《デザイン基礎講座》Webサイトにおける“普通”の文字サイズって、どんなもの?
Webサイトで“普通”の文字サイズや行間はどのように考えればよいでしょうか。“普通”の基準が決まらないことには、大きめの文字や小さめの文字サイズも決められません。普段多くの人が見慣れたサイトを踏襲することで、ユーザーに馴染みやすいものになります。
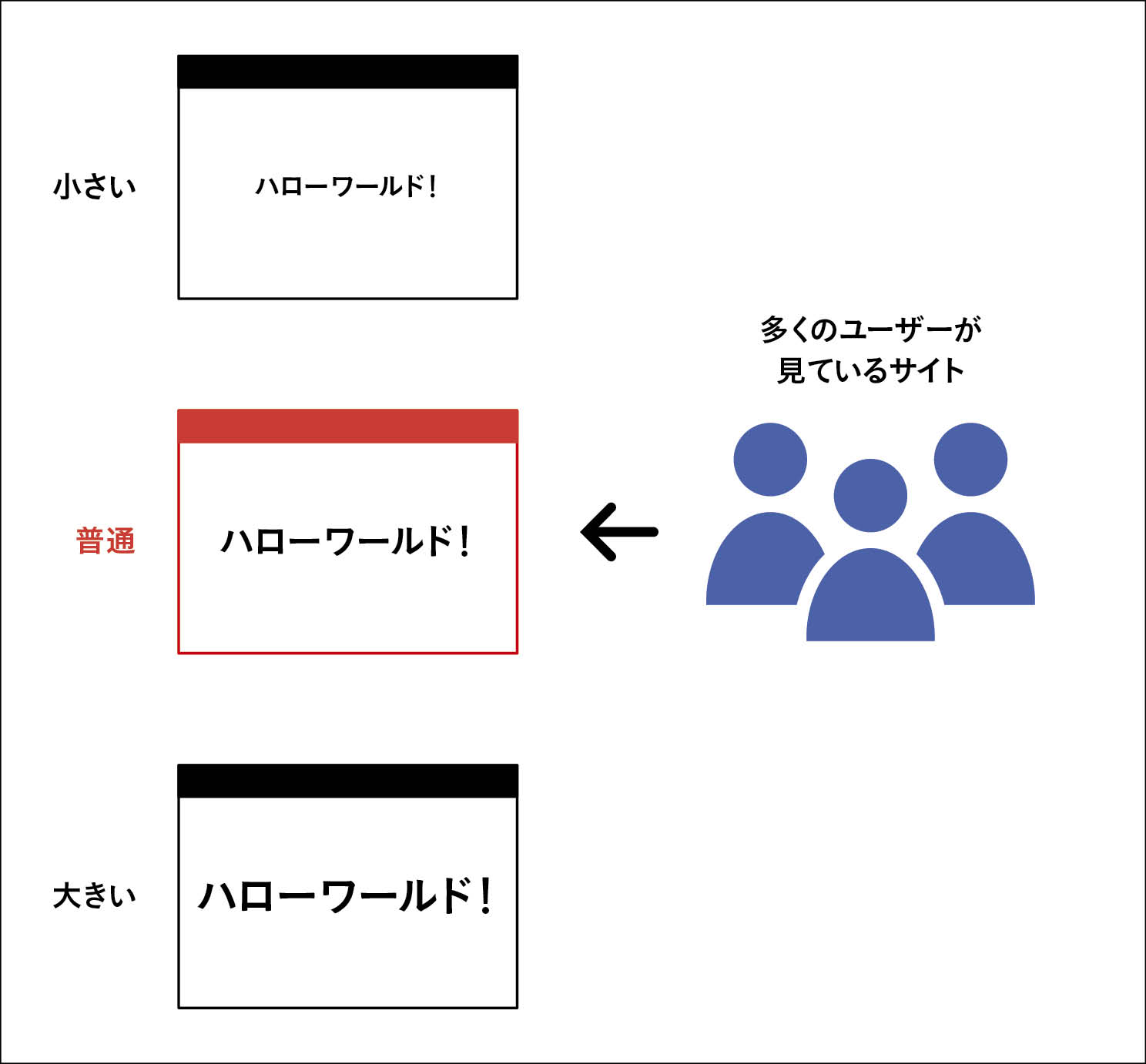
多くの人が見るサイトを参考に 基準となる文字サイズと行間
慣れ親しんだものが使いやすいに
多くの人が使っているWebサイトの文字サイズが、一般的な共通認識として“普通”だと感じるサイズだと考えています。大手企業がチューニングをし尽くし、それを大勢の人が使って文句が出ておらず、なおかつ使い慣れているからです。ユーザビリティ研究者のヤコブ・ニールセンは、「ユーザーは初めて触れるコンテンツに、既存のものと同じような動作体験を望む」という「ヤコブの法則」を提唱しています。Webサイトの文字サイズや行間についても同様に、慣れ親しんだ既存のサイトと同じような状態が使いやすいものだと言えます。こうした基準を持つと、クライアントにもなぜこの文字サイズを採用したのか裏付けを持って説明できるようになります。もちろん、場合によっては、“普通”の基準を持った上で、文字サイズをあえて大きくしたり小さくしたりするのが適している、という判断をすることはあります。

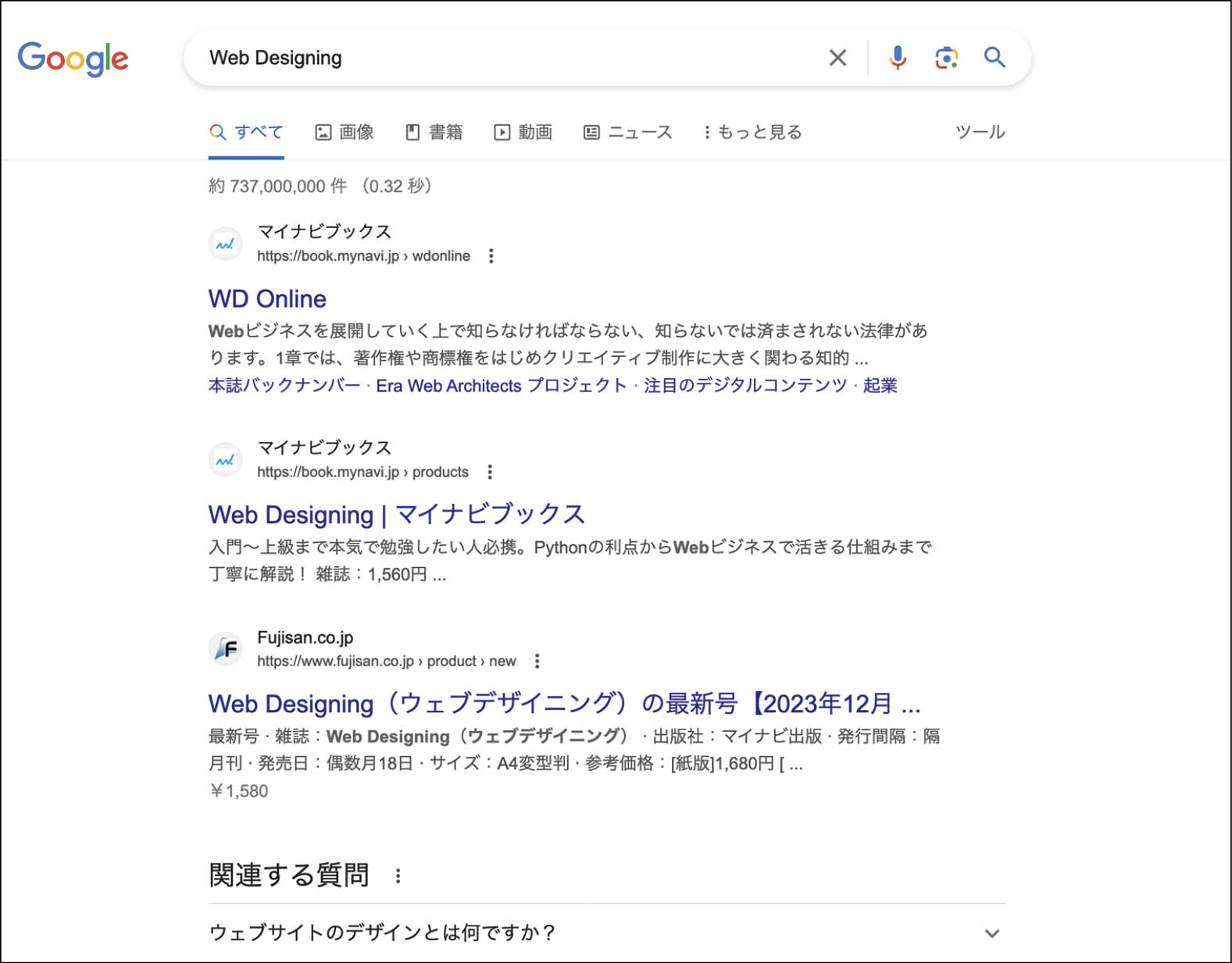
情報一覧における“普通” Google検索を参考に
大きくも小さくも感じないサイズ感
一般的に、Webサイトの文字の折り返しは、30〜35文字程度にすると目が疲れず読みやすいとされています。そこに多くの人が日頃から文句なく見ているサイトの文字サイズや行間を踏襲すると、“普通”や“平均”の文字の扱いになると言えるでしょう。よく文字サイズなどの参考としているものに、Googleの検索画面があります。ここでは文字サイズが14ピクセル、行間が1.58に指定されています。検索結果や情報を一覧表示するようなコンテンツでは、このくらいのサイズが最も使われていると推察できます。しかし、どのサイトにもこれらが最適なわけではありません。コンテンツなどによって、“普通”の参考にすべきサイトも変わってきます。

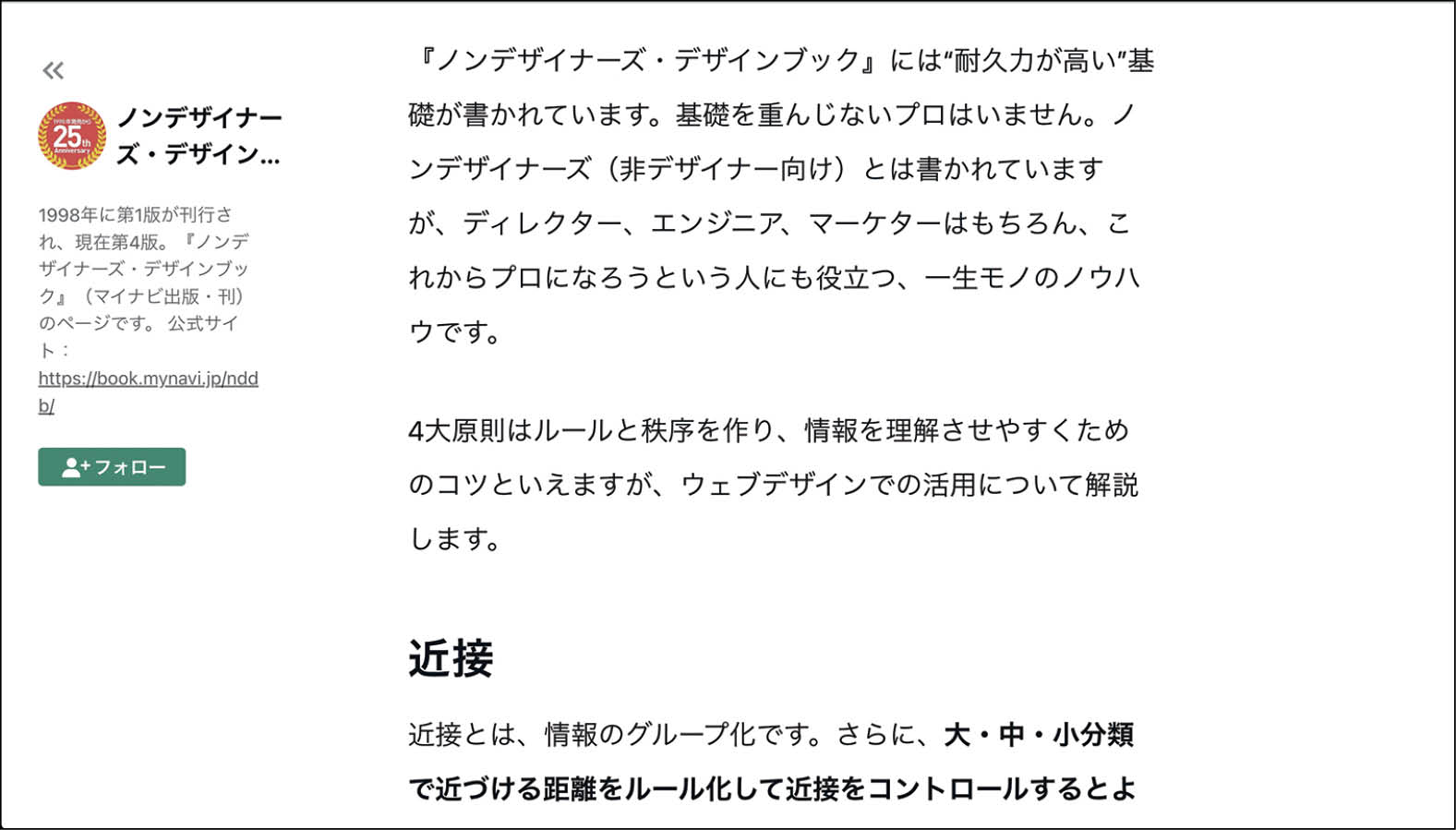
読み物コンテンツにおける“普通” noteの文字サイズを参考に
少し大きめが読みやすい
画面全体が文字で埋まるような読み物コンテンツの場合は、少し大きめの文字のほうが読みやすくなります。近年多くの人に利用されているWebサイトとしてはnoteが挙げられ、今の読み物コンテンツの最適な数値だと推察できます。ここでは文字サイズは18ピクセル、行間は36ピクセルと、Googleより文字サイズが少し大きく、行間も広めに指定されています。こうしたサイトの特性に応じた“普通”の基準を持っておくと、クライアントに「ブログで読みやすい文字サイズはどのくらいですか?」と聞かれてもすぐに答えることができます。また、多くの人が見るサイトが時代によって変わると、“普通”の基準も変化していくでしょう。

教えてくれたのは…

ムラマツ ヒデキさん
株式会社クオートワークス代表取締役社長/デザイン会社3社を経て2013年より独立、2015年に法人化。主な守備領域はプロデュース、ディレクション、デザイン。専門誌掲載、書籍寄稿、イベント登壇多数。WebデザインアワードAwwwardsの審査員も務める。最近ではYoutuberとしても活躍中。MUUUUU.ORG / MUUUUU.TV運営。https://quoitworks.com/
Text:平田順子
※本記事は、「Web Designing 2024年2月号」の記事を一部抜粋・再編集して掲載しています。
