Chitose Kato’s デザイン解剖 VOL.3 「豊安工業 採用サイト」
雑誌『Web Designing』の連載「MISH MASH」で紹介している「洗練された デザインのつくり方」。初心者から一歩踏み出したデザインのポイントをお届けしているこちらの内容を、最近気になった素敵なサイトとあわせて深堀りし、加藤千歳さんが独自の視点で解説(解剖)します。
話してくれた人

加藤 千歳さん
山梨県甲府のWeb制作会社、株式会社BISCOM代表取締役。独学でWeb制作をはじめ、フリーランスのWebデザイナーを経て、2016年にBISCOMを設立。現在はWeb制作のみならず、印刷物やロゴ作成、Webコンサルティングやブランディング、企業の総合的なサポートを行っている。CSS Niteに地方版(甲府)代表として関わり、山梨ウェブ研究会も発足。
今回のWebサイトの概要
「豊安工業 採用サイト」
https://www.e-houan.co.jp/recruit
今回取り上げるのは、愛知県で75年間、プラント設備の設計・施工・メンテナンスなどを行っている「豊安工業株式会社」の採用サイト。落ち着きのある背景色と元気な蛍光カラーのグラデーションが絶妙にマッチする印象的な配色をはじめ、ワクワクしながら読み進めてしまうデザインの工夫がいっぱい! さっそく見ていきましょう。
なお、今回は発売中の「Web Designing 2025年2月号」の連載でも解説した「群化」を使ったデザインについても紹介します(★印部分)。ぜひ、本誌とあわせてご覧ください。
ファーストビューのポイントは配色と視線誘導

①彩度を落とした背景色に、ビビットな蛍光グラデーション。「くすみカラーの落ち着いた雰囲気+元気な印象のビタミンカラー」の配色は相反していそうですが、それぞれの効果により、落ち着きすぎず、元気になりすぎず、バランスよくマッチしています。
②楕円の形をメニューとして用いるのは一見すると珍しいですが、配置や目立たせ方などの工夫で、ボタン(リンク)であることがすぐに認識できるデザインになっています。
③写真のカット(人物の向き)やあしらいの要素が大小さまざまあるデザインの中で、この部分は2枚とも正面を向いた同じカットを採用。加えて、顔の位置や大きさも「揃えて」いることで、メリハリのある印象に。
④メインの大きな写真は、中央のメインコピーに視線を誘導しています。手に持っている長い棒も、自然に“指し棒”として中央に視線を集める効果が生まれています。
⑤少し角度を傾ける(ずらす)ことで、デザインに動きが生まれ、目に留まりやすくなります。また、ややハッキリと影をつけたうえで矢印を加えることで、「リンクである(押せる)」ことも認識しやすくなっています。
⑥丸と三角の図形は、サイト内におけるデザインのモチーフになっています。大きさ、ぼかし具合、配置(写真の上に重ねたり、背景でゆっくり動いていたり)などバランスよくレイアウトされています。
★このモチーフは、サイトの下のほうまで適宜散りばめられています。距離が離れていても見た目の特徴が似ているものが関連しているように感じる「類似性」により、サイト全体がひとつのデザインとしてまとまった印象を与えます。
⑦視線をテキストに誘導できるよう、写真内の顔の向きが配慮されています。
⑧写真と図形をちりばめながら、下方向へと誘導しています。
メリハリを利かせたトピックス情報

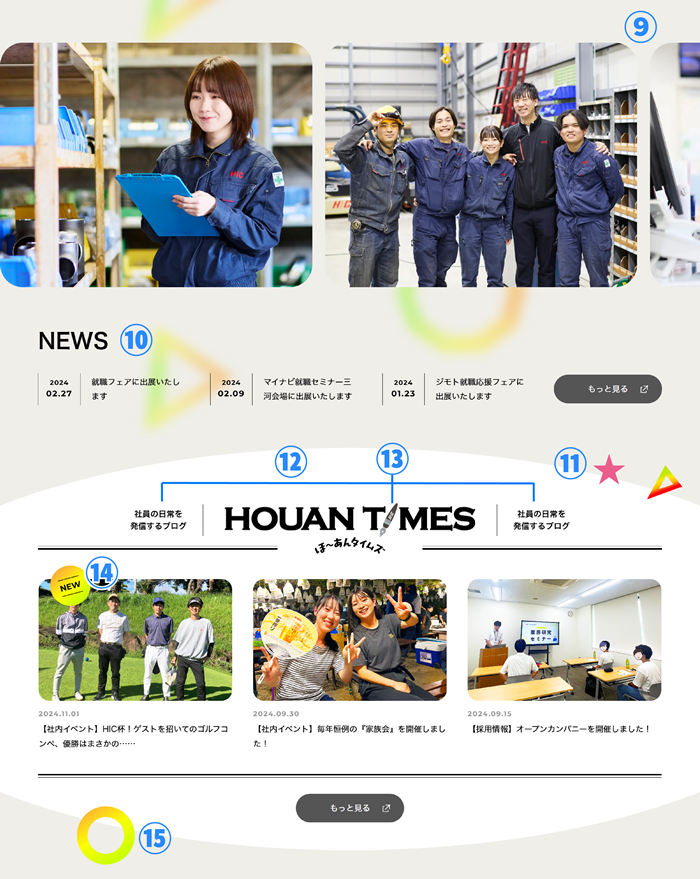
⑨横に並べた少し大きめな写真は、セクション間の区切りにもなっています。
⑩「NEWS」は、コンパクトにまとめられています(これぞレイアウトのアイデア!)。似たようなトピックスになる最新情報の掲載ですが、それほど強調しなくてもよい情報(NEWS)と、強調したい情報(HOUAN TIMES)で、見せ方を大きく変えています。
⑪セクションの上下が楕円の形に仕切られていて、この部分のデザイン自体が他のコンテンツとは違う演出になっています。「タイムズ=世界最古の日刊新聞(The Times)」をイメージさせるような、ほかとは違うテイストです。
★この楕円部分は、鍵括弧の中のテキストのように閉じられようとする形や構造をひとまとまりと認識する「閉合」の効果によって、グルーピングが強調されています。
⑫にぎやかさを感じるあしらい的な要素。タイトルの両脇にテキスト配置し、左右対称のデザインにしたタイムズ(英字新聞)らしい演出です。
★「対称性」によってまとまりと認知することができるため、収まりがよく、目に留まりやすくなっています。
⑬英字の「I」が、ペン(会社のロゴ入り)になっていて、細かな部分までこだわってつくられていることがわかります。
⑭「タイムズ」感のあるデザインですが、左上の「NEW」アイコンにはサイト内とつながるカラーが用いられており、一体感があります。
★デザインは他のセクションと違う雰囲気を演出していますが、サイト全体との「類似性」をもたせています。
⑮セクションの間には、ページの上下をつなげるために図形を配置しています(右上の三角も同様)。
会社情報に興味を持ってもらう工夫

⑯ユーザーが知りたい情報をまとめたセクションは、見出しの一部を袋文字にしていることで、太字でも重たい印象を与えません。
⑰背景の「グラデーションをぼかしたモチーフ」は、大きめに配置することで左側がさみしくならず、上のほうからもつながりのあるデザインになっています。
⑱サムネイルには広めの影をつけることで、奥行きが感じられ、リンクできる(押せる)ことが伝わるデザインとして表現されています。
⑲珍しい「点」のボタンですが、そのぶんマウスポインタで触ったときに、写真が傾いたり、ボタンと文字がピンク色に変わったり、矢印が出てきたりと、リンクとわかりやすい大きな動きがついています。
小さなこだわりが散りばめられた、大きなビジュアル

⑳大きなビジュアルは、親しみやすいポップなイラストで、両サイドが90度倒した状態で配置されているため、ユーザーは「なんだろう?」とハッとさせられます。上部のサムネイルが並んだデザインから、ガラリと印象が変えられています。
㉑左右対称のイラストでは、虫眼鏡の位置が反転しているため、よりバランスよく見えます。
★大きなイラストで、まとまりを認知する「対称性」がわかりやすく用いられたデザインです。
㉒左右のラインに沿って配置が揃っていることで、文字のかたまりが目に入りやすく、収まりもよいです。テキストにちょこんと乗っているイラストもかわいいですね!
㉓配置を凸凹に並べた動きのあるデザインになっています。
㉔文字の一部が虫眼鏡になっていて、「発見」の言葉ともつながるあしらいとしてつくり込まれています(イラストともつながりが!)。
㉕背景のグラデーションに加え、背景に敷かれた文字がテクスチャーの役割になっているため、ベタの背景でも重たい印象がありません。
インパクト抜群の飛び出るビジュアル!

㉖ここまでに紹介したビジュアルに負けないくらい、インパクトのあるセクションになっています。実際に目に飛び込んでくるような動きがつけられていて、ページの最後のほうになっても飽きさせないデザインです。
㉗真ん中だけ位置を少しだけ下にずらすことで、広がりのある配置になっています。
㉘インパクトのあるデザインから、いったん大きな写真を挟むことで、クールダウン(切り替え)の役割になっています。
最後まで配慮されたフッタデザイン

㉙上にも同じレイアウト(デザイン)のセクションがありますが、間に入ったページのデザインがガラリと印象を変えているため、単調な印象を受けることはありません。逆に同じレイアウトを反復することで、安心感が生まれています(間に入ったデザインにインパクトがあるため)。
★「よい連続」は、サイトを見る人に負荷をかけることがなく、情報の整理に役立ちます。
㉚手書き文字をデザインに用いることで、親しみやすさや動きを与えています(思わずスライドして、全部見たくなってしまいます!)。
★同じルールや動きをする「共通運命」。同サイズの写真や吹き出しのあしらい、同じ方向にスライドする動きで“ひとつのかたまり”に。
㉛横一直線にスパッと切らず、左右は大きな角丸に。全体を通して、写真もボタンも丸みのあるデザインで統一されています。
㉜ボタンは、ヘッダと同じ楕円にして、こちらも統一感のあるデザインに。
「群化」のテクニックを使ったデザインの好例
見る人を飽きさせない、読みたくなる工夫がたくさん詰まったこちらのサイトは、下層ページにもたくさんのつくり込みが見受けられます。
どのページも見応えがありますので、みなさんもぜひ実際のサイトでチェックしてみてくださいね。