《Figma Config 2025現地レポ》「Figma Sites」でWebサイト制作が大きく変わる!? Figmaが発表した4つの新プロダクトをチェック!
米国時間2025年5月7日、Figmaは年次カンファレンス「Figma Config 2025」にて、AIを活用した4つの新プロダクト「Figma Sites」「Figma Make」「Figma Draw」「Figma Buzz」を発表しました。これらの新ツールは、デザインからプロトタイプ作成、Webサイトの公開、マーケティング素材の制作まで、プロダクト開発のすべてをFigma内で完結させることを目指しています。本記事では、それぞれのプロダクトが持つ機能や特徴を解説します。
「Config」とは?
「Config」は、Figmaが主催する年次カンファレンスで、デザイナーや開発者、プロダクトマネージャーが一堂に会し、最新のプロダクトやワークフロー、業界のトレンドを共有するイベントです。2025年は5月6日から8日まで、米サンフランシスコの「モスコーン・センター」で開催され、今年も世界中から多くの参加者が集まりました。
イベントのオープニングを飾ったキーノートには、Figmaの共同創業者兼CEOであるディラン・フィールド氏が登壇。スピーチの中で、AIを活用した4つの新プロダクト「Figma Sites」「Figma Make」「Figma Draw」「Figma Buzz」が発表されました。


Figma Config 2025で発表された新ツール
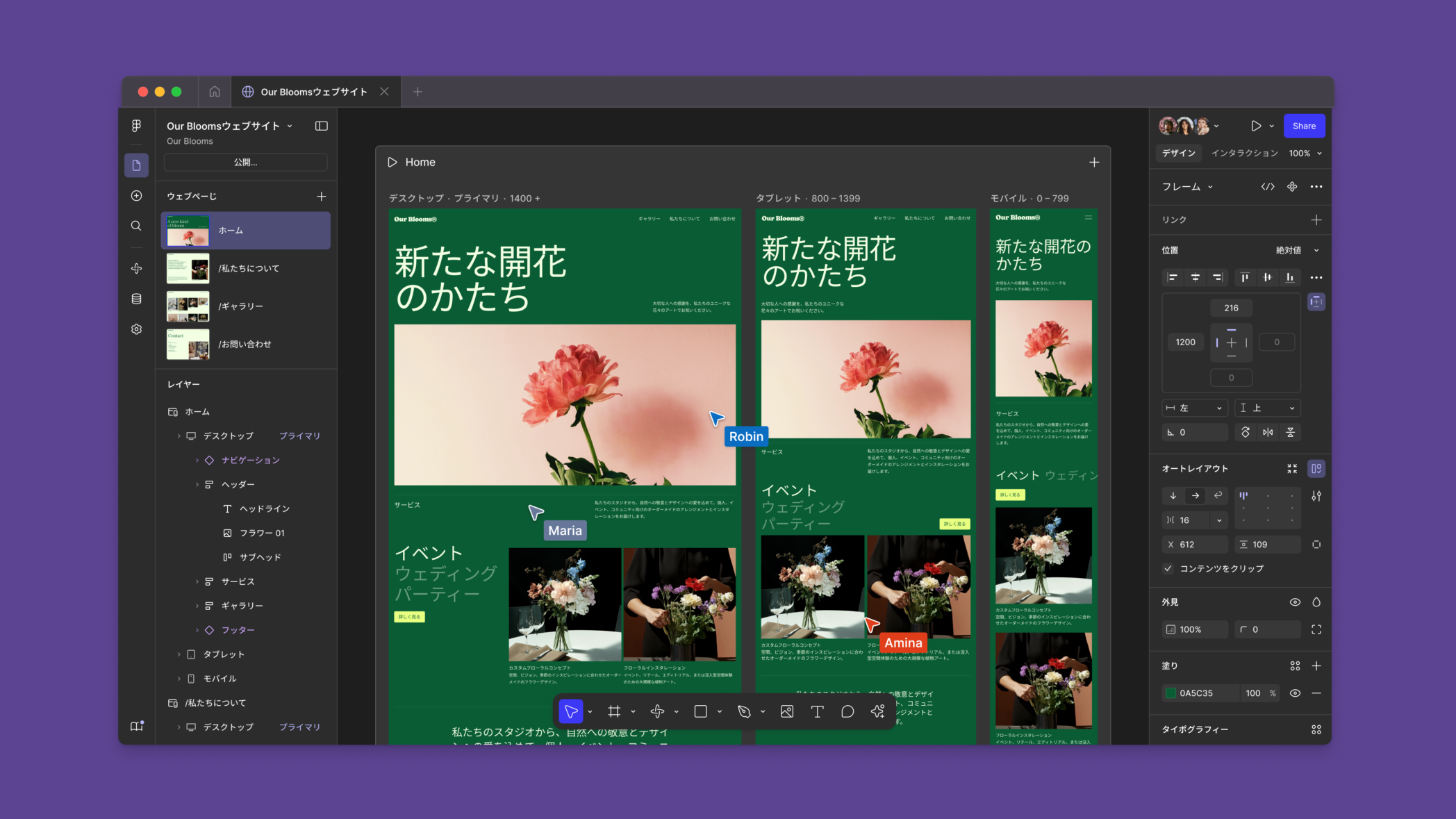
「Figma Sites」でデザインから即Webサイト化!
「Figma Sites」は、Figma Designで作成したデザインを、そのままレスポンシブなWebサイトとして公開できるツールです。既存のデザインを活用し、オートレイアウトやプリセットのインタラクションを追加することで、迅速にWebサイトを構築できます。また、AIを活用してカスタムインタラクションの生成やコードの編集も可能で、CMS機能の追加も予定されているとのこと。


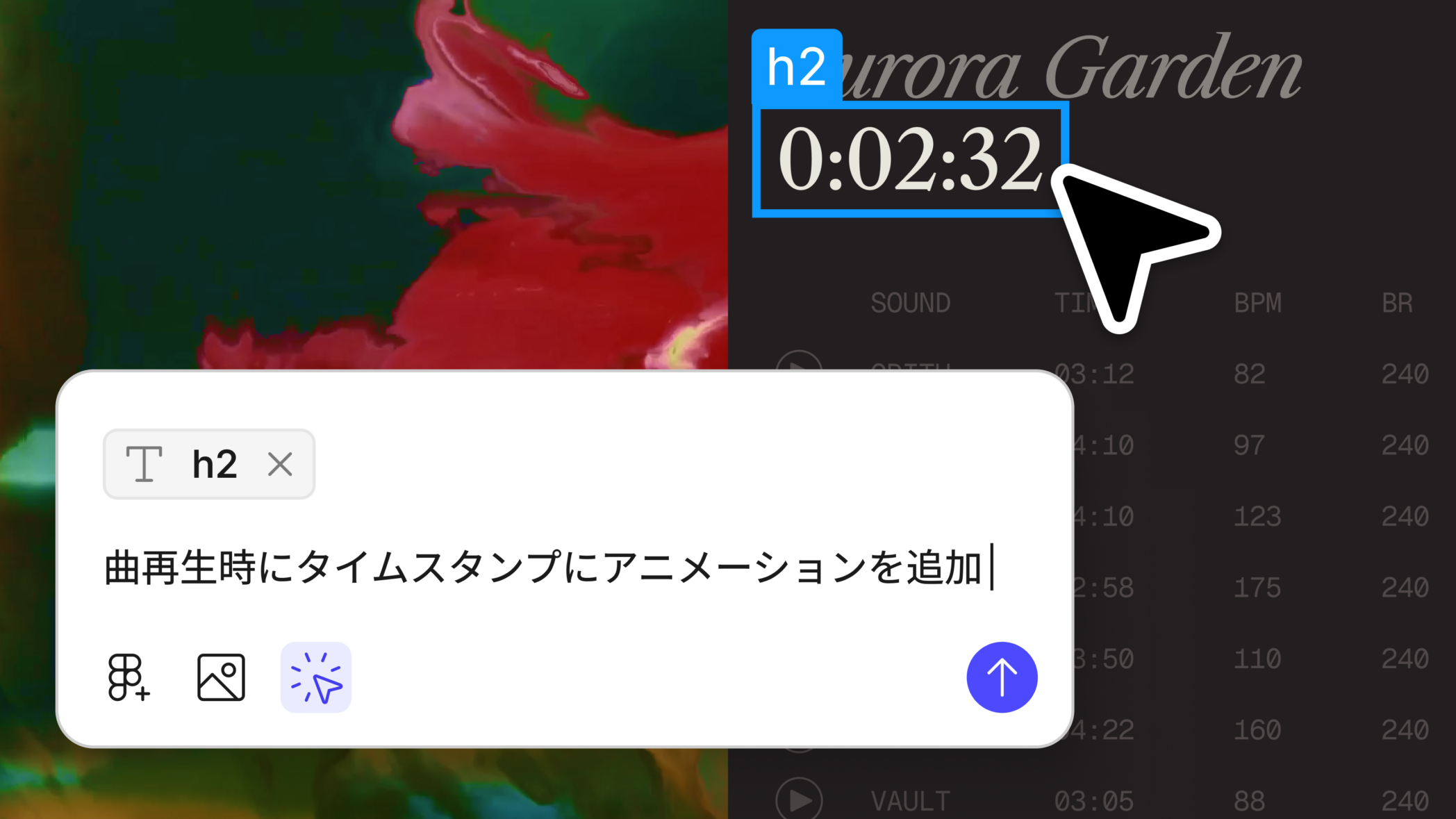
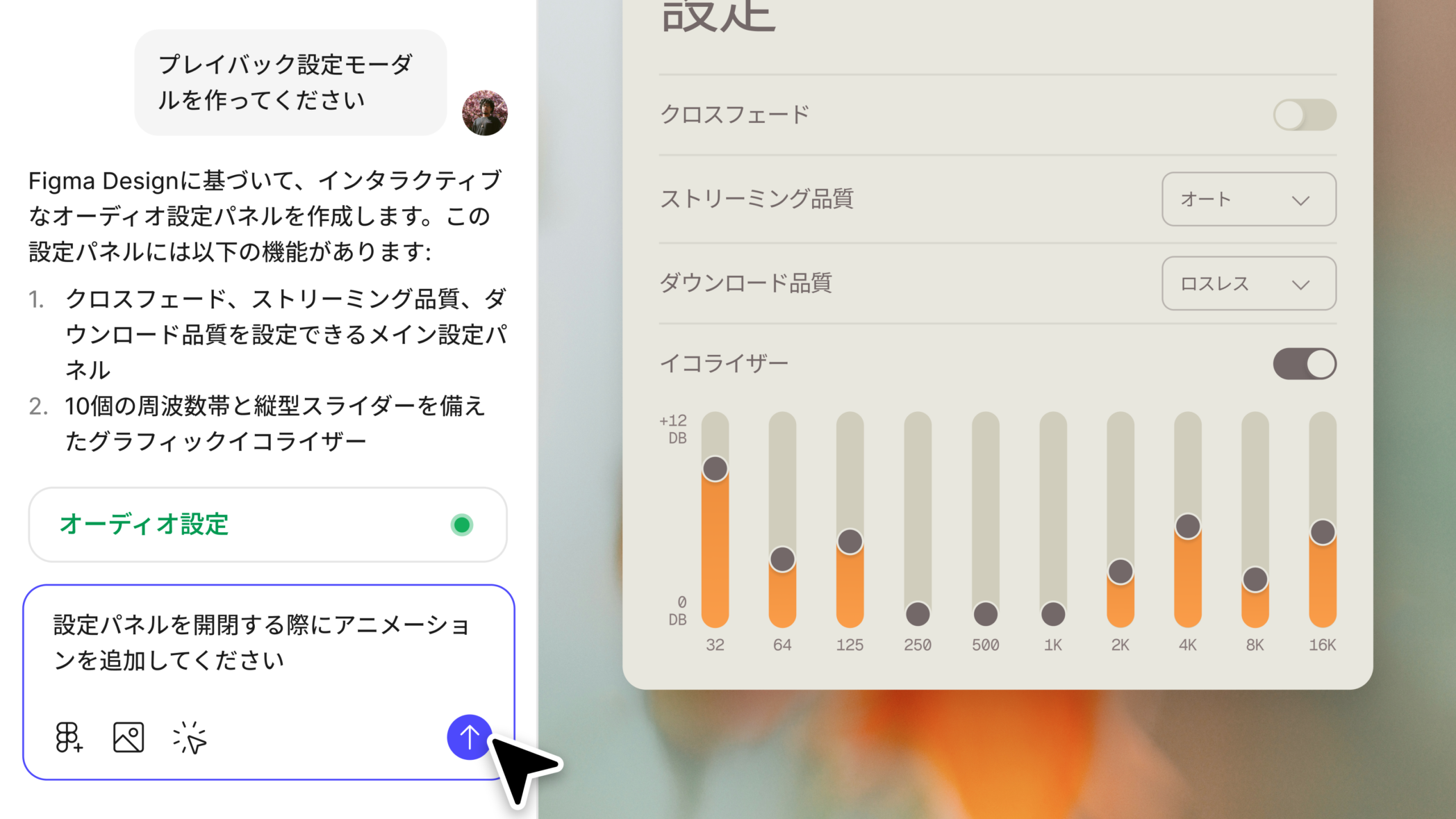
「Figma Make」でプロトタイプやアプリを素早く生成
「Figma Make」は、Anthropic(アンソロピック)社の「Claude 3.7」モデルを活用したAIツールで、デザインやテキストプロンプトから機能的なプロトタイプやアプリを生成します。既存のデザインをコピー&ペーストし、AIに指示を出すことで、インタラクティブなプロトタイプを迅速に作成可能。また、生成されたデザインは手動で編集や微調整が可能で、今後は他のFigmaプロダクトとの統合も予定されています。


「Figma Draw」で高度なベクターイラストを作成
「Figma Draw」は、Figma内で高度なベクターイラストを作成できるツールです。多様なブラシ、テクスチャ、ストローク設定、パス上のテキストなどの機能を備えているため、「Adobe Illustrator」のような外部ツールを使用せずに、Figma内でビジュアル制作を完結させることが可能です。また、マルチベクトル編集やシェイプビルダーなどの機能も搭載されており、より精密なデザイン作業が行えます。


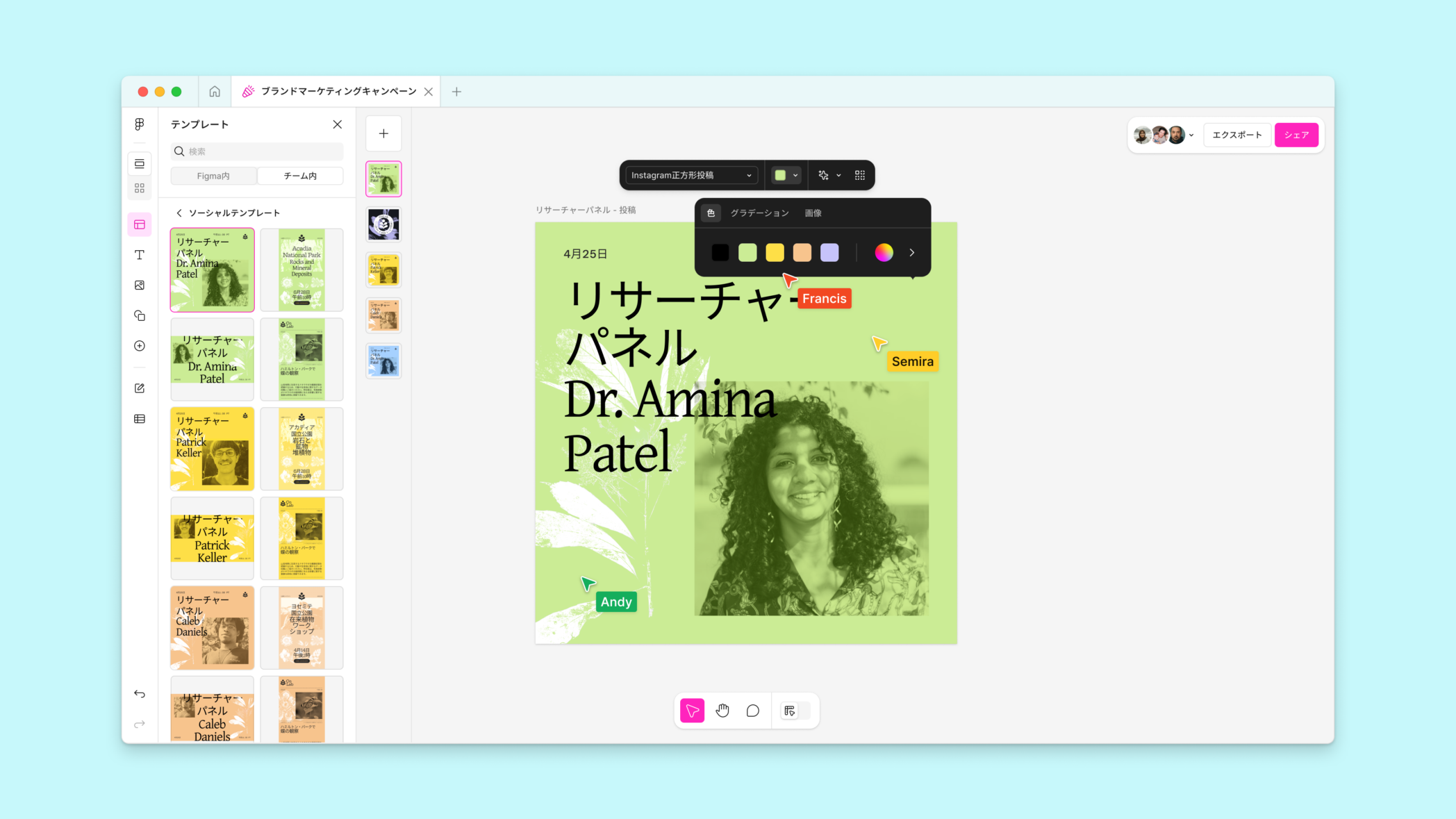
「Figma Buzz」はマーケターに嬉しい機能が万歳!
「Figma Buzz」は、ブランドに合ったマーケティング素材を大規模に生成できるツールです。デザイナーが作成したテンプレートやスタイルを基に、マーケティングチームが迅速にメール、SNS投稿、広告などのコンテンツを作成できます。また、AIを活用してテキストプロンプトから画像を生成・編集したり、スプレッドシートの情報を基に大量のアセットを一括作成することも可能です。

Figma Japan カントリーマネージャー 川延浩彰氏のコメント
また、Figma Japanのカントリーマネージャーを務める川延浩彰氏は、今回の新プロダクト発表にあたり、次のように語ります。
「本日発表したFigmaの新しいプロダクトにより、アイデアを生み出す段階から、実際にサービスとして届けるところまで、ユーザーのプロダクト開発を一気通貫でカバーできるようになりました。従来ギャップがあった部分を埋められる多彩なラインナップである一方で、引き続き、我々にとっては“デザイン”が重要だと捉えています。
今日のキーノートでも『ものづくり』『デザイン』『創造性』とった言葉が多く使われていましたが、それらを刺激できる仕組みをつくるのも、Figmaの使命だと考えています」

Figmaの公式YouTubeアカウントで動画をチェック!
なお、キーノートの様子はFigmaの公式YouTubeアカウントにて無料公開中。会場の様子と合わせて、ぜひチェックしてみてください。
Text & Photo:Web Designing編集部