《モダンHTML&CSS 現場の新標準ガイド#4》CSSのレイアウトモデル「フロー系」「グリッド系」の基礎を学ぼう

制作現場で欠かせない一冊として支持されている書籍『HTML5&CSS3デザイン 現場の新標準ガイド【第2版】』(発行:マイナビ出版)が、HTMLとCSSの最新仕様に対応し、アクセシビリティなどの新たなトピックを盛り込んだ大幅改訂版として、2025年3月25日に発売されました。ページ数も100ページ以上増加し、さらに充実した内容となっています。今回は同書より、CSSによるレイアウトモデルについて、一部を抜粋・再編集してお届けします。
CSSによるレイアウト – レイアウトモデル
HTMLの要素とテキストは、レンダリングの処理でボックスに変換され、ボックスツリーを構成します。CSSでは個々のボックスの位置とサイズをコントロールしてレイアウトを形にしますが、どのようにコントロールできるかは使用するレイアウトモデルによって変わります。
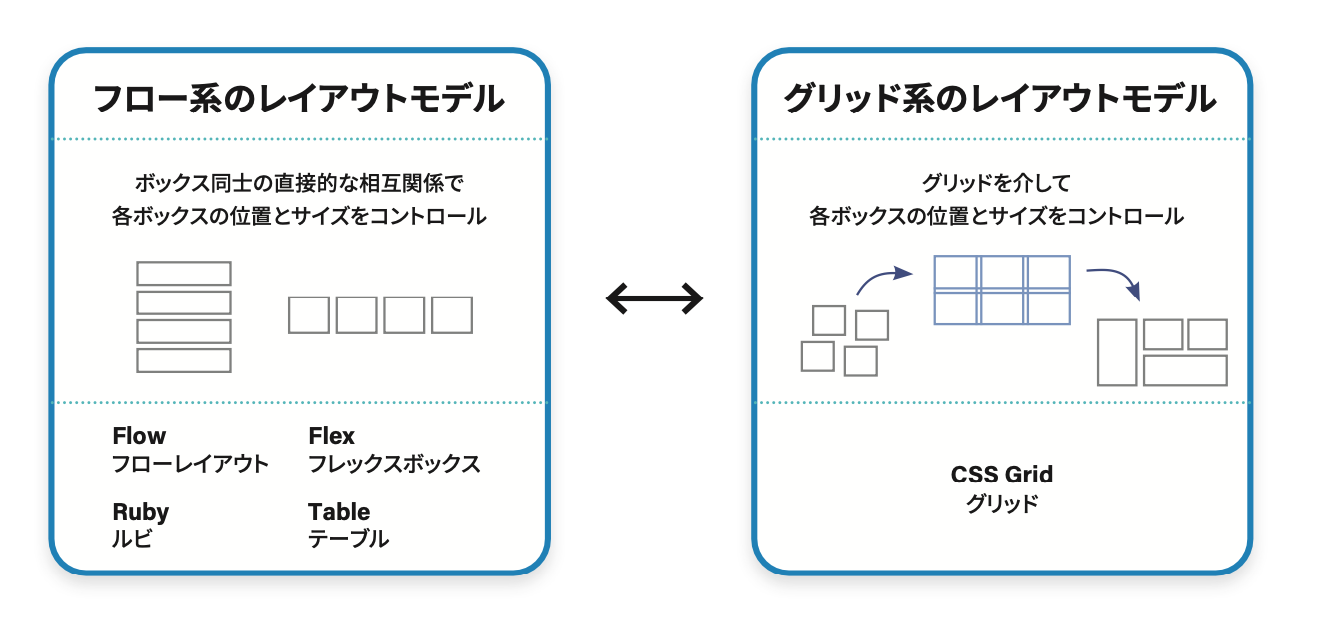
現在、フローレイアウト、ルビ、テーブル、フレックスボックス、CSSグリッドの5つのレイアウトモデルがあります。これらのうち、フローレイアウトはデフォルトで使用されるレイアウトモデルです。残りのうち、CSSグリッド以外の3つはフローレイアウトをベースにしたものとなっています。そのため、レイアウトモデルは「フロー系」と「グリッド系」の大きく2つに分類できます。
フロー系では、ボックスは縦または横にシングルラインで並びます。位置とサイズはボックス同士の直接的な相互関係でコントロールするため、個々のボックスの設定を把握した上でレイアウトする必要があります。
一方、グリッド系ではグリッドを介して位置とサイズをコントロールします。個々のボックスがどのような設定になっているかを知らなくてもコントロールでき、多様なレイアウトに対応できます。
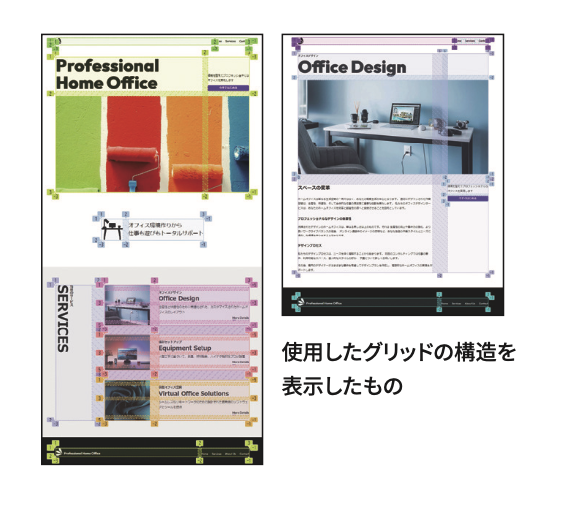
たとえば、作例でも主要なパーツ/コンポーネントのレイアウトにはCSSグリッドを使用しています。レイアウトに使用するレイアウトモデルはdisplayプロパティで指定します。



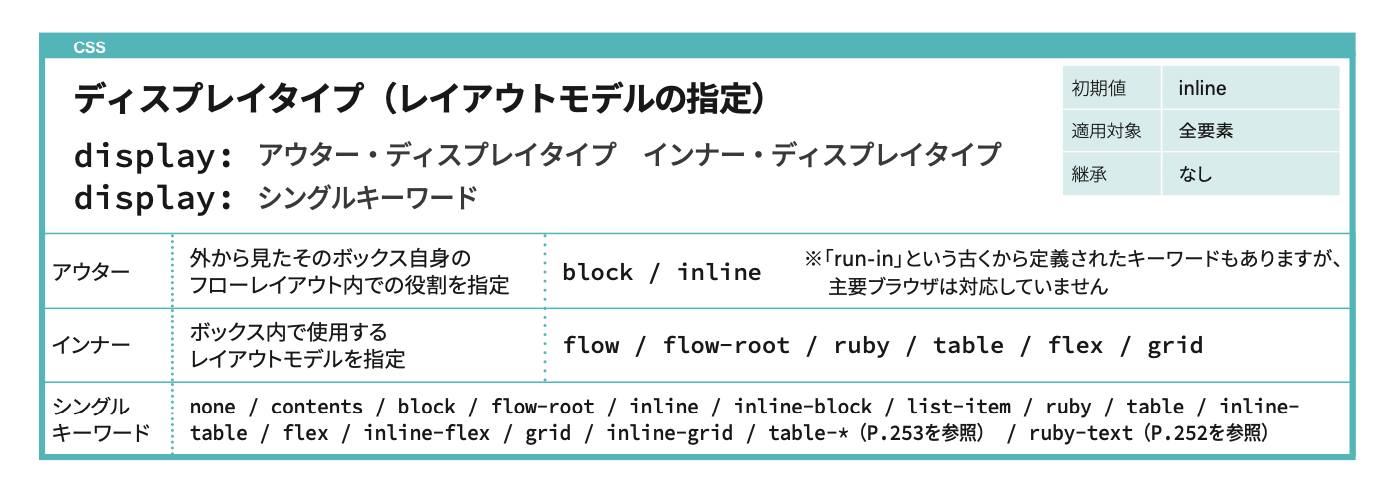
displayプロパティではマルチキーワード(2値構文)でアウターとインナーのディスプレイタイプを指定します。レイアウトモデルはインナー・ディスプレイタイプで「ボックス内で使用するレイアウトモデル」として指定します。displayの値は継承されないため、指定したレイアウトモデルの規則に従ってレイアウトされるのはボックスの中身(直接の子要素が構成するボックス)のみとなります。
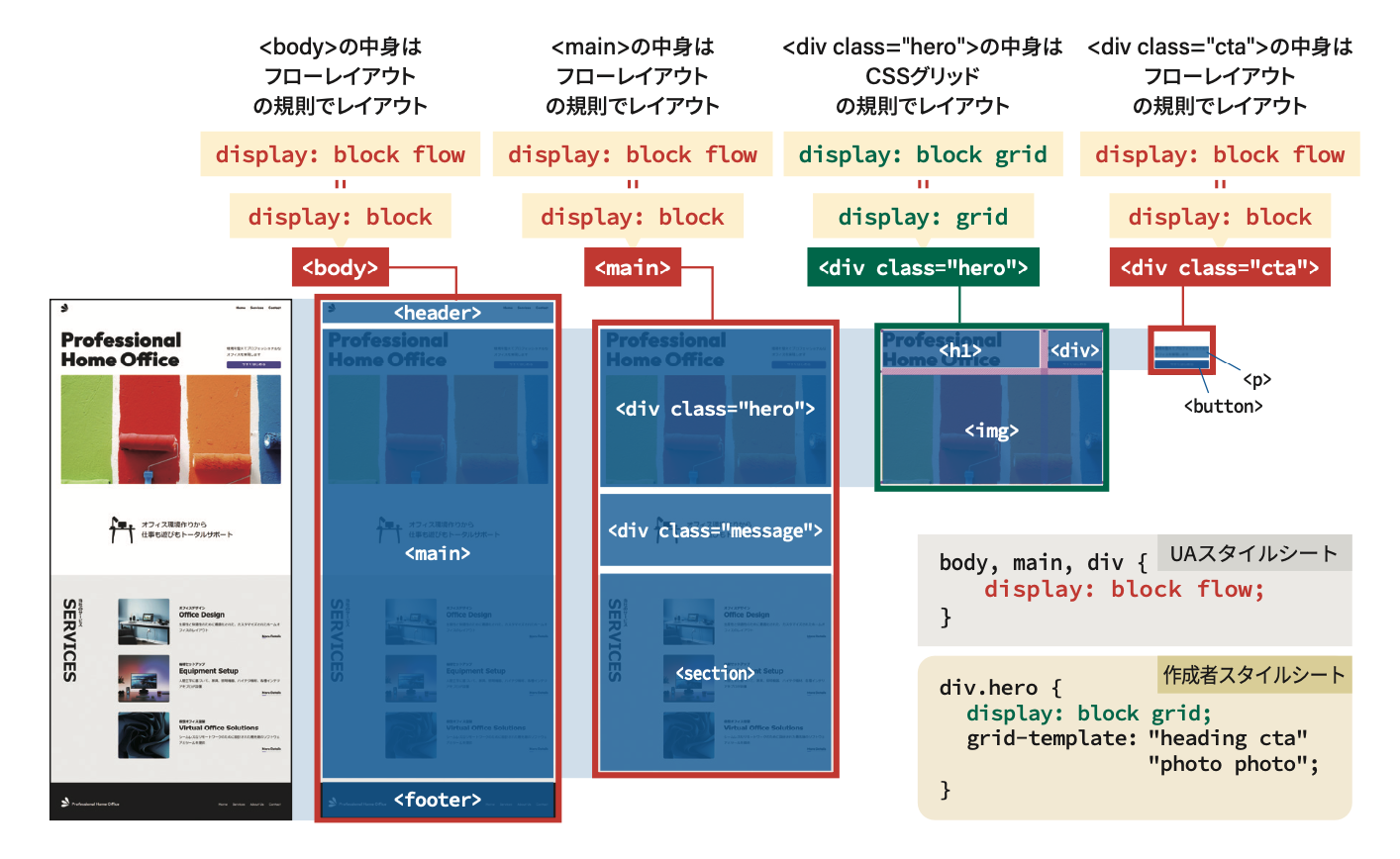
たとえば、次の例ではUAスタイルシートの指定により、<body>、<main>、<div class=”cta”>の中身はフローレイアウト(flow)の規則でレイアウトされ、縦一列に並びます。一方、<div class=”hero”>の中身は作成者スタイルシートで指定したCSSグリッド(grid)の規則でレイアウトされています。
マルチキーワードの値はシングルキーワードで短縮指定も可能です。

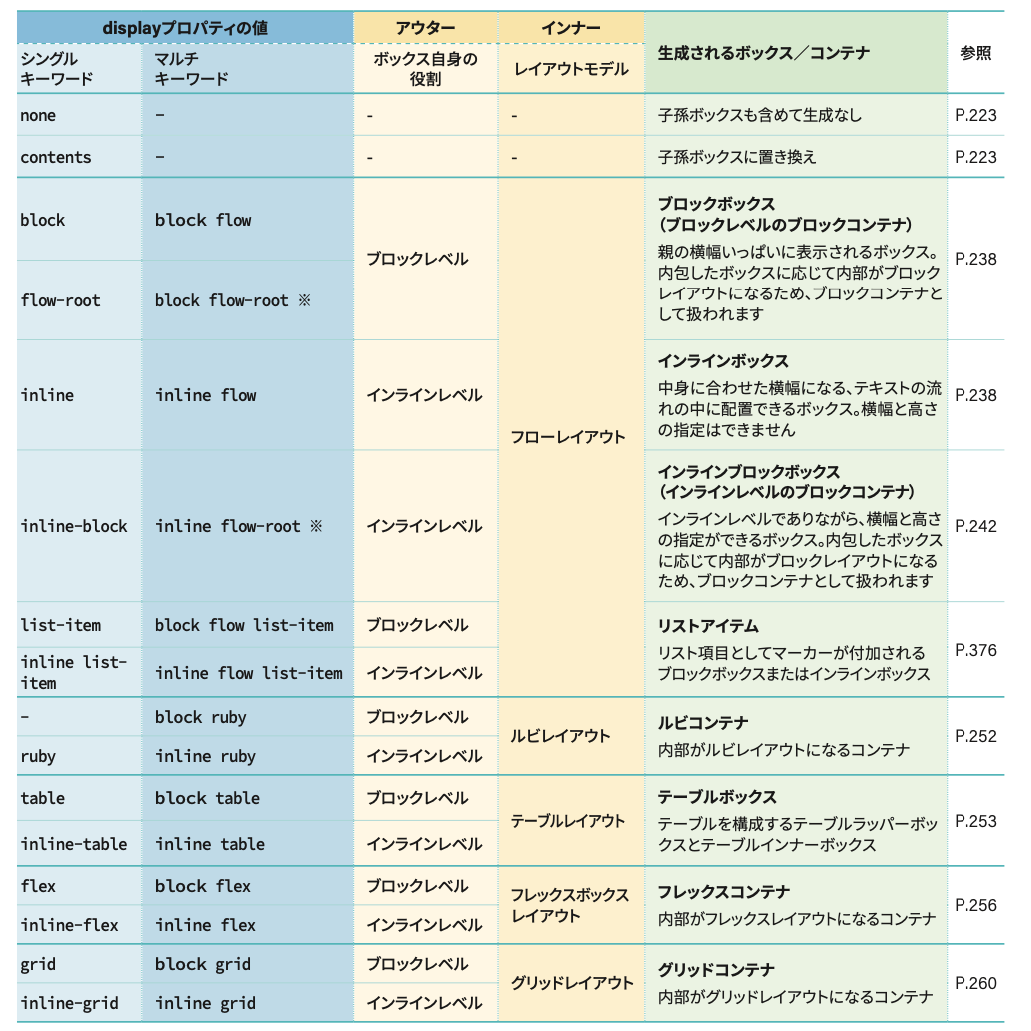
シングルキーワード/マルチキーワードの組み合わせと生成されるボックス(コンテナ)

※flow-rootではフローレイアウトの新しいブロック整形コンテキストが形成されます。
マルチキーワードの1つ目の値であるアウター・ディスプレイタイプでは、「外から見たそのボックス自身のフローレイアウト内での役割」を指定します。
指定できる値は「block」または「inline」で、それぞれの役割が「ブロックレベル」、「インラインレベル」となります。どちらになるかによって、ボックスのサイズやフローレイアウトでの処理が変わります。そのため、HTMLの主要要素はUAスタイルシートによってデフォルトでどちらかに設定されます。
マルチキーワードの2つ目の値であるインナー・ディスプレイタイプでは、「ボックス内で使用するレイアウトモデル」を指定します。
ただし、フローレイアウトに関しては、歴史的な理由によってアウターの値がインナーの処理に影響します。そのため、アウターとインナーの組み合わせによって生成されるボックスが変わります。
生成されたボックスを「コンテナ」として扱うケースがありますが、コンテナという呼称はインナー・ディスプレイタイプで指定した「ボックス内で使用するレイアウトモデル」を注視した場合に使われます。
ただし、インラインボックスをコンテナとして扱うことは通常ありません。これはインラインボックス内ではテキストの流れしかなく、コンテナという概念が希薄なためです。
ボックスを生成しないキーワード none / contents
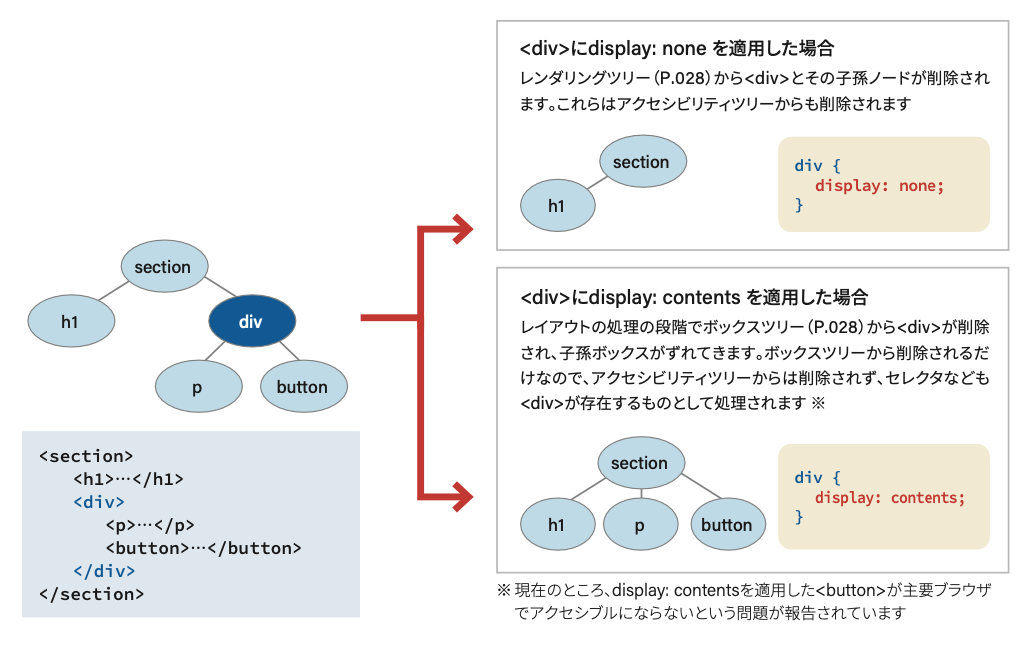
displayプロパティにはボックスを生成せず、ツリーから削除する「none」と「contents」というシングルキーワードも用意されています。ツリーの形で確認すると、それぞれ次のように削除されることがわかります。

書誌情報
モダンHTML&CSS 現場の新標準ガイド

●定価(紙/電子):4,301円(税込)
●著者:エビスコム
●判型:B5変/496ページ
●ISBN:978-4-8399-86933
●発売日:2025年3月25日
制作現場に欠かせない1冊となっている2020年発売『HTML5&CSS3デザイン 現場の新標準ガイド【第2版】』。
近年のHTML&CSSの仕様変更に対応、アクセシビリティなど最新のトピックを盛り込み、本当に今、現場で必要な内容をまとめた大幅改訂&100ページ越えのボリュームアップをして再登場です!
今のWeb制作・Webアプリ開発の現場では、従来からのレスポンシブWebデザインやパフォーマンス改善に加えて、UI・UXの向上・より高度な動的表現・アクセシビリティ対応が求められるようになっています。
これらにあわせてHTML&CSSの仕様も大幅に進化しており、知っておくべきことも大幅に増えています。
膨大な内容を使える知識として効率よく手に入れるべく、本書ではアクセシビリティの視点も取り入れながら、最新のHTML&CSSの仕様に基いた、「こう書けば、こういう処理を経て、こういう結果になる」ということを可能な限り凝縮して1冊にまとめました。
各種機能の処理の理解や再確認に、新しい機能の発見に、そして、開発効率を高め、ユーザー体験の向上につなげていくために、ぜひご活用ください。
