「聖典的なデザインシステムサイトを滅ぼしたいんですよ」 小島芳樹(chot Inc.)×宮原功治(SmartHR)が語る生成AI時代のデザインシステム最前線

株式会社SmartHRは、労務管理およびタレントマネジメント業務のためのクラウド型サービス「SmartHR」を開発・提供しているIT企業です。2020年には、デザインシステムのWebサイト「SmartHR Design System」を公開し、ソフトウェア開発におけるデザインシステムの構築・運用において、国内の先駆者的存在として知られています。
今回は、ちょっと株式会社の小島芳樹さんが、SmartHRのVP of Product Designである宮原功治さんを迎え、デザインシステムの現在地と、生成AI時代におけるその可能性についてお話を伺いました。

業務ドメインが変われば、デザインシステムも変わる
小島芳樹(以下、小島) 昨年、「SmartHR Design System」のWebフレームワークを「Astro」に刷新するプロジェクトを、当社にご依頼いただきました。その後、現在のデザインシステムがどのような状況なのか気になっていまして。さらに、ツールの進化や生成AIの台頭によって開発環境が大きく変わる中で、デザインシステムの今後についてもお話を伺いたいと思い、今回お声がけさせていただきました。
御社では、すでに宮原さんを中心としたデザインシステムの専門チームがあるんですよね。


宮原功治(以下、宮原) はい。デザインシステムの運用自体は、これまで通り開発や制作の現場が担っていますが、私たち「プロダクトデザイン企画室」では、SmartHRの中長期的なビジネス展開を見据えて、デザインシステムのあるべき姿を描き、その実現に向けた体制づくりやミッションの策定を担当しています。
現在、プロダクトデザイン企画室のメンバーは私を含めて3名で、全員がデザイナーです。ただし、プロダクトそのものではなく、戦略や社内コミュニケーションといった領域を主に担当しています。
小島 そこまで本格的に取り組めている会社は、なかなか他にないですよね。

宮原 弊社のデザインシステムは、どちらかというとボトムアップで立ち上がってきた経緯があります。私が入社した当初に自主的に作り始めたものが、プロダクトデザイナーやUXライターの手によって、どんどんブラッシュアップされ、クオリティの高いものへと育っていきました。
他の企業の方から「デザインシステムをどう始めたらいいか」といったご相談を受けることも多いのですが、多くの方が最初に悩まれるのは、「どうやって上司を説得するか」という点のようです。
小島 確かに、費用対効果をどう説明するのかは難しいところです。
宮原 そうなんですよ。その点、当社の場合は組織がまだ若かったこともあり、新しい取り組みに対して柔軟にチャレンジできたのだと思います。さらに、比較的早い段階で開発における成功体験が得られたことも、大きな要因でした。
当時は、10個ほどのプロダクトを開発・運用していたのですが、それぞれに似たようなコンポーネントが存在していたため、それらを統一してReactコンポーネントのライブラリとしてまとめたのが、デザインシステムの最初の形でした。その後、事業の拡大とともにメンバーも増え、使い方に共通認識が必要になったため、ガイドラインサイトを立ち上げることになった、という流れです。
小島 デザインシステムが、わかりやすく開発生産性の向上につながったんですね。でも、最近はM&Aでプロダクトのラインアップも増えていると聞きます。まったく違うデザインのプロダクトを取り込むようなケースでは、また別の課題が出てきそうですね。
宮原 そうですね。ただ、幸いなことに、今のところコンポーネントの仕様を大きく変えなければならないようなプロダクトにはまだ出会っていません。それは、人事労務やタレントマネジメントといった「人」を中心とした業務ドメインに特化しているからだと思います。
とはいえ、例外もあります。実は6月にSmartHRの新機能として「給与計算」をリリースしたのですが、そのデザインを私が担当しました。そこでは、これまで使っていたコレクションテーブルでは対応できず、会計業務向けのデータテーブルを新たに設計する必要があり、従来のテーブルコンポーネントだけでは対応出来ないという状況に早い段階で直面しました。結果として、新しいコンポーネントがたくさん生まれることになりました。
小島 会計って、どちらかというとWebというよりExcelの世界ですよね。業務ドメインが変わると、デザインシステムにも影響が出るんですね。
やはり、デザインシステムの将来を考えるには、中長期的なビジネス展開を見据えて、専門的に取り組む必要があるんだなと感じました。
生成AI時代、人間の役割は「ルールを破る」こと
小島 デザインや開発の領域では、Figmaや生成AIなど、ツールの進化が目覚ましいですよね。最近、新しく使ってみたツールや取り入れたものはありますか?
宮原 組織的に大きく変えたところはまだあまりなく、私たちも日々模索している段階です。ただ、プロセスの面では昨年から取り組んでいることがあります。
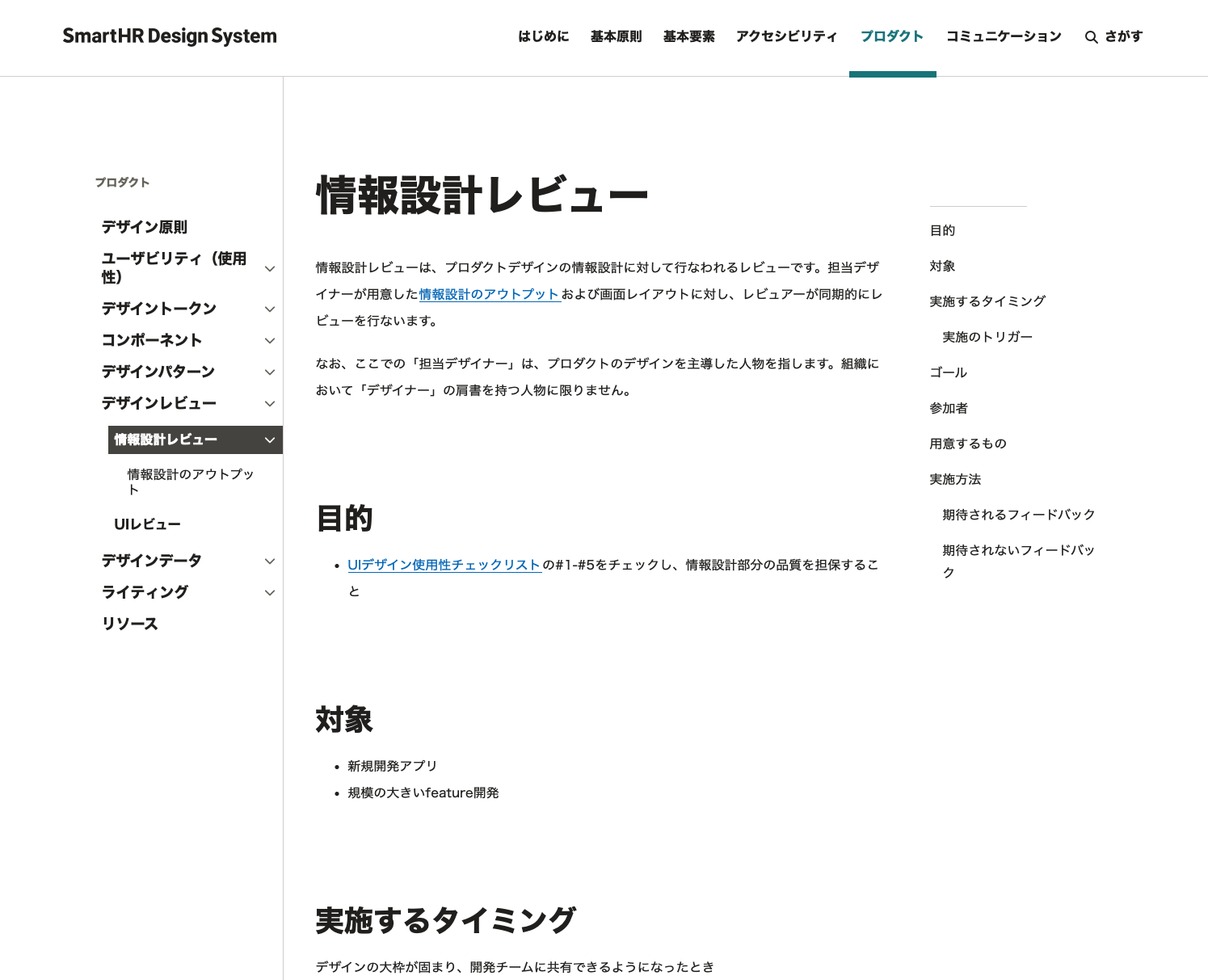
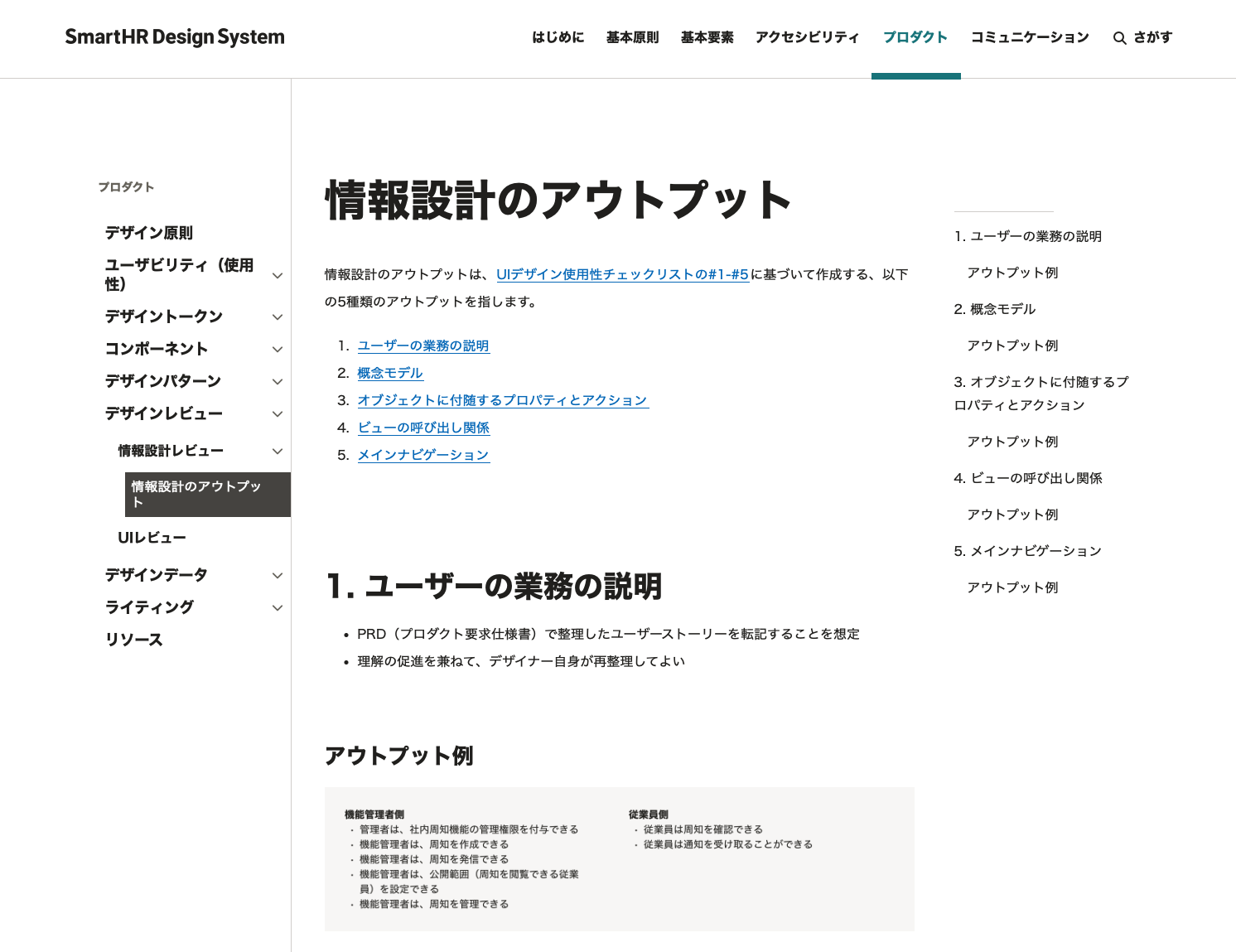
もともと当社のプロダクトデザイナーは情報設計を非常に重視してきましたが、そこに新たに「情報設計レビュー」という仕組みを導入しました。情報設計の中間成果物のアウトプットを必須とし、テンプレートに沿って整理したものをもとに、週2回・1時間ずつレビューの時間を設けるようにしたんです。これがとてもおもしろくて。


今、私に求められている大きなテーマの一つが、「魅力的品質」を持つプロダクト––––––つまり“ヒット商品”を生み出すための実行力を、組織として備えることなんです。ここで言う魅力的品質とは、単に見た目が良いという話ではなく、業務そのものを革新するようなインパクトのある価値を指しています。
たとえば、SmartHRで最大のヒットと言える「年末調整」は、それまで紙で行っていた作業をスマホ完結に変え、業務の流れを根本から刷新しました。こうした変化がスタンダードになることで、社会全体が変わっていく。そんな力を持つプロダクトが「魅力的品質」だと考えています。
そう考えると、ユーザーの言うとおりにつくるだけではダメですし、合意された要件どおりに情報設計を進めるだけでも限界があります。いい意味で、それらを“裏切る”必要があるんですね。情報設計レビューでは、余分な要素を削ぎ落としたり、業務の変革に対するユーザー側の説明責任を求めたりといった視点を大事にしています。

小島 実は今年に入ってから、私の周囲でも「魅力的品質」という言葉をよく耳にするようになりました。技術が成熟してきたり、生成AIの活用で“普通のもの”がある程度自動的に形になるようになってきたりして、その先にある“感動を与える体験”のようなものが求められているのではないかと、最近よく考えるんです。
「じゃあ、その“すごさ”って何なんだろう?」と社内で話していたときに、あるエンジニアがUXデザインの考え方のひとつである「魅力的品質(=ユーザーが期待していないけれど、提供されると強い満足や感動を得られる要素)」という概念を挙げてくれて。それがすごく腑に落ちたんですよね。
なので、今年の当社のテーマはズバリ「魅力的品質」です(笑)。
宮原 AIと人間の棲み分けを考えたとき、私たち人間の役割は「ルールを破ること」だと思うんです。これまでの業務の慣習を打ち破ったり、「やってはいけない」と思い込んでいたことにあえて挑戦したり――そういったことは、やはり今のところ人間にしかできません。
もしかすると、それこそが生成AI時代におけるデザイナーの役割なのかもしれませんね。
デザインシステムが「ルール」になると、魅力的品質は生まれない
小島 最近、FigmaでMCPサーバを活用する事例を耳にするようになってきましたが、宮原さんはそういった取り組みにご興味ありますか?
宮原 実は先日、デザインシステム用のMCPサーバを立ち上げたばかりなんです。ただ、まだ「How(どうやるか)」の部分から着手した段階で、開発プロセスに対してどんな効果を期待し、どんな理想を実現したいのかといった部分は、まだ明確になっていない状況です。今はリポジトリだけが存在しているという段階ですね。ここは、これから向き合うべき課題だと思っています。ただ、AIやMCPのような技術に対しては、期待している部分もあります。
私たちは、デザインシステムを“補助線”のような存在だと捉えています。ところが、ビジネスの拡大とともに関わる人が増えるにつれ、その“補助線”が“ルール”として受け取られてしまう場面が増えてきました。
そうなると、つくり手は自分のアウトプットに対して「どう考えて、どう意思決定したか」ではなく、「ルールに沿っているから正しい」という姿勢になってしまうんです。
小島 確かに、「ルール=正解」として扱ってしまうと、魅力的品質はなかなか生まれませんよね。基本的品質の水準には達するかもしれませんが、その設計や判断の責任を他人に委ねてしまうことになります。

宮原 そうなんです。人はどうしても、入れ物や見た目の形に引っ張られてしまうところがありますよね。デザインシステムが成長していく中で、それ自体がある種の“強制力”を持つ構造になってしまったとしたら、それは反省すべき点だと思っています。
だからこそ、これからのデザインシステムは、従来のようにWebサイト上でガイドとして提供するのではなく、MCPサーバなどを活用して、デザイン・開発ツールから直接呼び出せる“制作の補助線”として機能させたいと考えています。それを実現する役割として、MCPやAIに大きな期待を寄せているんです。
小島 なるほど。デザインシステムも、そろそろ大きく変わる時期に差しかかっているのかもしれませんね。私が最近特に期待しているのは、ユーザーごとに最適な画面が、毎回リアルタイムで自動生成されるようになることです。
宮原さんは、マーベル映画の『アベンジャーズ/エイジ・オブ・ウルトロン』をご覧になりましたか? 劇中で、アイアンマン(トニー・スターク)が暴走するハルクを止めるために、戦闘中にもかかわらずAIにビルを買わせるんですよ。すると、AIがものすごい金額の決済画面を即座に出して、即決済する。あの「買収UI」が一瞬で現れるシーンが、すごく印象に残っていて。
普通、ビルを買うUIなんて存在しませんよね。でも、ああいった“今ここに必要な画面”をAIがリアルタイムで生成する––––そういう未来が近づいている気がするんです。
コードを書く人の背中を押す、人を育てられるデザインシステムに
小島 宮原さんご自身として、またSmartHRとしても、今後デザインシステムをどのように展開していきたいと考えていますか?
宮原 個人的には、いわゆるデザインシステムサイトのような、パーマリンクを持つ“聖典的デザインシステムツール”を滅ぼしたいと思っているんです(笑)。たしかに参照しやすく、アクセスしやすいという利点はあるのですが、逆に開発現場の生産性を下げてしまう瞬間が見えてきていて。
そうではなく、もっとコードを書く人の思考に寄り添い、背中を押してくれるような、そして人を育てるような––––そんなデザインシステムをつくりたいと思っています。
小島 例えばFigmaやPhotoshopのようなツール上で、文字のコントラストが不足していれば自動的にアラートが出る、といったアクセシビリティ対応をサポートする機能が、いつか実装されるのではないかとずっと思っていたのですが、そんなイメージですか?
宮原 そうです。これまで運用を続けてきた中で、生産性の改善という面では、どうしても頭打ちになってきている部分があります。では次に何を目指すか――私は「人を育てる」という方向に、今すごく関心を持っています。
たとえば、デザイナーがいない開発組織にいる人でも、デザインシステムがあることで一定のデザインスキルを身につけることができて、それがその人のキャリアにつながっていく。そういう個人レベルの話でも、十分に価値があると思っています。
会社が雇っているのは「人」なので、その人たちを育てたいし、できることなら幸せになってほしい。だからこそ、デザインシステムの力で、一人ひとりがもっと豊かに、前向きに制作や開発に取り組めるような“形”に進化させていきたいと思っています。

Text:笠井美史乃 Photo:山田秀隆
《こちらもおすすめ!》
・「Orizm」でレガシーな大規模サイトをフルリニューアル! 運用改善と応募数増加を目指したSOMPOケアの挑戦
・サイトリニューアルに「Orizm」を採用! クリエイティブエージェンシー・NEW FOLKが開発者目線で語る使用感と可能性
・小島芳樹(chot Inc.)×ギシェルモ・ラウチ(Vercel)が語る技術の意義と、これからの開発
