《モダンHTML&CSS 現場の新標準ガイド#1》HTMLの歴史と現代における「セマンティックマークアップ」の重要性

制作現場で欠かせない一冊として支持されている書籍『HTML5&CSS3デザイン 現場の新標準ガイド【第2版】』(発行:マイナビ出版)が、HTMLとCSSの最新仕様に対応し、アクセシビリティなどの新たなトピックを盛り込んだ大幅改訂版として、2025年3月25日に発売されました。ページ数も100ページ以上増加し、さらに充実した内容となっています。今回は同書より、HTMLの歴史や現在の役割について、一部を抜粋・再編集してお届けします。
HTMLの歴史
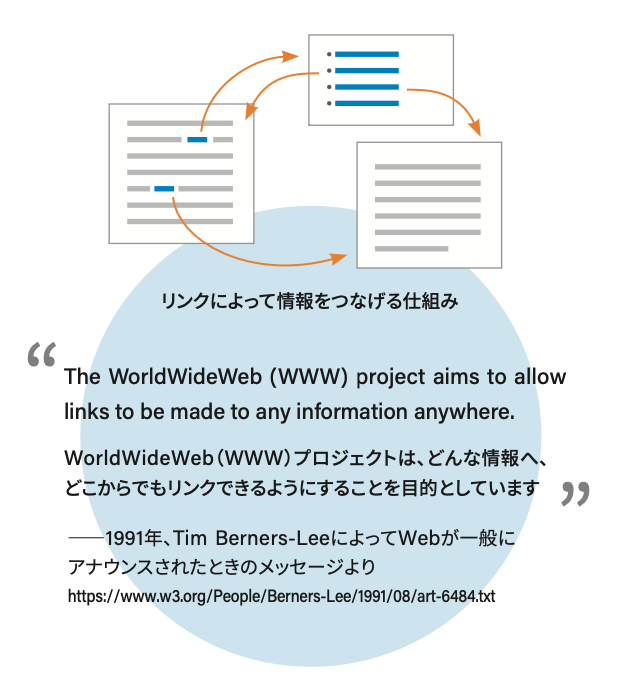
Webは、リンクによってインターネット上のさまざまな情報をつなげ、誰もが簡単に閲覧できるようにするために生まれました。文書中の語句にリンクを設定し、そのリンクをたどることで別の情報に移動できるようにしたものは「ハイパーテキスト」と呼ばれ、現在でもWebのベースとなっています。
ハイパーテキストを実現するために用意されたのがHTMLです。HyperText Markup Language(ハイパーテキストマークアップ言語)の略で、語句をマークアップすることで簡単にリンクを設定できるように設計されています。


さらに、HTMLはマークアップによって「見出し」や「段落」といった基本的な文書構造を示す機能を持っており、それに合わせて閲覧環境のブラウザが文書の見た目(スタイル)を整えて表示できるようになっていました。
当時のコンピュータ環境は今よりずっと非力でしたので、HTMLに文書のスタイルをコントロールする機能は持たせずに、文書構造をどう表示するか(フォントサイズ、色、配置など)は閲覧環境にまかせる仕組みになっていたのです。これにより、「誰もが閲覧できる」を実現しました。
HTMLの標準規格は、インターネット技術の標準化を推進するIETF(Internet Engineering Task Force)からHTML 2.0としてリリースされます。
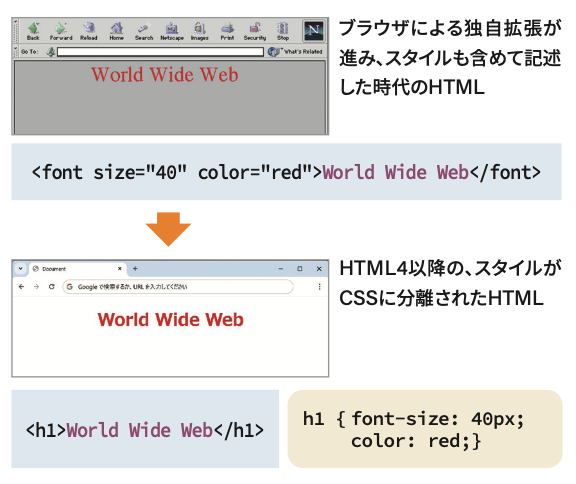
ただ、Webの普及に伴い、ブラウザが独自にHTMLを拡張し、スタイルのコントロールを可能にしていく流れが加速します。その結果、特定のブラウザを使わないと閲覧できないページが増え、「誰もが閲覧できる」が崩壊しはじめました。
崩壊を防ぎ、「誰もが閲覧できる」を維持するために誕生したのがCSS(スタイルシート)です。Web技術の標準化団体であるW3C(World Wide Web Consortium)がリリースしたHTML4において、文書構造はHTMLで記述し、スタイルはCSSに分離することが求められるようになります。

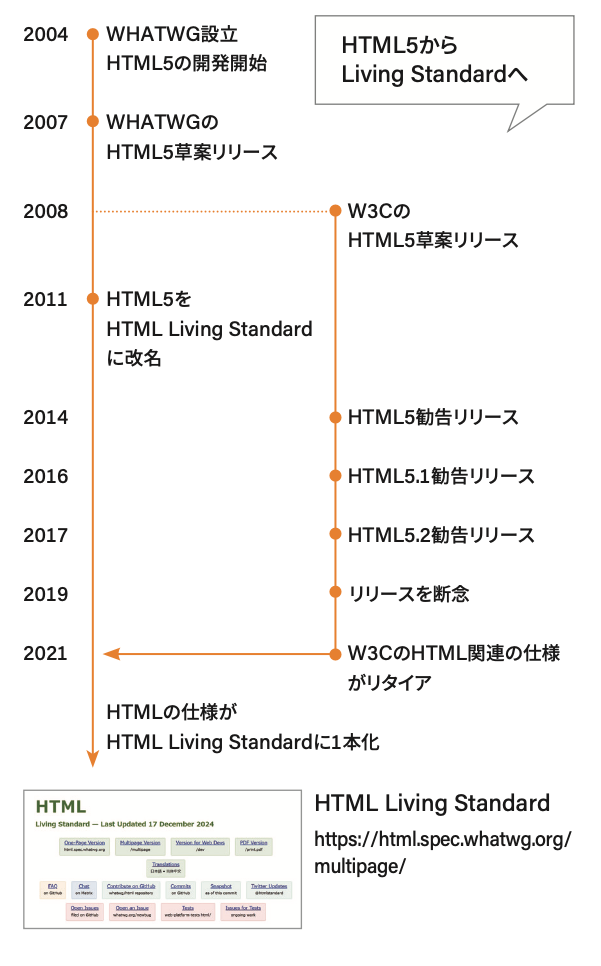
一方、Webには「ドキュメントの共有」という枠を超え、「インタラクティブなアプリケーションプラットフォーム」としての役割が求められるようになります。それを受けてMozillaなどによって提案されたのがHTML5でした。HTMLとの後方互換性を維持しながら、Webアプリケーションのニーズに合わせて発展させることを目指すというものです。しかし、W3Cはこれをリジェクトしました。そのため、Mozilla、Opera、AppleによってWHATWGが設立され、HTML5の開発が開始されます。
その後、HTML5の名称は「HTML Living Standard」と改められます。開発スタイルもLiving Standardという形をとり、随時更新され、常に最新の状態を維持する仕様となりました。
W3Cは方針を変更し、Living Standardのあるタイミングのスナップショットを承認し、W3CのHTML5としてリリースします。しかし、最終的にW3Cはその後のリリースをあきらめ、現在のHTMLの仕様はLiving Standardに1本化されています。

現在のHTMLの役割 – セマンティックマークアップ
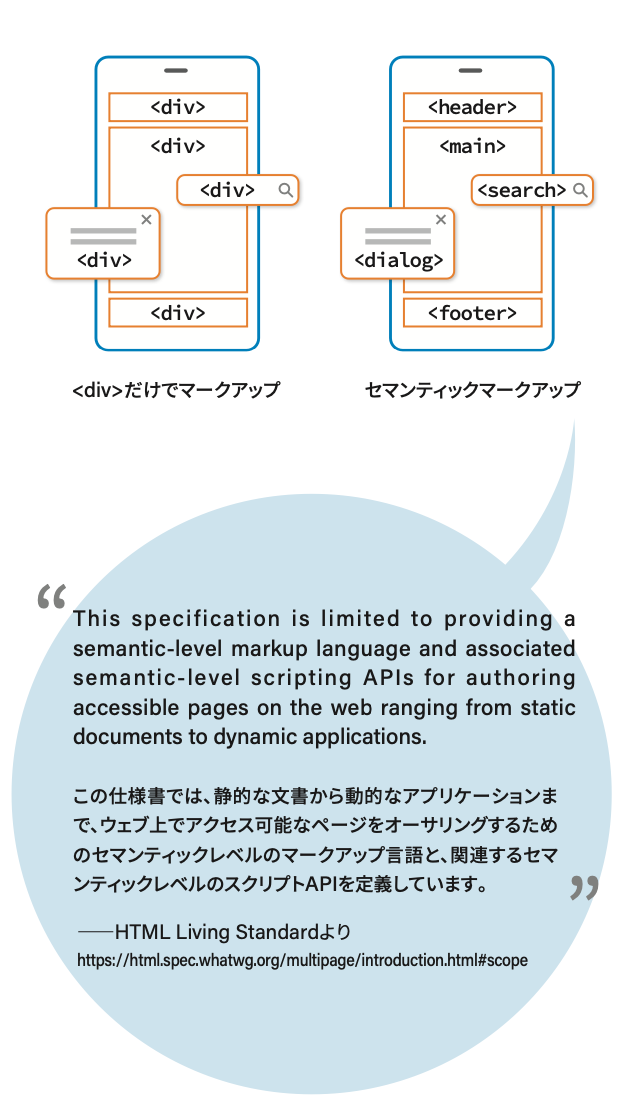
現在のHTML(Living Standard)は、コンテンツの意味と構造を明確にするものと位置づけられています。そのため、コンテンツをマークアップすることは「セマンティックマークアップ」と呼ばれます。
たとえば、<h1>でマークアップしたコンテンツは「見出しである」と示したことになります。
セマンティックマークアップの重要性は、各種ツールがコンテンツを理解できるようにするためなのはもちろん、開発者がページの構造と意図を容易に理解するのを助けるという側面もあります。これにより、
・アクセシビリティ
・SEO(検索エンジン最適化)
・一貫性と再利用性
・メンテナンス性
が担保・強化されるというわけです。

文脈でコンテンツを理解できるAIにとっても、セマンティックマークアップはAI技術を補強するもので、Web開発のベストプラクティスとして引き続き重要視されています。
さらに、法的な面からもWebアクセシビリティ対応の必要性が増しています。HTMLが誕生したときから変わらない「誰もが閲覧できる」を実現する上でも、これまで以上にHTMLによるセマンティックマークアップが重要になっているのです。
HTMLとWebアクセシビリティ対応
現在、Webは広く普及し、さまざまな情報やサービスが提供されています。そのため、障害のある人も含めて、誰もがWebで提供されている情報やサービスを利用できるようにすることが求められています。これが「Webアクセシビリティ対応」です。
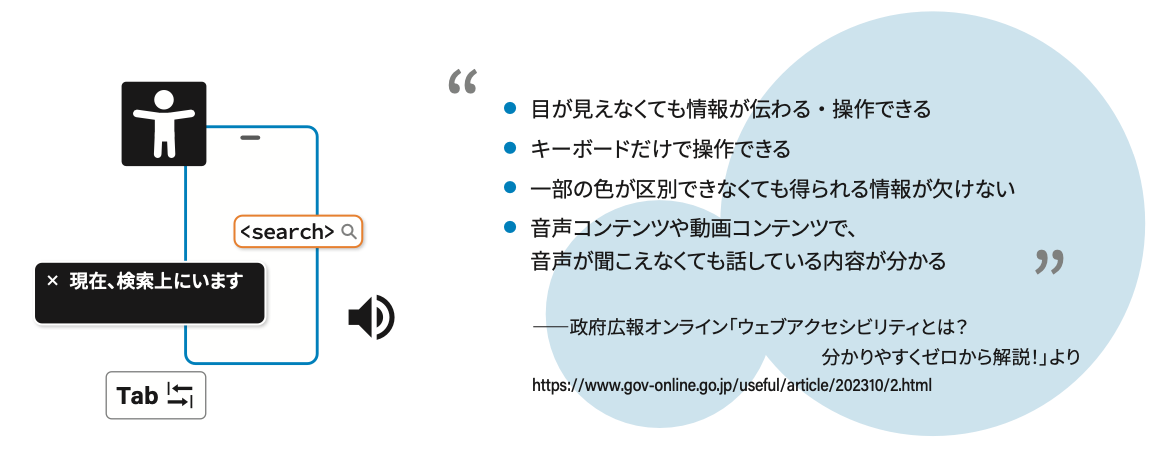
たとえば、一般的に以下の要件を満たしていれば、Webアクセシビリティ対応ができている(Webアクセシビリティが確保できている)とされます。

法的な面から見たWebアクセシビリティ対応の必要性
障害者差別解消法(障害を理由とする差別の解消の推進に関する法律)の改正により、障害のある人への「合理的配慮」が国や地方公共団体だけでなく、民間事業者にも義務付けられるようになりました。
Webアクセシビリティ対応は合理的配慮を的確に行うための「環境の整備」に当たり、こちらは努力義務となっています。ただし、「合理的配慮」が義務化されたことにより、Webアクセシビリティ対応ができていない場合、代替手段を提供する法的義務が発生します。たとえば、利用者の求めに応じてWebの代わりに電話やメールで対応するといった義務が生じることになります。
Webアクセシビリティ対応の達成基準
Webアクセシビリティ対応の指針となるのは、W3Cが勧告しているWCAG(Web Content Accessibility Guidelines / Webコンテンツ・アクセシビリティガイドライン)の達成基準を満たすことです。
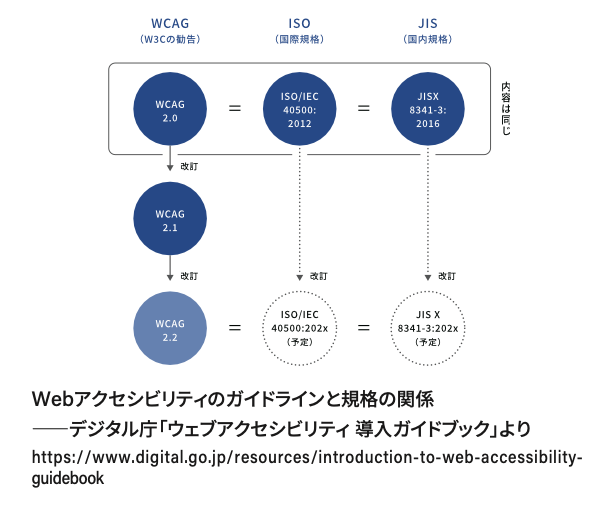
現在、WCAG 2.0と同一内容の一致規格として国際規格のISO/IEC40500:2012と、国内規格のJISX8341-3:2016が出ています(これらは2023年末に勧告されたWCAG 2.2の内容で更新される予定です)。そのため、国内ではJISX8341-3:2016(もしくはその更新版)への準拠を目指すことになります。

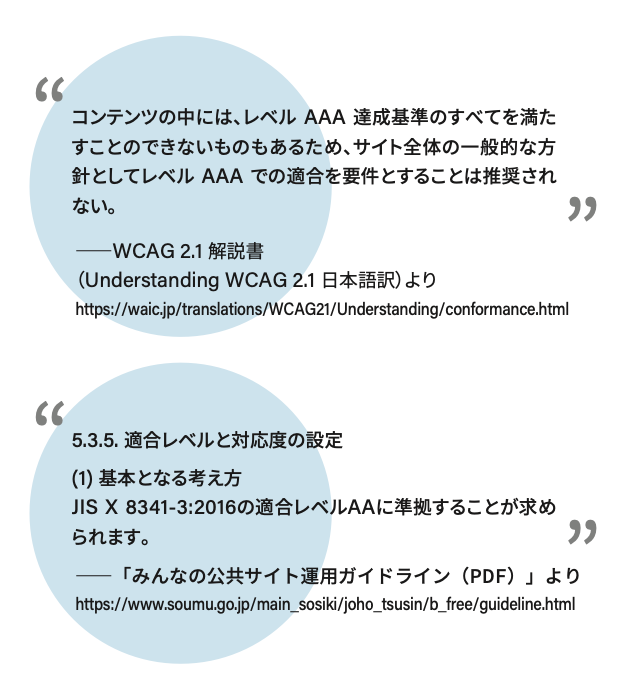
WCAG(JISX8341-3)の達成基準はA、AA、AAAの3つの適合レベルに分かれており、目標とするレベルを決めます。ただし、WCAGではAAAを目標とすることは推奨されていません。多くの国がAAに適合させることを推奨しており、総務省が発行している「みんなの公共サイト運用ガイドライン」でもAAに適合させることが推奨されています。
WCAG 2.0~2.2のAとAAの達成基準は次ページのとおりです。達成基準のナンバリング(1.1.1など)はWCAGのバージョンと関係なく固定されており、ISOやJISの規格でも共通のものとなっています。2.1および2.2で追加された項目にはバージョンを記載しています。
・WCAG 2.2
https://www.w3.org/TR/WCAG22/
・WCAG 2.2(日本語訳)
https://waic.jp/translations/WCAG22/

書誌情報
モダンHTML&CSS 現場の新標準ガイド

●定価(紙/電子):4,301円(税込)
●著者:エビスコム
●判型:B5変/496ページ
●ISBN:978-4-8399-86933
●発売日:2025年3月25日
制作現場に欠かせない1冊となっている2020年発売『HTML5&CSS3デザイン 現場の新標準ガイド【第2版】』。
近年のHTML&CSSの仕様変更に対応、アクセシビリティなど最新のトピックを盛り込み、本当に今、現場で必要な内容をまとめた大幅改訂&100ページ越えのボリュームアップをして再登場です!
今のWeb制作・Webアプリ開発の現場では、従来からのレスポンシブWebデザインやパフォーマンス改善に加えて、UI・UXの向上・より高度な動的表現・アクセシビリティ対応が求められるようになっています。
これらにあわせてHTML&CSSの仕様も大幅に進化しており、知っておくべきことも大幅に増えています。
膨大な内容を使える知識として効率よく手に入れるべく、本書ではアクセシビリティの視点も取り入れながら、最新のHTML&CSSの仕様に基いた、「こう書けば、こういう処理を経て、こういう結果になる」ということを可能な限り凝縮して1冊にまとめました。
各種機能の処理の理解や再確認に、新しい機能の発見に、そして、開発効率を高め、ユーザー体験の向上につなげていくために、ぜひご活用ください。
