いま求められる「スマホ最適化」とは?●特集「スマホ最適化」
ユーザーに着目してこそ、収益につながる「スマホ最適化」
インターネット利用の主流は完全にPCからスマホに移行しつつあり、その流れはここ1~2年で急激に加速している。電車に乗れば座っている全員がスマホの画面を眺めている、書店でスマホを使って検索しているなど、日常生活でスマホの浸透を感じさせる場面が多く見られるようになった。アクセスログを見ても特にBtoC企業においては、この2年でスマホがPCのアクセスを逆転しているケースの方が多く見られるようになっている。
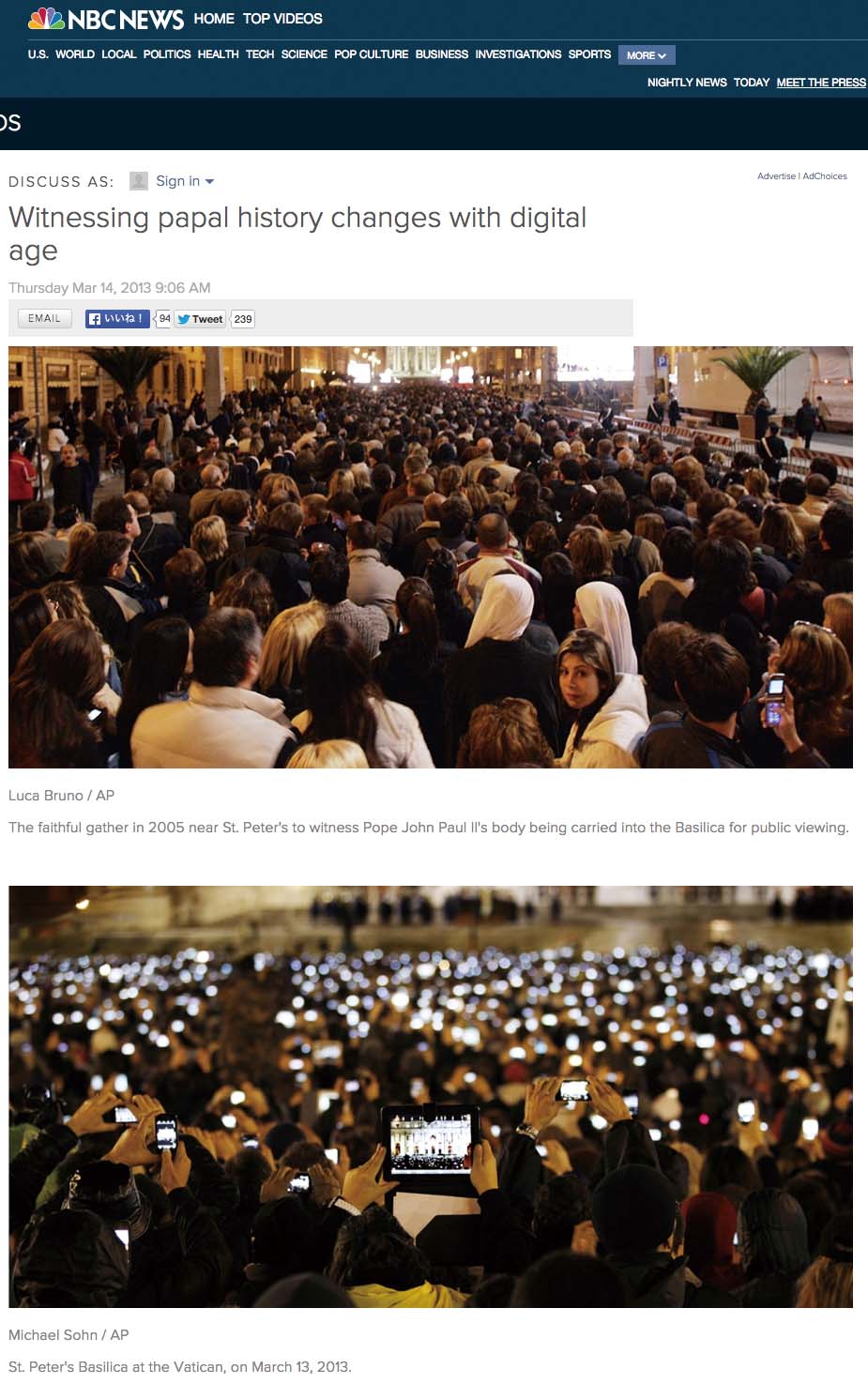
スマホがユーザーの生活に溶け込み、あらゆる場面で使われるようになっていることを象徴する写真が、米『NBC News』に掲載された。新ローマ法王を見ようと集まった人々を後ろから捉えた写真は、たった8年でスマホやタブレットの所有率が上がった様子を鮮明に映し出している。各種リサーチ結果をみても、スマホが生活のあらゆる場面に登場し、他のデバイスやメディアと同時に利用される様子が浮き彫りになっている。

本質的な「スマホ最適化」とは?
スマホによって導かれたユーザー環境の大きな変化に対して、企業側は早急な対応が求められている。しかし、「レスポンシブWebデザイン」や「スマホファースト」などのキーワードが先行し、有効な手が打てていないケースが多いのが現状である。また、ユーザーをしっかりと想定しきれていないスマホ施策がかえって顧客の満足を押し下げてしまっている状況も発生している。
たとえば、ある金融機関が他社に先駆けて既存顧客向けのスマホアプリを提供した。そこで、利用者の満足度調査を実施すると、そのアプリ自体が顧客の満足度を大きく押し下げていたことが判明した。このアプリのKPI(成果指標)は、ダウンロード数に設定されていたのだが、ダウンロードされればされるほどお客様の満足度が低下していく、という笑えない話が実際に起きていたのである。
ユーザーに貢献し、収益につながる「スマホ最適化」を実現するためにはどうするべきか。答えはスマホを起点に考えるのではなく、スマホを利用する「ユーザー」に着目することで見えてくる。Chapter1では、ユーザーを起点にした本質的な「スマホ最適化」とは何かについて事例を交えて解説したい。
マルチデバイス/チャネルの中でスマホを捉える必要性
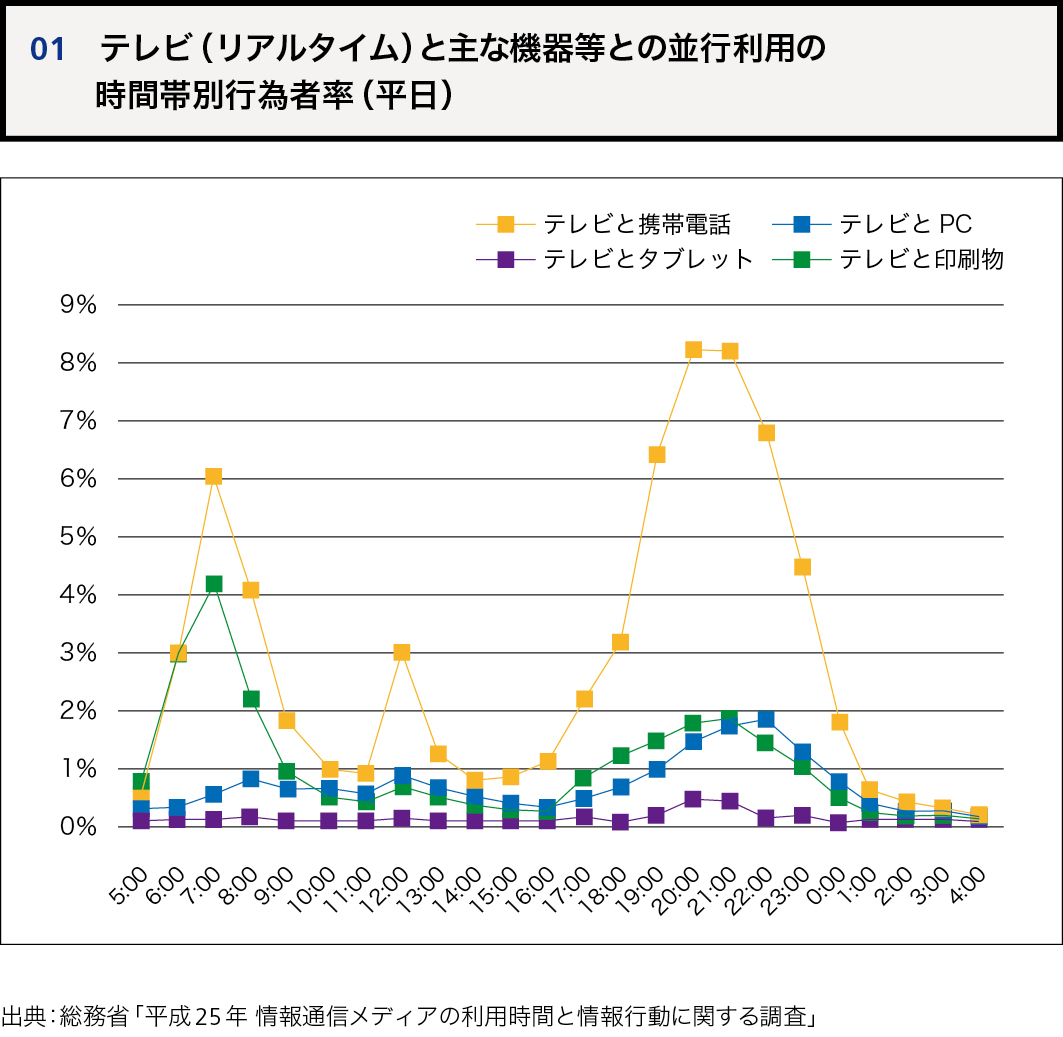
スマホの普及により、ユーザーの行動で最も変化したのは、いわゆるインターネットの「ながら利用」が増えたことにある。何かしらの他の作業をしている最中に、手軽にスマホを取り出してちょっとした調べものをしたり、写真を撮ったり、チャットをすることなどが自然と行われるようになっている。グラフは、「ながら利用」が増えていることを裏付けるデータの1つである。テレビを見ながら他のデバイス、メディアを同時に使用しているユーザーの割合を示している。

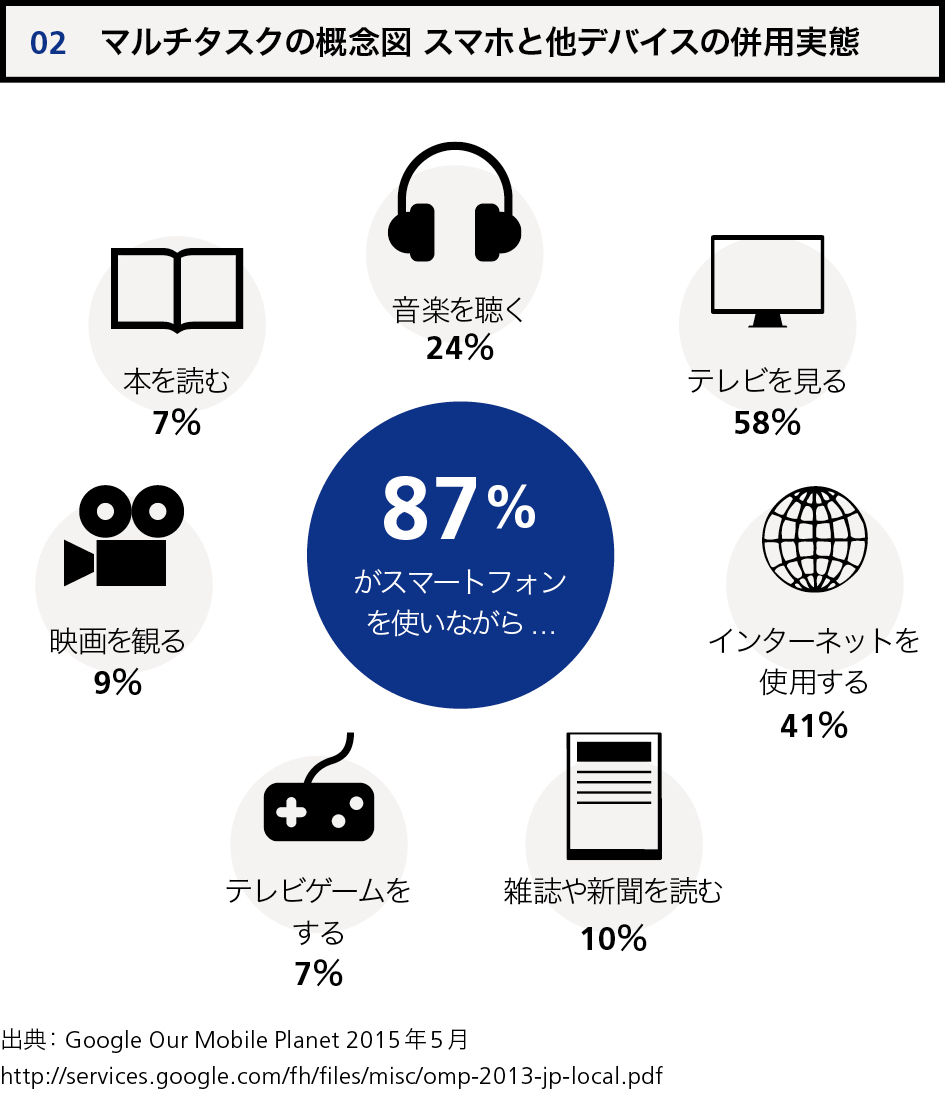
ネットワークに接続できるデバイスの数は飛躍的に増えており、それにともなって一人が利用するデバイスの数も増えている。多くのユーザーがPC、スマホ、タブレット、テレビといった複数のデバイスを同時に使用したり、うまく使い分けながら自身の目的を達成しているのだ。Googleの調査によると、ユーザーの87%は、スマホを使いながら他のデバイスを利用したり、他のメディアに接触していたりするという。つまり、複数のデバイスとメディアをつなぐハブとしての役割をスマホが担っているといえる。
この状況に対応するためには「エコシステム」という概念を理解する必要がある。エコシステムとは、自然界における生物と環境が相互作用しながら存続するバランスのとれたモデル全体を指す言葉だが、インターネットの世界でも同様の概念で捉えることができる。マルチデバイスの環境ではスマホ、タブレット、PC、テレビその他のデバイスがお互いに影響しあってユーザーに利用されている。デバイス単位で縦割りに施策を練るのではなく、大きなエコシステムの一部として各デバイスの役割を捉えるべきである、という考え方だ。

「3C」のフレームワーク
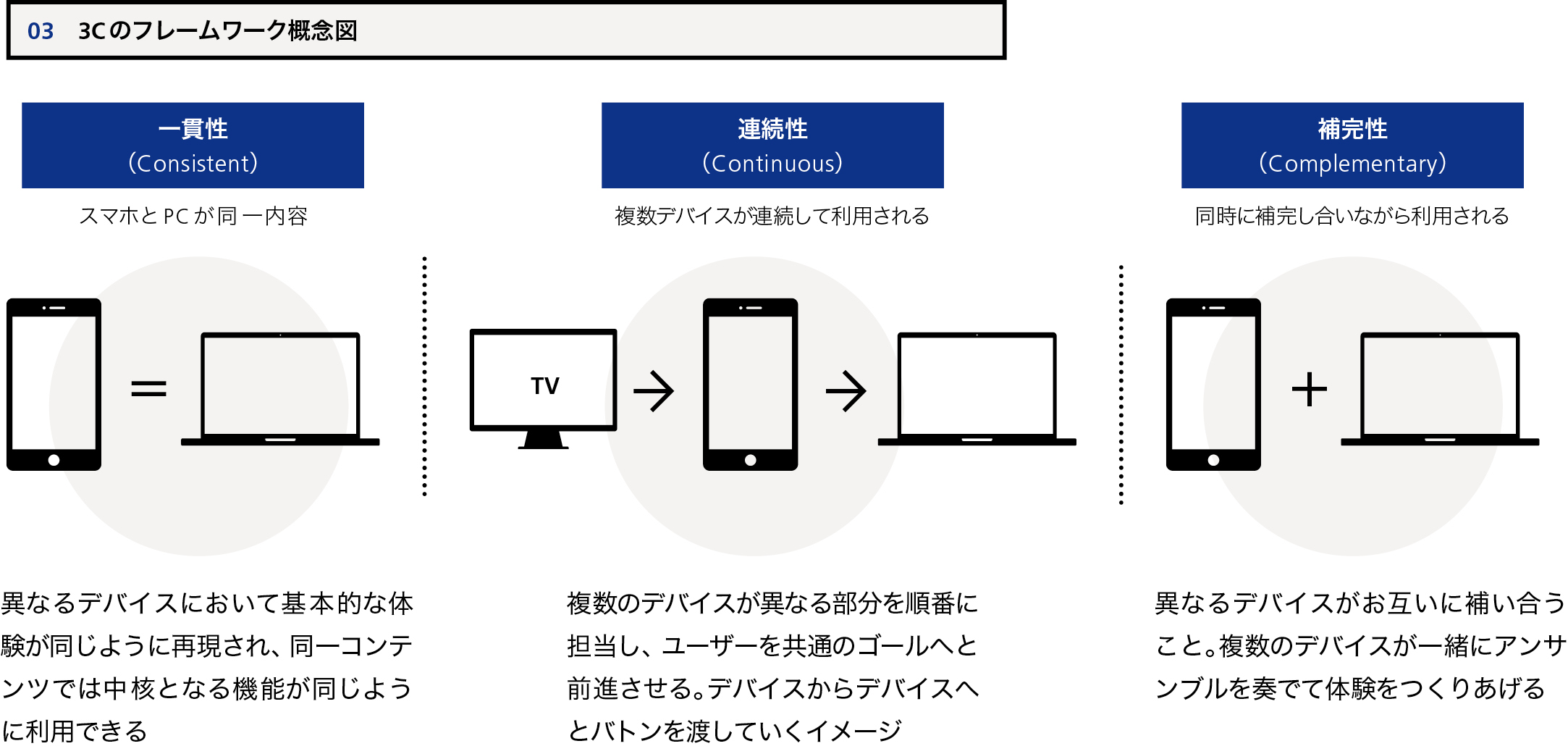
GoogleのシニアUXデザイナーのミカル・レビン氏は著書『デザイニング・マルチデバイス・エクスペリエンス』で、コンテキスト(文脈)に焦点を当てた新たなエコシステムのフレームワークとして「3C」という考え方を提唱している。「一貫性(Consistent)」「連続性(Continuous)」「補完性(Complementary)」の3つの頭文字をとって「3C」である(03)。
従来は「一貫性」に焦点が置かれることが多かったかもしれない。たとえば、「レスポンシブWebデザイン」は、1つのHTMLファイルをCSS3で制御し、異なる画面サイズに応じてレイアウトを調整するものだが、これはPCとスマホとタブレットで同じコンテンツ・機能を提供する一貫性を重視した場合に有用な手法だ。Webサイトでいえば、会社情報やIR情報など、複数のデバイスでも同じ情報を提供すべき場合にはこの手法が有効な選択肢となる。
しかし、「一貫性」を重視しすぎると、ユーザーのもつコンテキスト(文脈)に合わないサービスを提供するリスクをはらんでしまうことになる。ユーザーはその時々の状況に応じ、その時に使用可能な“適切なデバイス”を手にとり、“適切なタイミング”で、“適切なコンテンツ”を得ようとしているだけである。あらゆるデバイスで、すべてのコンテンツを必要としているわけではない。後段で事例を用いて詳述をするが、たとえばある商品のTVCMを見て、ちょっと調べてみようと思ってスマホで軽く調べるのと、その商品の購入を真剣に考えて比較サイトなども活用しながら比較吟味をするときでは、ユーザーの置かれている状況も、利用するデバイスも、知りたい情報もまったく異なるのである。
ユーザーが辿る連続性のある行動と心理の変遷を捉え、その流れの中で「どのチャネルに」「どのデバイスで」「なぜ触れるのか」を把握することで、各チャネル/デバイスにどのような役割を持たせるかが見えてくる。「点」ではなく「線」でユーザー行動を捉え、「連続性」と「補完性」を意識したチャネルとデバイスのエコシステムを構築していくことが重要なのだ。

課題は「カスタマージャーニーマップ」で解決を
スマホ最適化も、ユーザーのコンテキスト(文脈)を捉え、ユーザーと自社との関係性のエコシステム全体でスマホというデバイス/チャネルにどのような役割を持たせるかを明確にすることから始まる。一方で、前述したように、スマホはユーザーの生活に完全に溶け込んでおり、オンラインとオフラインの境目を軽々と越えて利用されるという特徴を持っているがゆえに、どのようにスマホのタッチポイントを捉えて役割定義をしていくべきかが難しいのも実情である。
この課題を解決するための手法として「カスタマージャーニーマップ」を活用する取り組みへの期待が高まっている(04)。カスタマージャーニーマップとは、ユーザーのサービス利用体験を可視化するツールで、一般的には横軸に「時系列でのユーザーの行動ステップ」を置き、その中でどのようなチャネル/デバイスに接触しているのか、各接触点においてどのような課題があるのかを洗い出すものである。ユーザーを軸に「点」ではなく「線」での行動と、どの課題を可視化できるかという点でカスタマージャーニーマップは非常に有用な手法といえる。
一方で、カスタマージャーニーマップを描いてみたものの、その後のビジネスにうまく活用できなかったという失敗談も多く聞かれるようになっている。失敗しないカスタマージャーニーマップの描き方については、「カスタマージャーニーマップ4カ条」で詳しく解説する。

PC利用となにが違う? スマホ利用における3つの特性
コンテキストやシーンによるスマホ利用の特徴
同じ情報端末であるものの、スマホとPCとでは使われ方がまったく異なる。画面サイズなどのデバイス特性に起因するものもあるが、コンテキストや利用シーンの違いが利用の違いに大きな影響を与えている。ここでは主な違いとして、3つのポイントに絞って具体的に解説をしていこう。

①ライトな刺激ですぐに利用が開始される
ネット利用のメインがPCだった数年前に、TVCMで「続きはWebで検索」という訴求が一時流行ったが、期待された効果を生み出すことができなかったと言われている。テレビCMを見て興味を持ったとしても、わざわざ立ち上がって、PCを起動して検索するのはいかにもハードルが高いことは想像に難くない。それを、スマホの普及が状況を一変させた。肌身離さずスマホを持っているため、テレビを見ながらちょっとした調べ事をすることができる。テレビに限ったことではなく、電車の中吊りを見てスマホで検索、雑誌を見ていてスマホを取り出す、届いたメルマガを何気なく開いたことから10分以上もスマホに見入ってしまうなどの行動も見られる。スマホによりネット閲覧の心理負荷は極限まで低くなっており、ちょっとした刺激でスマホの画面に向き合ってしまうのである。

②能動と受動の間にあるユーザーの「モード」
ネットはテレビと比較すると能動的なメディアと言われていた。ユーザーは明確な目的を達成するためにネットの利用を開始するのに対し、テレビは受動的なメディアで、ソファーでくつろぎながらなんとなく流れてくる映像を見てしまう。では、スマホはどうだろうか。ライトな刺激ですぐに見始めてしまうため、従来のPC閲覧のような能動性は低く、ともするとテレビに近い受動的な態度(モード)で閲覧しているケースが多い。
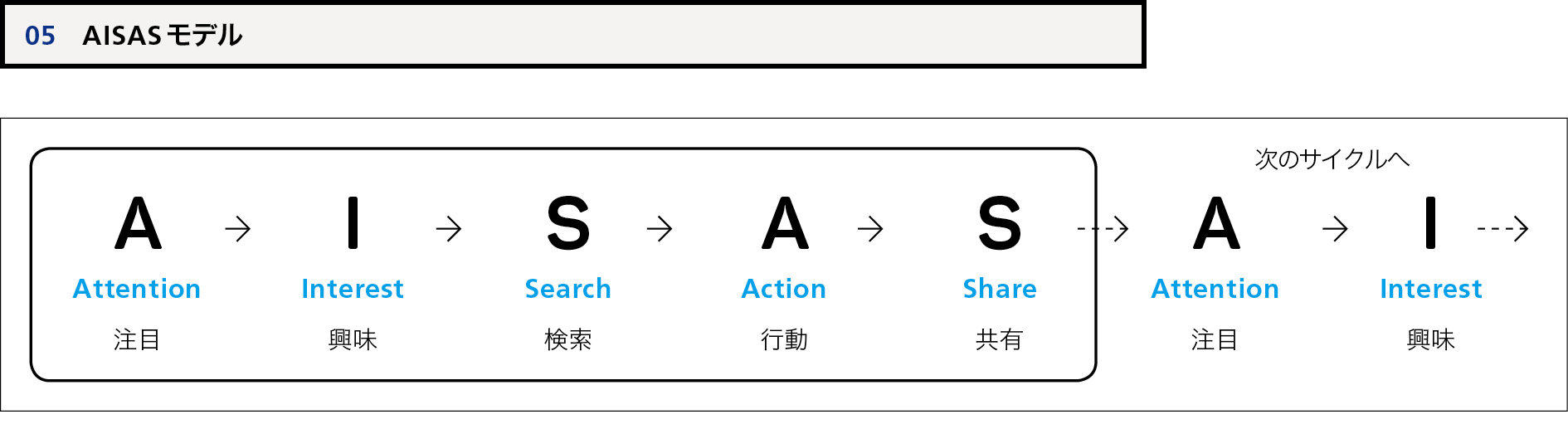
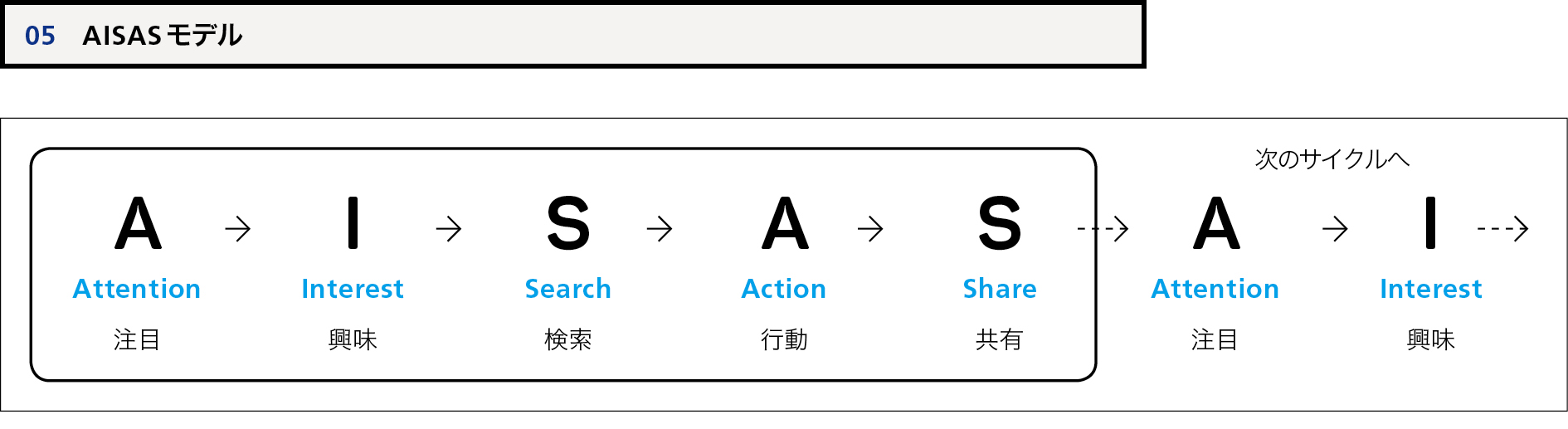
顧客の購買プロセスを記述するモデルの1つとして、「AISAS」がある(05)。この中で、PCサイトが該当するのは主に「SAS」(検索・行動・共有)の部分であると言われている。スマホで新しいのは、その前の「AI」(注目・興味)にも関与していることだ。
ライトな刺激で訪問しているので、明確な目的を持っていないのはある意味当たり前である。「どんな感じかしら?」と思って「なんとなく」訪問したユーザーにいきなり詳細な説明を浴びせてもコミュニケーションは成立しない。
この特徴はサイト構造にも影響を与える。従来PCサイトのIA(インフォメーションアーキテクチャ)においては、情報を階層化することが良しとされていた。第一階層→第二階層→第三階層と情報を階層化し、第三階層に5つのコンテンツがあれば5つのページに分割し、ナビゲーションで回遊させるスタイルである。ただ、スマホではこの形はうまくいかないことが多い。ライトな刺激で来訪したなかば受動的な状態なため、そもそもクリックをしてくれることが期待しづらいのである。また、スマホは縦へのスクロールで閲覧するため、気づいたときにはリンクが画面外に消えてしまうというデバイス特性もある。そこで、PCでは階層化していたコンテンツもスマホの場合は上位階層に切り上げて、上位階層のページで縦にスクロールするだけで情報が伝わるように設計した方が効果的な場合が多い。

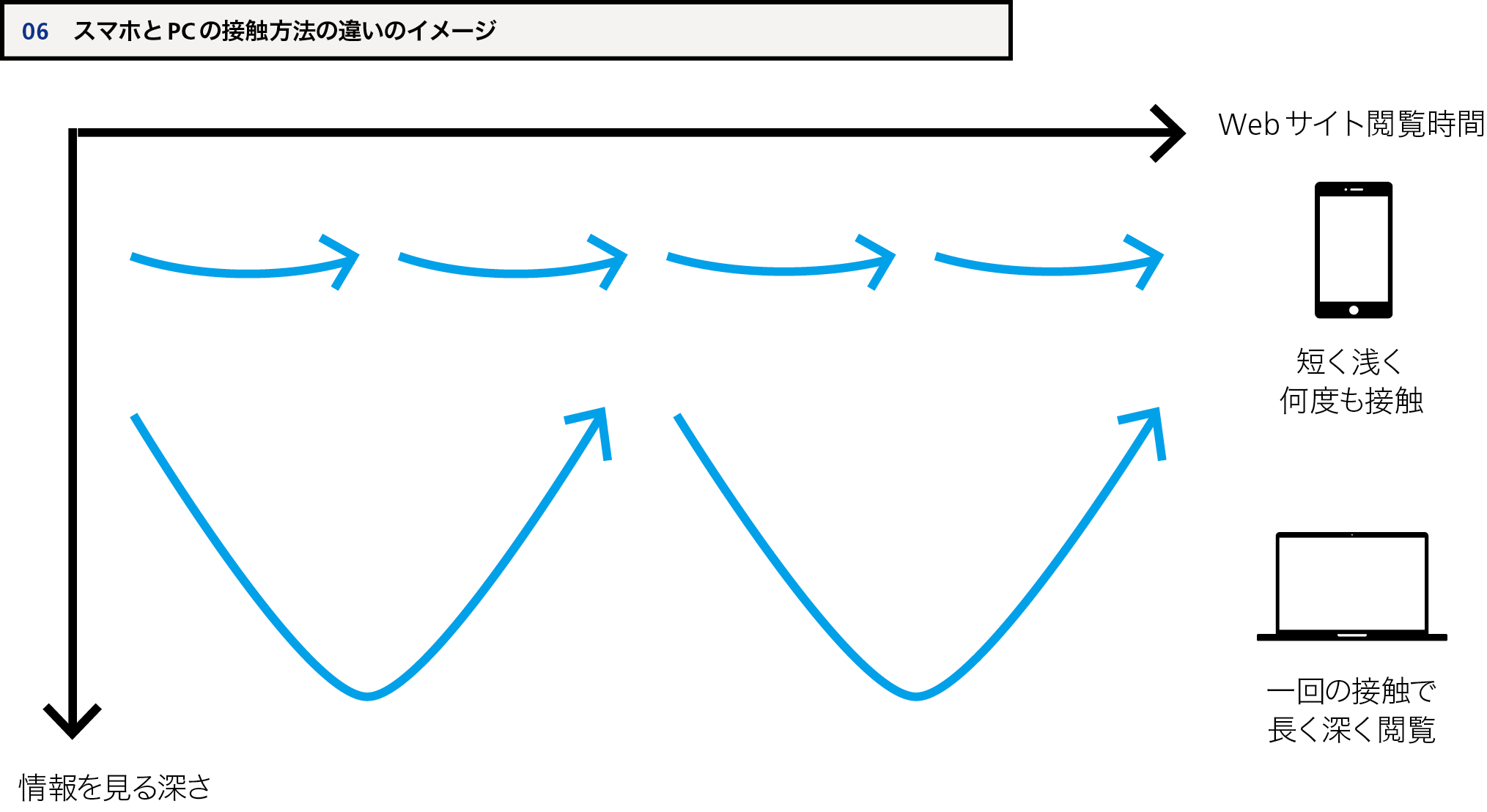
③隙間時間で利用される
レジ待ちや信号待ちをしているときの数秒、歩行中やエレベータ内での数十秒、電車内での数分、あらゆる隙間時間でスマホは見られている。デスクの前でまとまった時間で見るPCサイトと当然ながら閲覧の仕方も変わってくる(06)。閲覧時間は短いが、何度も繰り返し来訪する可能性のあるユーザーに対してどのように向き合うか。PC時代とはコンテンツの作り方も根底から変わってくるはずである。その傾向から挙げられる特徴に、長い文章は読んでもらえないことがある。つまり、シンプルで目立つ「見出し」と「図解」で、瞬時にユーザーの心をつかむデザイン上の工夫が求められるのだ。


- Advisor・Text:宮坂祐
- (株)ビービット
エグゼクティブマネージャ/エバンジェリスト
コンサルタントとして、Web戦略立案・Webサイト成果向上プロジェクトを数多く実施。2013年からはビービットのコンサルティング事業営業責任者/エバンジェリストとして、オムニチャネル、カスタマージャーニー、UX/CX等をテーマに大型のマーケティングイベントに多数登壇。 http://www.bebit.co.jp/
