【タイアップ】ノーコードに対する見方が変わる「STUDIO」の創造性 SHIFTBRAIN×STUDIO
Text:小平 淳一、Photo:黒田 彰
「デザイナーのためのWeb制作プラットフォーム」を目指すノーコードツール「STUDIO」。デザインの現場では、どこまで力を発揮できるのでしょうか。クリエイティブエージェンシー、SHIFTBRAINの鎌田亮平さんと、STUDIO代表取締役CEOの石井穣さんの対話から探っていきます。

株式会社SHIFTBRAIN執行役員、アートディレクター、Paraph編集長。プロのマジシャンとしての活動を経て、デザイナーの道へ。SHIFTBRAINではブランディングを中心に、アートディレクション、デザインなどを担当。https://shiftbrain.com
(写真右)石井穣
STUDIO株式会社代表取締役CEO。学生時代からWebデザインやアプリケーション開発を経験。旅行サービスの立ち上げなどを経て、2016年にSTUDIOに入社。2017年6月より現職。https://studio.inc
便利なものがあれば、積極的に使いたい
石井 SHIFTBRAINさんとのお付き合いは、STUDIO DESIGN AWARD※というイベントに協賛として参加いただいたのがきっかけでしたね。今は鎌田さんご自身も、STUDIOを使い始めてくださっているんですよね。
鎌田 はい。個人的にSTUDIOのワークショップに参加したり、YouTubeを見たりしながら、少しずつ詳しくなってきました。今は、STUDIOを使って既存のWebページを再現するといった自主レッスンをしています。
石井 ツールの印象はいかがですか?
鎌田 触っていて楽しいと感じるツールです。僕はコードが全然書けないので、ノーコードでWebサイトができるのはうれしいと思います。
石井 ノーコードツールに対して、もともとどのようなイメージを持っていましたか?
鎌田 ノーコードツールに対してはポジティブに捉えていました。便利になるものがあれば、なんでも積極的に使いたいと思っていますし。最近は、楽しそうなツールがいっぱい出てきたな、という印象です。
石井 STUDIOは、デザイナーのためのWeb制作プラットフォームを目指しています。私はもともとデザイナー兼エンジニアなんです。それで、デザインデータをつくった後に、一からコードを書いていかなければいけないのが非効率だと感じて。もっとうまい方法がないかと考えたのがきっかけで、今のSTUDIOになっているんですよ。
鎌田 STUDIOには、SHIFTBRAINのデザイナーの多くが興味を持っており、それぞれ使い方を研究しています。まずは1つ目の実績をつくって、STUDIOでできる範囲がわかっていくと、SHIFTBRAINでの利用実績も増えていくのではないかと思います。
※STUDIOで作成されたWebサイトを讃えるアワードイベント
短期間で制作できる分、コストを抑えられるかも
石井 SHIFTBRAINさんでは、デザイナーがコーディングのことを意識する機会はあるんですか?
鎌田 SHIFTBRAINの場合は、デザイナーチームとエンジニアチームがしっかりと分かれています。デザインがそのままWebになれば…と感じることはたまにありますけど、アニメーションなど、コーディングの力が加わって初めて完成するという意識のほうが強いですね。
石井 SHIFTBRAINさんのWebサイトは、アニメーションがすごいですよね。動きはどなたが設計しているんですか?
鎌田 デザイナーとエンジニアの両方です。デザイナーは、デザインしながら頭の中に動きの演出があって、エンジニアと相談しながらつくり上げていく感じです。あと場合によっては、コーディングの前にAdobe After Effectsでアニメーションをつくってクライアントに見せるケースもあります。
石井 鎌田さんはアートディレクターであると同時に、SHIFTBRAINの執行役員という立場でもありますよね。ビジネス視点で見たときに、STUDIOはどのようなツールですか?
鎌田 やはり短期間で制作できるというのはメリットだと思います。その分、コストを抑えられるでしょうし。案件の中には予算感があわずにお断りせざるを得ないケースもあるのですが、STUDIOを使うことで対応できるようになるかもしれません。
石井 対応の幅が広がるということでしょうか。
鎌田 一方で、開発力の高さがSHIFTBRAINの強みの一つでもあるので、もしSTUDIOを使用する場合は、どのように折り合いをつけるかが課題になると思います。今後はSTUDIOを活用するかどうかも含めて、使いどころを探る必要がありそうです。
誰もが自由にデザインできるノーコードツール



クリエイティブツールとして望む機能とは?
石井 クリエイターがWeb制作ツールに望むのは、どんな機能でしょうか?
鎌田 レイアウトだけじゃなくて画像加工までできたらいいですね。Photoshopでやればいいという話ではあるんですけれど。1つで完結できたら理想的ですよね。
石井 STUDIOはまだ、画像加工などは弱いです。現状では、ほかのツールでつくって読み込んでもらう作業フローですが、いずれはSTUDIO上でできるようにしたいと思っています。
鎌田 あと、要望を言わせていただくと、グリッドが出せるようにしてほしいです。デザインツールの「Figma」でデザインしたものをSTUDIOで再現しようとすると、マージンを何ピクセル…って測らなければいけないんですよ。だから僕はハック的な使い方で、グリッド状のSVGデータを配置して、それを目印にしてパーツを並べています。
石井 フィードバックありがとうございます。対応できるかどうか考えてみます。あと、Figmaとの連携に関しては、今後もう少し便利になるかもしれません。
鎌田 なにかアップデートがあるんですね。期待しています。
石井 あと、機能が増えると習得コストも気になると思うのですが、その点で不満などはありましたか?
鎌田 習得は比較的簡単だと思います。僕は公式のYouTube動画で全体像を把握したあとは、それほど戸惑わずに使えました。それに、国産のツールということもあり、ネット上に日本語のノウハウがたくさんあるのもうれしいです。今からFigmaを覚えるよりも楽だと思いますね。あと、動作が軽快なのも使いやすさにつながっています。
石井 そうですね。むしろデスクトップのツールより軽快だと感じる部分が多いのではないかと思います。
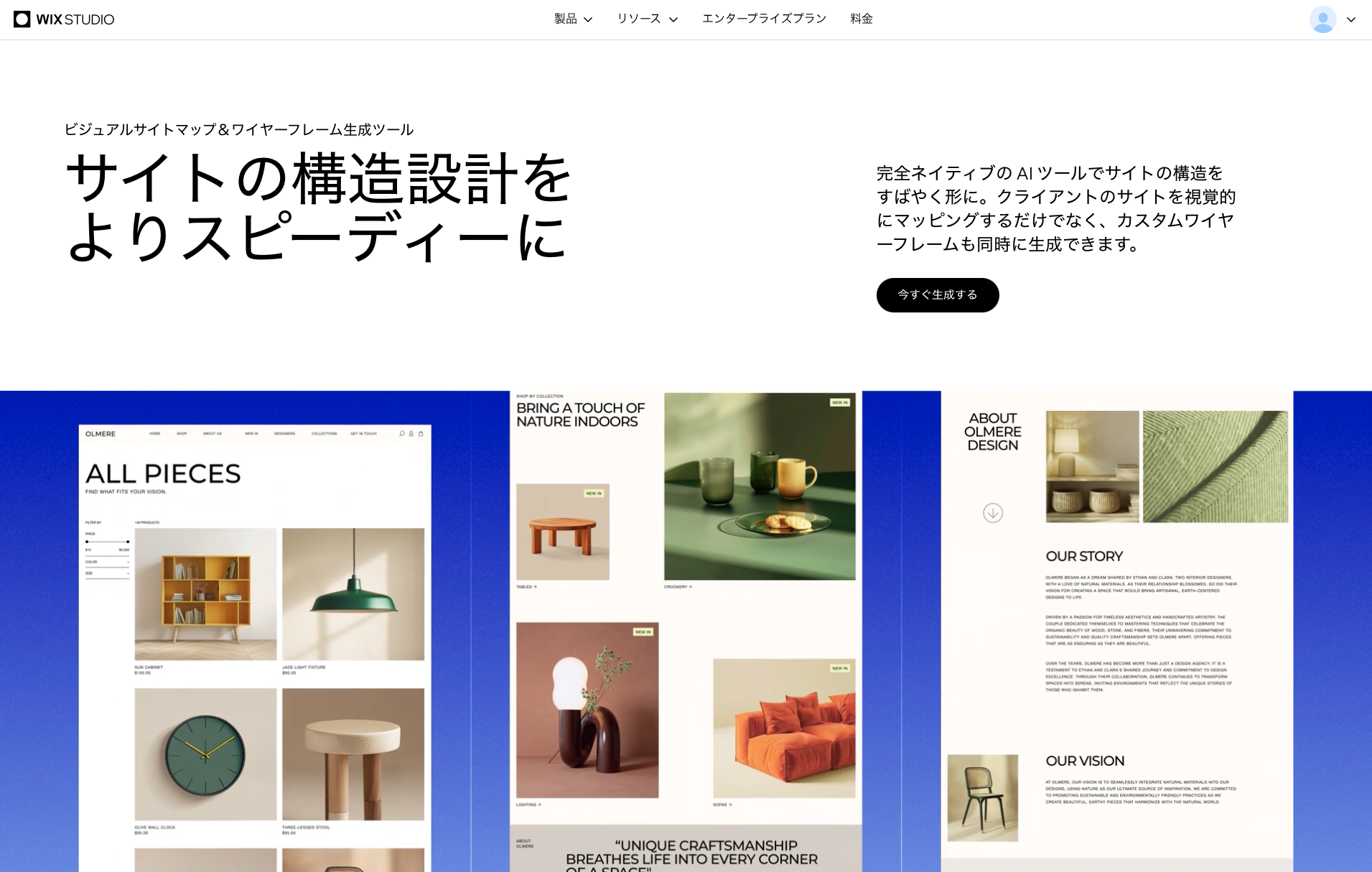
創造性と生産性を両立するSTUDIOのデザイン機能

ボックスの大きさやマージン、順序の並べ替えなどが、ドラッグ&ドロップで可能。操作結果がリアルタイムに反映されます

スクロールと同時に要素をフェードインさせるなど、動きのある演出も思いのまま。変化のスピードや遅延も細かく調節することができます

WebフォントはTypeSquareとGoogle Fontsに対応。カーニングなどの文字設定もCSSを使わずに完結します

現場のワークフローを支える機能も充実
石井 STUDIOには、現場のワークフローを支える機能もいろいろと用意されています。例えば、クライアントとの共同作業も簡単にできますよ。
鎌田 公開前にチェックしてもらうような使い方ですか。
石井 チェックだけでなく、権限次第では直接文字を入れてもらうこともできます。
鎌田 それは便利ですね!実際にクライアントに文章を用意していただきたいケースもありますし。お客さん側も、実際にレイアウトを見れば分量をイメージしやすいですね。
石井 あと、バージョン管理機能も便利ですよ。
鎌田 以前のイベントのトークセッションのときに教えていただいた機能ですよね。過去の状態に復元できるっていう。しかも、すごく遡ってましたよね。
石井 プランによってはほぼ1年前まで遡れます(Businessプランの場合)。
鎌田 運用していて、お客さんから「前の状態に戻して」と要望されたときでも、すぐに戻せますね。
石井 運用面に関して言えば、SEO対策にも配慮しています。デザイナーでも、SEOやセキュリティのことを意識することはありませんか?
鎌田 SHIFTBRAINでは、そういうのは全部エンジニアがやってくれるので、私自身はあまり詳しくないんですよ。
石井 STUDIOは、メタタグの設定やリダイレクト設定などSEO周りの設定が簡単にできるようになっています。セキュリティに関しても、自前でサーバを構築するより、STUDIOのプラットフォームに任せていただいたほうが安心できると思います。
鎌田 デザイナーが技術的なことを心配せず、デザインに集中できるのは心強いですね。
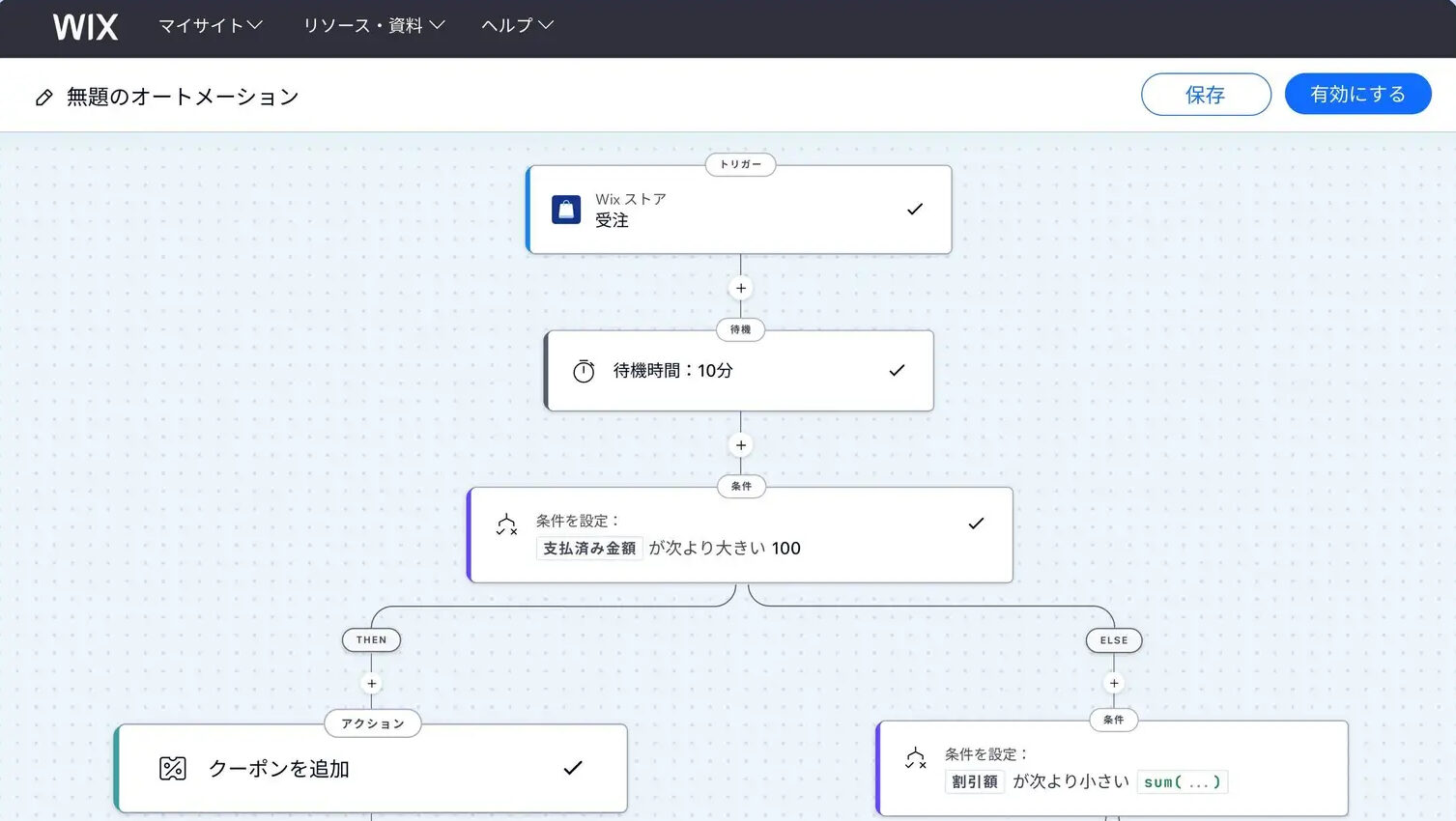
制作現場のワークフローを強力にサポート


ボックスの大きさやマージン、順序の並べ替えなどが、ドラッグ&ドロップで可能。操作結果がリアルタイムに反映されます

ワンクリックでプレビュー用のURLを発行し、クライアントにチェックしてもらうことができます。権限を与えて共同編集してもらうことも可能です

STUDIOにはバージョン管理機能があり、任意のバージョンに復元できます。バージョンの保存期間は契約プランにより異なります

企画協力:STUDIO株式会社