表示待ちのイライラをなくしてPV数をUPさせよう 今こそ本気のCMS高速化対策
インターネットを利用していると時々出くわす「重い」サイト。オウンドメディア等、特にCMSを導入しているサイトでは表示スピードの要件にも注意が必要です。表示が遅い原因は何なのか。そしてどのように対策すればよいのか。CMS利用時の留意点について、大規模CMS構築の実績も多数ある(株)ミツエーリンクスにサーバ構築・CMS設計の両面から解説してもらいました。

なぜ今「高速化」が必要なのか
近年は通信環境が飛躍的に良くなり、Webサイトの表示スピードが気になることは昔よりは少なくなりました。多少の遅さを感じても、CMSを導入している場合は、CMSの仕様上仕方がないと考えている方もいるかもしれません。
しかし、注意しなければならないのは、Webページの閲覧はいまやスマートフォンから行われることがほとんどということです。そのため、必ずしも通信環境の整った環境で閲覧されるとは限らず、どのような状況でもストレスなく閲覧できることが現在のWebページには求められています。
すなわち、サイトの高速化は依然として重要な課題であり、制作者は「当たり前」の要件としてこれを認識していなければならないのです。
数秒の遅延が機会損失を生む
高速化の必要性はわかっていても、コストをかけてまで対応すべきか、悩む場面もあるかと思います。そこであらためて、パフォーマンス不良を放置するデメリットについて整理してみましょう。
一般的に挙げられるのは、ユーザーエクスペリエンス(ユーザー体験)の低下やSEOへの悪影響(GoogleのCore Web Vitalsの悪化)、そしてユーザーの離脱(閲覧中止)です。そしてここから、PV数の減少へとつながっていきます。
本来CMSを導入するということは、多数のコンテンツを作成し、より多く閲覧してもらうことを目的としているはずです。特にメディアサイトは、PV数がそのまま価値や収益に直結する部分があります。それに対して、高速化対策を怠りPV数の減少を招くことは、すなわち機会損失を生じさせていると言えます。
高速化対策にはサーバの増強やCDNの増設といったコストがかかる場合もあります。しかし、それに対応することで機会損失を補填してあまりある利益が得られるのであれば、積極的に対応していくべきと結論することができるでしょう。
01 | 高速化する必要性

【ワンポイント】表示速度が気になるとき、制作会社にどう伝えればよい?
単に「もっと速く」というオーダーだと、発注者と制作者で目標とするパフォーマンス要件の擦り合わせが難しいことがあります。 そのため、Googleが提供しているChrome Lighthouse等のツールでWebサイトのパフォーマンス等を計測し、具体的な数字に基づいて目標値を設定するとよいでしょう。
CMSの高速化を阻む要因
CMSの高速化には、大きく分けて、(A)サーバ等のインフラ面、(B)CMSアプリケーション面の両面からのアプローチが必要です。すでに稼働していてサーバやCMSアプリケーションの変更が難しい場合も、できることから一つひとつ見直し・改善していきましょう。
遅くなってない? CMS高速化のためのチェックポイント

【CMS高速化への道】インフラ編
注意すべきはスペックと距離
サーバについてCMSの高速化に影響を与える要因としては、サーバのスペックとユーザーからの距離の二点が挙げられます。
CMSはサーバでの処理を前提にするものですので、当然にサーバ自体のスペックが低ければ処理速度が落ち、高速化を阻害する要因となります。加えて、PV数が増えればその分サーバへの負荷も大きくなりますので、あらかじめ想定PV数に対して十分なスペックのサーバを用意する必要があります。また、ユーザーとサーバが離れている場合も、距離がある分通信時間が長くなるため表示が遅くなります。この点、特にグローバルサイトを構築する場合に注意が必要です。
02 | 高速化を妨げるサーバの問題

クラウドサーバの利点
AWS等のクラウドサーバは、PV数の急増に対応して素早くサーバを拡張・増強できる点が大きな特長です。また、世界各地のリージョンにインスタンスを設置することもできます。
そのため、数千万/月以上のPV数が想定されるような大規模メディアサイトやグローバルサイトを構築する場合は、クラウドサーバの利用が有力な選択肢になるでしょう。
レンタルサーバの進化
Xserver等の国内の大手レンタルサーバも、近年は驚くほど高スペックなサーバ構成のプランを提供しています。小規模なコーポレートサイトやブログ程度であれば、十分に快適な処理・表示スピードを実現できるでしょう。
【その他の確認ポイント】
●サーバ等のバージョンはできるだけ新しいものを使う
サーバ・アプリケーション・言語等は最新のものを。バージョンの違いで処理速度に数倍の差が出ることも
●WAFを導入する(Webアプリケーションファイアウォール)
セキュリティ対策にWAFを導入すると、スパムbotのアクセスが減り、サーバ負荷が軽減され、高速化につながることも
●WebとDB間のネットワークを見直す
WebとDB等が別インスタンスにある場合は、間をつなぐネットワークに問題がないかも要確認
CMS高速化にはキャッシュを攻略せよ!
サーバ負荷の軽減、レスポンスの高速化にはキャッシュを上手に使うことが不可欠です。これからのCMS構築にマストとなる技術を押さえておきましょう。
memcachedやRedisを使う
CMSを高速化するためには、memcachedやRedisは積極的に活用していきましょう。
これらはインメモリデータベース(DB)と呼ばれるもので、本体DBへの問い合わせ結果をメモリ内のキャッシュ用データベースに蓄積する仕組みです。これにより、本体DBの負荷を軽減するとともに、メモリ上でデータを管理するため非常に高速のレスポンスを実現することができます。
03 | インメモリDBの仕組み

CDNの利用はこれから必須に
CDNは、コンテンツ(Webページ等)を複数のキャッシュサーバに複製し、アクセスを分散させて配信する仕組みです。こうすることで本体サーバに負荷がかからず、またユーザーからのアクセスも一点に集中しないため、高速かつ安定したデータ配信が可能となります。
また、CDNではユーザーから最も近いキャッシュサーバから情報が配信されるため、通信距離の点でも高速化に大変効果的です。
これからのCMS構築業務には、CDNの設定は必須のものとなるでしょう。Fastly等の代表的なサービスは使い慣れておきましょう。
04 | CDNの仕組み

【その他の確認ポイント】
●DNSが遅い可能性
秒間数千回以上のアクセスがある場合、DNSの処理速度にも要注意。DNS設定やDNSサービスを見直しましょう
●更新が多すぎるのも問題
キャッシュ対応をしても、更新が多すぎるとキャッシュが間に合わず、結果的に高速化につながらないことも…
●DBの設定
DBの挙動が重い/おかしい場合は、DBの設定や接続ネットワークが不適切ではないか確認しましょう
【CMS高速化への道】CMS編
高速化にはヘッドレスCMS一択?
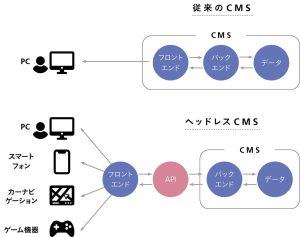
Webページをまるごと生成する従来型のCMSと比べて、フロントエンドを分離し、必要な情報だけをAPIで呼び出して出力するヘッドレスCMSは、高速化という点では有利と言えます。
しかし一方で、専門的な知識と技術力が必要となるため、導入や引き継ぎのハードルが高いという難点もあります。すでにCMSを運用している場合は、体制変更を含め乗り換えの負担が大きくなることもあるでしょう。
従来型のCMSも当記事で触れている改善ポイントに対応することで、高速化を実現することは十分に可能です。ヘッドレスCMSの選択がベストかどうかは、技術面の課題や目標とするパフォーマンスのほか、サイトオーナーの都合も含めて判断するのがよいでしょう。
05 | 従来型CMSとヘッドレスCMSの違い

WordPressゆえの恩恵も
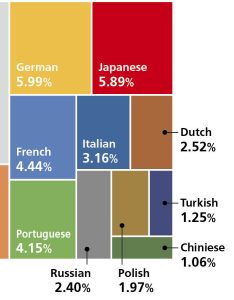
WordPressは動的生成である点で、高速化にはやや不利な部分があるのは事実です。しかし一方で、世界シェア1位のCMSであるため、業界各社、高速化のためのプロダクト開発に活発に取り組んでいます。
著名なものとしてはプライムストラテジー株式会社が提供している「KUSANAGI」があります。その他、WordPress用のサーバプランを打ち出すホスティング会社も増えています。
また、「Shifter」のように、静的ジェネレートあるいはヘッドレスCMS化するサービスやプラグインも登場しています。WordPress使用時はこうしたプロダクトを積極的に利用していきましょう。
【ワンポイント】SaaS/PaaSもいいかも?
Adobe Experience ManagerのSaaSでの提供開始や、Drupal用のPaaS製品「Acquia Cloud Platform」の登場など、CMS関連のSaaS/PaaS市場も盛り上がっています。CMSに最適化された環境や稼働の安定性を得る上で、これらの活用もおすすめです。
CMS高速化のために無駄はすみやかに滅するべし
CMSの「つくり」や使い方は当然、CMSのパフォーマンスに大きく影響します。無駄をつくらない、無茶な使い方をしないことが大前提として必要です。
不必要な処理を削減する
CMSの表示・挙動が遅い原因で最も多いと思われるのが、テンプレートやプラグインのコードの書き方が悪いことです。例えば、不必要なループ処理を書いている、同じ情報を繰り返し読み込んでいる、迂遠な方法でデータを取得しているといったことが挙げられます。疑わしい箇所はコードを見直し、無駄を省いた効率的な記述に修正しましょう。
動的コンテンツは分離する
パーソナライズして表示するコンテンツなど、動的に変わるコンテンツ部分は、テンプレートに書かないようにすることも重要です。
テンプレートに記載してしまうと、処理が終わるまでページ全体が表示されない時間ができてしまいます。それを防ぐため、動的部分は分離し、JSON等のJavaScriptで呼び出す形にします。こうすることで、全体は表示されつつ部分的な遅延で済むため、ユーザーはストレスを感じにくくなります。直接の高速化ではありませんが、こうした工夫でユーザー体験を向上させることも考えてみましょう。
06 | 動的コンテンツ部分の書き方のコツ

画像リサイズ処理を行う
いかにサーバ・CMSで高速化を図っても、撮りっぱなしの数MBの画像をそのままアップロード・表示させていては意味がありません。
通常のサイト制作同様、使用画像は適切なサイズに調整・圧縮するほか、アップロードの際にプロパティで適切なサイズを選択するといったフローの徹底は大切です。また、運営面でのカバーが難しい場合や画像変換をCMSがサポートしていない場合は、画像変換ツールやプラグインを導入し、適切なサイズのものを出し分けする仕組みをつくることが必要でしょう。
ブロックの積み上げ過ぎに要注意
鈍足化の原因として最近増えていると感じるのが、カスタムフィールドやフレキシブル・コンテンツ・フィールドのブロックを際限なく積み上げてページをつくっているケースです。SEOとしてキーワードや内部リンクを詰め込むよう指導される場合もあり、ある程度の効果があるとも聞きます。
しかし、冒頭で触れたように、表示の遅延は離脱の増加、PV数の減少に直結する問題です。徒にコンテンツ量を増やしたことで本末転倒となる可能性もあります。
コンテンツ内容と同様に、ページ読み込みパフォーマンスもまたSEOの一つの指標です。両者のバランスをどのように調整するのか、検討する必要があるでしょう。
07 | SEOはバランスも大切

【その他の確認ポイント】
●CMS自体のパフォーマンスを確認する
プログラム自体が重いCMSもまれにあり。未経験のCMSを扱う場合は、事前の検証をしっかり行おう
●デバッグモードに要注意!
やけに挙動が重くて調べてみたら、デバッグモードを解除し忘れていたケースも。うっかりミスにご用心!
●CMS側のキャッシュ設定
CMS側でもキャッシュする内容や期限について、適切な設定になっているか見直してみよう
Text:原明日香(アルテバレーノ)
Web Designing 2023年10月号(2023年8月18日発売)掲載記事を転載