《メディアコンテンツの伝え方 Vol.1》その画像、ちゃんと伝わっている? コンテンツ運用におけるアクセシビリティの考え方

この連載では、メディアコンテンツの中でも特に「画像で伝えたいこと」を、正しく、そしてより多くの人に伝わるために、伝え手ができることを紹介していきます。第1回目はイントロダクションとして、Webサイトのコンテンツ運用におけるアクセシビリティの考え方について解説します。Web担当やディレクター、WebサイトやSNS発信用の原稿を考えている方は、ぜひ一緒に考えていきましょう。
イントロダクション
Webサイト・アプリ・SNSなどで、情報を発信する際に、画像・動画・音声といったメディアコンテンツは必需品です。原稿を用意し、メディアコンテンツを作成し該当箇所に配置するというのは、至って普通な流れです。
ですが、そのメディアコンテンツの情報は正しく、そして多くの人に伝わっていますでしょうか? せっかくメディアコンテンツを用意したのに、実は一部の人にはまったく伝わっていなかった、といったことが起きているかもしれません。
情報が伝わらないということは、アクセシビリティ(あらゆる人がその情報を利用できるようになっていること、その到達度)が確保できていないということになります。もし、あなたの用意したメディアコンテンツが、あらゆる人に伝わっていたら、それはアクセシビリティが確保されていて、とても素晴らしいことです。
・政府広報オンライン ウェブアクセシビリティとは? 分かりやすくゼロから解説!
この連載では、メディアコンテンツの中でも特に「画像で伝えたいこと」を、正しく、そしてより多くの人に伝わるために、伝え手ができることを紹介していきます。Web担当やディレクター、WebサイトやSNS発信用の原稿を考えている方は、ぜひ一緒に考えていきましょう。
なぜ画像を使うのか?
メディアコンテンツの中でも画像は、簡単に扱えて、文字だけでは伝わりにくいものを図解できます。図解することで、複雑な情報を整理できたり、全体像が伝わりやすくなります。
統計情報などを文字で説明されるよりも、グラフで図示されたほうがわかりやすいですし、目的地までの道のりは文字でつらつらと書かれるよりも地図をみたほうが嬉しいことが多いはずです。
画像が見えなかったら?
便利な画像ですが、その画像が「見えない」場合があります。たとえば、以下のようなケースです。
画像がダウンロードできなくて見えない
まず、画像がダウンロードできなかった場合です。画像がダウンロードできなかった場合といっても、いろいろな状況があります。
- インターネットに繋がっていない
- 画像が見つからない(404など)
- メーラーなどで画像の表示をオフにしている
現代では、インターネットに常時つながっているのが当たり前になっています。ですが、インターネットにつながっていない状況というのは、思っている以上に起きているはずです。
たとえば、電車に乗っていて急に地下やトンネルに入ったときであったり、山奥のキャンプ場であったり、停電であったり、通信容量が尽きたりと、インターネットに繋がっていない・繋がりにくい・途中で途切れるといった状況は、日常でも意外と起きています。
何かの情報を得たくて開いたページで、本文はなんとか表示されているけれど、目的の情報になりそうな画像があるであろう部分には何も表示されない。たとえば「地図を見たかったのに、地図の画像だけが出ない」なんてことがあったら困ってしまいます。
視力や視野の問題で見えない
次に、画像が見えない場合として挙げられるのは、視力や視野に問題があり、画像そのものが見えない・見えづらい場合です。
そういった問題に対しては、「スクリーンリーダー」というツールを使います。
スクリーンリーダーは、Webサイトやアプリの情報、本文だけでなく、画像に指定された代替テキストを読み上げることで、ユーザは情報を得ることができます。ほかにも、点字ディスプレイに出力して情報を得るという手段もあります。
代替テキストについては次回以降に詳しく解説しますので、ここでは雰囲気を掴んでおいてください。WebサイトのHTMLで、画像に対して代替テキストを指定するには、次のようにします。
<img
src="photo.jpg"
alt="写真:茶色の帽子を被ってメガネをかけている男性。茶色のイタリアングレーハウンドを抱っこしている。"
>まず、このHTMLを見ただけで、大体の人は、どのような画像が使われているかが想像できます。スクリーンリーダーを使えば、この代替テキストが読み上げられることで、どのような画像なのか理解できるのです。
一方で、もし代替テキストが指定されていなかったら、どうなるでしょう。
<img
src="photo.jpg"
alt=""
>HTMLを見るだけでは、その画像がどのようなものかは分かりません。画像を直接「見られる」人にとっては、表示されていれば問題ありませんが、スクリーンリーダーを使う人にとってはそうではありません。この画像には代替テキスト(alt属性)が設定されておらず、値も空のため、内容を把握することができないのです。
代替テキストの確認方法
画像に指定された代替テキストを確認する方法は、いくつかあります。たとえば、以下のようなものです。
- ブラウザのメニューからHTMLのソースを確認する
- ブラウザの開発者ツールで確認する
- スクリーンリーダーを使う
ブラウザのメニューからHTMLのソースを確認する
Google Chromeの場合、メニューの「表示」から「開発/管理」にある「ソースを表示」をクリックすると、HTMLを確認できます。あるいは、表示中のページ上で右クリックし、「ページのソースを表示」を選んでも、同じようにHTMLを表示できます(多くの他のブラウザでも、同様のメニューが用意されています)。
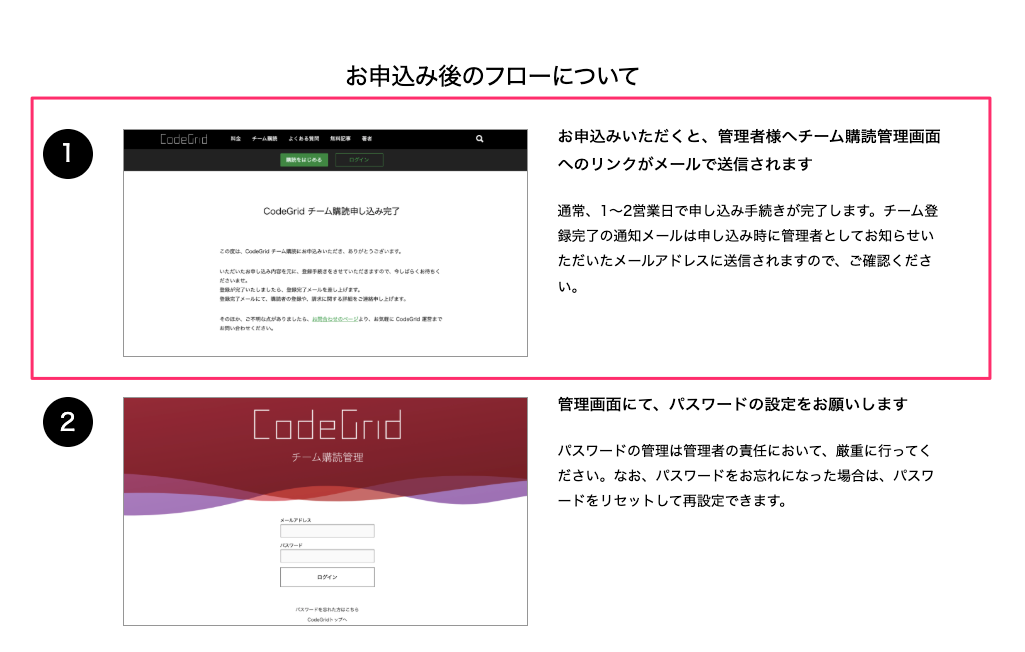
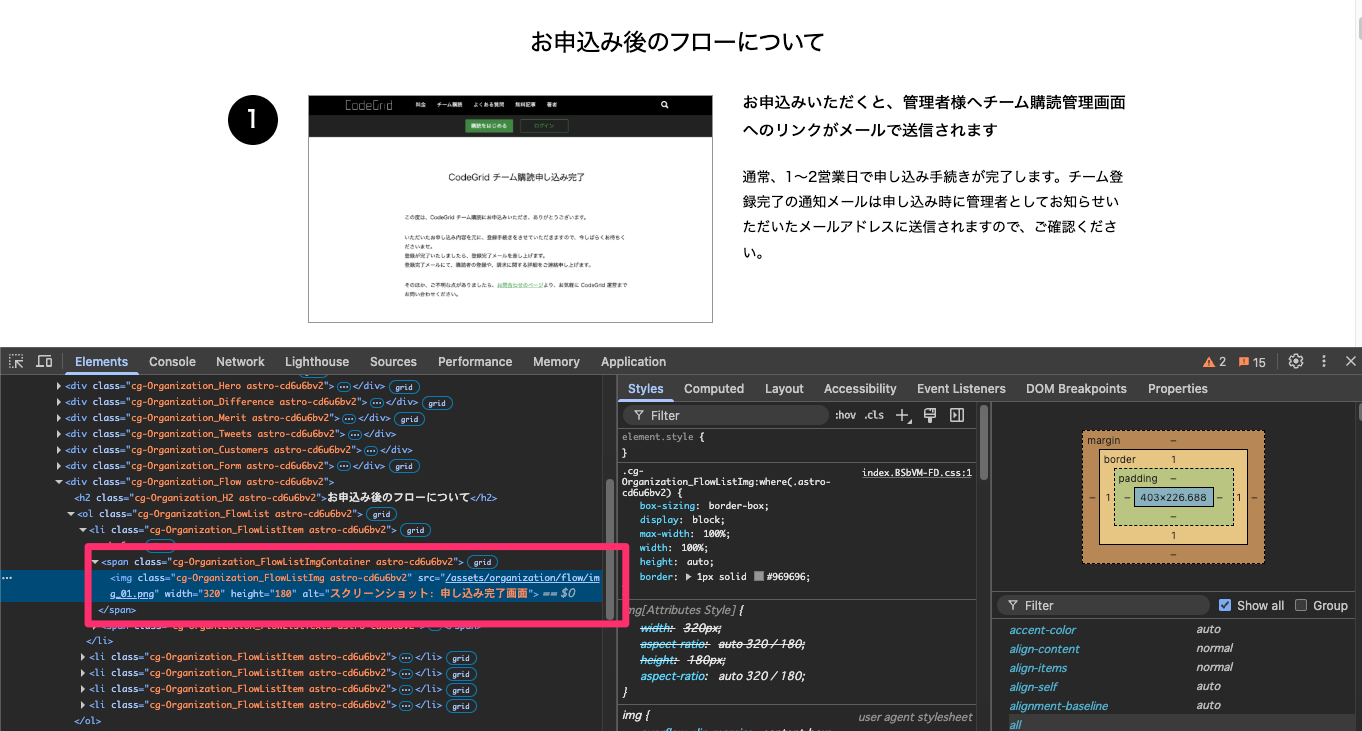
私が所属している株式会社ピクセルグリッドが運営する「CodeGrid」というサービスのページのHTMLを確認してみると、次のようになっています。

赤枠がついている部分にある画像の代替テキストを、HTMLから探してみます。

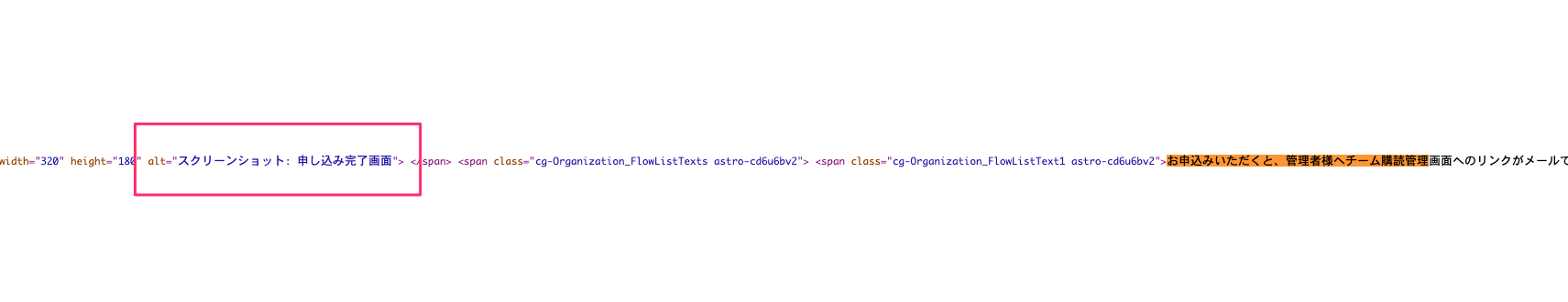
該当の画像付近のテキスト「お申込みいただくと、管理者様へチーム購読管理」でページ内検索してみると、その少し手前に「alt=“スクリーンショット:申込完了画面”」という記述が見つかりました。これが、先ほどの赤枠内にあった画像の代替テキストです。
この方法では、「alt=”」で検索することで、他の代替テキストも探すことができます。ただし、目的の情報を見つけるまでに手間がかかるため、次に紹介する開発者ツールを使う方法のほうがおすすめです。
ブラウザの開発者ツールで確認する
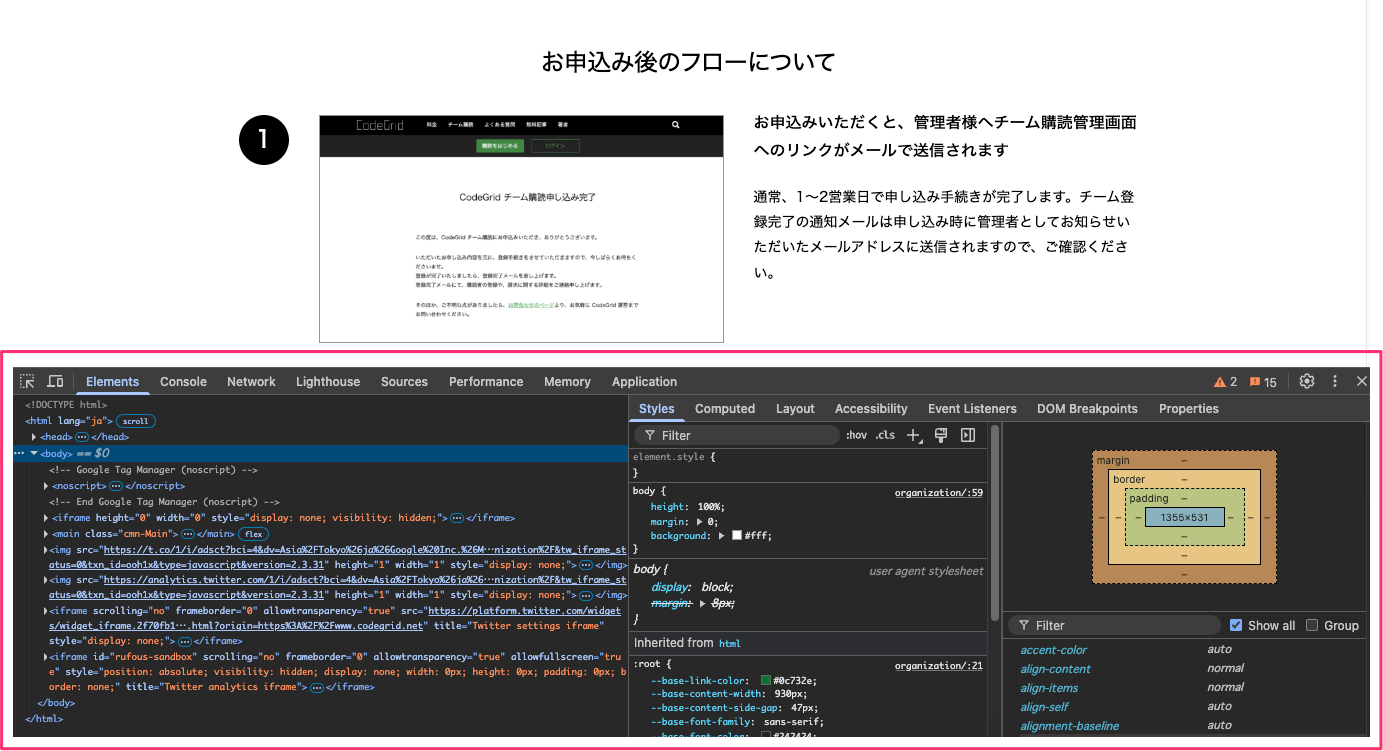
Google Chromeの場合、メニューの「表示」から「開発/管理」にある「デベロッパーツール」をクリックすると、次のように赤枠で示した部分がブラウザ上に表示されます。

デベロッパーツールでは、表示しているページのさまざまな情報を調べられます。そこから、デベロッパーツールの左上端にある、点線の四角と矢印のアイコンをクリック。そして、代替テキストを調べたい画像にカーソルを乗せると該当の画像が青くハイライトされるので、そのままクリックします。

すると、デベロッパーツールのElementsタブにあるHTMLのソースに、選択した画像となっているimg要素がハイライトされます。ハイライトされている箇所は、次のとおりです。
<img
class="cg-Organization_FlowListImg astro-cd6u6bv2"
src="/assets/organization/flow/img_01.png"
width="320"
height="180"
alt="スクリーンショット: 申し込み完了画面"
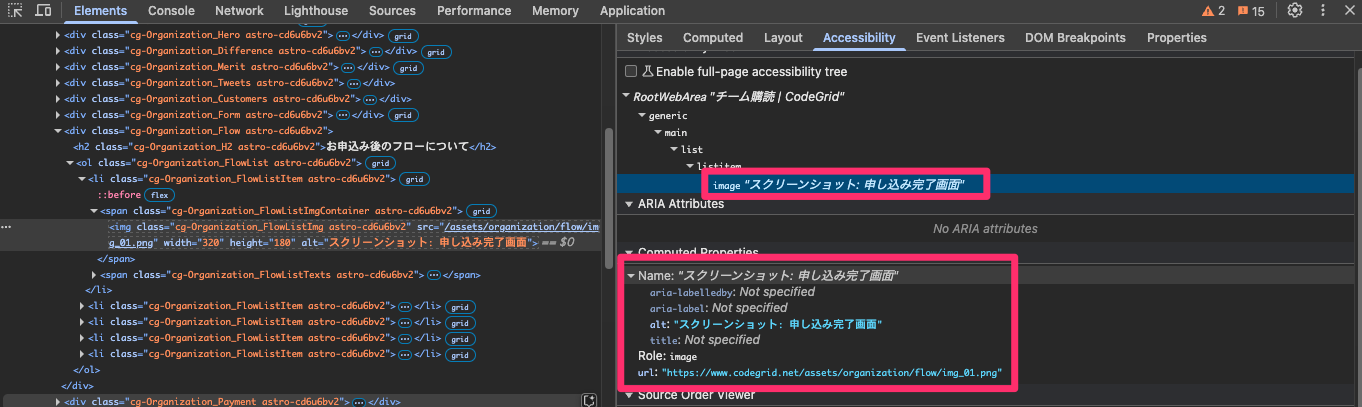
>この手法は、HTMLのソースを表示するよりも簡単です。さらに、そのままデベロッパーツールの右側にある「Accessibility」というタブをクリックすると、HTMLのソースを見るよりもわかりやすく、どういった代替テキストが指定されているかも確認できます。

「image “スクリーンショット: 申し込み完了画面”」や「Name: “スクリーンショット: 申し込み完了画面”」、「alt: “スクリーンショット: 申し込み完了画面”」の部分が、その画像に指定されている代替テキストとなっています。
スクリーンリーダーを使う
スクリーンリーダーは、Windows、macOSともに標準のアプリケーションが搭載されています。Windowsでは「ナレーター」、macOSやiOSには「VoiceOver」というアプリケーションが利用できます。ほかにも、JAWSやPC Talkerといったアプリケーションもありますが、まずは標準で搭載されているスクリーンリーダーを使うのがよいでしょう。
使い方などの話についても今後触れたいと思っていますが、興味がある方は、次の情報を参考にしてみてください。
今回のまとめ
今回は「メディアコンテンツの伝え方」というタイトルの本連載が、今後どういった内容を紹介していくのかをざっくりとまとめました。
次回からは、画像の代替テキストにおける基礎的な内容や、実際にさまざまな図版に対して、どういう代替テキストを指定すれば「伝わる」のかを解説していきます。また、画像だけでなく、動画や音声がより「伝わる」ようにする方法についても触れる予定です。どうぞお楽しみに。
執筆

坂巻 翔大郎さん
大手ソフトウェアダウンロード販売会社、Web制作会社などで、マークアップエンジニア、プログラマ、サービス企画、ディレクターを経験。2013年、株式会社ピクセルグリッドに入社。HTML、CSS、JavaScriptなどをオールラウンドに担当。とりわけ、プログラマブルなCSSの設計、実装を得意とする。
