《デザイン基礎講座》配色の基本原則を理解する
配色は、色の持っている属性と面積の組み合わせを考えたうえで、制作するイメージに添ったものを選ぶことが重要になります。いい色や悪い色というものは存在しませんが、デザインの趣旨に合わない色の組み合わせは悪い配色、デザインするものの意図とあった色の組み合わせがいい配色ということになります。ここでは、デザインに欠かせない配色について学んでいきましょう。
色の性質と選び方
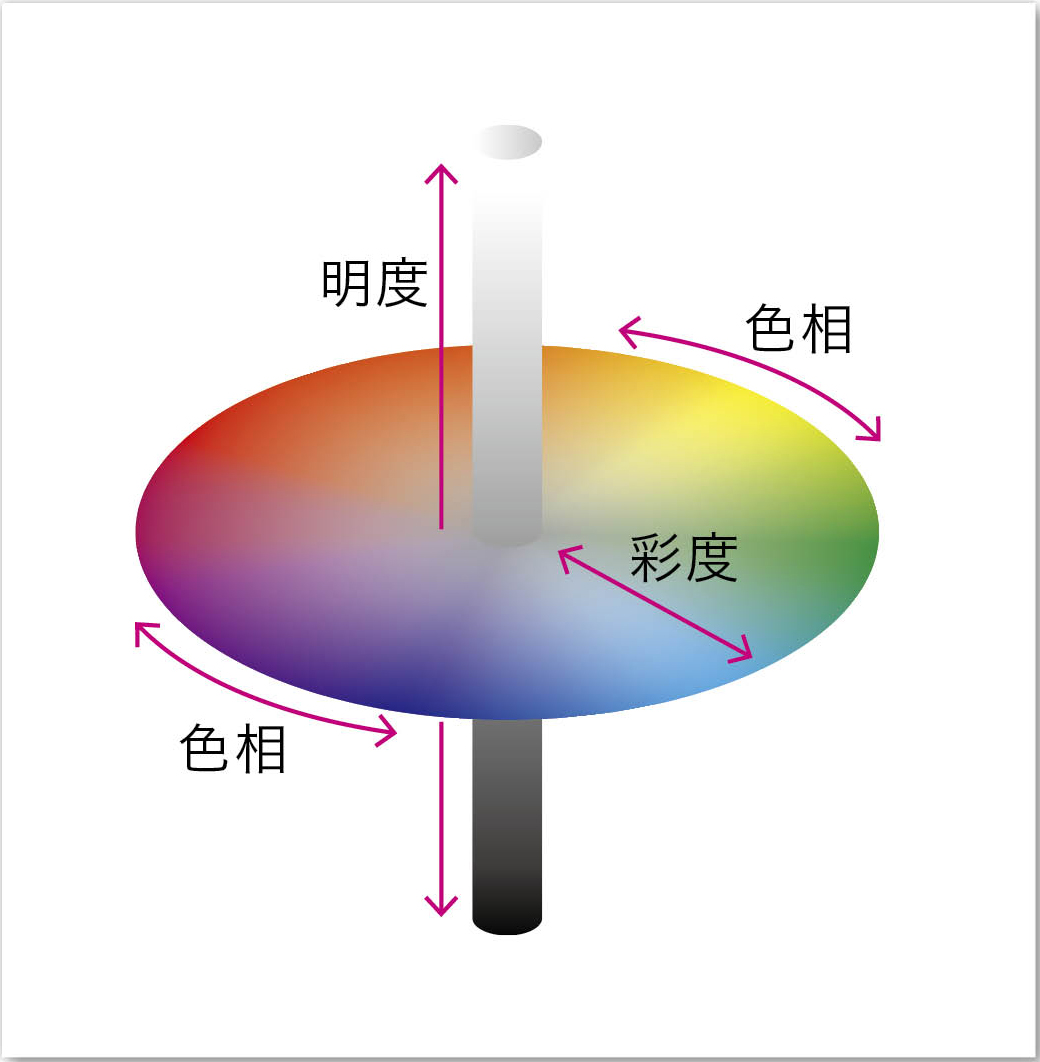
色を選んで組み合わせるためには、まず色の性質を知っておく必要があります。色とは赤や黄色、緑といった色味である「色相」と、色の明るさとなる「明度」、鮮かさとなる「彩度」という3つの要素が組み合わさって成り立っています。
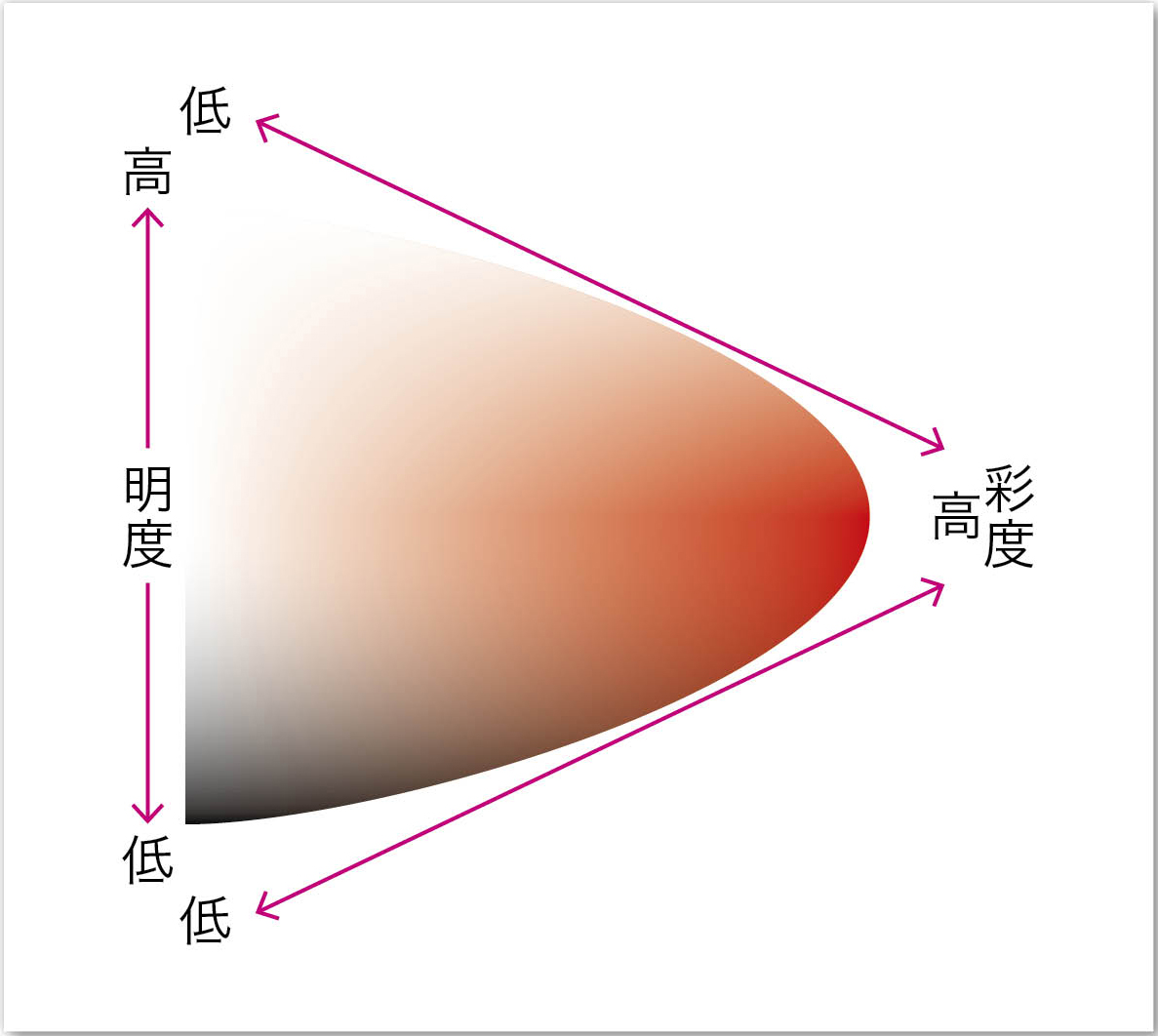
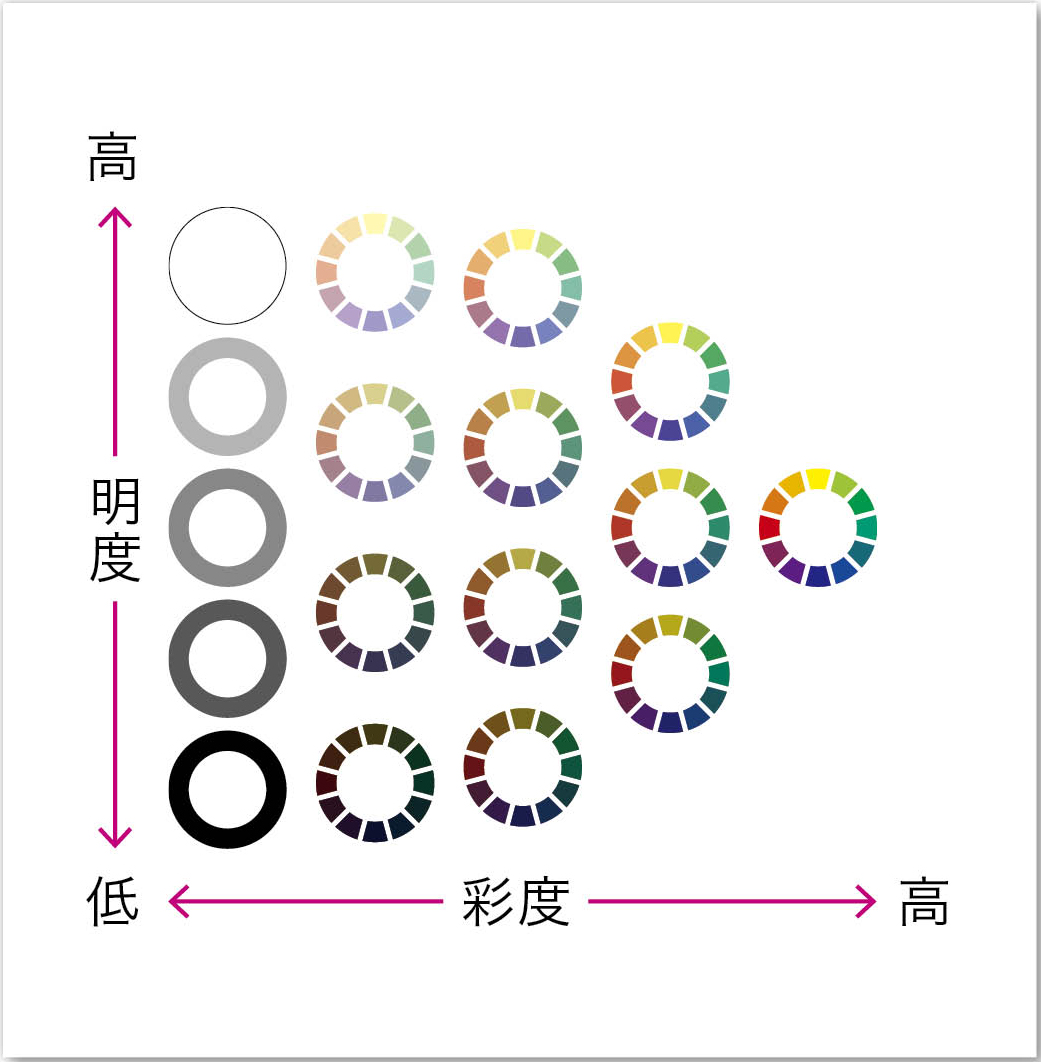
色相は可視光線のうち波長の短い380nm付近が紫、波長の長い780nm付近が赤となり、その間で青、緑、黄色と変化していきます。明度は色の明るさですが、もっとも暗いと色味を感じない黒に、もっとも明るいと色味を感じない白になります。彩度は明度と密接に関連した要素で、明度がもっとも低いと彩度も低くなり、明度が上がっていくと鮮かな色味を感じるように彩度が高くなります。明度をさらに上げて彩度が最高値を越えると彩度は下っていき、最終的に色味を持たない白になります。この明度と彩度を組み合わせたものがトーンと呼ばれるもので、明るいトーンや鮮かなトーン、暗いトーンなどのグループに分けることができます。
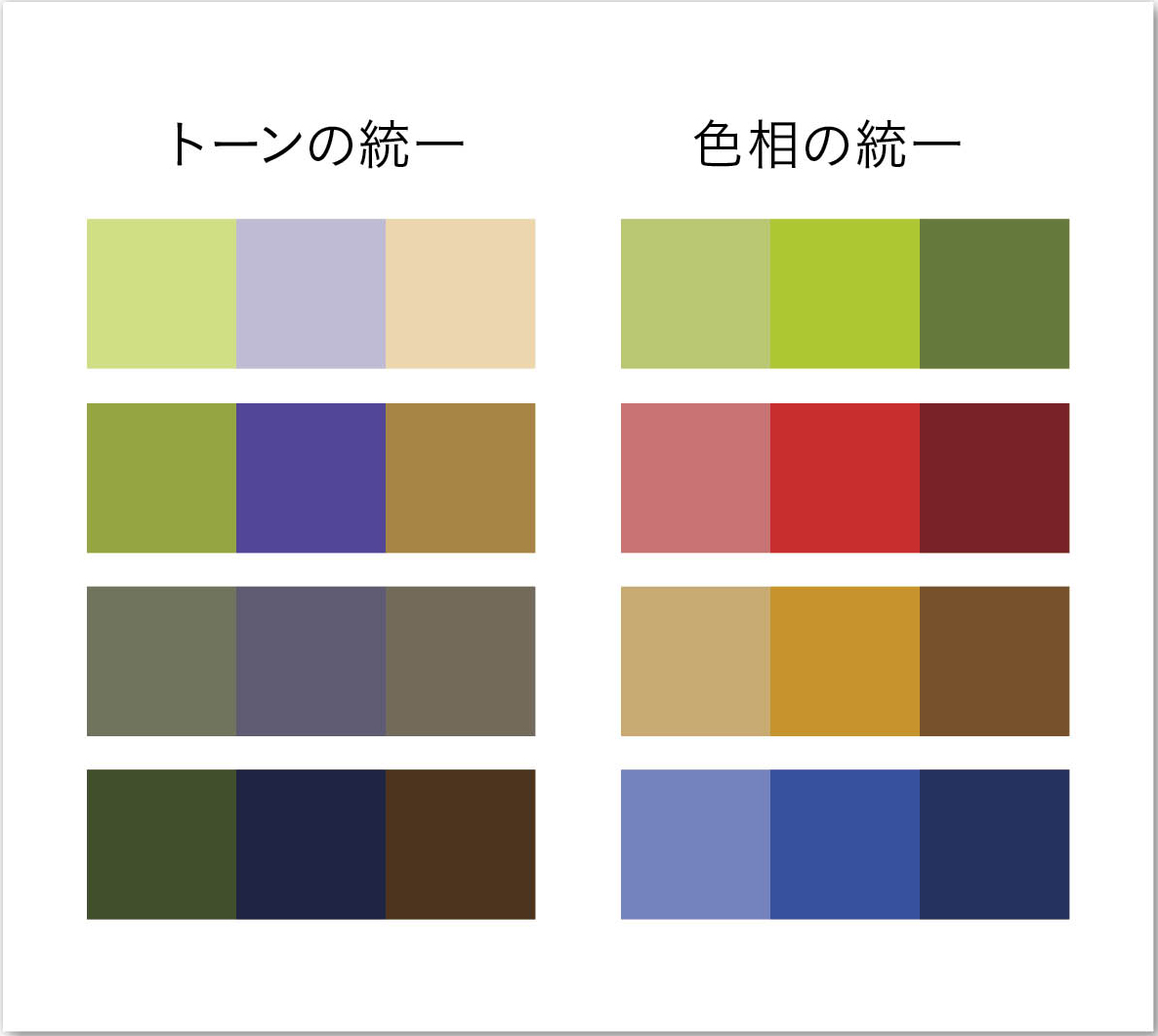
色を組み合わせる時は、トーンを揃えて色相に差をつけるか、色相を揃えてトーンに差をつけるようにするといいでしょう。
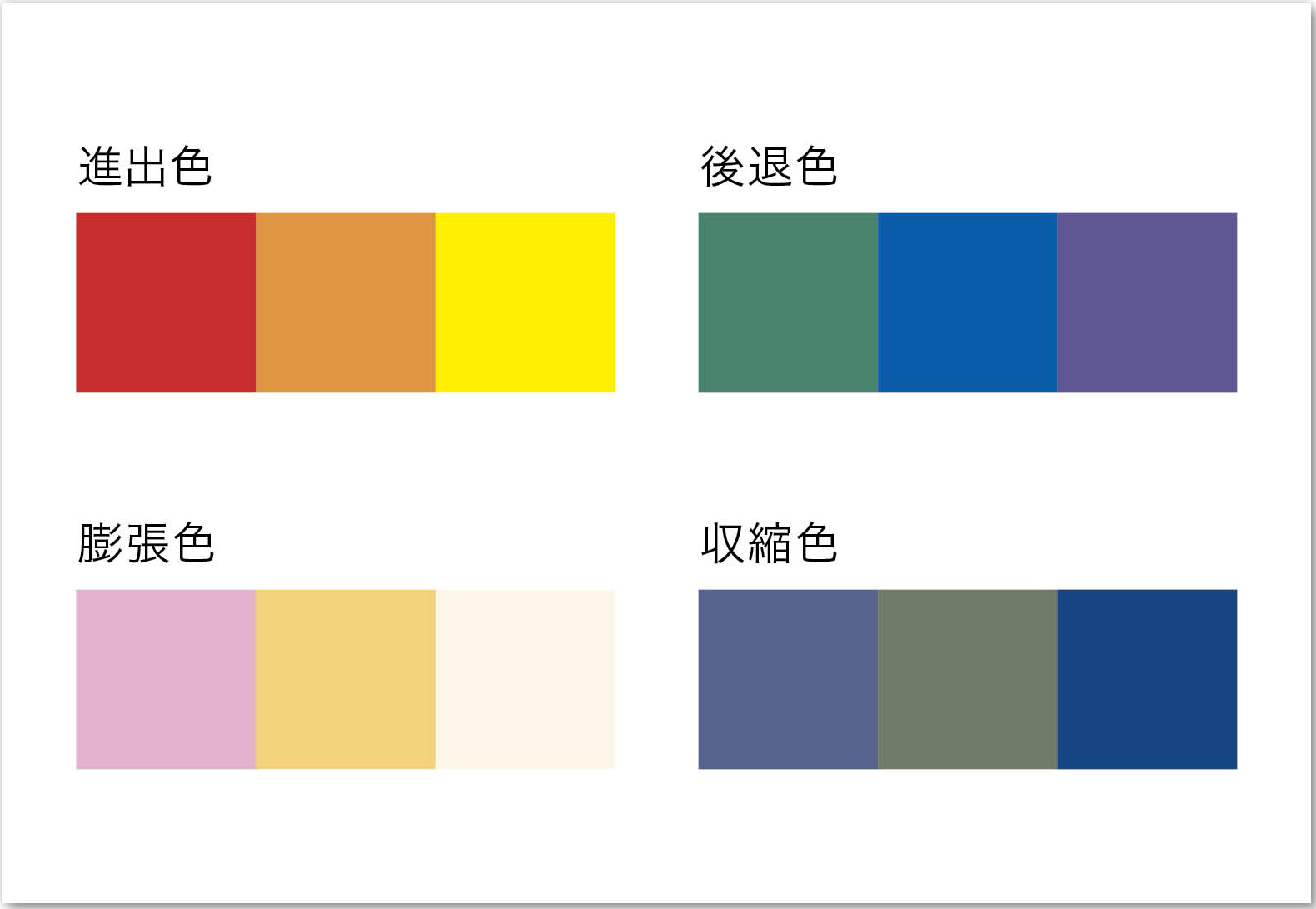
色の特性を理解する


色相・明度・彩度の組み合わせ


イメージと色
配色を考える時、色の持つイメージから考えてどういった色を選択するかという方法があります。一般に、暖色系は勢いや力強さ、明るさといった印象を持たれるものが多く、寒色系は知性や冷静さ、スピード感といった印象を喚起するものが多い傾向にあります。
ただし、色から喚起するイメージは民族や地域などによって異なる場合があり、例えば潤いをイメージする色は日本だと水色を連想しますが、雨が少なく乾燥した地域では水が染み込んだ濃い茶色をイメージすることがあります。色を選ぶ時は単純なイメージではなく、そのイメージから連想するキーワードを考えたり、キーワードからイメージを膨らませ、色に紐付けるといいでしょう。
また、色は同じ面積でとなり合う場合に限り、どんな2色でも調和するので、悪い組み合わせというものはありませんが、面積比が変わったり、3色以上の組み合わせになると調和が取りづらくなることがあります。複数の色を組み合わせる場合は、色数をいたずらに増やさずキーカラーやトーンを決めて、ワンポイントとなる部分にだけ、目立つ色を使うようにすると効果的です。
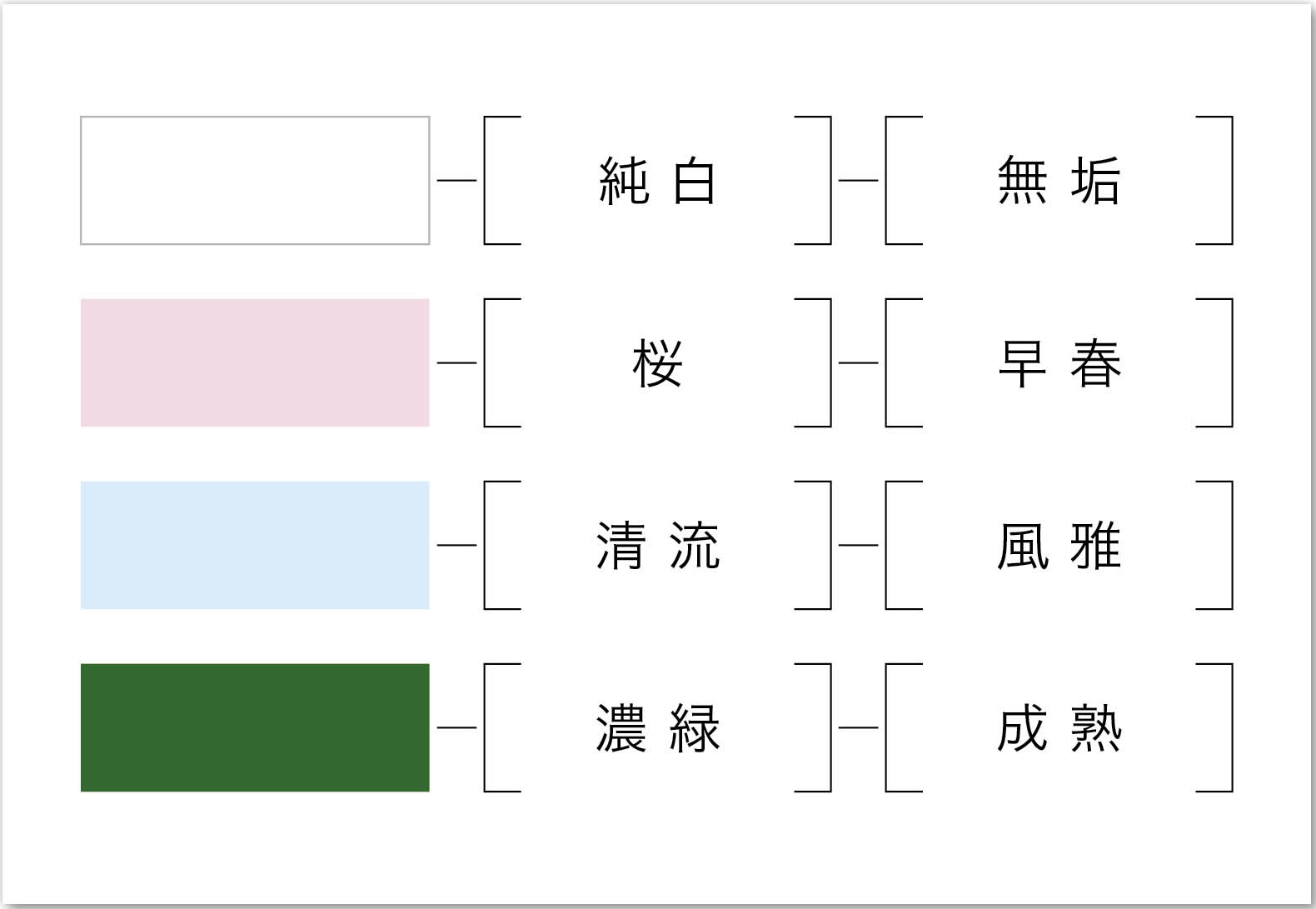
色とイメージを紐付ける


組み合わせる色を考える


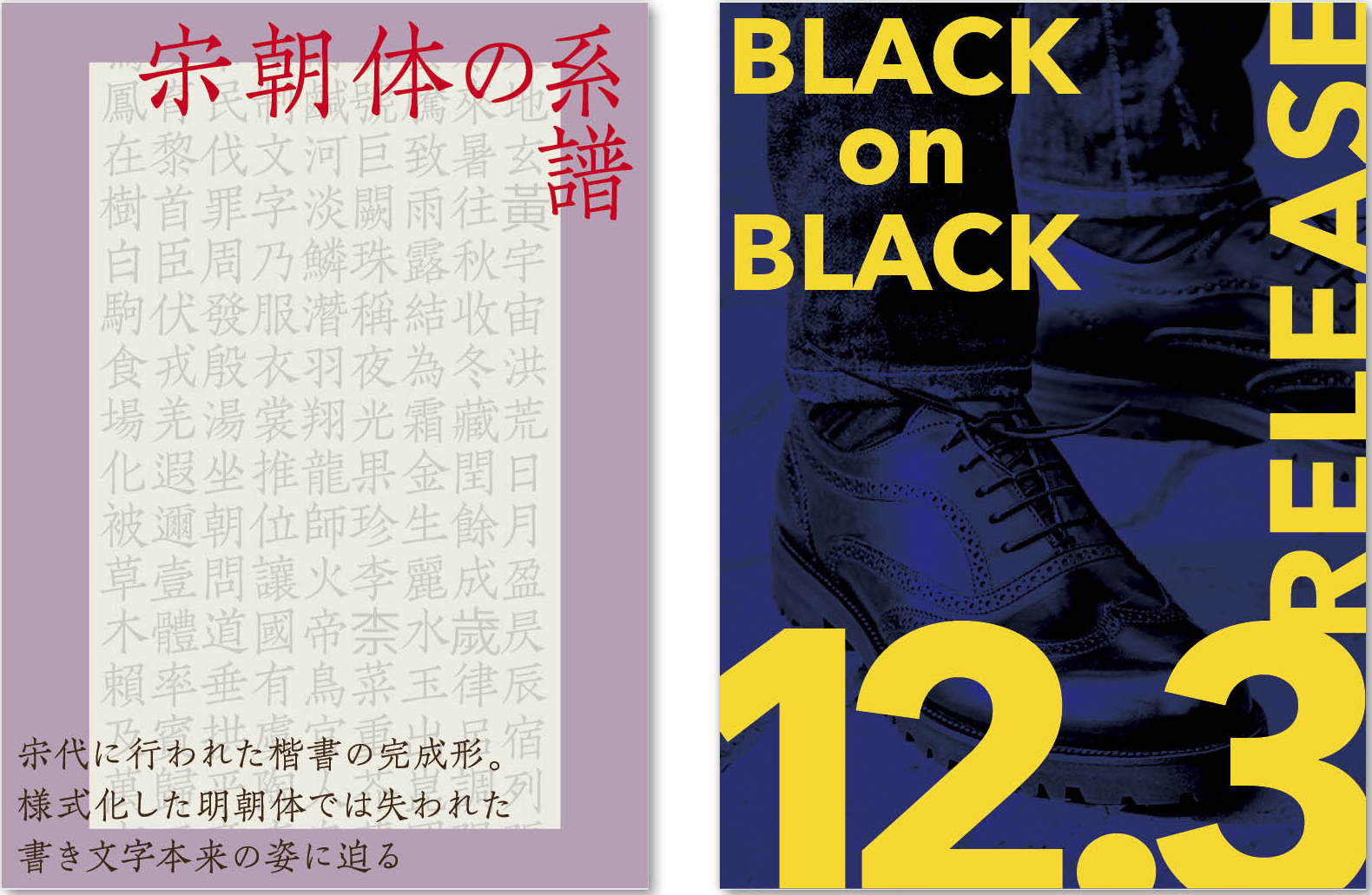
色相と明度、彩度に大きな差があっても、2色で組み合わせる場合は調和して、強い印象を与えることができます
教えてくれたのは…

島﨑 肇則さん
書店員、編集プロダクションを経て、現在フリーランスに。おもにデザイン・DTP関連の書籍・雑誌で、レイアウトや文字組みのほか、カラーマネジメントなどの解説を中心に執筆・編集を行う。
Text: 小泉森弥
※本記事は「Web Designing 2024年2月号」の記事を一部抜粋・再編集して掲載しています。
