これ、本当にヤフー? 巨人が取り組んだスマホ最適化の実際
伝統のデザインを変えた
2015年5月20日、Yahoo! JAPANのスマートフォン向けトップページとYahoo! JAPAN 公式アプリが大幅にリニューアルされた。Yahoo! JAPAN(以降、ヤフー)のトップページといえば、おそらく誰もが思い浮かべる、おなじみのあのデザインだ。赤い「Yahoo! JAPAN」のロゴ、白い背景色にブルーを基調にしたテキスト中心のデザイン、ニュース記事、さまざまなサービスへのリンク——インターネット黎明期から変わらぬデザイン構成は、その後のフィーチャーフォン向けトップページでも、スマートフォン向けトップページでも踏襲されてきた。しかし今回、スマホ版のデザインを大幅に変更したのだ。
「ユーザー構造の変化とスマホユーザーの利用コンテクストの変化を受け、まずはスマホの最適化を進めることにしまた」(長谷川真也氏)
ここで言う「コンテクスト」とは、日時・場所・天気・デバイス・接続環境など、さまざまな利用シーンを指す。つまり、スマホの特性に合わせたサイトになっているということだ。

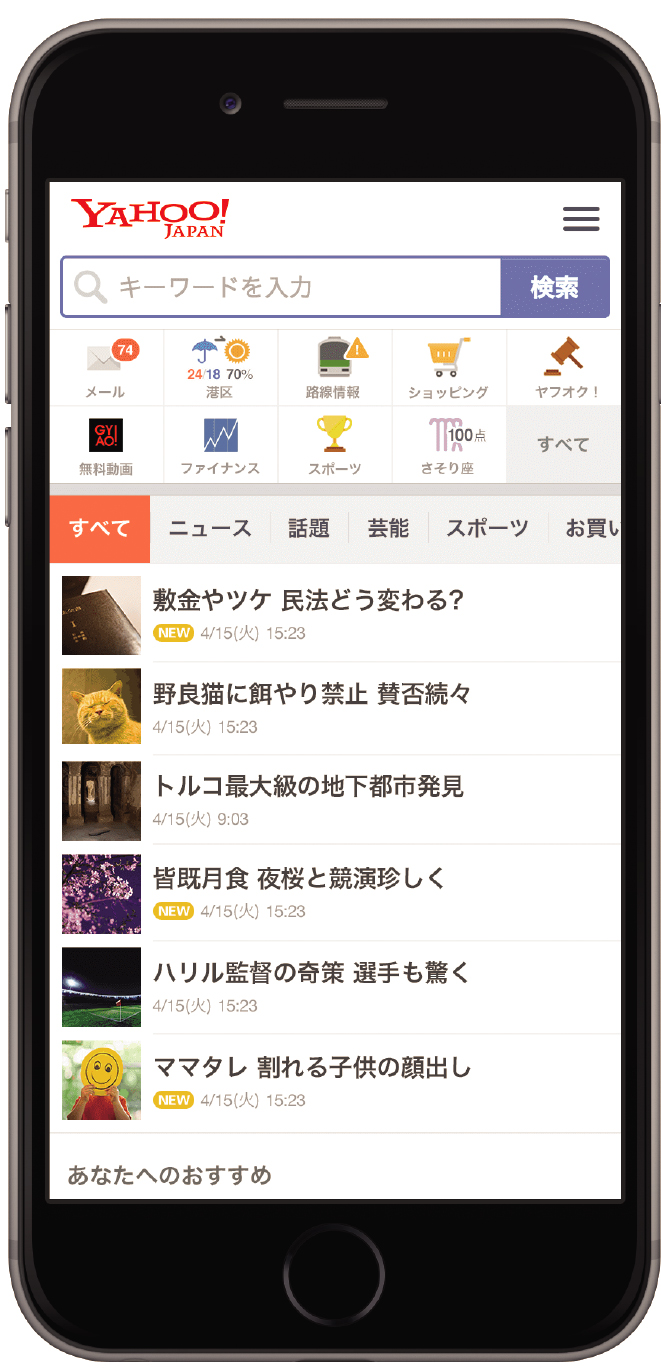
リニューアルしたスマートフォン版トップページ。 同時に、スマートフォンアプリもアップデートされた。アプリは、iOSとAndroidに対応
これ、本当にヤフー!?
リニューアルしたスマホ用トップページの注目ポイントは、「縦スクロールのタイムライン型に」「情報アイコンを上部に配置し、下段のアイコンをカスタマイズ可能に」「上部を主要ニュース、その下にユーザーの興味に合わせたコンテンツを配信」「各ジャンルの最新情報を横スライドで閲覧できるタブ切り替え機能」といったところ。一見すると、まるでニュースキュレーションサイト(アプリ)のようだ。説明がなければ「これ、本当にヤフーのトップページ?」と驚くかもしれない。
「探さなくてもそこにある」を目指す
今回のリニューアルで特に「変わった」「便利になった」と感じるポイントは、縦スクロールして見る、サムネイル画像付きの記事一覧画面だ(01)。文字と画像を見ながら、気になる記事をどんどん下へと読み進め、テーマを絞りたいときは横スライドで「スポーツ」「話題」とタブを切り替える。
これまでのテキスト中心の「情報を読ませる」デザイン(02)から画像中心の「情報を見せる」デザインへの変更は、有益な情報をユーザーにいち早く見つけてもらいたい、届けたいという工夫だ。

ファーストビューより下の「あなたへのおすすめ」(中ほどの囲み)は、閲覧した記事を学習して、お勧めの記事をレコメンドしてくれる。また、記事一覧内に掲載される、いわゆる「インフィード型広告」もユーザーに自然と読ませる構成になっている(下の囲み)
02 従来のスマホ向けトップページ(右)
リニューアル前のスマホ向けトップページ。「ヤフーと言えばこんな感じ」というテキスト中心の構成だ。最上部によく使うサービスがアイコンで用意されているのは、今に通じるものがある
デザインだけではなく、情報表示のロジックも変えた。全ユーザーに共通して表示される情報はファーストビューの六つのみで、それ以降はユーザーの利用実績から個別に学習して最適化したものとなる。いずれの工夫も多くのスマホアプリで採用されており、けっして目新しいものではないのだが、圧倒的な利用者数と多くのサービス、コンテンツを持つヤフーが採用したことの意味は大きい。
「(米国Yahoo!のCEOである)マリッサ・メイヤーは『すぐ知る』『探すから浮かび上がらせる』という言葉を使っていますが、ユーザーが知りたい有益な情報が、『探さなくてもそこにある』という状態をつくることを目指しています」(長谷川氏)
このリニューアルは、「すぐ知る」を実現する取り組み——ほしい情報がいつもそこにあるという場をスマホ上につくるチャレンジなのだ。個人に最適化されたニュースが表示されること、画面上部のアイコンをカスタマイズして、よく使うサービスを登録できることなどからも、その狙いが見て取れる。また、タイムライン型になったこととあいまって、より自然に「その人に向けた」広告の配信も可能になっている。

スマホ版のトップページと、ほぼ同じ構成。これにより、スマホ版サイトとアプリで同じ体験が可能になる。右上に配置されている「快適」アイコンは、メモリ最適化機能だ
企業のWebにも影響が?
「トップページのリニューアルは、ずっと以前から検討してきました。2012年にはタブレットに最適化してソーシャルメディアとの融合を目指した『タイムライン版』(04)を、2013年にはそのフィードバックを活かし、やはりタブレットに向けたパネル型UIの『スマート版』を(05)、それぞれ実験的にリリースしました。どちらも希望するユーザーが選択的に利用できる形での提供でした」(赤間隼太氏)
こうした実験的な取り組みを通じて得た知見、仮説の検証、ユーザーデータの分析、さらに100名以上に及ぶユーザーインタビュー(桁違い!)が実施され、2014年からリニューアルプロジェクトが始まり、今年5月の正式リリースへとつながった。現在のトップページも4月から先行公開して、一部のユーザーに試してもらっていた。しかし、正式版となった今、スマホから利用するユーザー全員に影響が及ぶものである。

タブレットデバイスに最適化し、「話題なう」には、Twitterのつぶやきなど、ソーシャルからの情報も集約されている。左上の「パソコン版」のボタンから、通常ページに切り換えることも可能だ

タイムライン版の知見を活かしつつ、「まったく異なるものを」と実験的に開発された。タブレットはソファなどでくつろぎながら使われることが多いことがわかり、そういったシチュエーションを想定している
「これまでは、いろんなことが積み重ねになってしまっていました。『読むから見る』トップページに変えることで、これらをリセットしたことになります。ユーザーが効率的に情報を利用してもらえるようになったと思います」(堀 哲也氏)
ヤフーのトップページと言えば、ネット社会においては公共インフラに近い存在だ。このリニューアルは多くのWebやマーケティングの担当者にも影響を与えるかもしれない。
「ユーザーごとに最適化された情報が掲載されるので、これまで埋もれていたニッチな情報や地域の情報にもスポットライトが当たる可能性があります」(長谷川氏)
スマホから始まるUI変革
今回のUI変更はスマホに限定している。今後スマホをメインに利用する人が増えていく中、PC向けトップページのUIとのギャップは問題にならないのだろうか。
「まずはスマートデバイス領域からということで、今回のトップページリニューアルプロジェクトは進められました。今後、ブランド体験という視点から検討される可能性があります。ただ、スマホ版のUI変更もまだ進化の途中であるという認識です」(長谷川氏)
いつかヤフー伝統のPC向けのトップページも変わる日が来るかもしれない。Webに限らないが、時代の潮目はユーザー慣習の変化が生み出すのだ。

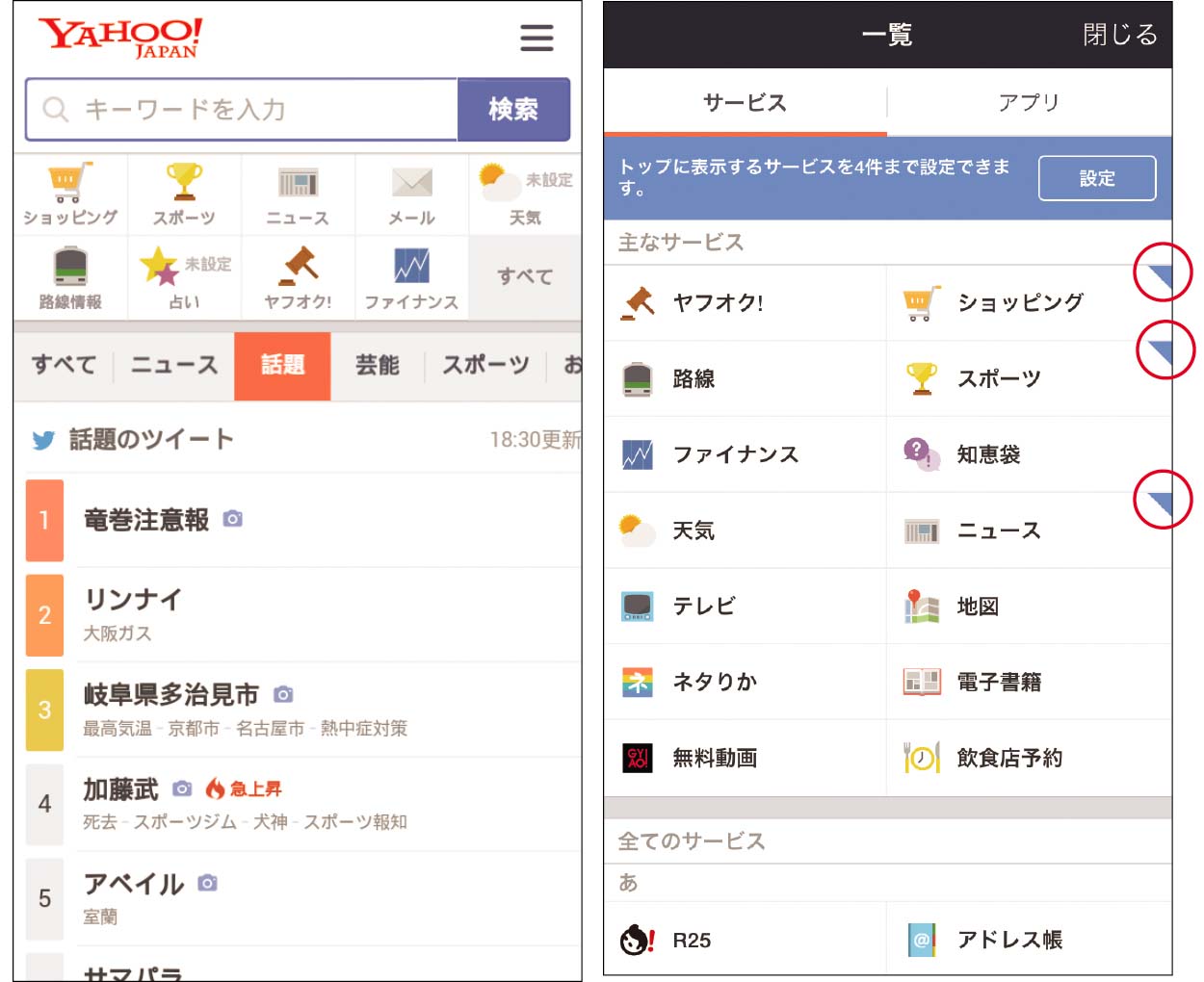
「話題」ではTwitterでの人気投稿などを閲覧できる。ニュースだけではなく、ショッピング情報や話題の動画などもまとめてチェックできる
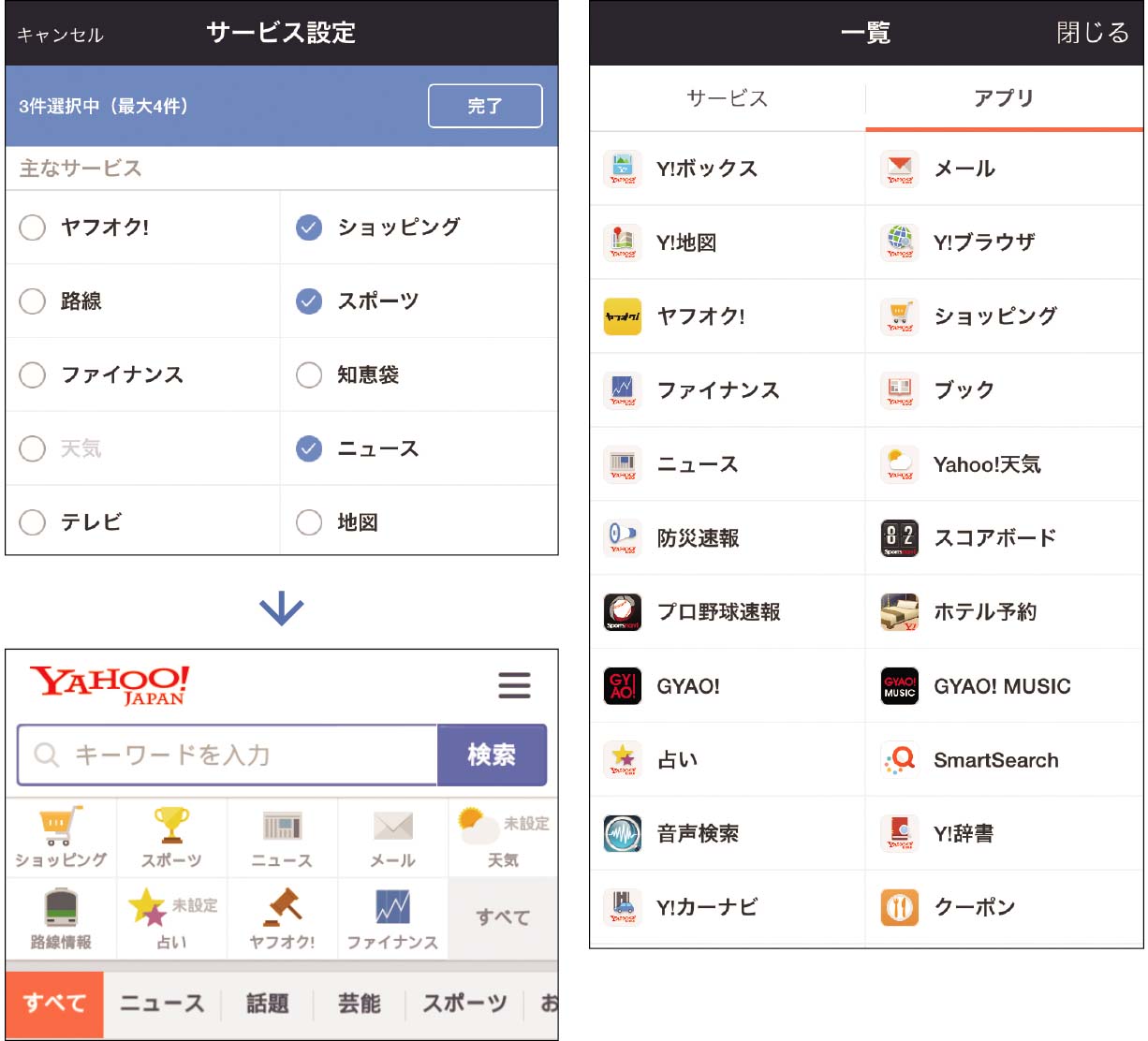
数々の提供サービスの中から、Web版では五つ、アプリ版では四つを選択できる。選択したサービスは、右肩にマークが付いている
目指すのは「有益な時間」の創造
縦スクロールのUIは、体験的に閲覧ページ数・滞在時間ともに長くなるように思われるが、どんなゴール設定をしているのだろうか。
「無闇にだらだら利用させたり、無理にクリックを誘導するようなことは、結果的に誰もハッピーにしません。また、何かあったときには、ヤフーを見にくるという老若男女のユーザーがいます。そういったすべての人の隙間時間を楽しいものにしたいというのが我々の理念です。さまざまな情報が氾濫し、ネット利用の環境も変化する中で、有益な情報を届けられるようにするのが目標です。その達成ためには、継続して進化を続けていきます」(長谷川氏)
最初のタッチポイントがPCではなくスマホという人も増えている。ヤフーが最適化になかなか踏み切れなかったのは、そのユーザー数ゆえ影響力が大きいからだろう。そのヤフーが重い腰を上げた今、ビジネスであれサービスであれ、スマホ最適化を躊躇する理由はない段階にきているといえるだろう。

選択したサービスが、一番使いやすいメニューの最上部に配置される。気になることを「すぐ知る」ための機能だ
ヤフーが提供するスマホアプリの一覧画面。驚くほどの数がある。Yahoo! JAPAN公式アプリは、これらの「いいとこ取りアプリ」ともいえる


- Text:中谷健一
- トリムタブジャパン(有)代表取締役。2000年からモバイルの通販・マーケティングに携わる。現在は新規事業コンサルティング業。本連載ではモバイルデバイスに関するビジネスの最新事例と、そのチームの素顔に迫る。 http://www.trimtab.jp/ Twitter: @kenichi_n
