Chitose Kato’s デザイン解剖 VOL.4「ocqua」
雑誌『Web Designing』の連載「MISH MASH」で紹介している「洗練された デザインのつくり方」。初心者から一歩踏み出したデザインのポイントをお届けしているこちらの内容を、最近気になった素敵なサイトとあわせて深堀りし、加藤千歳さんが独自の視点で解説(解剖)します。
話してくれた人

加藤 千歳さん
山梨県甲府のWeb制作会社、株式会社BISCOM代表取締役。独学でWeb制作をはじめ、フリーランスのWebデザイナーを経て、2016年にBISCOMを設立。現在はWeb制作のみならず、印刷物やロゴ作成、Webコンサルティングやブランディング、企業の総合的なサポートを行っている。CSS Niteに地方版(甲府)代表として関わり、山梨ウェブ研究会も発足。
今回のWebサイトの概要
「ocqua」
今回は、自然由来の成分で肌本来の健やかさを支えるスキンケアブランド「ocqua」のサイトです。美しいラインでサイト内をつなぎ、ブランドコンセプトが見事にデザインへと反映されています。では、さっそくページを見ていきましょう。
ちなみに、今回は本誌最新号「Web Designing 4月号」の連載(MISH MASH)で解説した「美学と機能性のバランス」がどのように使われているのか、「ocqua」のサイト内の実例とともに紹介しています。ぜひ、併せてチェックしてください。
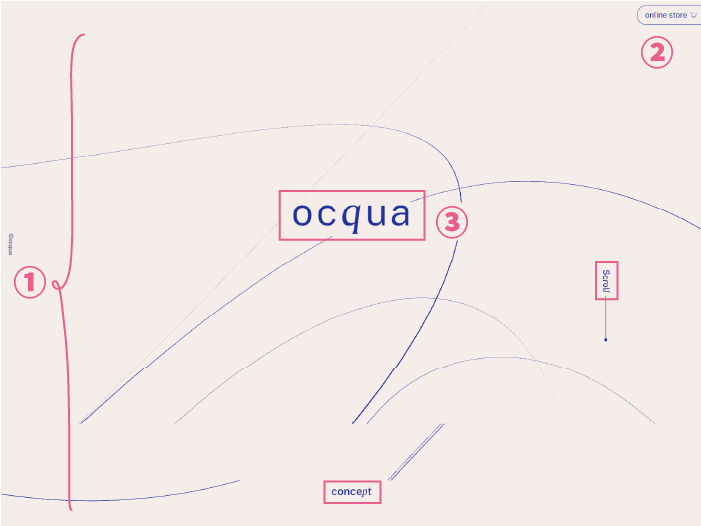
スッとした繊細なラインが画面の中を流れるファーストビュー

① とにかくシュッと流れる細いラインや、描かれる曲線が美しい……。線は人の目を強力に惹きつけ、それだけで主役になることがあると言われています。同サイトの画面内の線は、細いものをメインとしながらも、時々少し太い線が混じっています。視覚的な要素を効果的に見せることは、ユーザーに強い印象を与えるうえ、美しいデザインは信頼感を生み出します。ユーザーとの関係性を深めるきっかけを作るのも、「美しさ」が持つ重要な役割です。
② オンラインショップへ遷移するボタンは、右上に固定。この配置については、記事後半でも少し解説しています。
③「q」の文字だけ、ペンの質感を感じさせる書体を採用(1文字だけ書体が異なる由来については、ブランドコンセプトに詳細が書かれています)。よく見ると、これは「Scroll」やセクションごとのタイトル文字にも踏襲されています(⬜︎で囲った部分)。

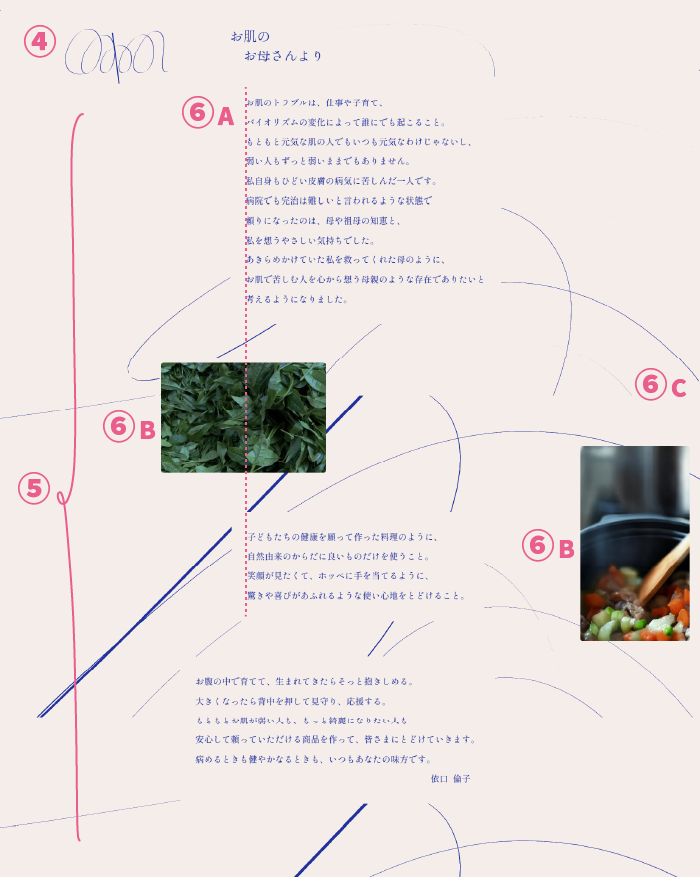
リズムをつくり、ストーリーを伝えるセクション

④ シンボルマークのイメージは、サイト全体のモチーフとして展開されています。マークだけではなく、ブランドのストーリーやコンセプトカラー、フォントなども、すべてデザインに反映されています(ぜひサイト内にある「CONCEPT」をチェックしてみてください)。なお、このあたりまで、背景のラインは青1色のみ。
⑤ このセクションでは、上部からテキストをメインに配置しつつ、「間に小さめの写真を挿入 → 次の写真は縦にして変化をつける → さらにその下の大きな写真を経て次のセクションへ」という流れで、リズムが生み出されています。
⑥ A~C
デザインが単調にならないように、「そろえる・ずらす・はみだす」を用いています。
A:テキストをそろえる
B:写真の配置ずらす
C:ラインを画面からはみだす
「明→暗」の大胆な背景の切り替えでも、視覚的違和感が少ない理由

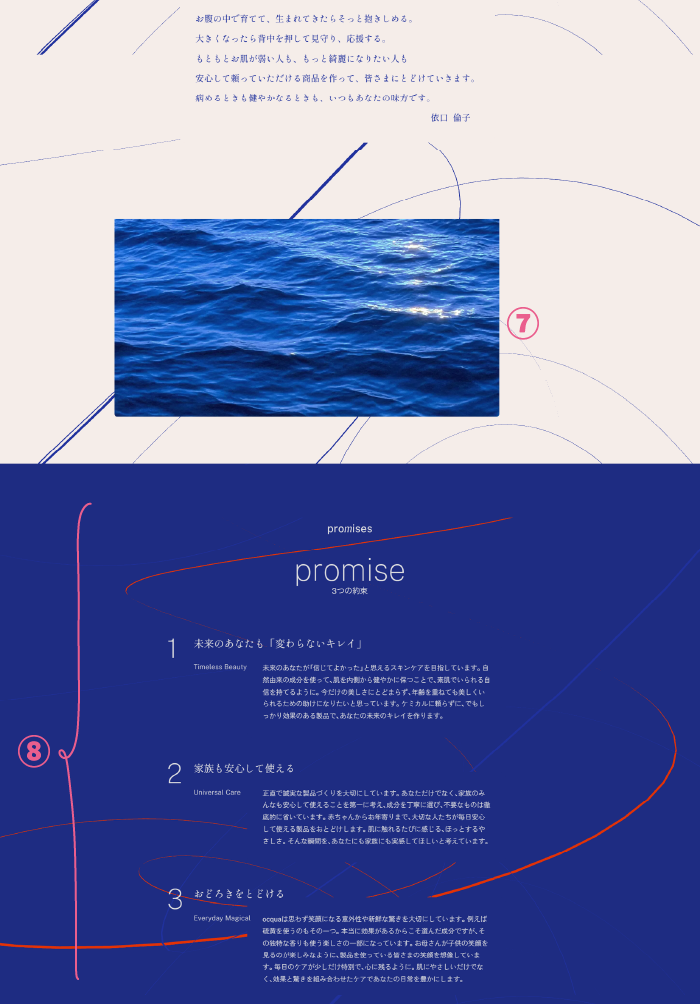
⑦ 前セクションに配置された青い写真が、次のセクションへとつなぐ重要な役割を果たしています。スクロールの途中で背景が青色に変わる際、その直前に青い写真を配置することで、「明 → 暗」への切り替わりが自然になり、視覚的な違和感が抑えられています。

⑧ 導入からここまで、柔らかいベージュの背景でブランドストーリーを伝えてきましたが、ここで一気にコントラストの異なる背景色へと変更。それに伴い、コンテンツも商品紹介のセクションへと切り替わります。さらに、ここから赤い線が加わり始めます(これも変化を与えるひとつの要素に)。
美学と機能性のバランス

⑨ まずは、シンプルでわかりやすく概要をご紹介し、その下の詳細へ続きます。
⑩ 上部の線とその下のテキストは、幅を揃えて一つのまとまりにすることで、統一感のあるデザインに仕上げています。背景のラインが自由に動き回る一方で、コンテンツ部分の情報は整理整頓して配置することで、「静」と「動」のバランスが絶妙に保たれています。
⑪ コピーライトはこの位置に固定されていますが、商品紹介のエリアではちょうど余白の間に配置されることで、おしゃれ感がアップ!
⑫ 斜めの線(黄色矢印部分)が、シンボルマーク内の斜めの線とリンクした表記に。

⑬「購入する」ボタンは、ムダな余白(大きさ)がないうえ、過度な主張をせずに自然と誘導できる「優秀な」デザインになっています。また、ボタンの上・左右の余白があることで、シンプルながらも自然と目に入ります。右上に固定表示されている「Online Store」ボタンとの配置のバランスもよく、右側の省スペース内に商品の情報が効率よく整理されており、とても機能的です。
⑭ シンプルにまとめられた紹介文は、デフォルトでは一部が非表示になっており、「more」をクリックすると続きを表示する仕様になっています。情報の見せ方も、整理整頓されています。

⑮ このあたりから、背景に緑や黄色の線が混ざりはじめます。
⑯ 角は丸く処理されています。これはこの部分だけでなく、他の画像や囲み、ボタンにも統一されています。そのデザインにより、背景の曲線とも調和し、全体的に丸みのある印象が保たれています。
⑰ 大きな画像でメリハリを効かせています。
⑱ 左の大きな画像と商品写真の色を揃えていることで配色がまとまり、商品情報部分がまとまった見え方になっています(背景色の色数が増えているため、コンテンツ部分は配色を抑えた「静」に)。
⑲ ひとつのまとまりとして、見やすく整理されたレイアウト(セクション)。
最後まで一気に引き込まれる背景の変化が離脱を防ぐ

⑳ ここでも上のセクションの背景色を使うことで、デザインに統一感を持たせています。
㉑ 情報を提供するコンテンツが続いたので、ここでは線だけを見せるデザインを取り入れ、一度リセット。その後、線が徐々に太くなっていきます。思いのほかごちゃごちゃした印象を与えないのは、色を少しずつ増やしながら線を太くしていくことで、ユーザーの目が自然と慣れるよう工夫されているからです。
㉒ このエリアは、デザインコンセプトやストーリーをまとめた読みものとして構成されています。左側に余白を多く取ることで、情報に集中しやすく、読み進めやすくなっています。

㉓サイト内のテキストカラーは、最後まで青1色で統一されています。

㉔ 省スペースで、お知らせとボタンをまとめるアイデア!
㉕ 最後は、商品を大きく配置。そして、気がつけば線がとても太くなっています……! ファーストビューのように細いラインの背景では、商品が浮いてしまいがちですが、ここでは背景がブランドの世界観となじむようデザインされており、商品と背景が一体となった、まるで一枚の絵のような表現で締めくくられています。
美しさだけでなく、機能性にも配慮した秀逸なデザイン
最初から最後まで、背景に流れる美しい曲線に目を奪われ、思わずうっとりと眺めてしまう「ocqua」のサイトデザイン。見た目の美しさはもちろん、操作性にも細やかな配慮が行き届いるのがポイントです。ぜひ、実際のサイトでその魅力を体感してみてくださいね。