《インタビューVol.2》Webサイトを“そのまま”編集できる。「Orizm」のデザインエディターが実現する理想のサイト運用の姿とは?

2024年10月に正式リリースされた次世代Webサイト構築プラットフォーム「Orizm(オリズン)」。Next.jsやVercelといったモダンなWeb技術をフル活用し、大規模サイトの構築や複数サイトの効率的な管理を実現するツールで、ちょっと株式会社が開発しました。
Orizmの機能の一つである「デザインエディター」は、実際に目にしている画面上でWebサイトを編集できる画期的なインターフェースです。この直感的な編集作業を可能にするエディターについて、開発に携わったちょっと株式会社代表の小島芳樹さん、平岡洋祐さん、瀧川椋平さんに話を聞きました。
実際の画面をそのまま編集できる独自開発のエディター
──Orizmのデザインエディターの特徴を教えてください。
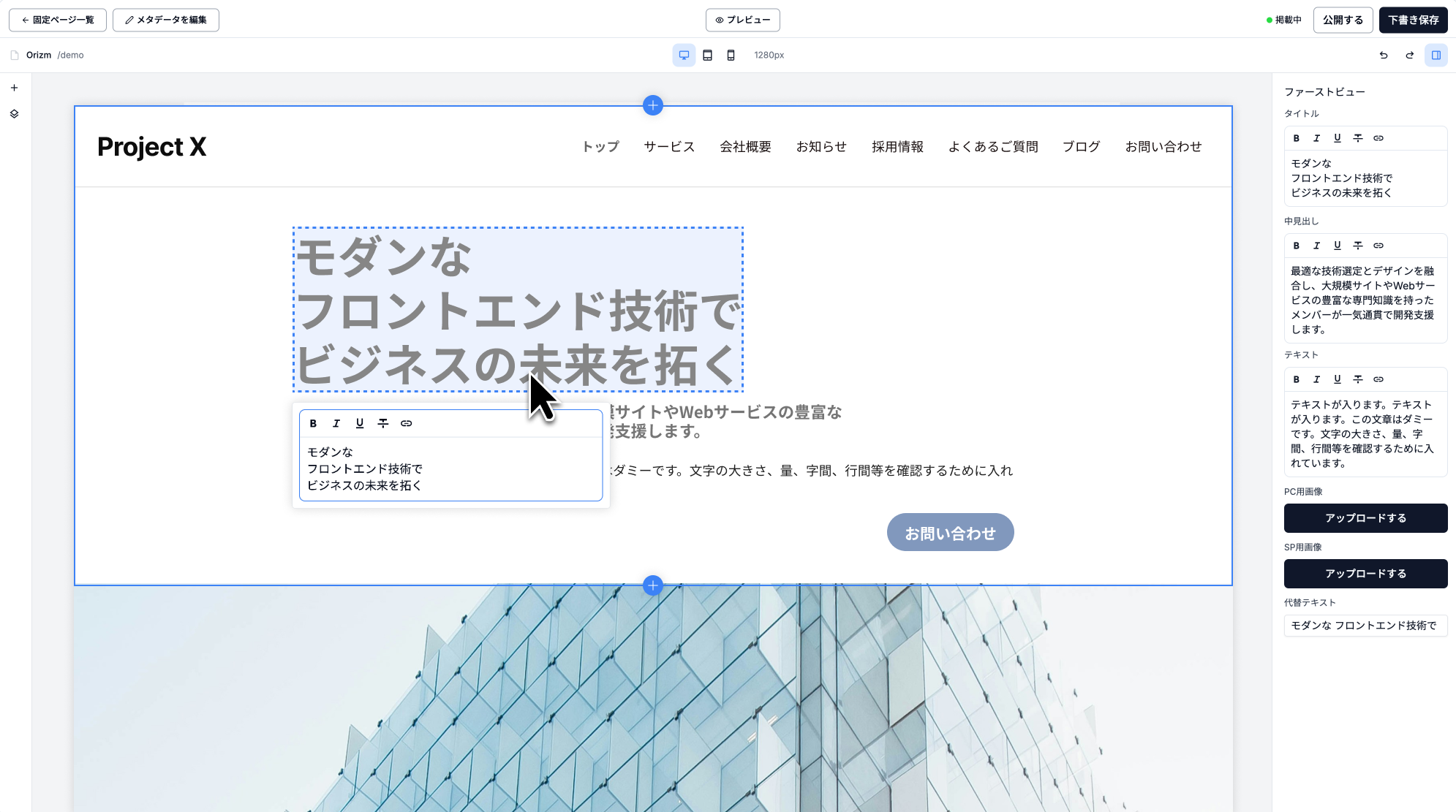
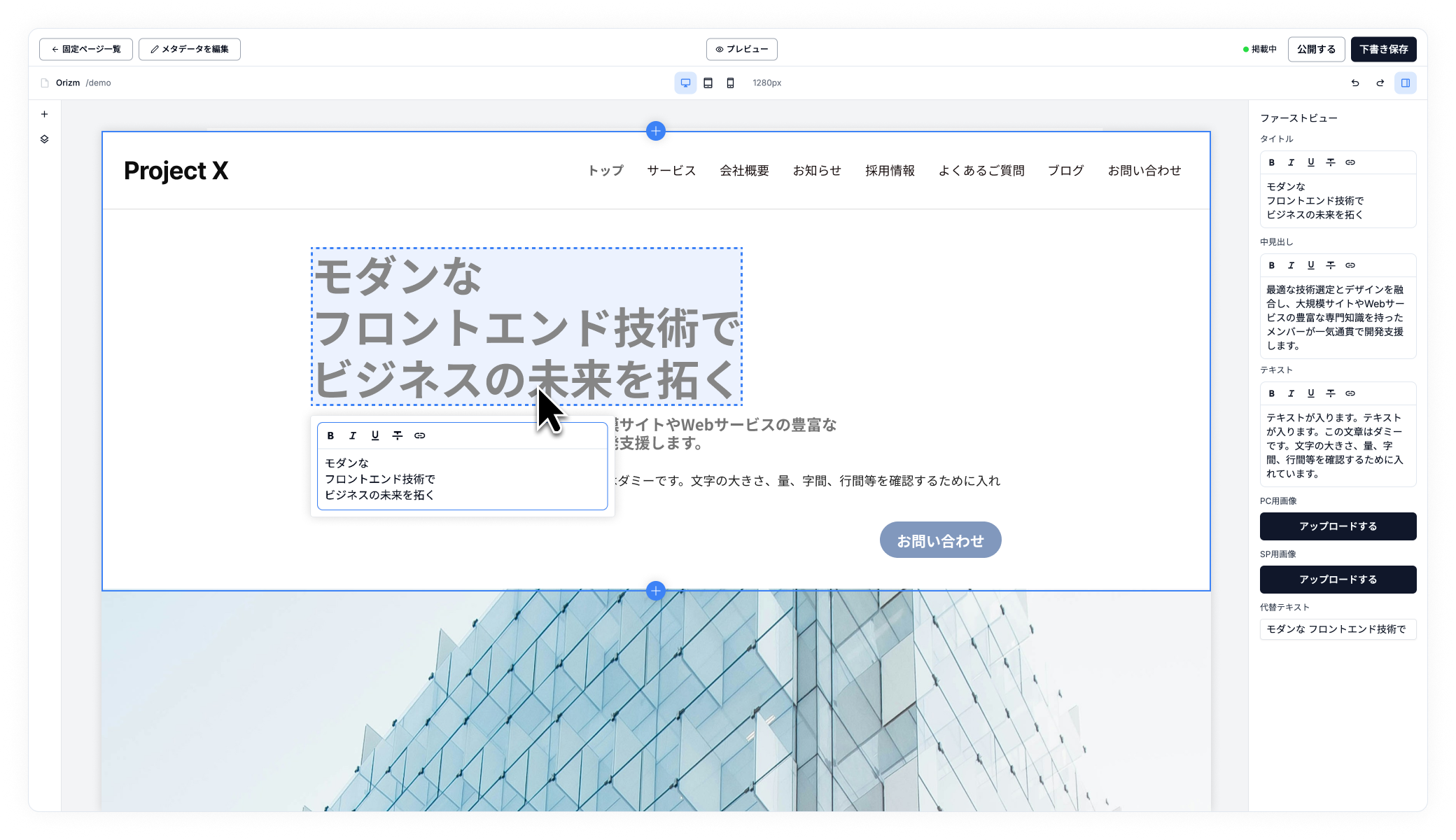
小島 Orizmのデザインエディターにおける最大の特徴は、実際のWebページを見ながらリアルタイムで編集できる点です。
当社にWeb制作を依頼していただくお客様からよく言われるのが「CMSの管理画面上でWebサイトを見ても、実際にどう見えるのかよくわからない」という課題です。たしかにヘッドレスCMSを導入するときには、特に問題になりやすい部分です。
一般的なCMSの編集画面では、プレビューボタンを押すと画面が遷移し、記事の見え方を確認できます。そこで想定していた見え方と違っていれば、また編集画面に戻る、という手順が必要ですが、よくよく考えてみれば不便な仕様ですよね。その点、Orizmならプレビュー画面を別で開く必要がない。これは、デザインエディターの大きな特徴の一つです。

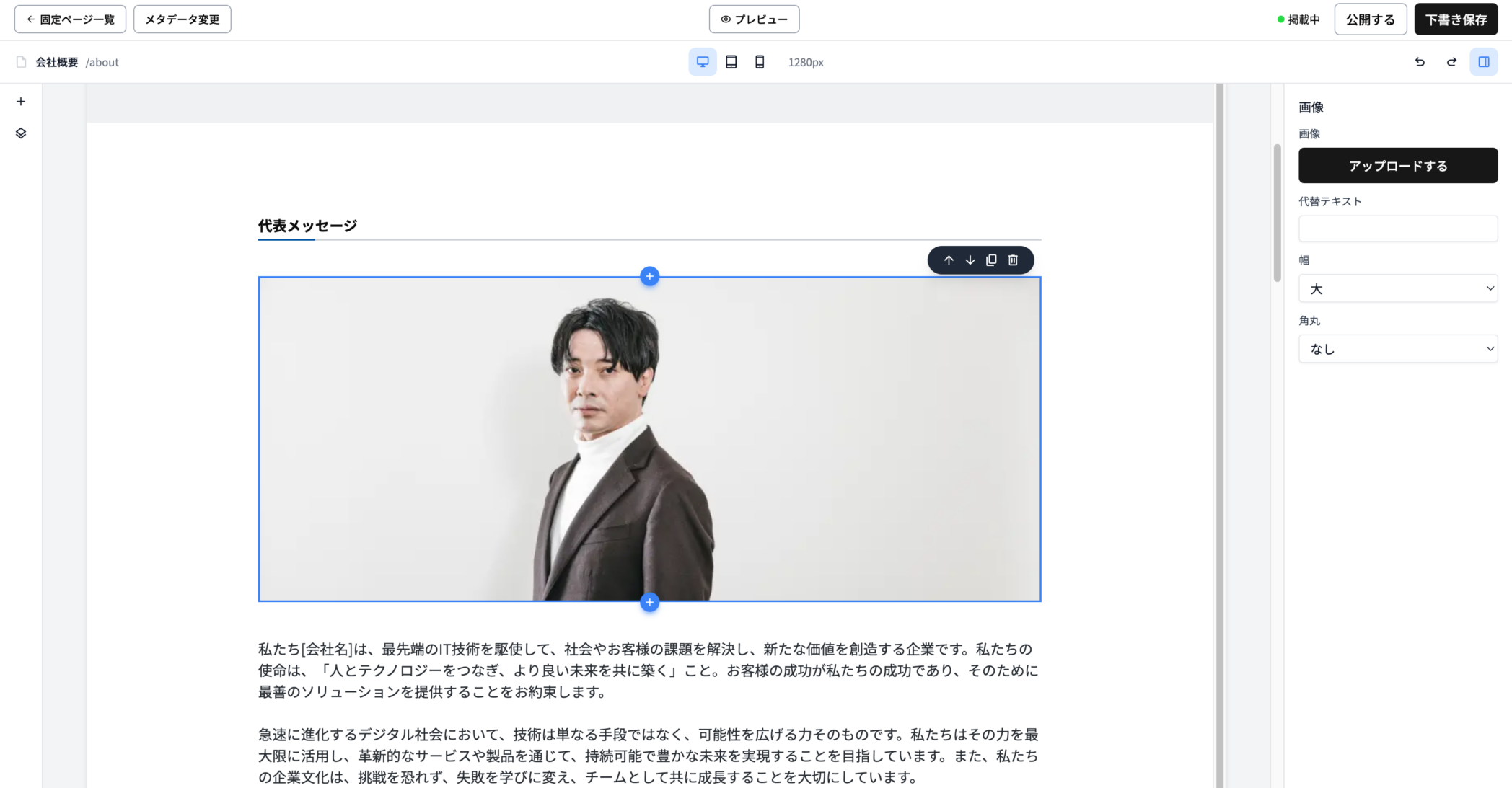
平岡 デザインエディターで表示しているページに、見出しを追加してその場で編集したり、テーブルを挿入してドラッグ&ドロップで移動させたりと、Orizmでは直感的な操作が可能です。編集画面自体が実際のWebサイトになっているので、見たままに編集して、完成後にワンステップで公開できます。
──使いやすさの秘密はどこにあるのでしょうか?
平岡 デザインエディターのUIは「Figma」を参考にしています。メイン画面でオブジェクトを選択して画面右のエリアでプロパティを編集するというレイアウトは、「Figma」や「Adobe XD」といったデザインツールで一般的な形式です。

また、メイン画面でテキスト部分をダブルクリックすると、右側のエリアに移動せずに、選択箇所の近くにテキストボックスが表示されて編集できるという機能も、Figmaを参考に実装しました。デザインツールのデファクトスタンダードを参照することで、幅広いユーザーにとって使いやすいインターフェイスを実現できたと思います。
“3度目の挑戦”で実現した直感的なUI
──開発の経緯について教えてください。
小島 平岡さんは前職でブログサービスのエディター開発を担当していた経験があり、その知見を活かして開発をスタートしました。
平岡 最初は「lexical」というテキストエディター用のフレームワークをもとに開発を進めていました。しかし開発を進めていく中で、私たちが実現したかったのはテキストエディターではなく、「Webページのエディター」だと気づいたんです。そこで方向性を転換し、独自実装でインターフェイスをつくり込んでいきました。
──開発中に苦労した点はありましたか?
小島 デザインエディターは3度の挑戦を経て、現在の形になっています。最初のバージョンはlexicalベースのものでデモまでは実装できていたんですが、別のプロジェクトでエディター機能を用意する必要が出てきて、ひとまず急いで完成させることになったんです。
瀧川 そこで、私が担当した2つ目のバージョンが生まれました。このときはブロックを積み上げていく形式のエディターでしたね。リアルタイムプレビュー機能はまだ完成しておらず、別タブでプレビュー画面を開いて並べて作業することで、現行バージョンに近いことを実現していました。
小島 さまざまな事情から2つ目のバージョンは中断することになったのですが、その間に平岡さんが開発を続けてくれていて。それが、現行バージョンのデザインエディターです。試行錯誤の末、ようやく今の形にたどり着いたという経緯があります。
Orizmデザインエディターの技術的な仕組み
──技術的にはどのような仕組みになっているのでしょうか?
平岡 画面全体はReactで作られています。2層構造のようになっていて、デザインエディター内に表示されている本物のWebサイトは、別の場所にあるページをiframeで表示する仕組みです。編集画面とその中に表示されているWebサイトの間は、ブラウザの標準仕様を使って通信し、リアルタイムに描画しています。

デザインエディターで選択した箇所は青い枠が表示されていますが、これは、内側のWebサイトに枠線の大きさを計算させて、外側のエディター画面に送ることで実現しています。
小島 こういう仕組みのエディターは、Orizmの他にはあまり例がないと思います。GUIを使って操作するという意味では「Studio」の操作性と近いものがありますが、技術的な仕組みは違っているんじゃないでしょうか。
──パフォーマンス面で工夫した点を教えてください。
平岡 画面上にたくさんの要素を並べたときにも、処理が重くならないように最適化しています。特にReactを使ったプロダクトは、ひとつのテキストを編集するだけでも全体の処理が重くなってしまいがちです。そこでOrizmデザインエディターでは、“データの持ち方”を工夫することで解決しました。
実際にWebサイトの更新などを行うユーザーの方は、自分たちエンジニアのような高性能なPCを使われるとは限りません。PCのスペックが多少低くても、快適に動作するよう意識しています。
小島 瀧川さんはデザインエディターを使った開発にも携わっていますが、開発者視点ではどんなところにメリットを感じますか?
瀧川 TypeScriptを使って開発しているので、コンポーネントをつくるときの作業効率がいいですね。
例えば「リスト」というブロックには、marginやpaddingなどの設定を持たせることができるのですが、そのブロックが持つパラメータをあらかじめ型定義しておくことで、簡単に型のチェックができて実装しやすくなります。
JavaScriptのアプリケーションでは型の不一致によるエラーが発生しがちですが、デザインエディターを使えばWebサイトのリリース前にそうしたエラーを見つけやすいというわけです。
フィードバックをもとに進化し続けるOrizm
──今後の開発予定や展望を教えてください。
瀧川 Orizmデベロッパープログラムに参加していただいた制作会社の方から「表示倍率の拡大縮小機能がほしい」という声がありました。今は画面の横幅が大きいサイトだと全体が見切れてしまうので、倍率を縮小して全体像を俯瞰できるようにしたいです。
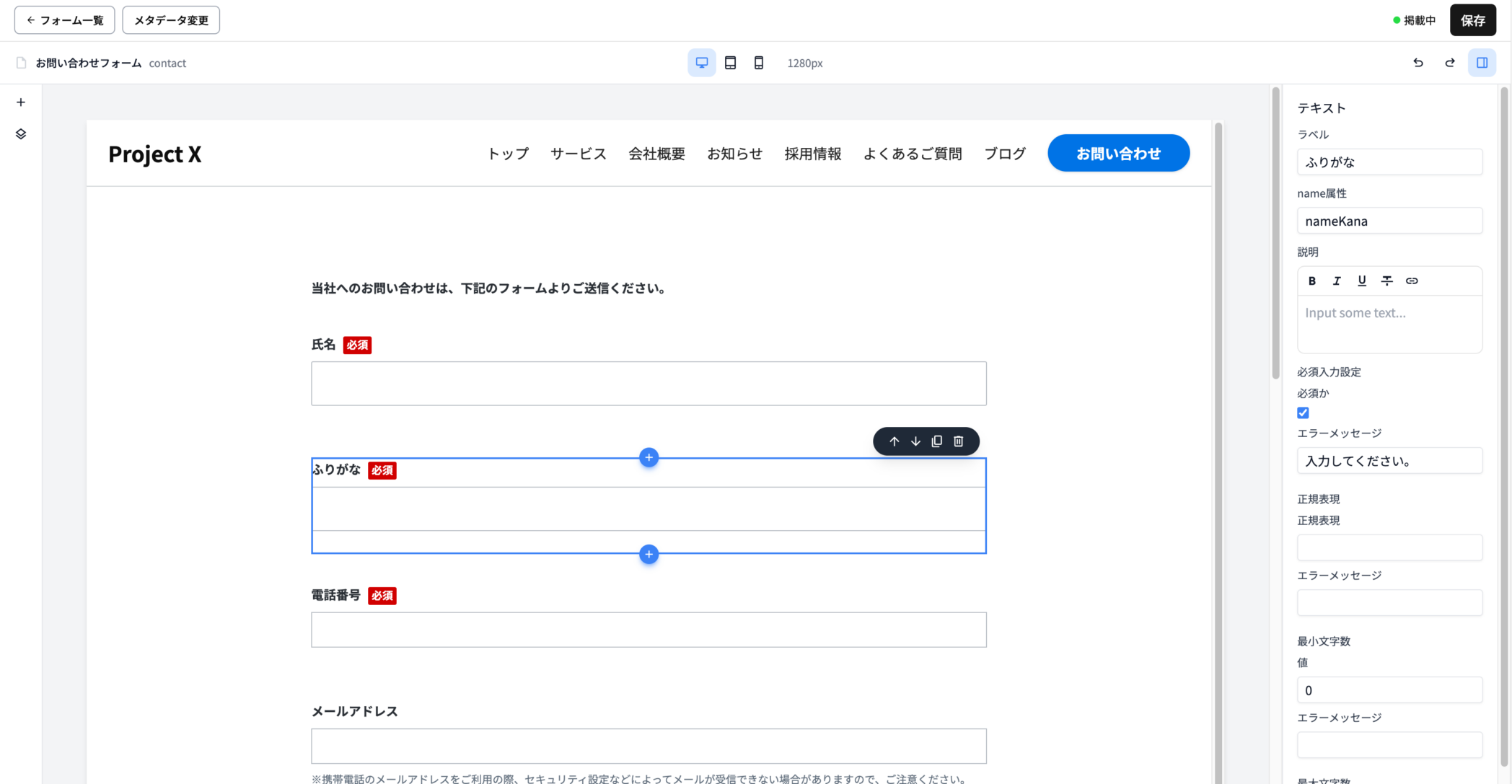
お問い合わせフォームの作成に特化したフォームエディターなど、デザインエディターを活用した機能も用意しています。こうした便利な派生サービスも充実させていきたいと思います。

平岡 個人的には、同時編集機能は実装したいですね。Figmaのように複数人が同時に1つのWebページを編集できて、離れた場所にいるメンバー同士が会話しながらリアルタイムで編集内容を共有できるような機能を考えています。
デザインエディター自体はライブラリとしてつくられているので、Orizmを使わずにエディター機能だけを利用することも技術的には可能です。そういったサービス展開も今後はあり得るのかもしれません。
小島 利用者の方からのフィードバックをいただきながら、機能をどんどん充実させていきたいと考えています。すでに他の制作会社にもOrizmを使った開発をしていただいているので、さまざまな要望を取り入れながら改善を進めていく予定です。
インタビューVol.1はこちら
インタビューVol.3はこちら
Text & Photo:ちょっと株式会社
