《書籍発売記念インタビュー Vol.1》クリエイティブの可能性を広げ、ビジネスを加速する。gaz代表・吉岡泰之氏が語る、経営面から見た「Studio」の合理性
ノーコードツールの進化が加速するなか、企業や制作現場における新たな選択肢として注目されている「Studio」。高い自由度とデザイン性が評価され、多くのクリエイターから支持を集めています。今回は、初のStudio単独解説本『知識ゼロからノーコードではじめる Studio Webサイト制作入門』(インプレス)を刊行した株式会社gazにインタビューを実施。Studio株式会社との吸収合併で注目を集めるなか、gaz代表取締役の吉岡泰之さん、デザイナーの川城俊樹さんに、Studioを使い始めたきっかけや、活用におけるメリットを伺いました。(前後編の前編)
「創造性を解き放つ」ツールと共に。
Studioに賭けたgazの決断
––––まずは、株式会社gazの事業内容や会社としての特徴を教えてください。
吉岡 泰之(以下、吉岡) gazは、福岡を拠点とするデザインファームです。2019年の立ち上げ当初から、Webサイト制作やUI/UXデザインなど、幅広い領域を手がけています。
「Studio」を活用したWebサイト制作にいち早く取り組み、1年目からクライアントワークに導入。ツールの特性を生かしたスピーディな制作で着実に実績を積み重ね、これまで400を超えるお客様の課題解決をデザインで支援してきました。
私たちが大切にしているのは、「想いをデザインで可視化する」というパーパスです。クライアントのアイデアや熱量、想いをダイレクトに受け取りながらデザインすることで、本当に価値のあるクリエイティブを届けられると信じています。そうした伴走型の制作スタイルと、対話を通じて価値を共創していく姿勢がgazの特徴だと思っています。
––––吉岡さんがStudioを初めて使ったのはどのようなきっかけがあったのでしょうか。そのときの印象についてもお聞かせください。
吉岡 初めてStudioを使ったのは、gazを創業する前のことです。個人で手掛けていたサービスのLPサイトを急遽つくらなければならず、「最近話題のStudioを試してみよう」と考えたのがきっかけでした。
使ってみて魅力に感じたのは、制作時に発生する煩雑な周辺業務をツール側が自動で処理してくれる点です。例えば、通常の制作フローでは、複数サイズの画像を用意するなど、細かな作業が発生しますよね。でもStudioは、画像をドラッグ&ドロップするだけで、そうした調整をすべて自動でやってくれます。レスポンシブ設定やプレビューも簡単に行えますし、面倒なサーバー設定をせずともWebサイトの公開ができる点も感動しました。
ツール自体のデザイン性の高さはもちろんですが、制作工程をシンプルにすることで、デザインに集中できる。「これはすごい」と一発でファンになりました。

––––他にもノーコードツールがあるなかで、なぜ最終的にStudioを選ばれたのでしょうか?
吉岡 使い勝手のよさもありますが、「すべての人の創造性を解き放つ」というStudio開発チームの思いに共感したことが、大きな決め手です。
もちろん、リリース当初は今のように多機能ではありませんでした。それでも「クリエイティブに集中してほしい」という強い意志が、UIや仕様の細部から伝わってきた。そこに強く惹かれ、Studioを用いた制作をgazのメインサービスとして提供していこうと決意しました。
その後、日本で初めてStudioパートナー制作会社に選ばれたほか、Studioを用いたWeb制作のエキスパートが加盟する認定プログラム「Studio Experts」で、最上位ランクである「プラチナエキスパート」にも認定されるなど、Studioとの関係を深めながら実績を積み上げてきました。
実は、パートナー認定される前に、Studioのオフィスを訪ねたことがあります。創業者の石井穣さん、甲斐啓真さんをはじめとした小さな開発チームでしたが、全員が思いを胸にあのクオリティのプロダクトをつくっていた。その事実に心を動かされ、「このチームに賭けてみたい」と思ったんです。それが、Studioを選んだ一番の理由かもしれません。
クリエイティブに集中できる環境が、組織を強くする。
Studioが制作会社にもたらすメリットとは?
––––ここからは、実際にStudioを活用するなかで得られたメリットについて伺っていこうと思います。特に、経営やマネジメントの観点から感じている効果について教えてください。
吉岡 メリットは、大きく分けて2つあります。
1つは、「工数の圧縮」です。これはとてもシンプルで、ノーコードであることの恩恵ですね。コーディング作業が不要になるだけでなく、先ほどお話した通り、画像の書き出しやホスティングなどの細かな作業を含め、体感として40〜50%の工数削減が実現できていると思います。
作業時間が短縮されることで、例えばこれまで100万円で提供していた制作物を、50万円で提供できる可能性も出てきます。つまり、制作にかかる「時間」と「コスト」にバッファが生まれる–––––これは制作会社にとって非常に大きなメリットです。価格に還元することもできるし、クリエイターの労働環境の改善や新しい挑戦への投資に回すこともできる。組織づくりにまでつなげられるようになったのは、Studioを導入したからこそだと感じています。
2つ目は、「人材育成」の視点です。Web制作業界は慢性的に人材不足で、経験者を募集してもなかなか人材が集まらない……という現状があると思います。しかし、ノーコードであれば学習コストが圧倒的に少ないため、未経験者でも短期間でスキルを習得し実務に活かすことができる。また、それによって浮いた時間を、デザインの学習やプロジェクト全体のフィードバックに企てられるようになったことも大きなポイントです。
gazも未経験からスタートしたメンバーがほとんど。それでも制作物のクオリティは自信をもって届けられているし、大手クライアントからも高い評価をいただいています。仮に従来通りコーディングを教えていたら、短期間でここまで成長することはできなかったかもしれません。
––––Studioを使うと、どのくらいの期間で実務に活かせるスキルが身につくのでしょうか?
吉岡 私の場合、コーディングを覚えてWordPressのテーマを綺麗につくれるようになるまで1年ほどかかりました。一方、Studioは2〜3カ月程度で習得。実際gazのメンバーも、通常1〜2年かかるところを、感覚値として大体3カ月から半年でスキルを習得できています。これは大きな違いですね。
川城俊樹(以下、川城) たしかに、gazのメンバーの多くは未経験からでも短期間で学習し、どんどん案件を回していますよね。デザイナーから見ても、Studioは制作コストが抑えられる分、担当する案件数を増やすことができるのがいいですね。
例えば、一般的なデザイナーが年間4〜5件程度の案件を担当するとしたら、gazのデザイナーが手掛けているのは年間10件以上。その分、多くのクライアントの想いやビジネスに触れられるし、提案から納品までのフローを繰り返し経験できる。それがスキルアップにも直結していて、デザイナー個人としても成長を加速させていると実感しています。
もう1つのgazの特徴として、デザイナー1人でクライアントのヒアリングからディレクション、デザイン、実装、アフターフォローまでを担当するんです。1人で最初から最後まで関わるからこそ、クライアントとの会話のなかで事業理解も深まるし、背景を汲んだアウトプットがしやすい。クライアント側にとっても窓口が一本化されているので、コミュニケーションのズレや無駄なやりとりが生まれにくいという利点があります。結果的に、全員が「Webサイトづくり」に集中できる環境が整うことも、大きな効果だと思います。

吉岡 gazがワンストップ体制で制作しているのにも理由があります。1人のデザイナーがディレクションなどのスキルを身につけることができるだけでなく、経営効率の観点から見ても非常に合理的なんです。
一般的に制作会社は、デザイナーはデザイン、コーディングやプログラムはエンジニアという分業体制で行うことが多いですが、分業が進むほどリソースの調整に手間がかかりますし、各フェーズ間のコミュニケーションコストも増えてしまいます。その点、1人で完結する体制であれば、そうした全体のコストを省いてスムーズにプロジェクトを進行できます。こうした制作フローを実現できているのは、ノーコードツール、そしてStudioの存在が大きいですね。
(後編に続く)
gazが手掛けた初のStudio解説本が発売中!

『知識ゼロからノーコードではじめる Studio Webサイト制作入門』
著者:株式会社gaz
出版社:インプレス
発売日:2025年3月21日(金)
ページ数:240ページ
サイズ:B5変形判
定価:2,420円(本体2,200円+税10%)
Amazon購入リンク:https://www.amazon.co.jp/dp/4295021423/
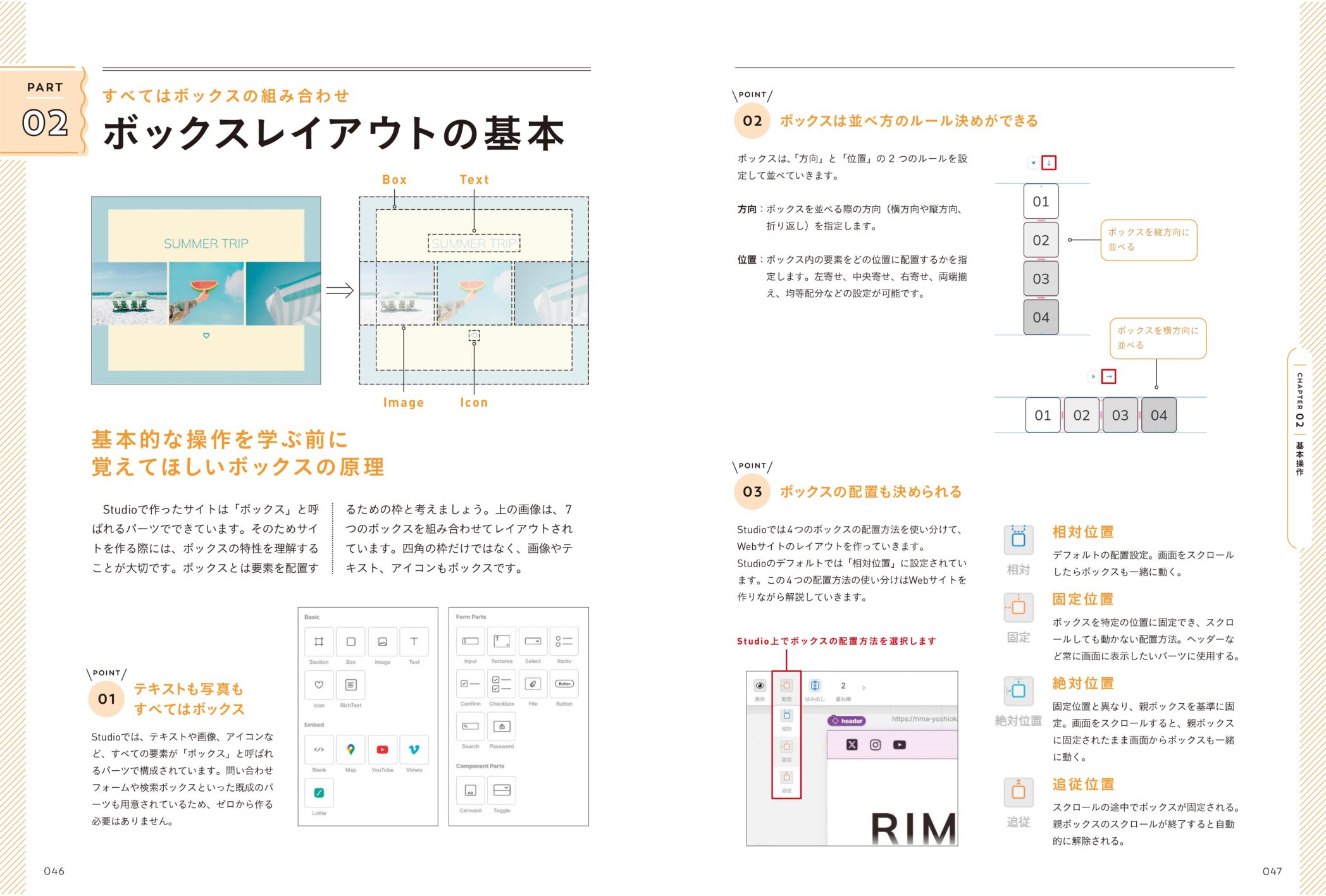
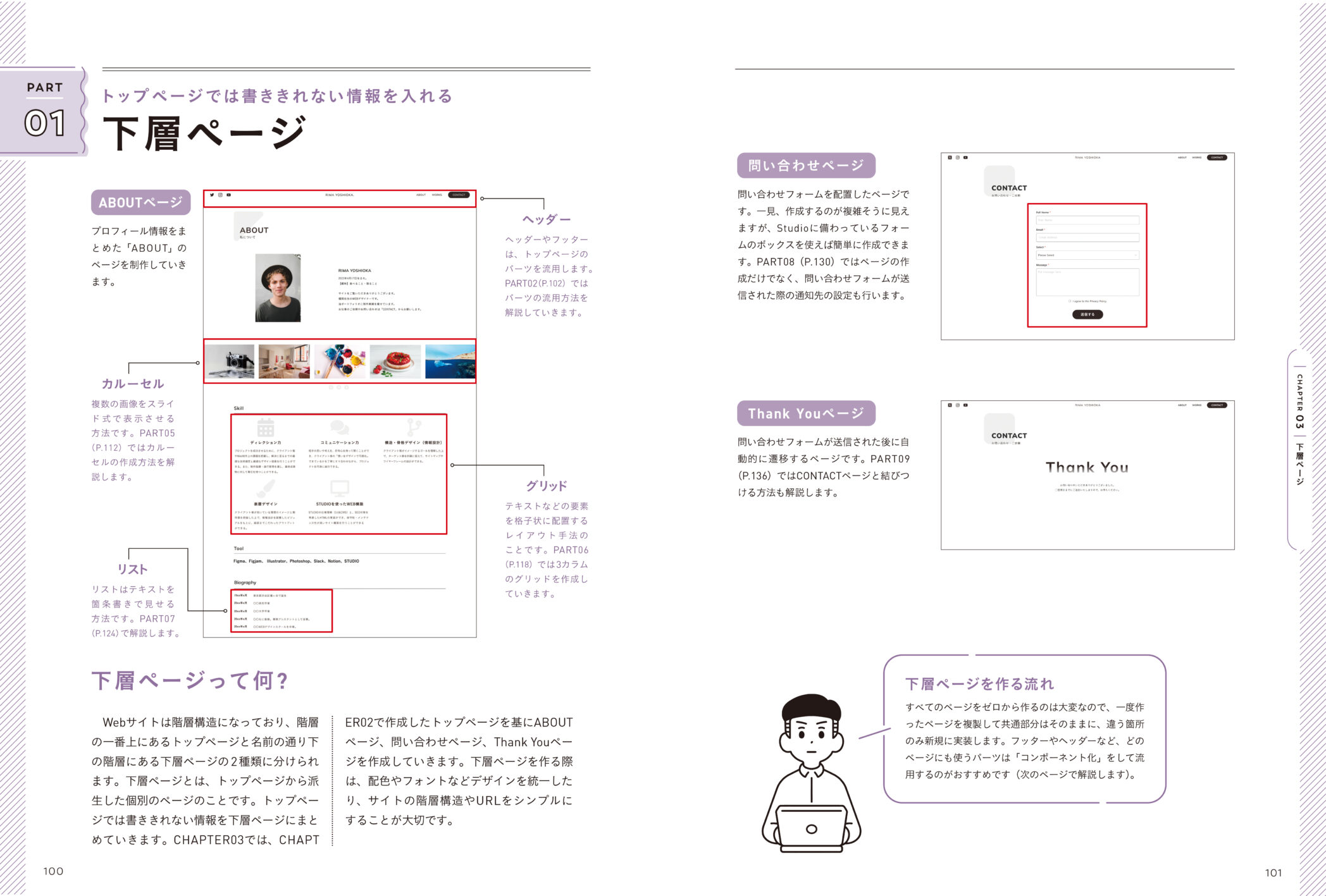
本書はWebサイトを作りながら
Webサイト制作ツール「Studio」の基本操作が学べる入門書です。
Webサイト制作がはじめての方でも
本書で紹介されたWebサイトを制作することで
Studioの基本操作、StudioでWebサイトを作るための知識が学べ、
自分の作りたいWebサイトが作れるようになります。
▼こんな人におすすめです
・Studioの基本操作を学びたい人
・Webサイト制作が未経験だけど、Webサイトを作りたい人
・Webサイトの制作、運用の工数削減のためノーコードツールを導入したい方
・テンプレートベースでなく、本格的なWebサイトを作りたい人
・コーダーやエンジニアを挟まず、Webサイトの制作~サイト公開をしたい人
▼目次
CHAPTER01 Studioを使う前に知っておきたい最低限の基本と下準備
CHAPTER02 トップページを作りながら基本操作を覚えよう
CHAPTER03 コンテンツが充実した下層ページを作る
CHAPTER04 CMSを構築して、記事を作成する
CHAPTER05 完成したサイトを公開しよう
CHAPTER06 クオリティがぐっと上がる! デザインアイデア
▼サンプルページ



取材・文:室井美優(Playce)、写真提供:gaz、インプレス
※本記事の取材は2025年4月末に実施されました。
