《インタビューVol.1》 Webサイトの「モダン化」を実現! 次世代Webサイト構築プラットフォーム「Orizm」が提供する価値とは?

2024年10月に正式リリースされた次世代Webサイト構築プラットフォーム「Orizm(オリズン)」。「Next.js」や「Vercel」といったモダンなWeb技術をフル活用し、大規模サイトの構築や複数サイトの効率的な管理を実現するプラットフォームとして、ちょっと株式会社が開発しました。今回はOrizmが誕生した背景や目指す未来について、同社代表の小島芳樹さんに話を聞きました。
受託開発のノウハウから生まれた次世代プラットフォーム
──まずは「ちょっと株式会社」のこれまでの歩みについて教えてください。
小島(以下、同) 当社は創業から7年目を迎えました。最初はWordPressのサイト構築やコーディングなどを手がけていましたが、「Gatsby」や「Next.js」のようなフロントエンドフレームワーク、「microCMS」や「Contentful」といったヘッドレスCMSに出会って、それらを使った開発者体験やユーザー体験に感動をして、そこからモダンなフロントエンド開発に特化をするようになりました。「新しい技術をもっと世の中に普及させていきたい」という想いから、方針を転換したのが2021年のことです。
それ以来、Next.jsなどのモダンなフロントエンドフレームワークや、Vercelのようなホスティングサービスを活用して、さまざまな企業のWebサイト制作やアプリケーション開発事業を行っています。
──Orizmの開発は、どのように始まったのでしょうか?
Next.jsを利用したWeb開発に特化し始めた頃から、自分たちの持っているノウハウを活かして、たくさんの人がモダンな技術を活用できるプラットフォームを作れないか、と考えていたんです。
そんな中、サイトの受託制作事業では大規模なサイト構築の機会が増えており、既存のヘッドレスCMSだけでは構築が難しいシーンに遭遇することが増えてきていました。そこで、自分たちがお客様に提供できる理想の形を追求した結果、開発したのが「Orizm」です。
──「Orizm」という名前の由来を教えてください。
これは「折詰(おりづめ)弁当」から着想を得ています。というのも、「見た目の美しさ」と「おいしさ」を両立させた折詰弁当のように、Webサイトも美しさと機能性・使いやすさを両立させるべきだと思うんです。
Webサイトには、データをきれいに整理整頓して見せるという側面がありますよね。これは日本の“お弁当文化”に似ているように感じて、このサービス名に決めました。

データベース型と単独型、両方のページを効率的に管理
──Orizmは、サイト制作者のどのような課題を解決しようとしているのでしょうか?
Webサイトはさまざまなページで構成されていますが、ページの性質は2つに分けられます。1つは「お知らせ」や「ブログ」「製品カタログ」「店舗検索」といったデータベース型の構造を持つページ。もう1つが、「会社概要」や「サービス紹介」のような、単独で成り立つページです。
WordPressでは前者を「投稿」、後者を「固定ページ」として管理していますよね。一方、最近よく選ばれるようになったヘッドレスCMSは、データベース型のページはつくりやすいのですが、単独で成り立つページを管理しにくいんです。ヘッドレスCMSで単独ページを用意するのであれば、1ページごとにコーディングしていく必要があります。
また、そうした単独のページも、作成すればそれで終わり、というわけではありません。たとえば企業のWebサイトであれば、所在地や役員が変わることもあるでしょう。実際に私たちが受託したことのあるプロジェクトでは、100ページ以上の単独ページが必要になるWebサイトもありました。すべての単独ページをコーディングするには、時間もコストも掛かります。
つまりOrizmは、WordPressのようにデータベース型・単独型の2種類のページを管理することができ、さらにNext.jsやVercelのような技術によってサイトの高速化やセキュリティの強化を行い、ユーザー・企業・制作者のさまざまな課題をクリアしようとしているプラットフォームなんです。
──使いやすさの面では、どのような点に工夫しているのでしょうか。
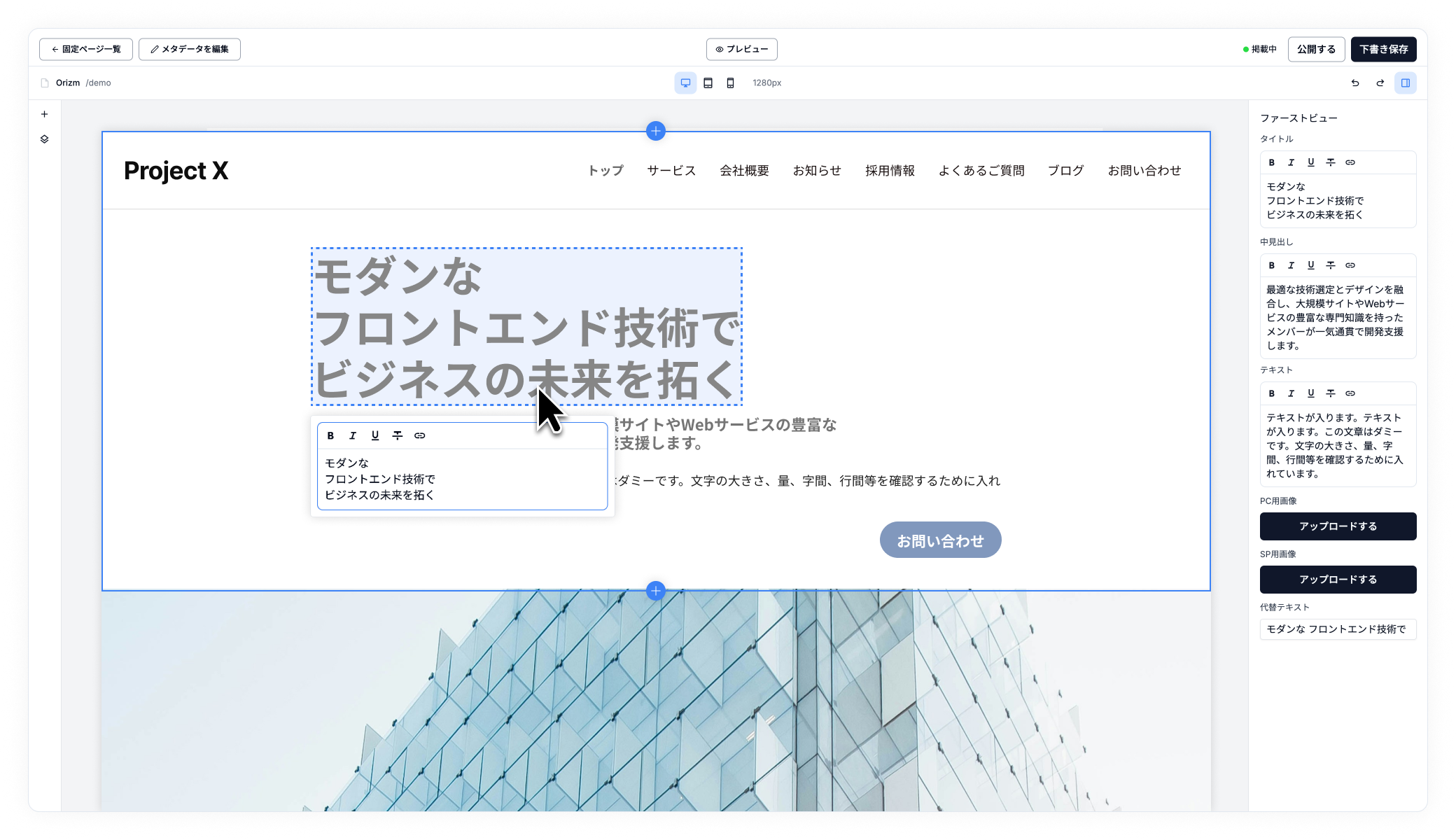
Web制作をしていると、お客様から「管理画面を見ながら作業をしていると、実際にどの部分が更新されているのかわからない」といった声をよく聞きます。そこで、Orizmでは「見たまま」を編集できるようにしました。

画面上でパーツを選んでいくとページの更新ができて、中央寄せにしたり、上下にマージンをつけたり、といったデザインの調整も直感的に行えます。なので、固定ページはノーコードに近い感覚でWebサイトを編集できる形になっています。
一方、データベース型のページ/コンテンツについても柔軟なカスタマイズが可能で、フォームでの入力だけではなく、データの検索や絞り込み、インポート・エクスポートなどが行えるように構築できます。
モダン技術の活用でUX向上や運用のスマート化も
──Orizmでは「Webサイトの価値を最大化」というキャッチコピーがつけられています。これには、どういう意図があるのでしょうか?
ノーコードやAIを活用したサービスはとても便利ですが、そこでつくられたWebサイトは画一的な見た目になりやすいと感じています。企業やサービスが本来持っている「強み」や「個性」が、規格化された世界観の中に埋もれてしまいがちなのです。
その点、Orizmは高いカスタマイズ性を有しているため、独自の世界観や機能を持ったWebサイトを制作することができます。もちろん、Webサイトにそこまで独自性を求めなくてよい場合もあるため、そういうケースではノーコードやAIのほうが向いているかもしれません。しかし「ツールの規格によって個性が消されてしまっている」と感じている方には、Orizmで自由に表現することで、伝えたい情報の価値を最大化してもらいたいと思っています。
──ほかにもOrizmの強みとなるポイントを教えてください。
Next.jsというモダンなフレームワークを使用しているため、ページ速度やセキュリティの面での問題の多くを解消できています。ページ速度を高速化すればSEOにも好影響が出ますし、利用者のユーザー体験も向上します。
また、従来のCMSが抱えていた課題からも脱却できるはずです。これまでのCMSは管理画面をカスタマイズしづらいため、業務フローを不自然に変更する必要がありました。でもOrizmであれば、理想の業務フローに合わせたカスタマイズが可能です。
それに「時代の変化」という視点も重要ですね。Next.jsはスタンダードな開発フレームワークになりつつあり、「WordPressは触ったことがない」という若い人も増えてきました。そういう意味で、若手エンジニアがすでに使い慣れた技術でサイト構築できる環境を提供できることも、Orizmの重要な役割だと考えています。技術的な優位性はもちろんですが、時流に乗ったツールである点も、Orizmの強みと言えるでしょう。
──Orizmを活用した制作事例はありますか?
例えば、当社が手がけているSOMPOケア様のキャリア採用サイトでは、求人情報などのデータベース型ページは投稿管理機能で、「数字で見るSOMPOケア」といったコンテンツページは単独ページ機能でつくられています。


従来のヘッドレスCMSではコーディングしていたようなページも、Orizmではノーコードで編集できるようになっています。そのため、SOMPOケアの担当者でも簡単に更新できるようになっています。
Orizmが目指す未来
──今後のOrizm展望についてお聞かせください。
Orizmはまだ形になったばかりですが、よりたくさんの人にご利用いただくためにも、機能改善を続けていく予定です。
当社の掲げるミッション・ビジョンには「テクノロジーをやさしく届ける」「モダンな技術で社会を支える」という言葉があります。古い技術を使い続けることで生じる問題を解消し、Webサイトの価値を未来につなげていくお手伝いをしたいと考えています。その意味で、弊社はOrizmをWebサイトの「モダン化」に貢献できるサービスにしていきたいですね。
特に数千ページ、数万ページ規模の大型サイトでは、システム的な制約や運用上の課題が山積みになっていることが少なくありません。こうした大規模サイトのスムーズな「モダン化」と効率的な運用を実現するプラットフォームとして、さらに進化をしていきたいと思っています。
また、生成AIの活用にも注力していく予定です。お客様のニーズに合わせた機能を揃えていくとともに、変化の激しい生成AI分野で本当に必要なものを見極めつつ、便利な機能を積極的に取り入れていきたいです。
インタビューVol.2はこちら
インタビューVol.3はこちら
Text & Photo:ちょっと株式会社
