔軟なプラン構成で、誰でもすぐに使い始められます。

新規事業のローンチをスピーディーに行いたかった
東急が運営する地域コミュニティサービス「common」は、街の話題を匿名で投稿できるサービスです。また、匿名チャットで悩みごとを相談したり、使わなくなったアイテムを他者に譲渡したりといった機能も盛り込まれています。サービスは2021年3月にローンチされ、東急電鉄の沿線地域を中心に展開しています。
サービスは専用のスマホアプリを介して提供されており、そのアプリの開発を担ったのがフラーです。同社は、デジタルを活用した事業開発、データ分析、アプリやWebサイトの開発を幅広く手掛けています。
そんな豊富な知識と実績を備えるフラーが、commonの公式サイトを構築するためのWeb制作プラットフォームとして提案したのがSTUDIOでした。フラーの服部卓史さんは当時を振り返ります。
「アプリの開発にリソースが割かれる中、公式サイトはなるべく効率的に構築したいと考えていました。それは東急さんにとっても同じで、Webサイトは短期間かつ低コストで構築したい意向でした。そこで私たちが提案したのが、STUDIOでした」
東急の担当者である大町篤史さんは、commonプロジェクトで初めてアプリやWebサイトの構築・運用に関わりました。それまではSTUDIOの存在を知らなかったそうですが、服部さんからの提案を聞き、ニーズにピッタリだと感じて採用に踏み切りました。
「STUDIOは、スピードやコスト面に加え、品質や運用のしやすさに優れていると説明を受けました。もっとも重視したのは納期でしたが、費用の負担が軽かったことも後押しになりました」(大町さん)
フラーは、2020年ごろからSTUDIOを使い始めており、東急への提案時にはある程度の構築ノウハウが蓄積していたそうです。

とにかくスムーズにWebサイトを公開できた
「大枠の方向性が固まった後は、デザイナーが直接STUDIOでデザインを組み上げました。それを社内で確認したり、プレビュー機能を使って東急さんにチェックしていただいたりしながら完成に辿り着きました」(服部さん)
commonの担当デザイナーは特にSTUDIOに慣れており、デザインから公開までほぼすべてSTUDIOで完結しました。ローンチ時は今よりもシンプルなWebサイトでしたが、それでもわずか2週間で完成に至りました。
公開までのやりとりは、極めてスムーズだったと大町さんは語ります。
「キャッチコピーなどは2社間で意見交換をしながら練り上げましたが、苦心したのは表現の部分についてです。Webサイトの出来栄えには十分に満足しています」(大町さん)
フラー側も、非常にスムーズに公開まで進められたと感じているそうです。ただし、当時のSTUDIOにはバージョン管理機能がなく、一度変更をした箇所を元に戻すのが大変だったとも語ります。現在のSTUDIOにはバージョン管理機能が実装されており、元に戻すのも容易になりました。
フラーのデザイナーは、「STUDIOは効率的にWebサイトを制作するための魅力が数多く備わっている」と言います。1つ目は、公開時のWebサイトの見た目とほぼ同じ体裁でデザインできる点。2つ目は、設定項目がパネル内にスッキリとまとまっていて、効率的に作業ができる点です。
そして3つ目は、レスポンシブデザインに則った構築がやりやすい点です。特にcommonの場合、サービスがスマホアプリで提供されているため、公式サイトにもスマホでアクセスする人が多いそう。スマホでのデザインには特に注意を払ったと言います。

シンプルで使いやすいCMSを随所で活用
commonの公式サイトでは「お知らせ」「Q&A」「展開エリア」など複数の箇所でCMSを活用しています。
現在、CMSの投稿はフラー側が行っています。東急から提供された情報を基に、フラーのディレクターがSTUDIO上で投稿を行い、プレビュー機能を使って東急の確認を仰ぐという流れです(投稿によっては公開前の確認を省略するケースもあります)。
「CMSを積極的に取り入れたため、デザイナーの手を煩わせることなく更新できるのが便利です。STUDIOのCMS機能はシンプルで、ディレクターの立場から見ても使いやすいと感じます」(服部さん)
今後は東急側でCMSを更新する案も浮上しているそうです。社内で記事の更新ができれば、よりスピーディーに情報を発信できるようになるでしょう。
common公式サイトの今後の展望について尋ねたところ、「コミュニティ機能やパララックス効果の実装というアイデアがある」との回答がありました。現在、STUDIOにこれらの機能は実装されていませんが、今後の機能拡充に期待を寄せています。
「いずれにしても、現状は別の構築方法に乗り換えることは考えていません。Webサイトを公開して以降、今まで数回に渡って改修を行ってきましたが、STUDIOは非常にスムーズに運用できています。コストも抑えられ、クオリティにも満足しており、ページの表示速度の面でも不満はありません」(大町さん)
フラー側も、デザインとコーディングを切り分けずに済むことを大きなメリットと捉えています。例えば、要素のフェードインといった演出もSTUDIOの機能で表現できるため、エンジニアを介さずに構築が完結しています。
common公式サイトは今後も変化を続けていきますが、STUDIOの活用は変わらず引き継がれていくでしょう。

フラーのデザイナーが推すSTUDIOの魅力

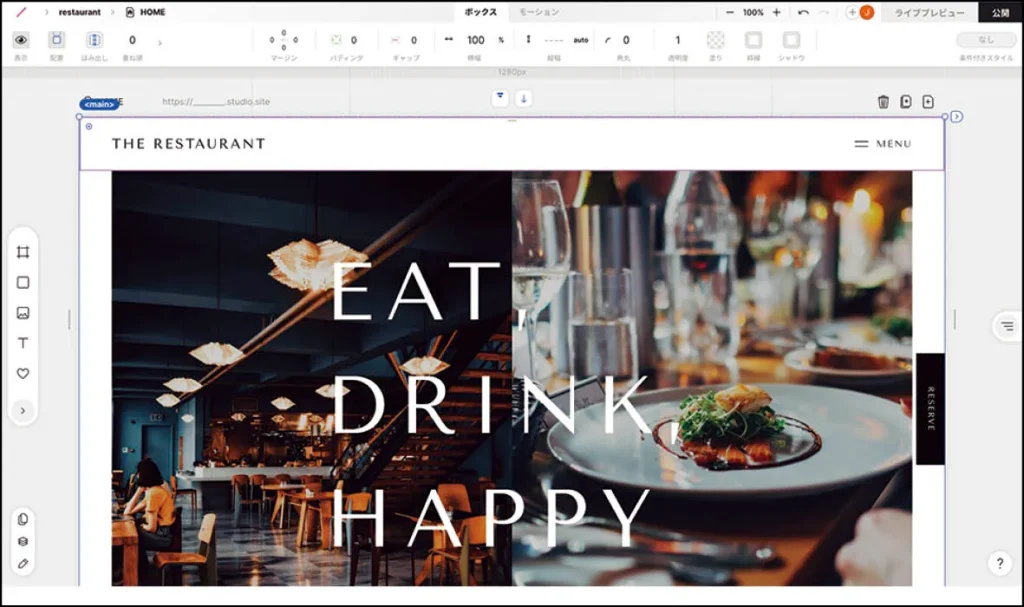
STUDIOは、本番のWebサイトとほぼ同じ見た目でレイアウトできます。「制作時と公開時のギャップが少ないため、後で調整し直すといった手間がかかりません」とフラーのデザイナーはメリットを語ります

インターフェイスも使いやすいと感じているそうです。「設定項目が1カ所に集まっているおかげででわかりやすく、作業効率アップにも繋がっています」

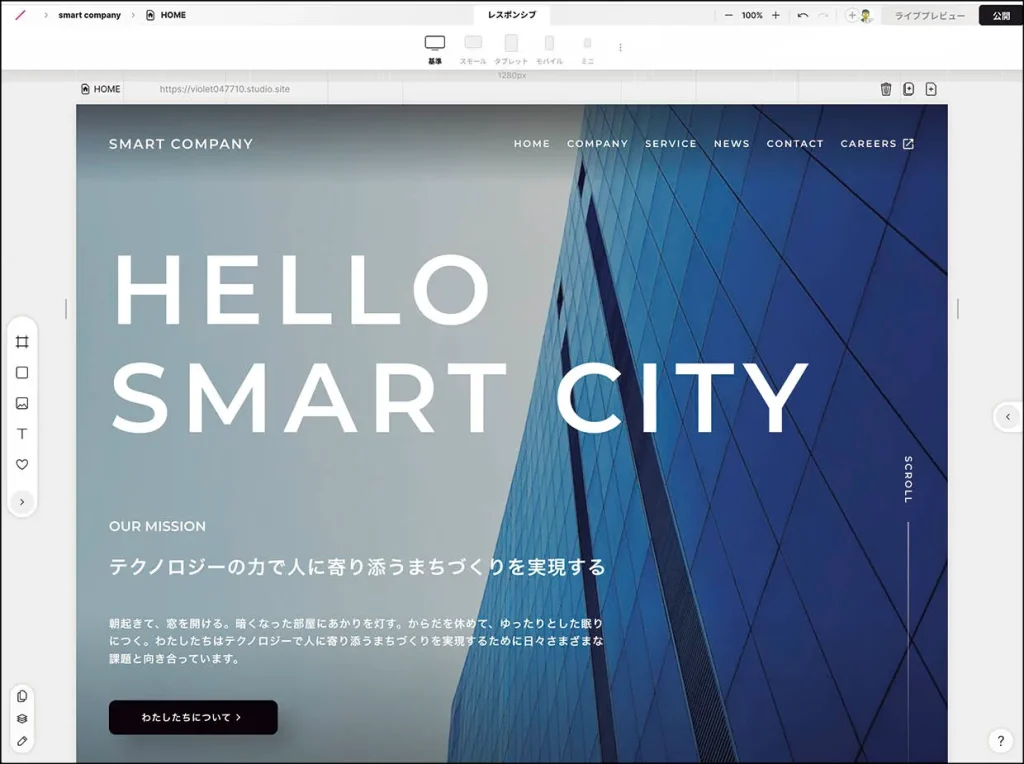
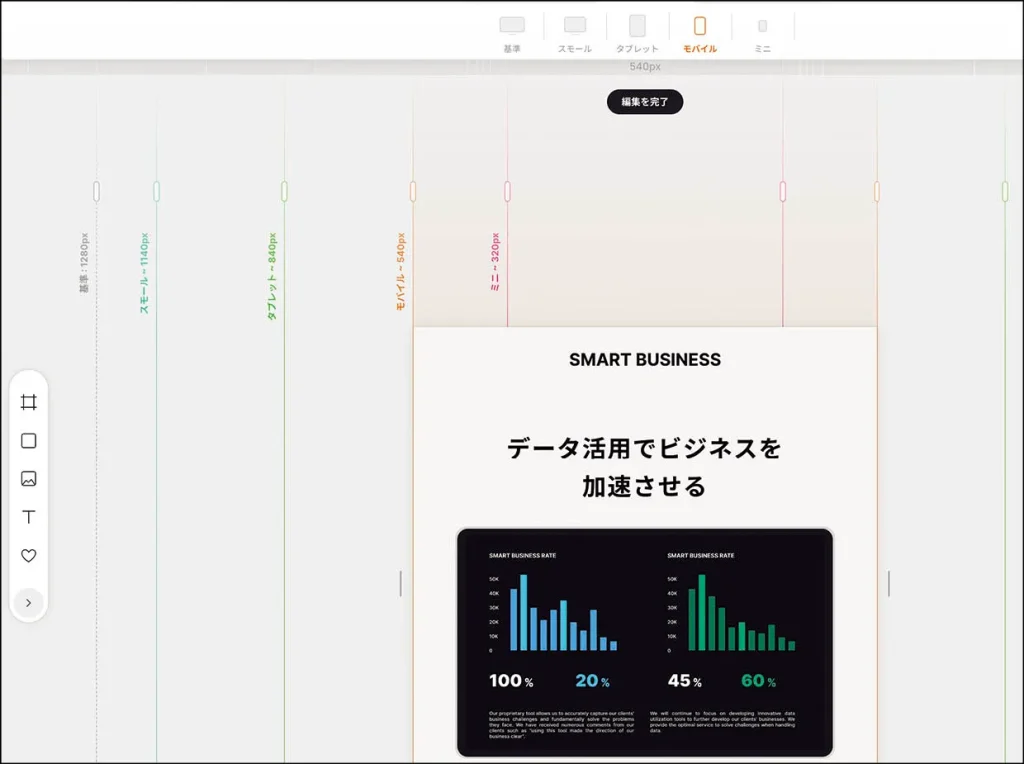
STUDIOでは複数のブレイクポイントを設定できます。スマホやタブレットなどにレイアウトを最適化するのもスムーズです

STUDIOのCMSはシンプルで、多くのユーザーから使いやすいと支持されています。さらに、リアルタイムの共同編集やライブプレビュー機能も搭載しています
本記事はSTUDIO株式会社とのタイアップです。