《デザイン基礎講座》「UIデザイン」を学ぶメリットとは?
非デザイナーがUIデザインを学ぶメリットは、なんといっても、ユーザーのタスク達成速度を最大効率化できるところにあります。それってどういうこと? そう感じた人は、「デザイン」というものに対する考え方をアップデートしましょう。
時代によって正解が移り変わる
UIデザインとは何かと問われれば、ほとんどの方が戸惑うことなく、「ユーザーインターフェイスを設計すること」と答えるに違いありません。もちろん、それで正解です。
ただしUIをデザインする作業は、「デザイン」という言葉からイメージされるような、クリエイティブなものかというとそれは違います。現代のUIデザインは、その多くがOSなどが定めるガイドラインに沿って行われるものであり、すでにあるパーツを組み合わせる作業になっています。そしてその目標も、ユーザーが「最高速度でタスクを達成できるよう定義する」点に絞られています。つまりその工程は、ロジカルで、エンジニアリング的なんです。
もちろん、UIデザインの歴史を振り返ればそこには、デザインの原則やカラー理論、タイポグラフィ、さらにはナビゲーションやトランジション、レスポンシブデザインといった、クリエイティブな要素が込められてきたのは間違いありません。しかし、今はそれよりも、「なるほど」と思わせるロジックが大切になっているのです。
さらにUIデザインは、OSやハードウェアの進化、そして社会情勢の変化などによって、求められる形が変わっていきます。10年前のUIと、今のUIを比較してみれば、その間に大きな違いがあることは明らかです。つまり、「正解が時代とともに揺れ動く」、これがUIデザインのもう一つの大きな特徴なのです。
UIデザインが共通言語になると
そうした特長があるためか、近年、話題を呼ぶような優れたUIを持ったアプリの設計を行っているのが、訓練されたデザイナーではなく、ユーザーと共通する世代感覚を持つ若い世代のデザイナーだったり、ロジカルな発想を得意とするエンジニアだったりするケースが増えています。
これらの例からもわかるように、UIデザインを学ぶことで、非デザイナーがデザイナーをサポートする形でUIを設計したり、場合によってはUIデザイナーとして仕事をするようになるといったケースも珍しくありません。
そこまでいかなくとも、UIデザインの知識を持つようになれば、デザイナーがUIに込めた目的を共有できるようになり、チームの関係性は好転し、日々の作業はより効率化するでしょう。そのメリットはけっして小さくないのです。

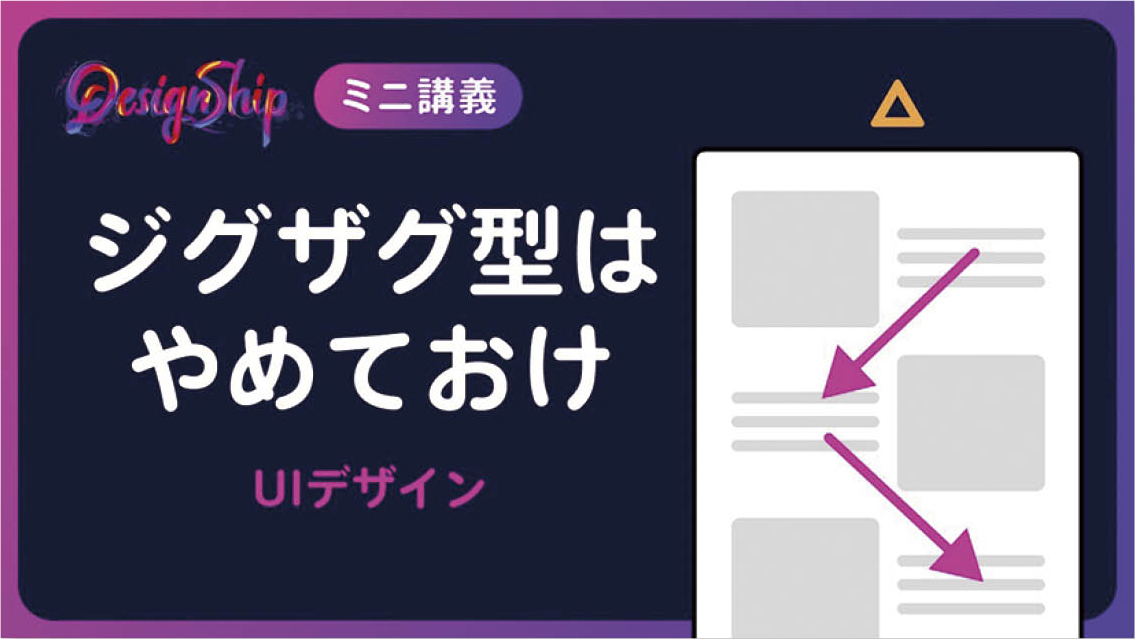
テキストと画像を組み合わせる場合によく使われる「ジグザグ型」のレイアウトは流し読みの効率を下げるという調査結果が出ています。ではどうすれば?
https://youtu.be/qJ3mzX37NGw

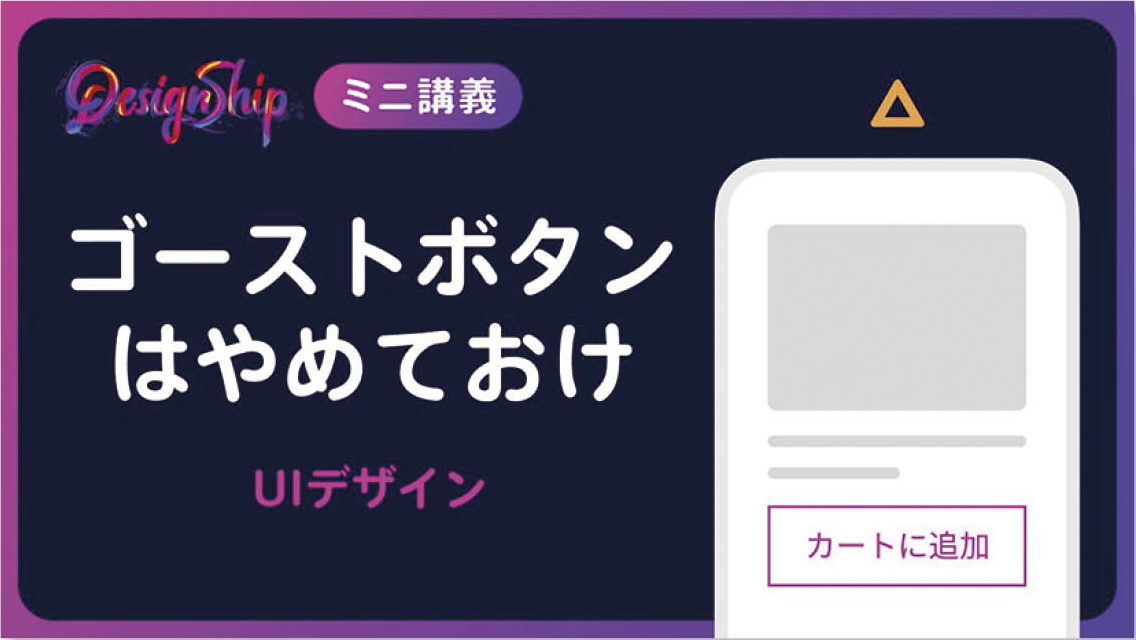
背景が透明なボタンである「ゴーストボタン」。ミニマルで主張しすぎない表示方法ということで以前よく使われていましたが、今では使わないほうが良いと言われています。その理由は?
https://youtu.be/zc9QGO5VOk8
教えてくれたのは…

広野 萌さん
株式会社フォルテ 代表取締役 一般社団法人デザインシップ代表理事 デジタル庁/ヤフー株式会社にデザイナーとして入社後、2015年株式会社FOLIO共同創業。2018年一般社団法人デザインシップ設立、2021年株式会社フォルテ設立、同年内閣官房IT総合戦略室を経てデジタル庁入庁。
Text:小泉森弥 Illustration:國廣 稔
※本記事は、「Web Designing 2024年2月号」の記事を一部抜粋・再編集して掲載しています。
