Webディレクター必見! 成果を出すための「よいディレクション」の原則とは?

デザイナーやエンジニアに比べると、ディレクターは必要なスキルが見えにくいかもしれません。ここでは、Web Designingが開催した参加型セミナー「Web Designingルーキーズキャンプ」でWebディレクター養成キャンプの講師を務めた嶋田智成さんに、ディレクションの基本となるコツを伝授してもらいました。
教えてくれたのは…

嶋田 智成さん
株式会社ブルーエアー Webディレクター
2004年から20年以上に渡り、WebやITの技術的な仕事に携わる。東洋美術学校にて「Webデザイン基礎講座」「デジタルマーケティング講座」、そして現在は、「Web Designing」編集部が運営する、Web制作会社の若手が育つ実践型スクール「ルーキーズキャンプ」でも講師を務める。
よいディレクションを続けるための「5つの心得」
最初に、ディレクターが意識しておきたい心構えを5つお伝えしましょう。1つ目は、商品やサービスを利用する顧客のことを第一に考えることです。Webサイトはクライアントではなく、商品やサービスを利用する人々が見るものです。例えば、化粧水を紹介するなら、どんな成分が入っているかなど商品を購入する人が何を求めているかを一番に考えることが大切です。
2つ目は、無理をしないことです。Web制作業界も昔は無理をすることが当たり前でしたが、今やツールやサービスが充実しており、効率よく制作することが求められます。無理をしないことで効率が上がり、チーム全体のパフォーマンスも向上します。
3つ目は、視野を広げることです。ディレクターはプロジェクト全体を把握し、メンバーの状況を把握してサポートする必要があります。例えば、デザイナーがページデザインで詰まっている場合、新しいアイデアを提供したり、別の素材を提供したりしてスムーズに進行させることが求められます。
4つ目は、臨機応変に対応するスキルを磨くことです。ディレクターには、一つのことに集中するよりも、さまざまなことに気を配る能力が求められます。例えば、素材がなかなか出てこない場合、あらかじめ素材要望リストを作成するなど、迅速な判断と対応が必要です。
そして5つ目は、早く終わらせることです。無理をせずに早く終わらせるためには、効率を上げることが重要です。例えば、必要な情報をまとめてページ数を減らすなど、設計段階から効率を考えることが必要です。
仕事に追われると、つい目の前のことを片付けることばかりを考えてしまいがちですが、この5つを頭の片隅に入れておくことで、より良いディレクションができると思います。

円滑な発進には「お金」と「スケジュール」の話も大切
ディレクターがクライアントからの相談を受けた際、ヒアリングを行った上で見積もりとスケジュール、Webサイトの構成を考えます。サイトの構成については次ページで触れますので、ここでは見積もりやスケジュールについてお話しましょう。
見積もりに関しては、それぞれの制作会社でページ単価などの相場があると思います。サイトの構成を決めて、必要なページ数や技術要件が見えてきたら、積み上げで金額が見えてくるでしょう。ただし、発注前の概算見積もりの段階では細かな内容は書かずに、稼働時間単位を元にした金額を提示するのがいいでしょう。最初から詳細な見積もりを提出してしまうと、クライアントから細かく費用交渉をされてしまう可能性があるからです。
値下げを求められるケースがあるかもしれませんが、長期的な戦略があるケースならさておき、安易に値下げに応じるのは避けたほうがいいと思います。価格競争に陥ると、自社が疲弊してしまいます。ディレクターは自社の利益を上げる役割を担うことも多いと思いますので、どちらかといえば、プラスアルファのアイデアを付け足して、価格競争ではない部分で仕事を請け負っていくのが理想です。
なお、概算見積もりの提出時に、サイトマップや細かなプレゼン資料をつくる必要はないと思います。必要なページをスプレッドシートでリスト化する程度で十分です。費用感の合意が取れたら細かな見積もりの作成に進み、そこから社内のリソース確保に動き出します。

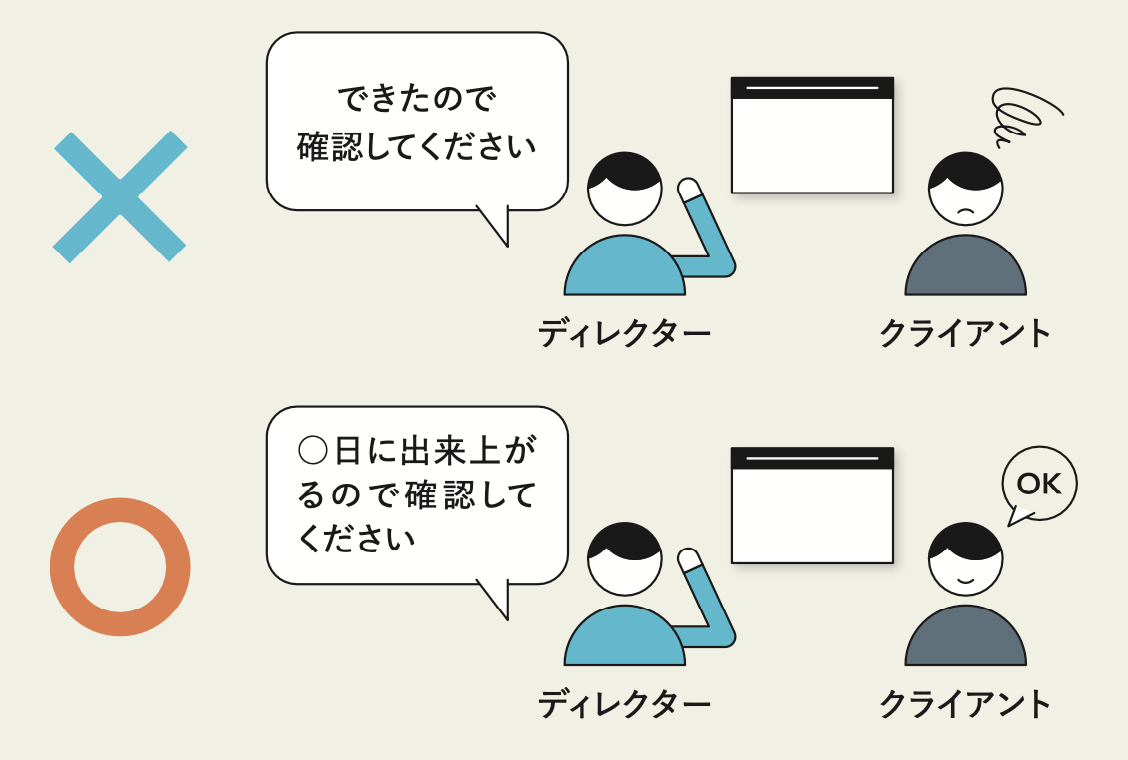
スケジュールに関しては、内部のリソースを元に、無理をしないスケジュールを組み立てていきましょう。クライアントの確認スケジュールは、作業完了の5日後程度を目安に設定しておくのが安心です。

同ジャンルのWebサイトを見比べて共通要素を探そう
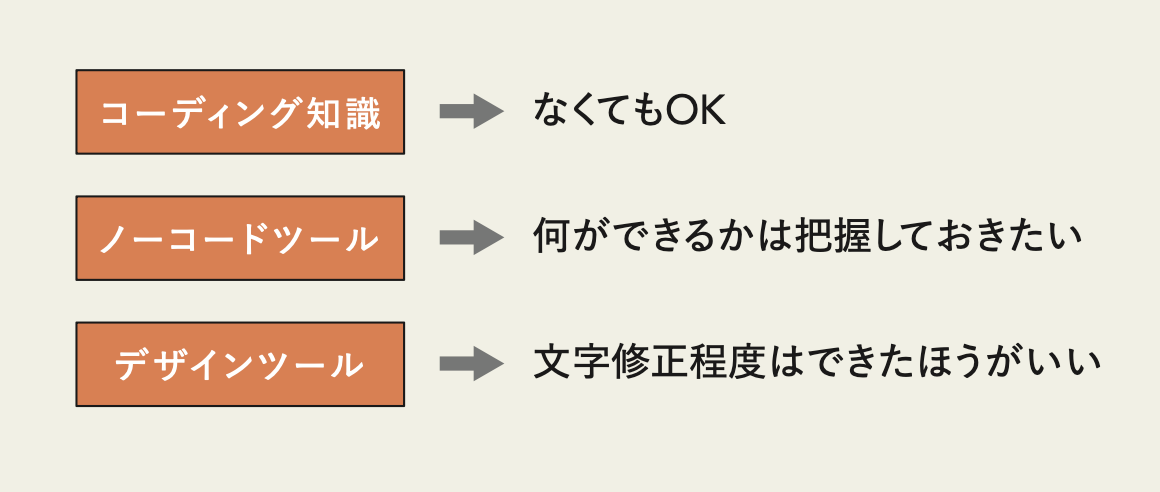
Webディレクターがどの程度専門的な知識を持つべきか、悩む人も多いと思います。しかし、Webのプログラムやサーバについては、必ずしもエンジニアと同レベルの知識を押さえておく必要はありません。ただし、デバイスの性能が上がっていくにつれ、アニメーションや動画などリッチな表現を取り入れたWebサイトが増えていきます。その流れは意識しておくといいでしょう。
また、ノーコードのWeb制作ツールが増えている現在、ディレクターとしてはそれぞれのツールでどの程度の表現ができるかを把握しておくことも重要です。デザインツールについても、使いこなせる必要はありませんが、テキスト編集などの基本的な操作ができると便利です。例えば、現在広く使われているデザインツールの「Figma」が操作できると、ちょっとした文字修正のたびにデザイナーやコーダーに依頼する必要がなくなります。

ディレクターの重要な仕事の一つである、ワイヤーフレームやページ構成の組み立てについても触れておきましょう。といっても、そこまで身構える必要はありません。実は、ページの構成は、Webサイトの業種やジャンルごとにほぼ決まっています。同じ業種のWebサイトを参考にしながら作成すればスムーズに進められるでしょう。
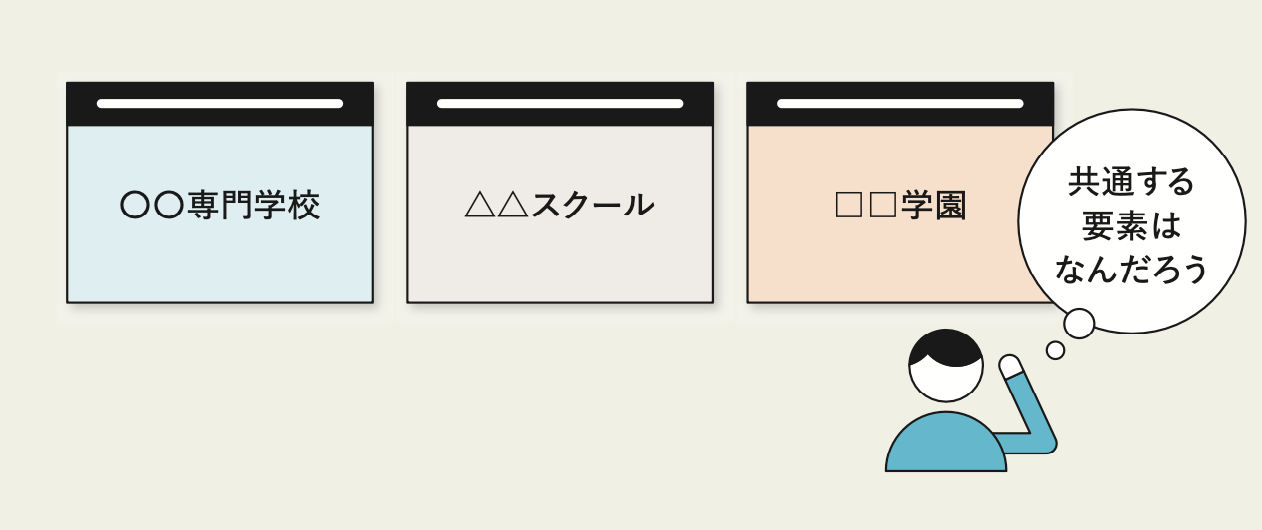
ほかのWebサイトをチェックする際は、同様の業種のWebサイトを複数チェックし、共通している部分に注目します。例えば、学校のWebサイトなら、学科やコース案内をチェックして、共通する要素は何か、その要素をどのように表現しているかなどをチェックするのがいいでしょう。
さらに、評価的視点を持って他のWebサイトを見ることも大切です。例えば学校のWebサイトで「この表現だと親御さんの信頼を獲得しにくいな」と感じた場合、どのようなコンテンツを用意すると信用してもらえるかを考えるようにします。

ディレクターはクライアントと制作チームの橋渡し役
Webサイトの制作中は、ディレクターが制作会社の窓口を全面的に担い、クライアントがデザイナーやコーダーと直接やりとりしないように心がけましょう。直接のやりとりが発生してしまうと、ディレクターの把握していないところで作業が発生してスケジュールに支障が出たり、デザイン面で想定外の変更が起きてしまう可能性があります。また、デザイナーの性格によっては、余計なコミュニケーションによって作業に支障をきたすこともあります。ディレクターが間に入ることで、適切な情報管理とスケジュール管理が可能になるのです。
さらに、Webサイトの制作に必要なストックフォトなどの写真素材も、デザイナー任せにせずディレクターが管理します。クライアントから「Webサイトで使った素材をSNSでも使いたい」と言われることがありますが、ディレクターが素材のライセンス範囲を把握してコントロールしないとトラブルの元になります。

また、企業ロゴやブランドロゴといった素材も同様にディレクターが管理します。ロゴの使用ガイドラインもディレクターが内容を把握して、デザイナーが誤った使い方をしていないかどうかをチェックしましょう。
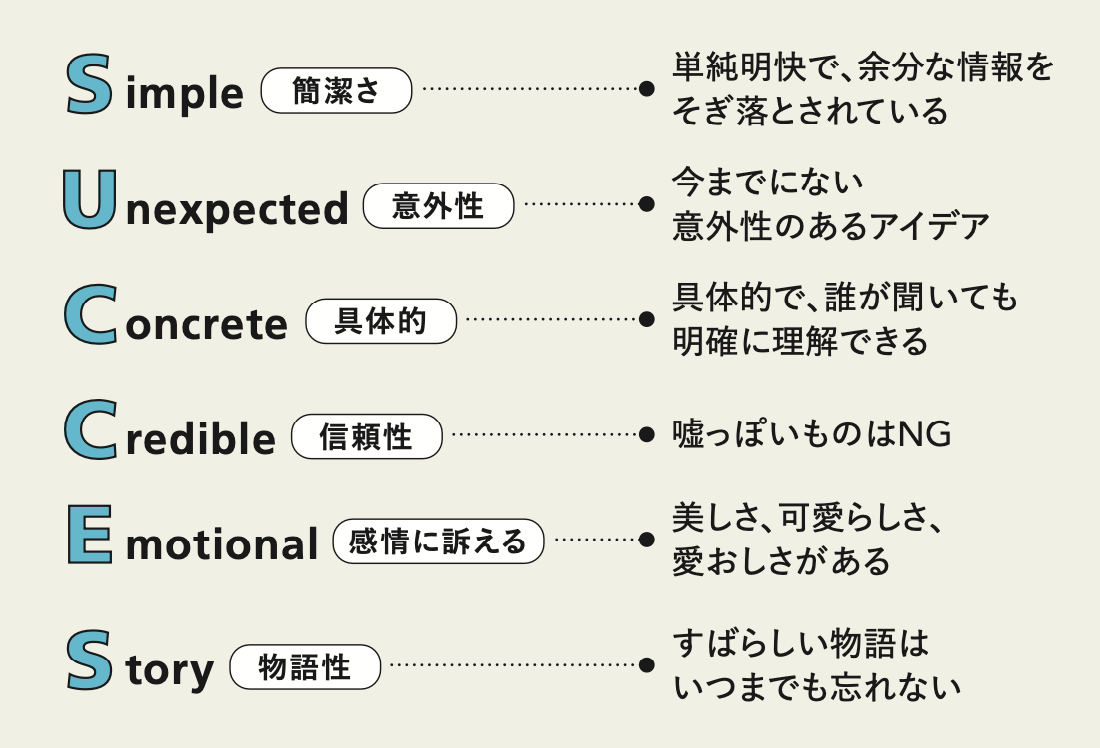
ディレクターは、デザイナーがつくったデザインを評価することも重要な仕事です。その際には、スタンフォード大学のチップ・ハース教授が提唱する「SUCCES(s)の原則」が参考になるでしょう。記憶に残るアイデアかどうかを評価するための6つの原則は、「シンプルで余分な情報がそぎ落とされているか」 「意外性があるか」「具体的であるか」 「信頼性があるか」 「感情に訴える美しさがあるか」 「ストーリー性があるか」の6項目です。この原則を評価の基準にするとデザインの質が向上し、成果につながるWebサイトが出来上がるでしょう。

Text:小平淳一
※本記事は、「Web Designing 2024年10月号」の記事を一部抜粋・再編集して掲載しています。
