TRACE 加藤亮平さんが選ぶ「さまざまな技術を用いたサイト」5選
選んでくれた人

加藤 亮平さん
株式会社TRACE代表取締役。大阪芸術大学・大阪芸術大学短期大学部講師。Webデザインギャラリーサイト81-web.comを運営している。
ノーコードツール「STUDIO」カスタムコード機能での表現
YELLOW公式サイト|泉佐野・貝塚・和歌山|障がい者アート・就労移行支援・就労継続支援・就労定着支援事業所

「STUDIO」は今最も勢いのあるノーコードWebサイト制作ツールですが、そのSTUDIOが主催する「STUDIO DESIGN AWARD 2023」でグランプリを獲得したのが、福祉サービス事業所「YELLOW」のWebサイトです。
キービジュアルには「人」の文字がデザインとして使われています。事業所に所属するアーティストの作品をコラージュで使用し、一人ひとりの個性に向き合う姿勢を表現しています。
「人」の文字は一つひとつ微妙に動きが異なるようにつくられていますが、これは、STUDIOのカスタムコード機能によってアニメーションが付けられているそうです。
ノーコードツールとは、一般的に必要とされるソースコードの記述をせずにWebアプリケーションやWebサイトを開発できるツールのことです。そのため、プログラミングの深い知識やスキルがなくても直感的な操作が可能となっています。株式会社スピッカート代表の細尾正行さんが、STUDIOのインタビューで本サイトの制作の背景について語っています。ぜひこちらもご覧ください。
SDA2023グランプリ受賞・事業所の魅力を鮮やかに表現した「YELLOW」のデザインはどうやって生まれた?
WebGL・three.jsで 高度な3Dグラフィックスとインタラクティブな体験を提供
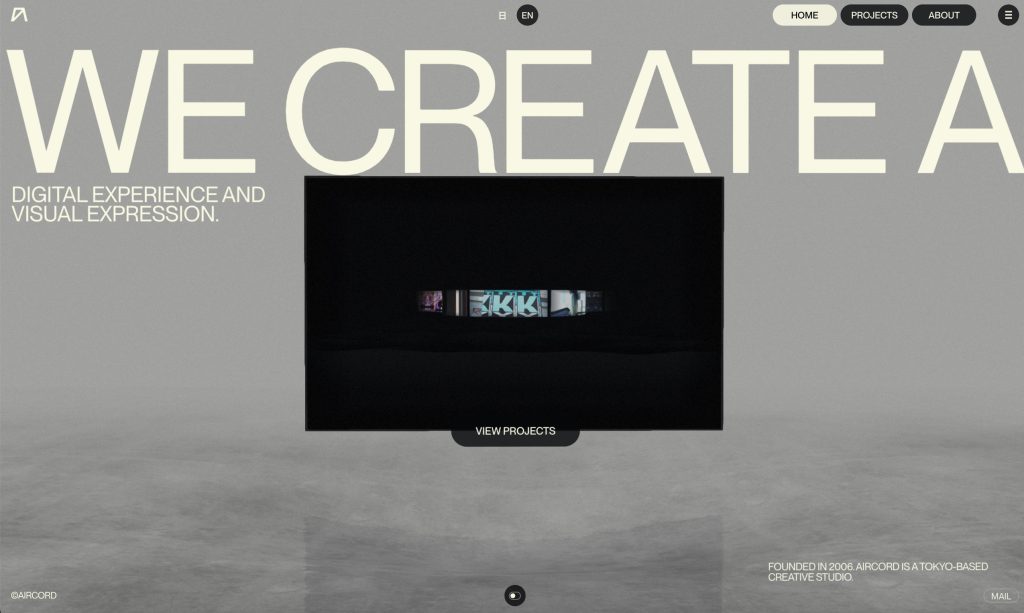
aircord

three.jsを駆使して制作された映像や光、テクノロジーを用いて開発を行うクリエイティブプロダクション「aircord」のWebサイト。3D空間のトップページから、3Dのリールがスムーズに回転する制作実績一覧ページ、2Dの実績詳細ページまでシームレスに体感できます。
カーソルに追従する丸い擦りガラスのオブジェクトの質感も、時間経過によって表情が変化するなど、細部へのつくり込みがとても丁寧なWebサイトになっています。
WebGLとは「Web Graphics Library」の略称で、プラグインを必要とせずにWebブラウザ上でインタラクティブな3Dや2DのグラフィックをレンダリングするためのJavaScript APIです。高度なグラフィックスの操作や描画には専門知識が必要ですが、three.jsというJavaScriptライブラリを使用することで、これらの複雑な作業を簡素化し、直感的かつ効率的に操作できるようになります。
WordPressのカスタムされた管理画面で直感的なデザインを提供
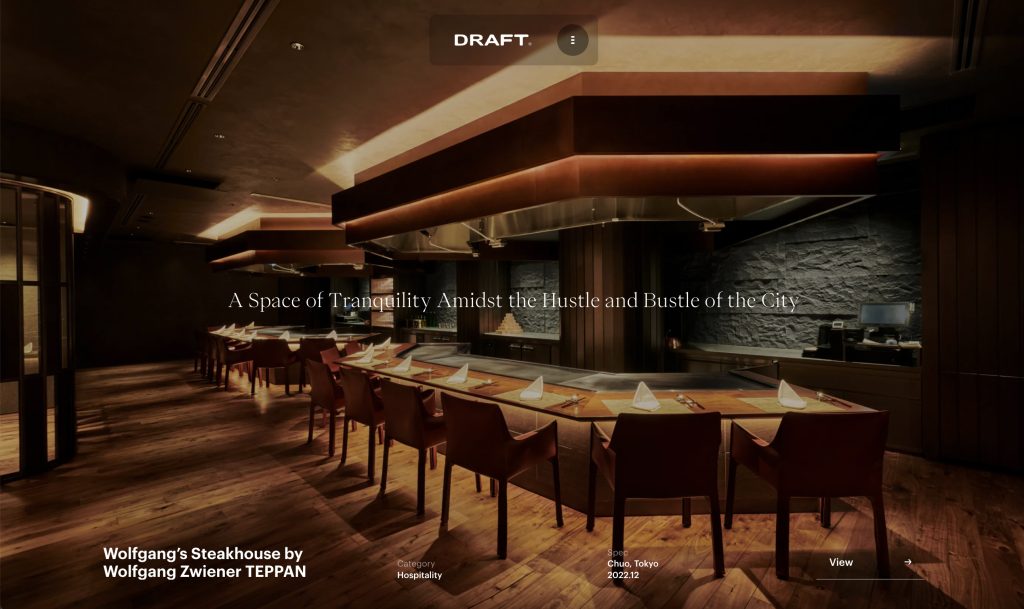
DRAFT Inc.

インテリア・建築・都市・プロダクトなど幅広い領域のデザインを手掛けている「DRAFT Inc.」のWebサイトはWordPressで制作されています。管理画面でアニメーションをつけたり、色を決めたり、レイアウトを決めたりすることが可能だそう。
実績詳細ページを見てみるとわかりますが、写真と文字のレイアウトや背景色のグラデーションが実績ごとに違っていて、これが管理画面から設定できるのか! という驚きがあります。WordPressが広く使われている中でも、特にこのWebサイトの表現は素晴らしいと思いました。
WordPress(ワードプレス)は、PHPというプログラミング言語でつくられているCMS(コンテンツマネジメントシステム)で、個人ブログから大規模ニュースサイト、高機能なサイトまでつくることができるオープンソースのソフトウェアです。WordPressの公式サイトには、Web上の43%のサイトがWordPressを使っている、と記載されています。
Astroで 高速なレンダリングとスムーズなユーザー体験を提供
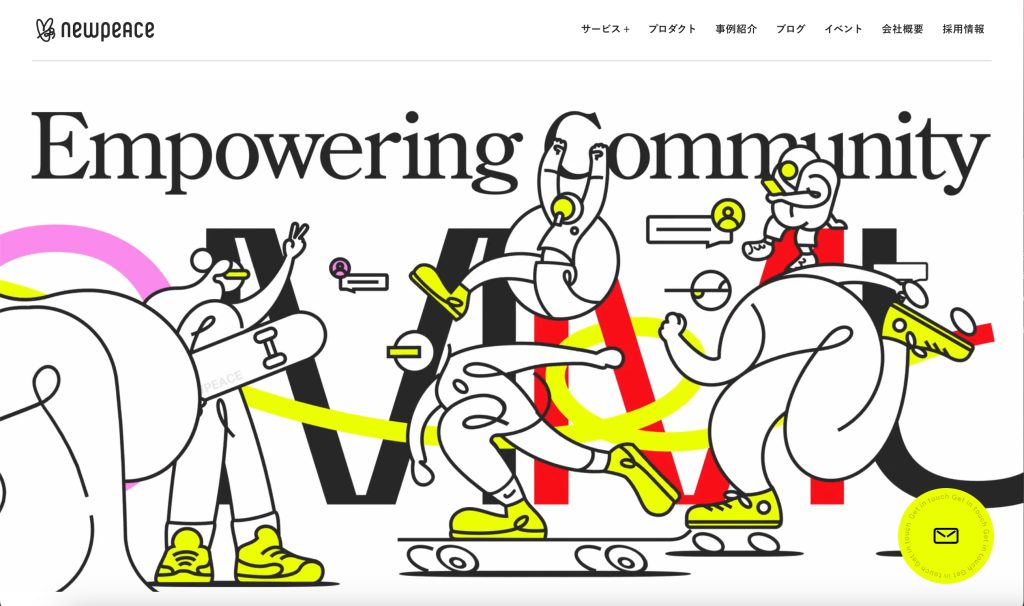
NEWPEACE|未来を左右する経営課題にクリエイティビティで解を出す

ブランド開発、コミュニティマネジメント支援のソフトウェア開発を手掛ける「ニューピース」のサイトでは、サイト構築にAstroが使用されています。
トップページのキービジュアルの3D空間上にある2Dイラストアニメーションの動画演出が目を引きますが、Highwayという非同期遷移のJavaScriptライブラリを使用してページが右からスライドしてくるかのような演出が非常に軽快かつスムーズです。
Astroの特徴は、静的サイトジェネレーター(SSG〈Static Site Generation 〉)を採用している(サーバーサイドレンダリング(SSR)を併用することも可能)ことと、生成後のHTMLにJavaScriptが含まれないことから、読み込み速度がとにかく早いことが挙げられます。Astroは閲覧がメインになるWebメディアや、ブログなどのWebサイトの構築に向いています。
Highwayは、非同期遷移のJavaScriptライブラリです。
PWAで オフラインでも動作し、アプリのような体験を提供
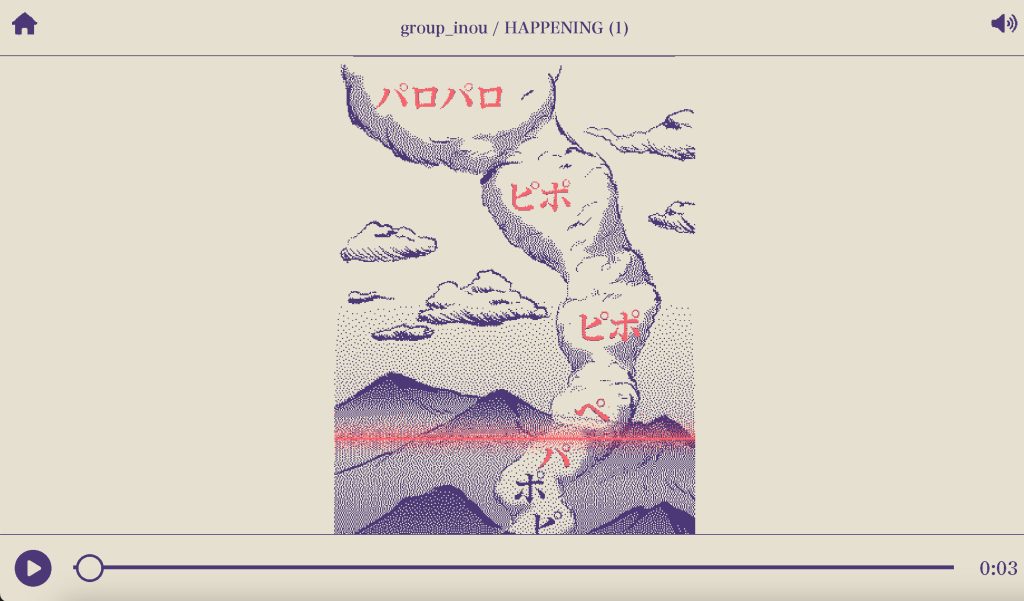
HAPPENING by group_inou

Interactive Design: Baku Hashimoto
Music: group_inou
group_inouとAC部のMV『HAPPENING』のWebサイトは、PWA(Progressive Web Apps)化されています。2言語で100MB近くあるGIFデータを含むページ全体をキャッシュし、オフラインでも閲覧可能です。さらに、スマートフォンのホーム画面に追加すれば、アドレスバー無しのフルスクリーン表示ができます。
元となっているMVがGIFアニメの縦長漫画が歌詞に合わせて自動でスクロールする形だったものを、リリックがより強調される形になっていたり、スクラッチできる仕様になっていたりとインタラクティブなものになっています。
Webサイトの制作者である橋本麦さんが制作の裏側を詳しく説明されているので、ぜひそちらもご覧ください。
PWA(プログレッシブウェブアプリ)はWebサイトとモバイルアプリの利点を組み合わせたものです。オフラインでも動作し、ホーム画面にアイコンを追加でき、ネイティブアプリのような使いやすさを提供します。
